ใน Compose องค์ประกอบ UI จะแสดงด้วยฟังก์ชันที่ประกอบกันได้ซึ่งปล่อย
ชิ้นส่วน UI เมื่อเรียกใช้ จากนั้นจะเพิ่มลงในแผนผัง UI ที่แสดงผลบน
หน้าจอ องค์ประกอบ UI แต่ละรายการมีองค์ประกอบหลัก 1 รายการและอาจมีองค์ประกอบย่อยหลายรายการ องค์ประกอบแต่ละรายการจะอยู่ในองค์ประกอบระดับบนด้วย โดยระบุเป็นตำแหน่ง (x, y) และขนาด ซึ่งระบุเป็น width และ height
ผู้ปกครองกำหนดข้อจำกัดสำหรับองค์ประกอบย่อย ระบบจะขอให้องค์ประกอบ
กำหนดขนาดภายในข้อจำกัดเหล่านั้น ข้อจำกัดจะจำกัดค่าต่ำสุดและสูงสุดของ width และ height ขององค์ประกอบ หากองค์ประกอบมีองค์ประกอบย่อย องค์ประกอบนั้นอาจวัดขนาดขององค์ประกอบย่อยแต่ละรายการเพื่อช่วยกำหนดขนาดของตัวเอง เมื่อองค์ประกอบระบุ
และรายงานขนาดของตัวเองแล้ว องค์ประกอบนั้นจะมีโอกาสกำหนดวิธีวางองค์ประกอบย่อย
ที่สัมพันธ์กับตัวเอง ดังที่อธิบายไว้โดยละเอียดในการสร้างเลย์เอาต์ที่กำหนดเอง
การวางโหนดแต่ละรายการในทรี UI เป็นกระบวนการ 3 ขั้นตอน แต่ละโหนดต้องมีคุณสมบัติดังนี้
- วัดระยะทางของเด็ก
- กำหนดขนาดของตัวเอง
- วางรายการย่อย

การใช้ขอบเขตจะกำหนดเวลาที่คุณวัดและวางบุตรหลานได้
การวัดเลย์เอาต์จะทำได้ระหว่างการวัดและการส่งผ่านเลย์เอาต์เท่านั้น
และวางองค์ประกอบย่อยได้ระหว่างการส่งผ่านเลย์เอาต์เท่านั้น (และหลังจากวัดแล้วเท่านั้น) เนื่องจากขอบเขตของ Compose เช่น
MeasureScope
และ PlacementScope
จึงมีการบังคับใช้ในเวลาคอมไพล์
ใช้ตัวแก้ไขเลย์เอาต์
คุณสามารถใช้ตัวแก้ไข layout เพื่อแก้ไขวิธีวัดและจัดวางองค์ประกอบ
ได้ Layout คือ Lambda โดยพารามิเตอร์ของ Lambda จะรวมถึงองค์ประกอบที่คุณวัดได้
ซึ่งส่งเป็น measurable และข้อจำกัดขาเข้าของ Composable นั้น ซึ่งส่งเป็น
constraints ตัวปรับแต่งเลย์เอาต์ที่กำหนดเองอาจมีลักษณะดังนี้
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
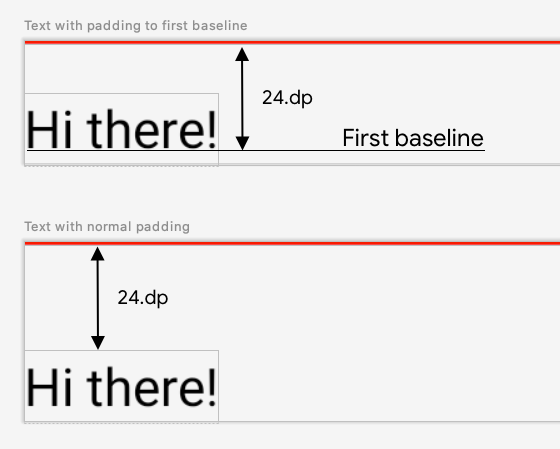
แสดง Text บนหน้าจอและควบคุมระยะห่างจากด้านบนถึง
เส้นฐานของข้อความบรรทัดแรก ซึ่งเป็นสิ่งที่ตัวแก้ไข
paddingFromBaselineทำอยู่พอดี และคุณกำลังนำมาใช้ที่นี่เป็นตัวอย่าง
โดยใช้ตัวแก้ไข layout เพื่อวาง Composable บนหน้าจอด้วยตนเอง ลักษณะการทำงานที่เกิดขึ้นเมื่อตั้งค่าTextระยะห่างด้านบนเป็น 24.dp มีดังนี้

