В области редактора Android Studio имеются функции, которые помогут вам повысить производительность при работе с Jetpack Compose.
Живые шаблоны
В Android Studio включены следующие живые шаблоны Compose, которые позволяют вводить фрагменты кода для быстрой вставки путем ввода соответствующей аббревиатуры шаблона:
-
compдля настройки функции@Composable -
prevдля создания@Previewкомпонуемой функции -
paddpдля добавления модификатораpaddingв dp -
weight, чтобы добавить модификаторweight -
W,WR,WCдля заключения текущего компонуемого объекта в контейнерBox,RowилиColumn
Значки желобов
Значки полей — это контекстные действия, отображаемые на боковой панели рядом с номерами строк. В Android Studio представлено несколько значков полей, специфичных для Jetpack Compose, для удобства разработки.
Развернуть предварительный просмотр
Вы можете развернуть @Preview на эмуляторе или физическом устройстве непосредственно с помощью значка в корзине:
![]()
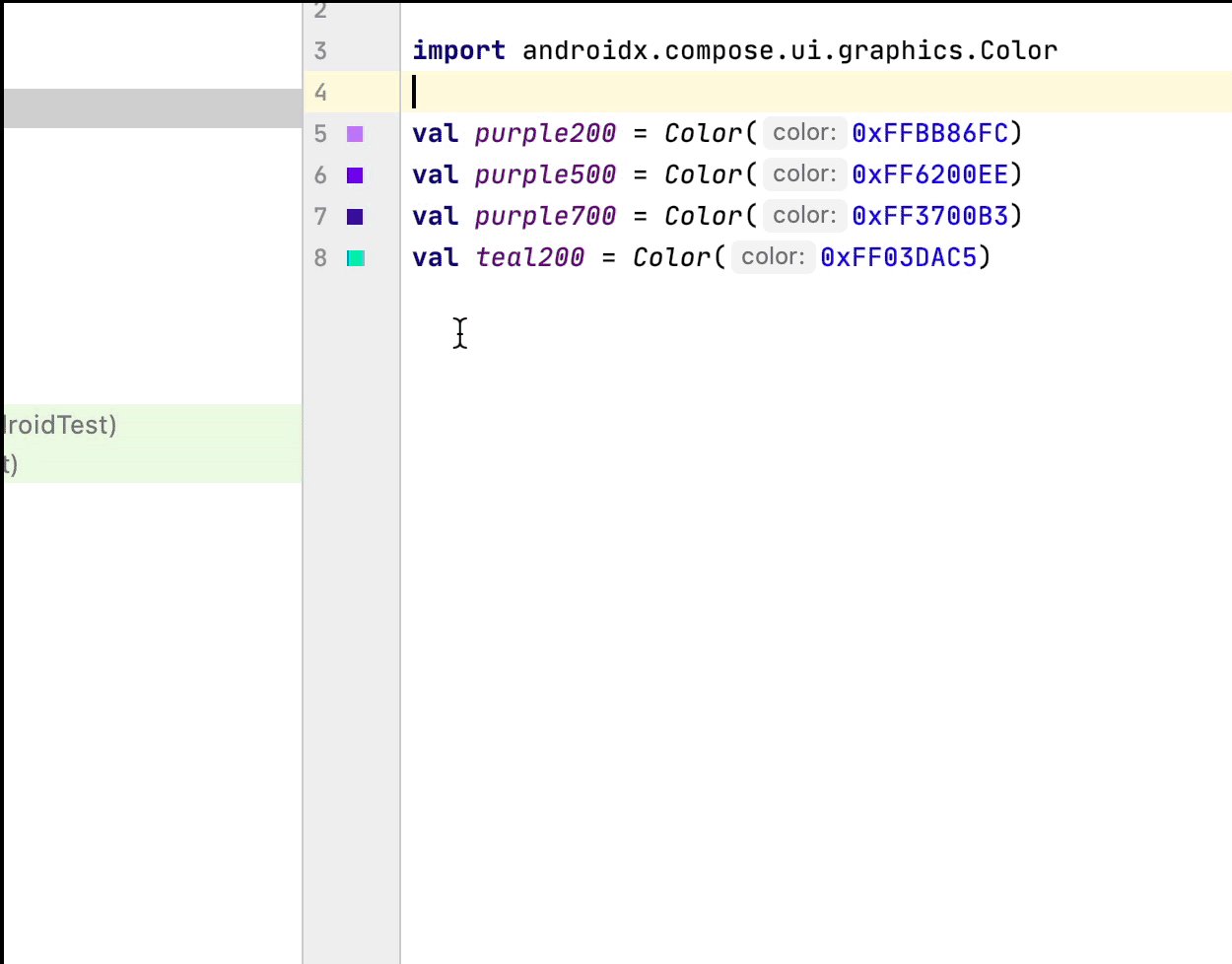
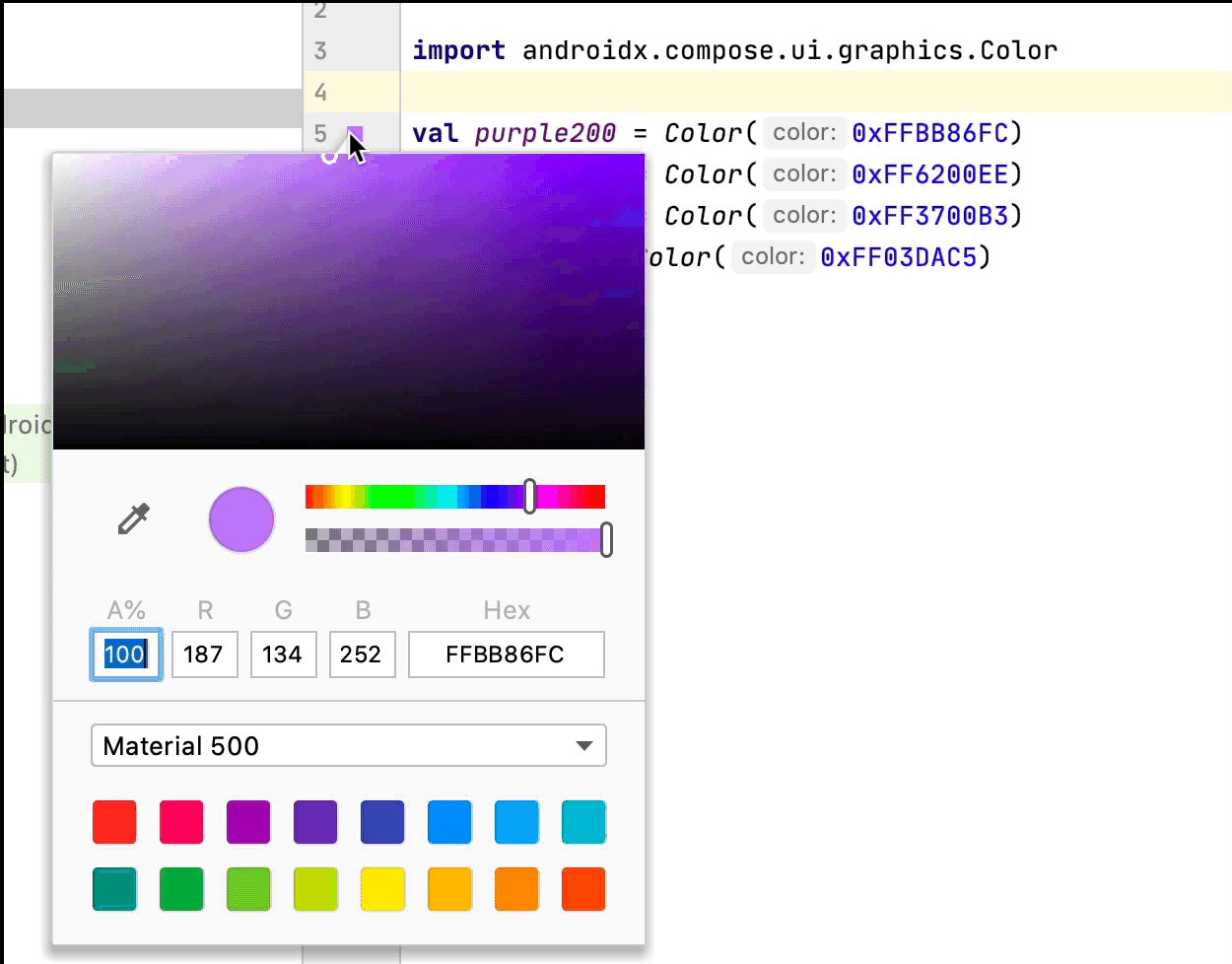
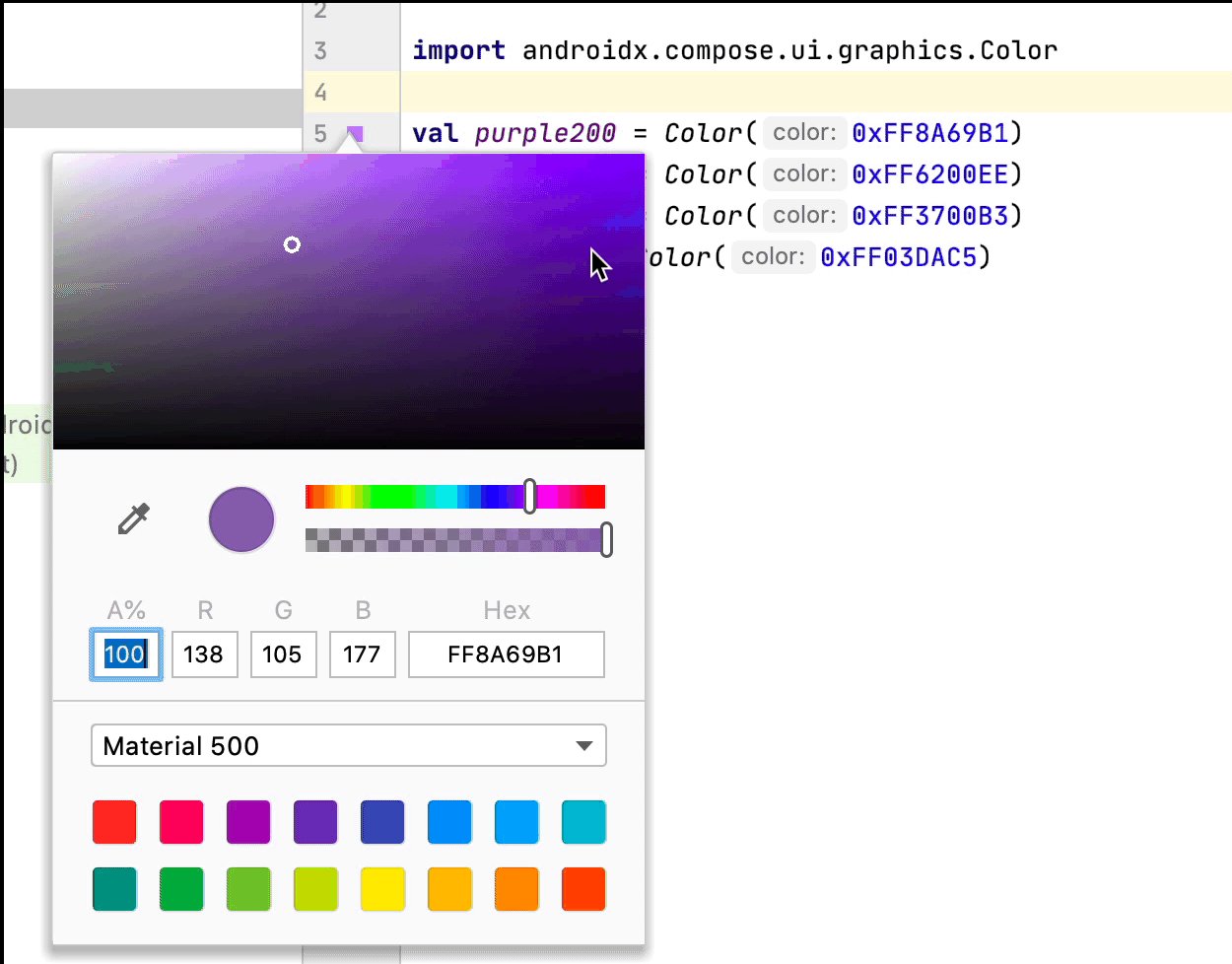
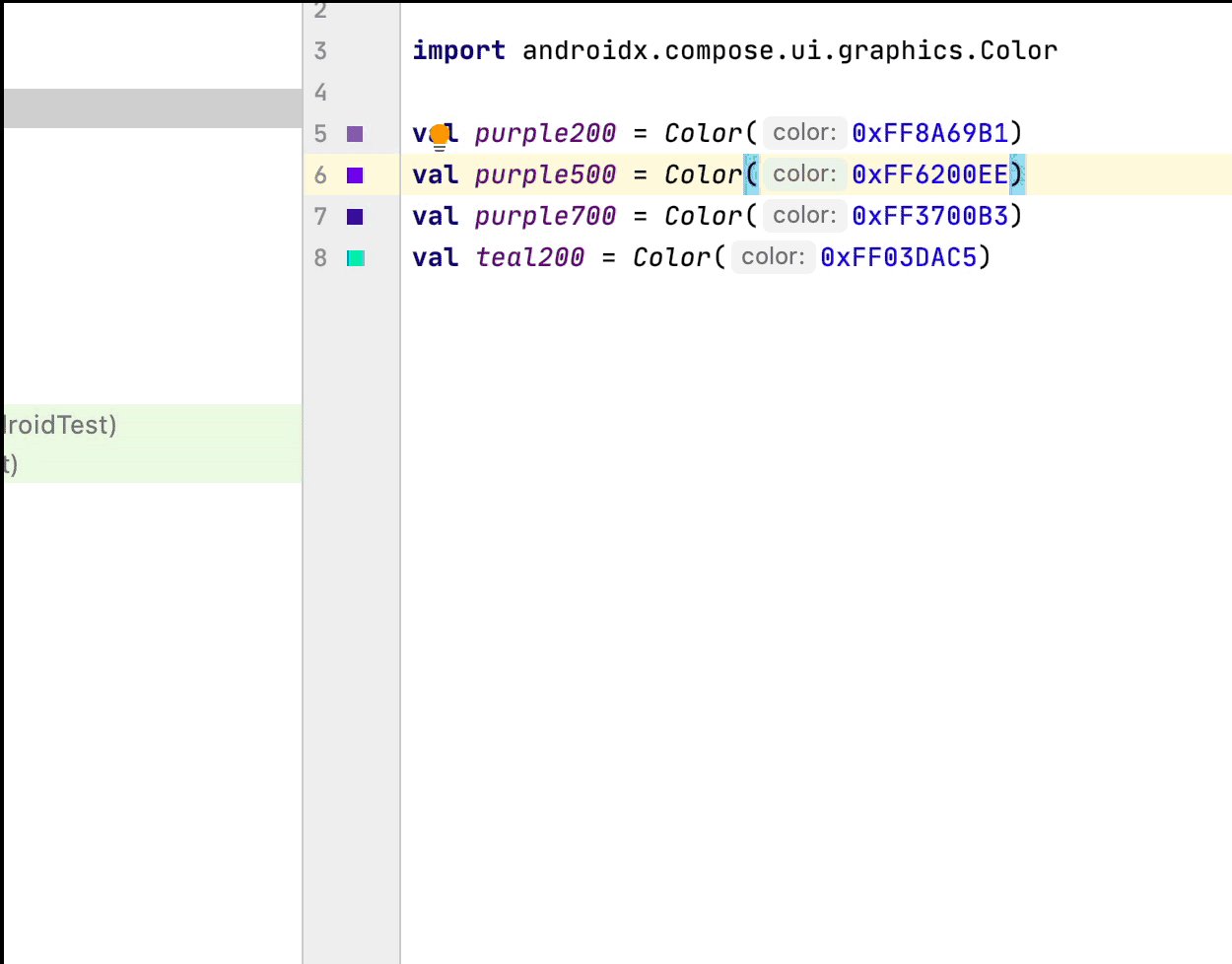
Выбор цвета
Если цвет определён внутри или вне компонуемого объекта, его