LinearLayout
est un groupe de vues qui aligne tous les enfants dans une seule direction, verticalement ou
horizontalement. Vous pouvez spécifier la direction de la mise en page à l'aide de la commande
android:orientation
.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">LinearLayout avec trois horizontalement
pour les enfants plus ambitieux.
Tous les enfants d'une LinearLayout sont empilés les uns après les autres.
Une liste verticale ne contient donc qu'un seul enfant par ligne, quelle que soit leur largeur. A
liste horizontale d'une seule ligne, et qui correspond à la hauteur de l'enfant le plus grand,
ainsi qu'une marge intérieure. Un LinearLayout respecte les marges entre
les enfants et la gravité (droit, centre ou gauche)
de chaque enfant.
Épaisseur de la mise en page
LinearLayout permet également d'attribuer une pondération aux
pour chaque enfant ayant
android:layout_weight
. Cet attribut attribue une "importance" à une vue en termes de
l'espace qu'elle occupe sur l'écran. Plus la valeur de pondération est élevée,
pour remplir l'espace restant dans la vue parent. Les vues enfants peuvent spécifier une pondération
et tout espace restant dans le groupe de vues est attribué aux enfants
proportionnellement, en fonction de leur pondération déclarée. La pondération par défaut est zéro.
Distribution égale
Pour créer une mise en page linéaire dans laquelle chaque enfant utilise la même quantité d'espace
à l'écran, définissez le paramètre
android:layout_height
de chaque vue sur "0dp" pour une mise en page verticale, ou la
android:layout_width
de chaque vue sur "0dp" pour une mise en page horizontale. Définissez ensuite
android:layout_weight de chaque vue à "1".
Distribution inégale
Vous pouvez également créer des mises en page linéaires dans lesquelles les éléments enfants utilisent différentes la quantité d'espace à l'écran. Exemples :
- Supposons que vous ayez trois champs de texte: deux avec une pondération de 1, et un champ avec la valeur de pondération par défaut de 0. Le troisième champ de texte, de 0, n'occupe que la surface requise par son contenu. L'autre deux champs de texte, d'une valeur de pondération de 1, se développer de manière égale pour remplir l'espace restant après la mesure du contenu des trois champs.
- Si, au contraire, vous avez trois champs de texte dont deux ont une valeur de pondération de 1 et le troisième a une pondération de 2, l'espace restant après le contenu des trois champs est mesuré comme suit : champ dont la valeur de pondération est 2, et la moitié divisée à parts égales entre avec une valeur de pondération de 1.
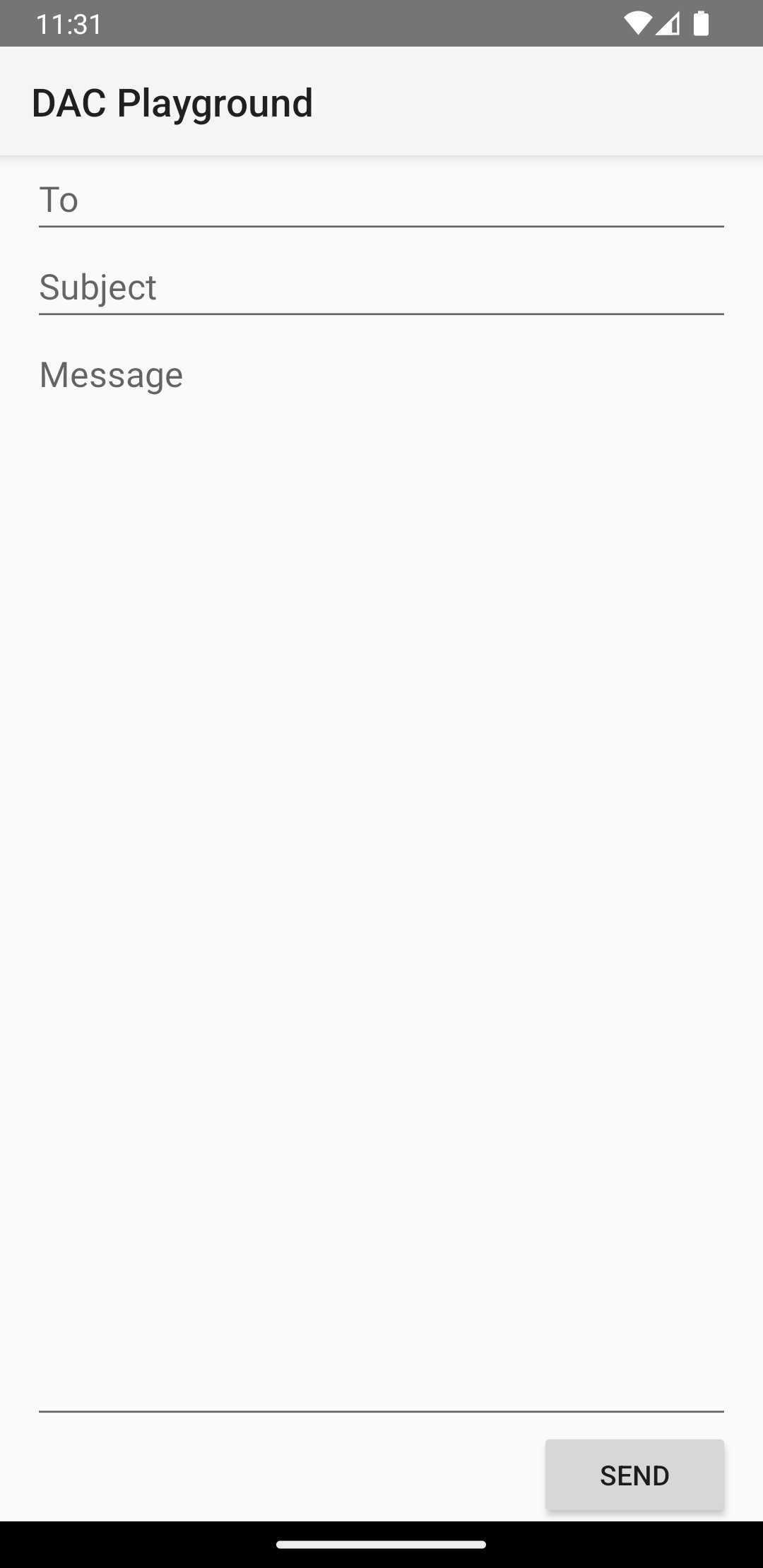
La figure et l'extrait de code suivants montrent comment les pondérations de mise en page peuvent fonctionner dans un "envoyer un message" activité. Le champ À, la ligne Objet et Send (Envoyer) n'occupent que la hauteur dont ils ont besoin. Zone du message occupe le reste de la taille de l'activité.

LinearLayout
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="end" android:text="@string/send" /> </LinearLayout>
Pour en savoir plus sur les attributs disponibles pour chaque vue enfant d'une
LinearLayout, consultez
LinearLayout.LayoutParams

