কম্পোজে UI পরীক্ষাগুলি UI অনুক্রমের সাথে ইন্টারঅ্যাক্ট করার জন্য শব্দার্থবিদ্যা ব্যবহার করে। নাম থেকেই বোঝা যায় যে শব্দার্থবিদ্যা UI-এর একটি অংশকে অর্থ প্রদান করে। এই প্রসঙ্গে, "UI-এর একটি অংশ" (বা উপাদান) একক কম্পোজেবল থেকে শুরু করে পূর্ণ পর্দা পর্যন্ত যেকোনো কিছুকে বোঝাতে পারে। শব্দার্থবিদ্যা ট্রি UI অনুক্রমের পাশাপাশি তৈরি হয় এবং অনুক্রম বর্ণনা করে।
আপনি সাধারণত Compose-এর Semantics- এ শব্দার্থবিদ্যা সম্পর্কে আরও জানতে পারবেন।

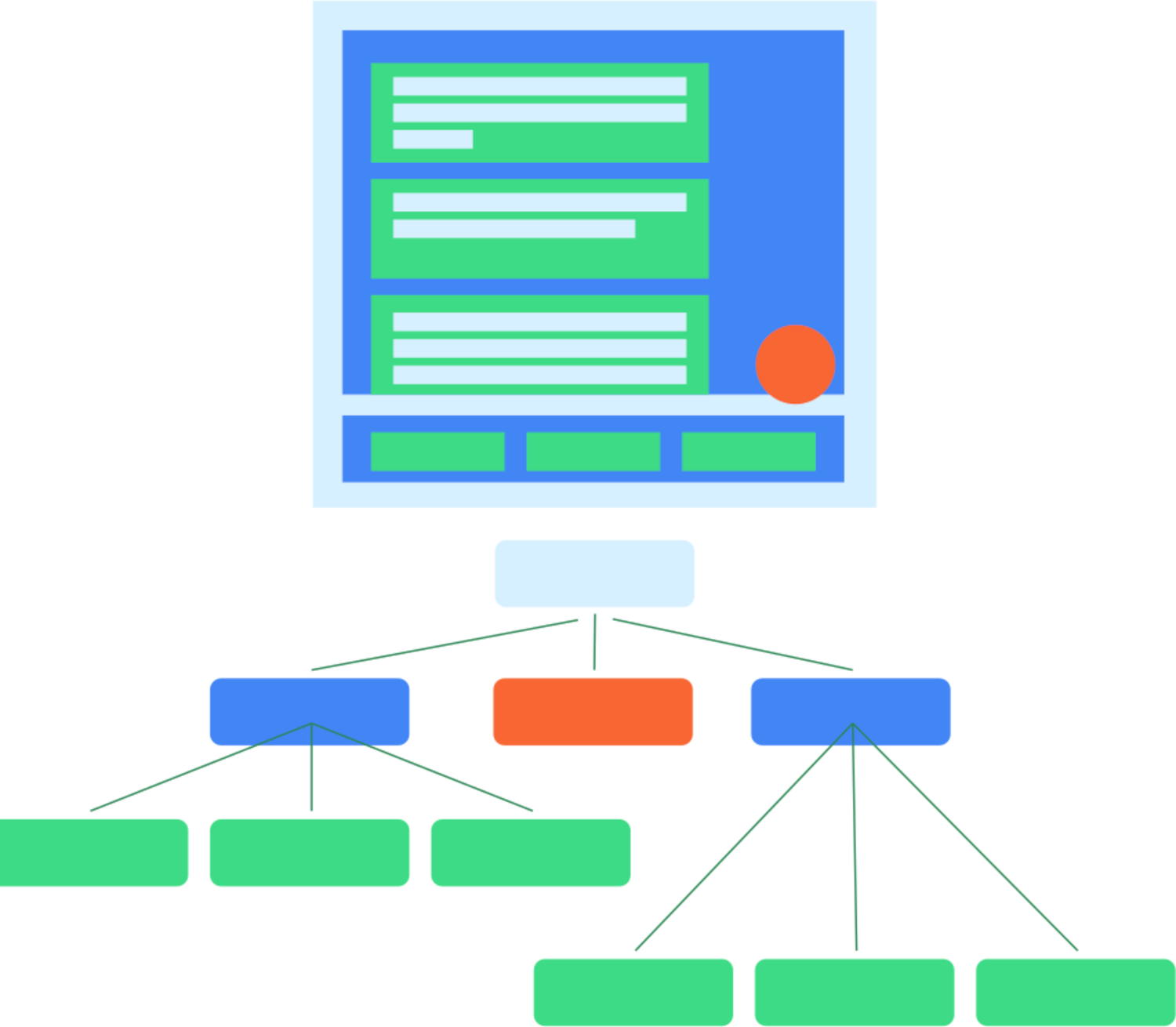
চিত্র ১. একটি সাধারণ UI শ্রেণিবিন্যাস এবং এর শব্দার্থবিদ্যার বৃক্ষ।
শব্দার্থবিদ্যা কাঠামোটি মূলত অ্যাক্সেসিবিলিটির জন্য ব্যবহৃত হয়, তাই পরীক্ষাগুলি UI অনুক্রম সম্পর্কে শব্দার্থবিদ্যা দ্বারা প্রকাশিত তথ্যের সুবিধা নেয়। ডেভেলপাররা সিদ্ধান্ত নেয় যে কী এবং কতটা প্রকাশ করা হবে।

চিত্র ২। একটি সাধারণ বোতাম যাতে একটি আইকন এবং টেক্সট থাকে।
উদাহরণস্বরূপ, যদি এই ধরণের একটি বোতাম থাকে যেখানে একটি আইকন এবং একটি টেক্সট উপাদান থাকে, তাহলে ডিফল্ট সেমান্টিক্স ট্রিতে শুধুমাত্র "লাইক" টেক্সট লেবেল থাকে। এর কারণ হল কিছু কম্পোজেবল, যেমন Text , ইতিমধ্যেই সেমান্টিক্স ট্রিতে কিছু বৈশিষ্ট্য প্রকাশ করে। আপনি একটি Modifier ব্যবহার করে সেমান্টিক্স ট্রিতে বৈশিষ্ট্য যোগ করতে পারেন।
