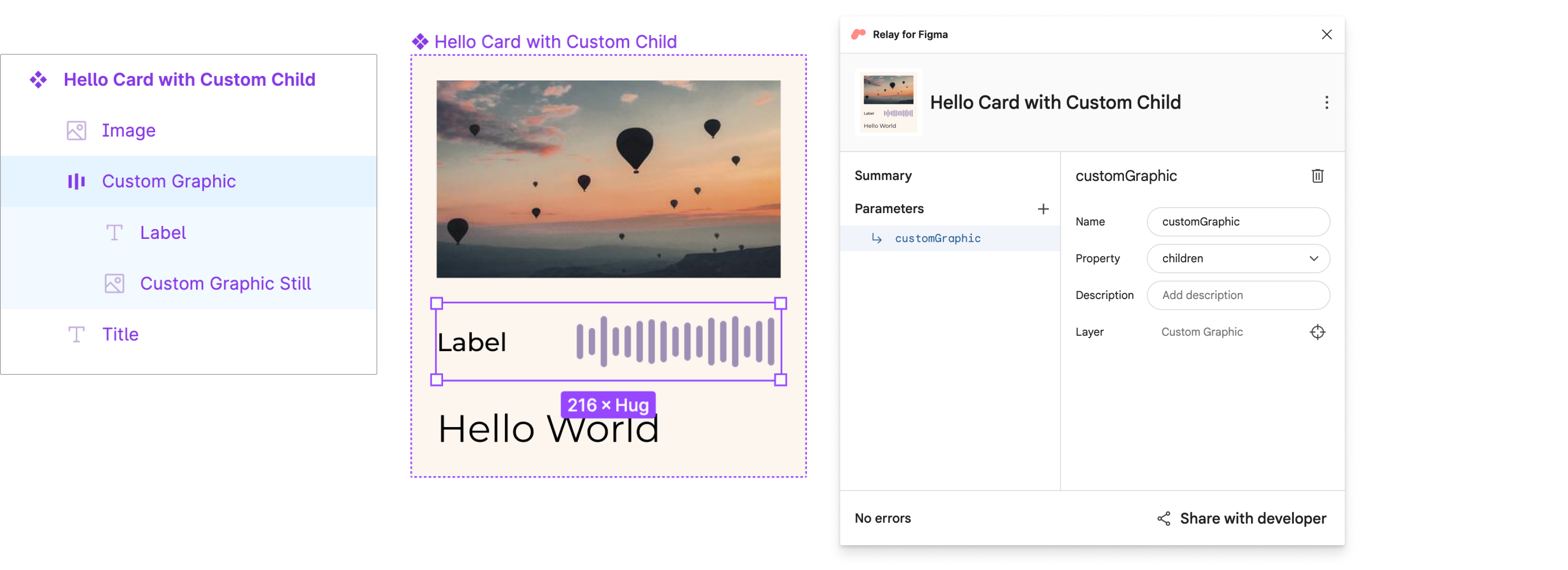
Jeder Frame, jede Gruppe oder jede Komponentenebene in Figma kann mit einem Inhalt annotiert werden. , um anzuzeigen, dass seine untergeordneten Elemente dynamisch sind. Damit können Sie Container-Komponenten oder um Flächen im Design zu erstellen, bei denen benutzerdefinierte Komponenten von Anwendungscode eingeschleust werden können.
Um einen Parameter für untergeordnete Elemente zu einem Frame oder einer Gruppe hinzuzufügen, wählen Sie die Ebene in Figma aus und
Klicken Sie neben „Parameter“ auf die Schaltfläche + und wählen Sie dann children aus der
.

Sobald das UI-Paket in Android Studio importiert wurde, wird der Parameter in
Die generierte @Composable-Funktionssignatur vom Typ @Composable
RelayContainerScope.() -> Unit (in diesem Fall customGraphic).