предварительный просмотр отображается на поле. Вы можете изменить цвет с помощью палитры цветов, щёлкнув по нему следующим образом:

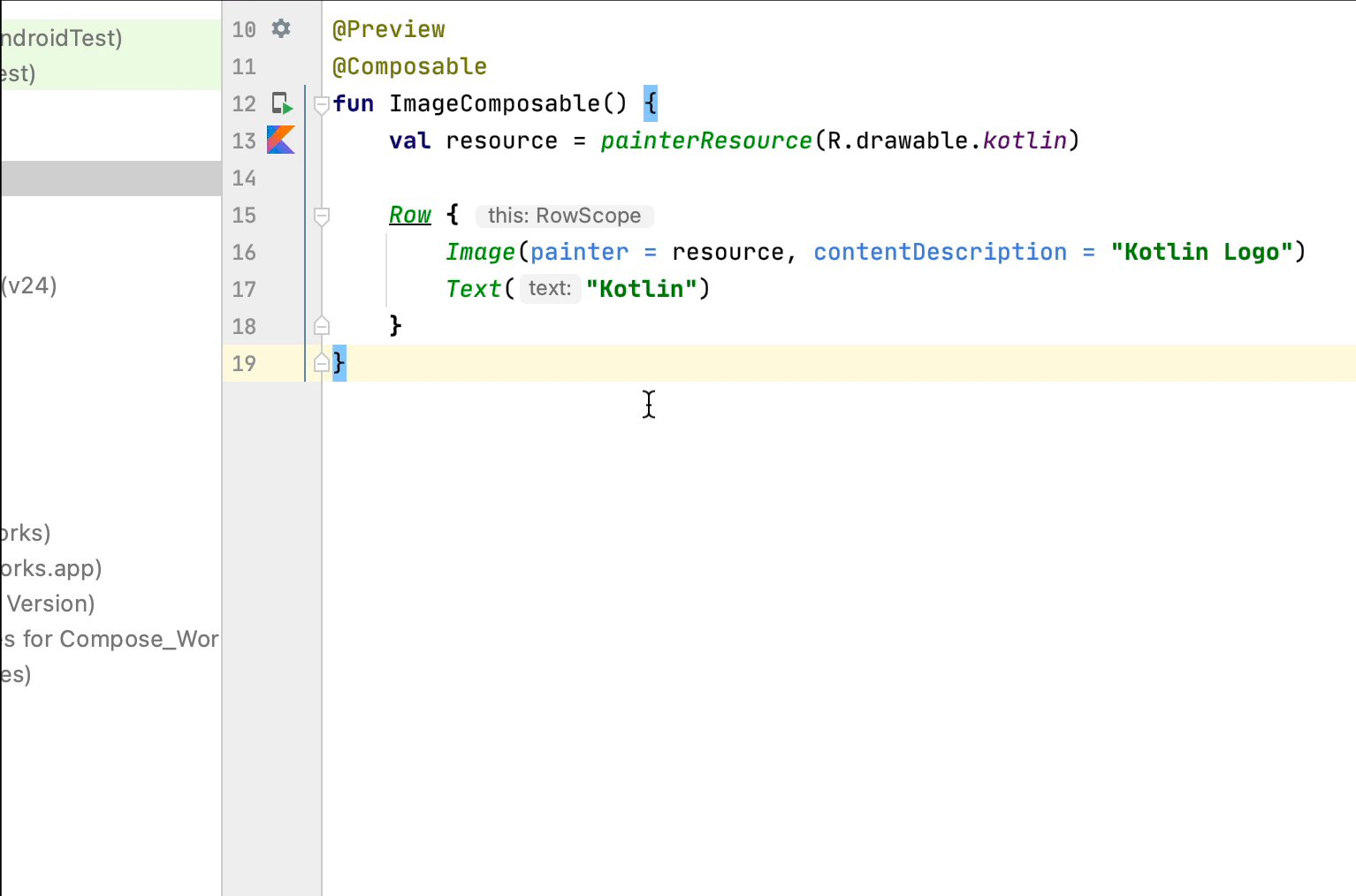
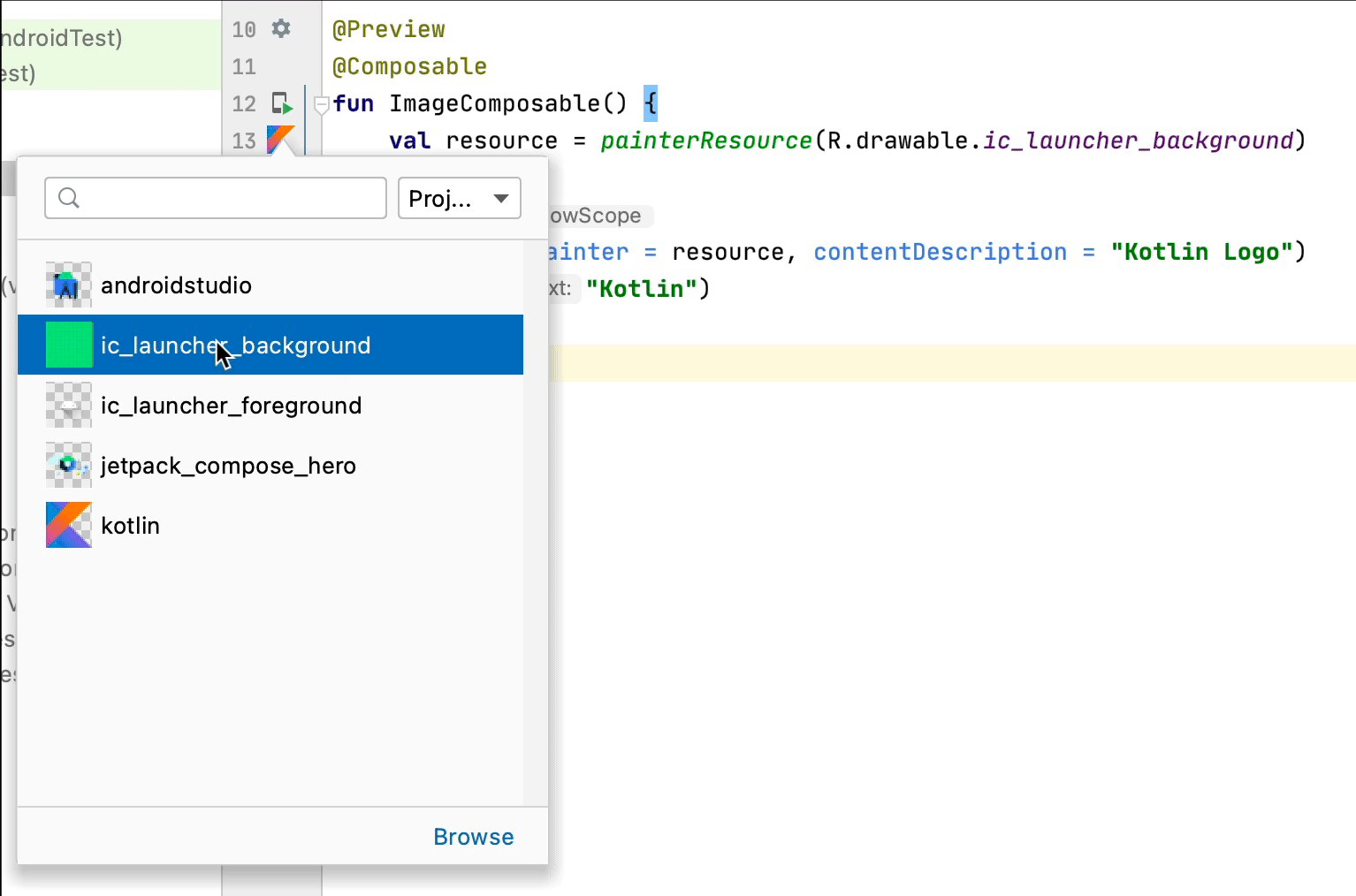