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
অতিরিক্ত সম্পদ
- অ্যান্ড্রয়েডে অ্যাপ পরীক্ষা করুন : মূল অ্যান্ড্রয়েড টেস্টিং ল্যান্ডিং পৃষ্ঠাটি পরীক্ষার মৌলিক বিষয় এবং কৌশলগুলির একটি বিস্তৃত দৃষ্টিভঙ্গি প্রদান করে।
- পরীক্ষার মৌলিক বিষয় : একটি অ্যান্ড্রয়েড অ্যাপ পরীক্ষা করার পিছনে মূল ধারণাগুলি সম্পর্কে আরও জানুন।
- স্থানীয় পরীক্ষা : আপনি আপনার নিজস্ব ওয়ার্কস্টেশনে স্থানীয়ভাবে কিছু পরীক্ষা চালাতে পারেন।
- যন্ত্রচালিত পরীক্ষা : যন্ত্রচালিত পরীক্ষা চালানোও ভালো অভ্যাস। অর্থাৎ, এমন পরীক্ষা যা সরাসরি ডিভাইসে চলে।
- ক্রমাগত ইন্টিগ্রেশন : ক্রমাগত ইন্টিগ্রেশন আপনাকে আপনার পরীক্ষাগুলিকে আপনার স্থাপনার পাইপলাইনে একীভূত করতে দেয়।
- বিভিন্ন স্ক্রিন মাপ পরীক্ষা করুন : ব্যবহারকারীদের জন্য অনেক ডিভাইস উপলব্ধ থাকায়, আপনার বিভিন্ন স্ক্রিন মাপের জন্য পরীক্ষা করা উচিত।
- এসপ্রেসো : ভিউ-ভিত্তিক UI-এর জন্য তৈরি হলেও, এসপ্রেসো জ্ঞান কম্পোজ পরীক্ষার কিছু দিকের জন্য সহায়ক হতে পারে।