@Composable
fun HelloCardWithCustomChild(
modifier: Modifier = Modifier,
customGraphic: @Composable RelayContainerScope.() -> Unit
) {
TopLevel(modifier = modifier) {
Image()
CustomGraphic { customGraphic() }
Title()
}
}
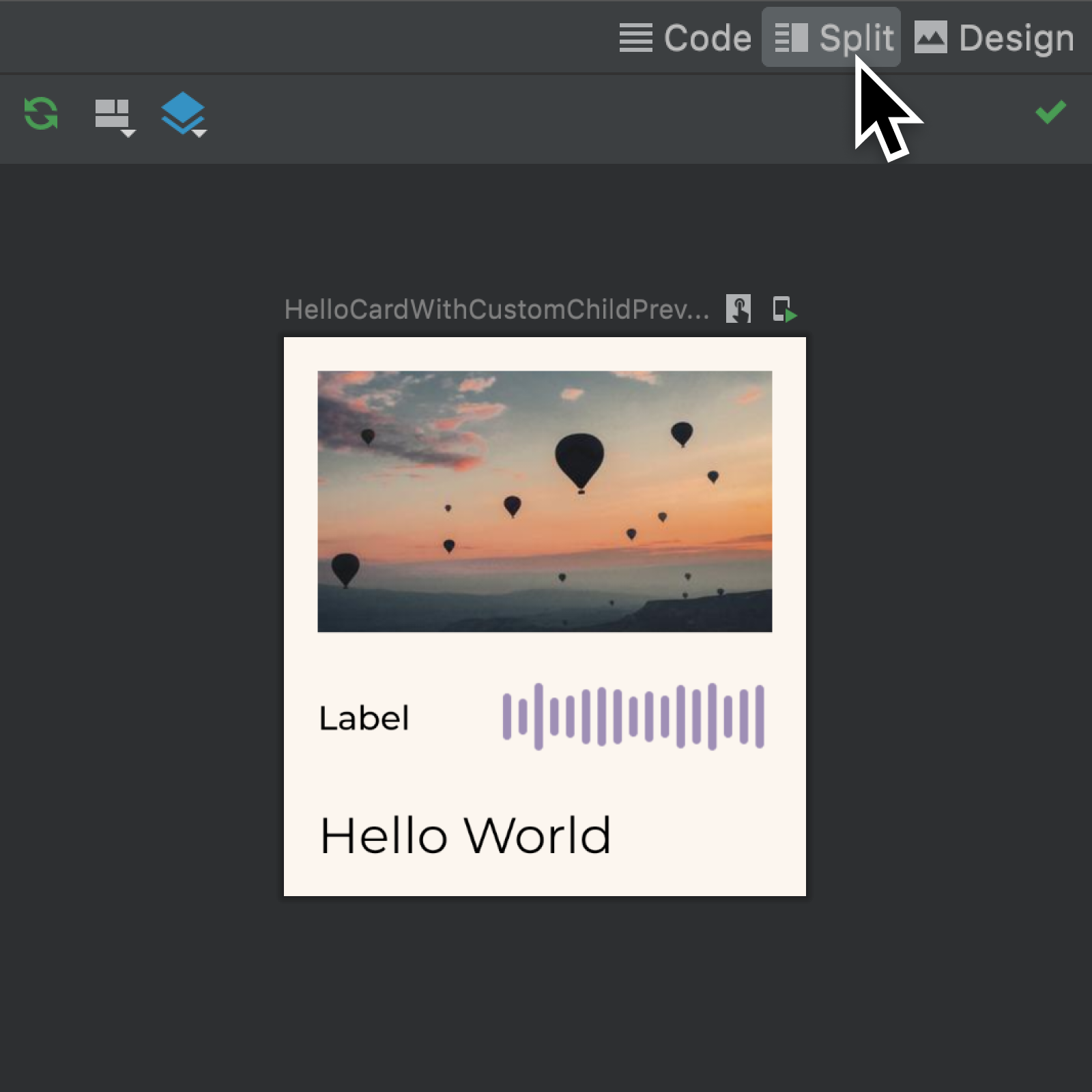
In der Funktion @Preview wird das Design aus der Figma-Datei verwendet, um
Slot (in diesem Fall ist der Parameter customGraphic festgelegt).

@Preview(widthDp = 248, heightDp = 265)
@Composable
private fun HelloCardWithCustomChildPreview() {
MaterialTheme {
HelloCardWithCustomChild(
customGraphic = {
RelayText(
content = "Label",
fontSize = 16.0.sp,
fontFamily = montserrat,
color = Color(
alpha = 255,
red = 0,
green = 0,
blue = 0
),
textAlign = TextAlign.Left,
fontWeight = FontWeight(500.0.toInt())
)
RelayImage(
image = painterResource(
R.drawable.hello_card_with_custom_child_custom_graphic_still
),
contentScale = ContentScale.Crop,
modifier =
Modifier.requiredWidth(132.0.dp).requiredHeight(48.0.dp)
)
}
)
}
}
Das Hinzufügen eines untergeordneten Parameters zu einer Ebene wirkt sich auch auf folgende Ebenen aus: Möglichkeiten:
- Relay-Parameter, die der Ebene zuvor hinzugefügt wurden, sind nicht sichtbar. in der Benutzeroberfläche des Relay for Figma-Plug-ins und sind in generierten Code.
- Im generierten Code wird der Inhalt der Ebene nicht mehr von Standardeinstellung. Sie wird erst in der entsprechenden . Damit die zusammensetzbare Funktion Inhalte enthalten kann, muss der Entwickler Schreiben Sie Code, um Inhalte an den Parameter „Child“ zu übergeben.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grundlagen des E-Mail-Layouts
- Parameter hinzufügen
- UI mit zusammensetzbaren Vorschauen in der Vorschau ansehen

