Jetpack Compose ช่วยให้โต้ตอบได้อย่างละเอียดใน Text ตอนนี้การเลือกข้อความมีความยืดหยุ่นมากขึ้นและสามารถทำได้ในเลย์เอาต์ที่ประกอบได้ การโต้ตอบของผู้ใช้
ในข้อความจะแตกต่างจากเลย์เอาต์ที่ประกอบได้อื่นๆ เนื่องจากคุณเพิ่มตัวแก้ไข
ไปยังส่วนหนึ่งของ Composable Text ไม่ได้ หน้านี้ไฮไลต์ API
ที่ช่วยให้ผู้ใช้โต้ตอบกันได้
เลือกข้อความ
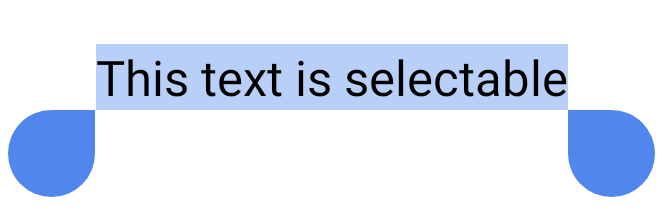
โดยค่าเริ่มต้น Composable จะเลือกไม่ได้ ซึ่งหมายความว่าผู้ใช้จะเลือกและคัดลอกข้อความจากแอปไม่ได้ หากต้องการเปิดใช้การเลือกข้อความ ให้ห่อองค์ประกอบข้อความด้วย Composable SelectionContainer
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

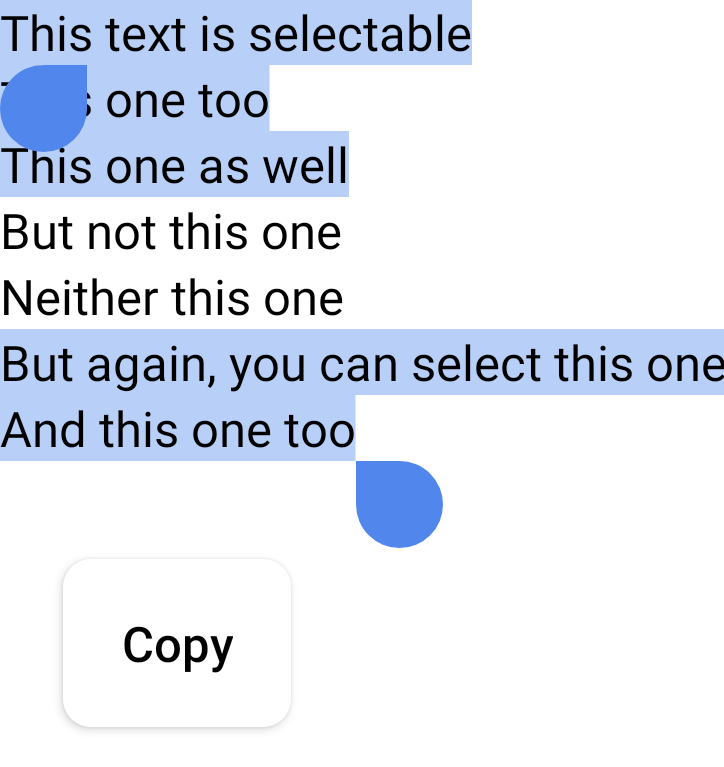
คุณอาจต้องการปิดใช้การเลือกในบางส่วนของพื้นที่ที่เลือกได้ หากต้องการทำเช่นนั้น คุณต้องครอบส่วนที่เลือกไม่ได้ด้วย DisableSelection
Composable ดังนี้
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

สร้างส่วนของข้อความที่คลิกได้ด้วย LinkAnnotation
หากต้องการฟังการคลิกใน Text คุณสามารถเพิ่มตัวแก้ไข clickable
ได้ อย่างไรก็ตาม คุณอาจต้องการแนบข้อมูลเพิ่มเติมไปยังส่วนหนึ่งของค่า Text เช่น URL ที่แนบไปกับคำหนึ่งๆ เพื่อเปิดในเบราว์เซอร์ ในกรณีเช่นนี้ คุณต้องใช้ LinkAnnotation ซึ่งเป็น
คำอธิบายประกอบที่แสดงส่วนของข้อความที่คลิกได้
เมื่อใช้ LinkAnnotation คุณจะแนบ URL ไปกับส่วนหนึ่งของ Text ที่ประกอบได้
ซึ่งจะเปิดขึ้นโดยอัตโนมัติเมื่อคลิก ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
นอกจากนี้ คุณยังกำหนดค่าการดำเนินการที่กำหนดเองเพื่อตอบสนองต่อการคลิกของผู้ใช้ในส่วนหนึ่งของ
Text Composable ได้ด้วย ในข้อมูลโค้ดต่อไปนี้ เมื่อผู้ใช้คลิก
“Jetpack Compose” ลิงก์จะแสดงขึ้นและระบบจะบันทึกเมตริกหากผู้ใช้
คลิกลิงก์
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- ความหมายในฟีเจอร์ช่วยเขียน
- การช่วยเหลือพิเศษใน Compose
- Material Design 2 ใน Compose