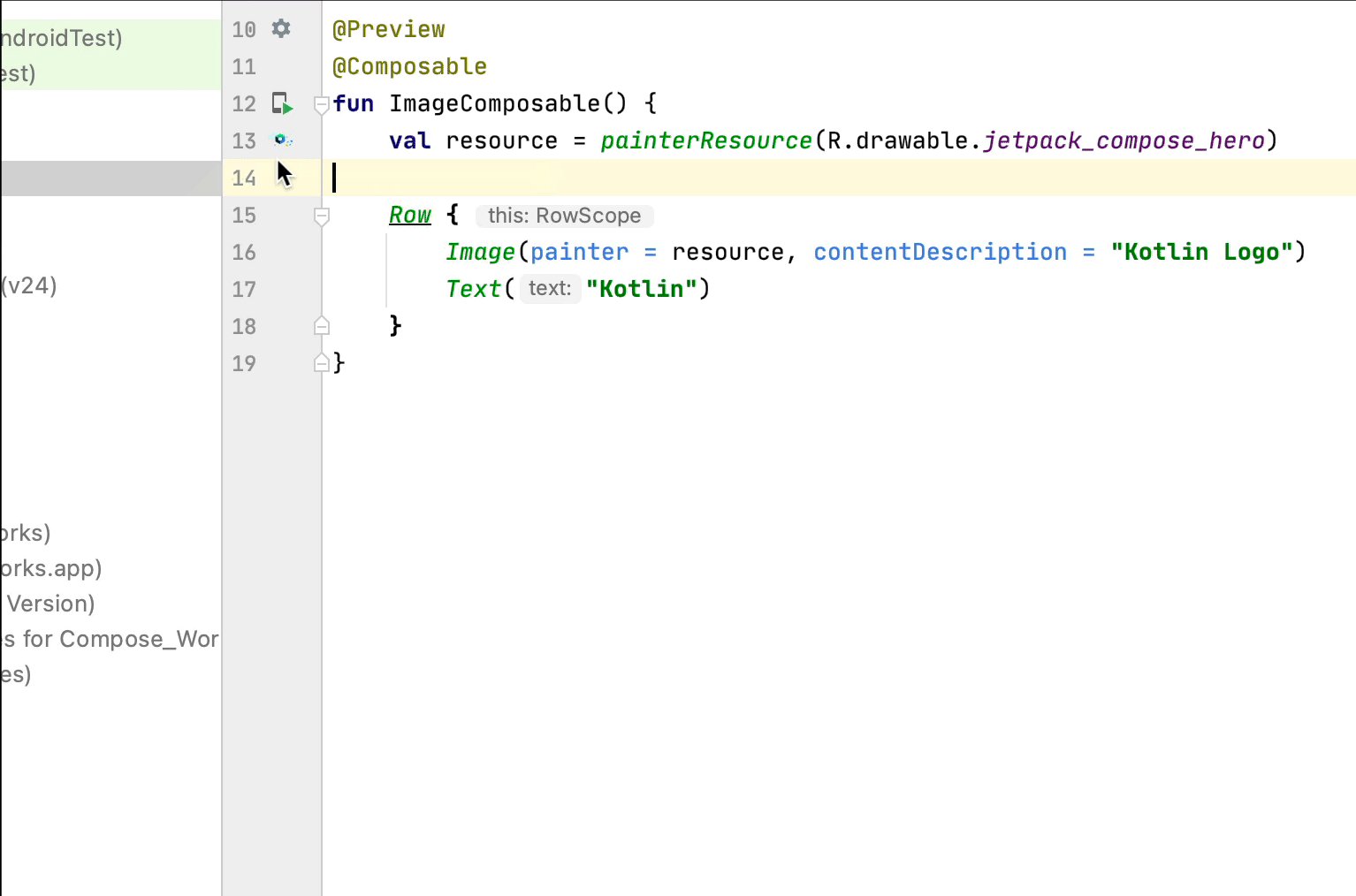
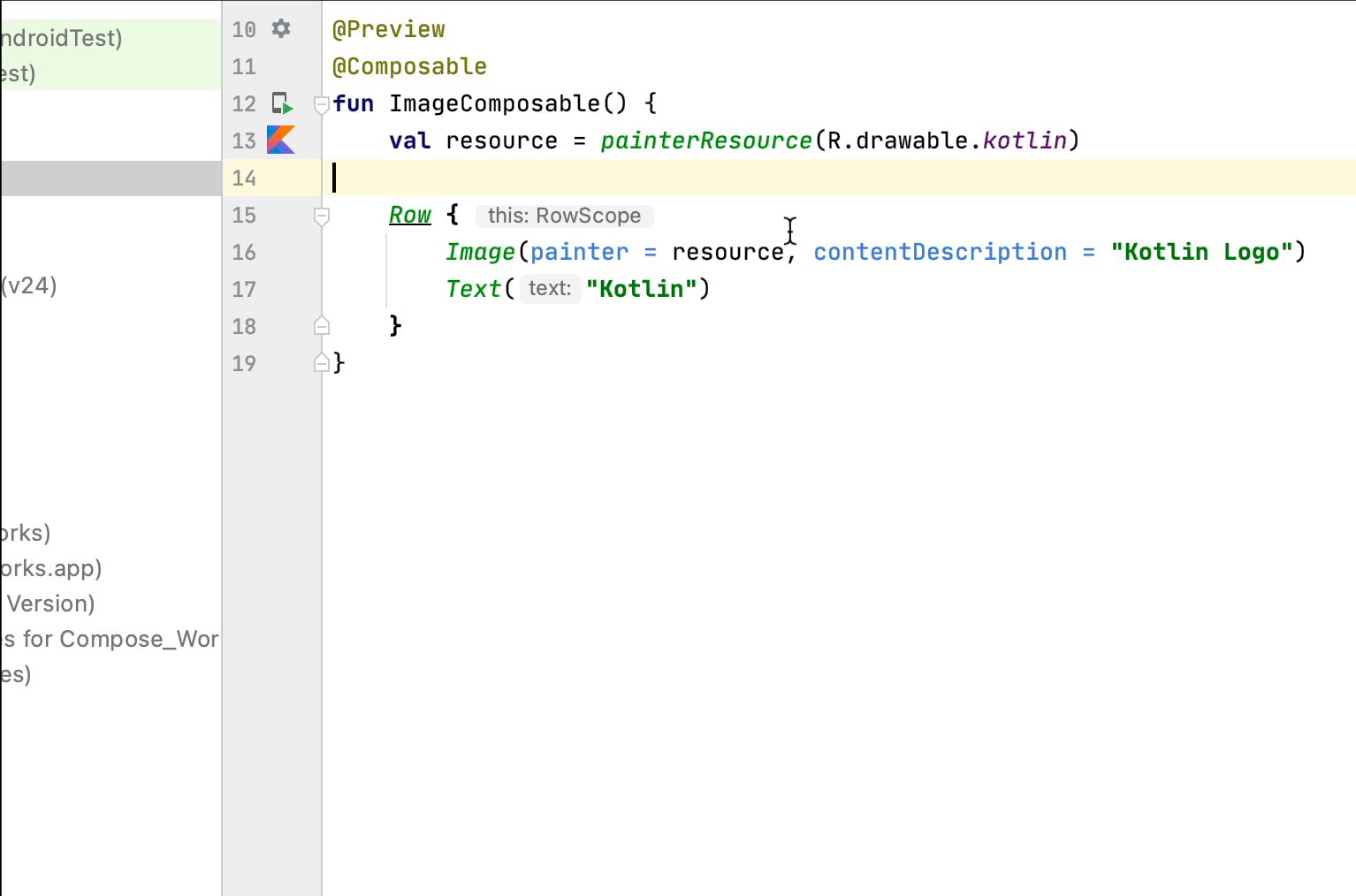
Выборка ресурсов изображения
Если внутри или вне компонуемого объекта определён графический объект, векторный объект или изображение, его предварительный просмотр отображается на поле. Вы можете изменить его через средство выбора ресурсов изображения, щёлкнув по нему следующим образом:

Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Основы создания макета
- Модификаторы сочинения
- Списки и сетки