paddingFromBaseline
โค้ดที่ใช้สร้างระยะห่างดังกล่าวมีดังนี้
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
โค้ดดังกล่าวมีลักษณะดังนี้
- ใน
measurableพารามิเตอร์แลมบ์ดา คุณจะวัดTextที่แสดงโดย พารามิเตอร์ที่วัดได้โดยการเรียกใช้measurable.measure(constraints) - คุณระบุขนาดของ Composable ได้โดยการเรียกใช้เมธอด
layout(width, height)ซึ่งจะให้ Lambda ที่ใช้ในการวางองค์ประกอบที่ห่อไว้ด้วย ใน กรณีนี้คือความสูงระหว่างบรรทัดฐานสุดท้ายกับระยะห่างจากขอบด้านบนที่เพิ่ม - คุณวางตำแหน่งองค์ประกอบที่ห่อไว้บนหน้าจอได้โดยเรียกใช้
placeable.place(x, y)หากไม่ได้วางองค์ประกอบที่ห่อไว้ องค์ประกอบเหล่านั้นจะไม่ แสดงyตำแหน่งจะสอดคล้องกับการเว้นวรรคด้านบน ซึ่งเป็นตำแหน่งของ บรรทัดฐานแรกของข้อความ
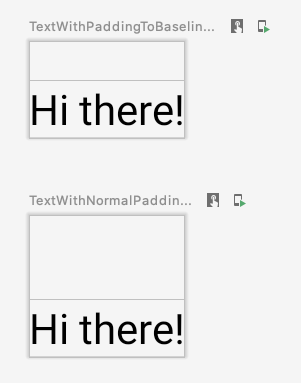
หากต้องการยืนยันว่าการทำงานเป็นไปตามที่คาดไว้ ให้ใช้ตัวแก้ไขนี้กับ Text
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

Text และแสดงตัวอย่าง
สร้างเลย์เอาต์ที่กำหนดเอง
layout ตัวแก้ไขจะเปลี่ยนเฉพาะ Composable ของการโทร หากต้องการวัดและจัดวาง
Composable หลายรายการ ให้ใช้ Composable Layout แทน Composable นี้ช่วยให้คุณวัดและวางเลย์เอาต์องค์ประกอบย่อยได้ด้วยตนเอง เลย์เอาต์ระดับสูงกว่าทั้งหมด
เช่น Column และ Row สร้างขึ้นด้วย Layout Composable
ตัวอย่างนี้สร้าง Column เวอร์ชันพื้นฐานมาก เลย์เอาต์ที่กำหนดเองส่วนใหญ่มีรูปแบบดังนี้
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
measurables คือรายการขององค์ประกอบย่อยที่ต้องวัด และ constraints คือข้อจำกัดจากองค์ประกอบหลัก ซึ่งคล้ายกับตัวแก้ไข layout
MyBasicColumn สามารถติดตั้งใช้งานได้ดังนี้โดยใช้ตรรกะเดียวกันกับก่อนหน้า
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
โดย Composable ขององค์ประกอบย่อยจะถูกจำกัดด้วยข้อจำกัด Layout (ไม่มีข้อจำกัด minHeight) และจะวางตาม yPosition ของ Composable ก่อนหน้า
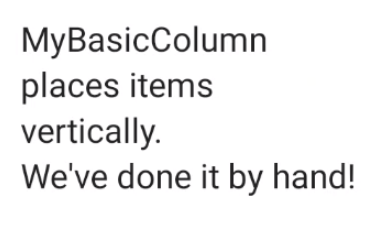
วิธีใช้ Composable ที่กำหนดเองมีดังนี้
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

Column ที่กำหนดเอง
ทิศทางเลย์เอาต์
เปลี่ยนทิศทางเลย์เอาต์ของ Composable โดยเปลี่ยน
LocalLayoutDirection CompositionLocal
หากวาง Composable บนหน้าจอด้วยตนเอง LayoutDirection จะเป็นส่วนหนึ่งของ LayoutScope ของตัวแก้ไข layout หรือ Composable Layout
เมื่อใช้ layoutDirection ให้วาง Composable โดยใช้ place place ไม่เปลี่ยนแปลงตามทิศทางเลย์เอาต์
(จากซ้ายไปขวาเทียบกับจากขวาไปซ้าย) ซึ่งแตกต่างจากเมธอด
placeRelative
การจัดวางที่กำหนดเองในการใช้งาน
ดูข้อมูลเพิ่มเติมเกี่ยวกับเลย์เอาต์และตัวแก้ไขได้ใน เลย์เอาต์พื้นฐานใน Compose และดูเลย์เอาต์ที่กำหนดเองในการทำงานได้ใน ตัวอย่าง Compose ที่สร้างเลย์เอาต์ที่กำหนดเอง
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับเลย์เอาต์ที่กำหนดเองใน Compose ได้จากแหล่งข้อมูลเพิ่มเติมต่อไปนี้
วิดีโอ
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- การวัดค่าโดยธรรมชาติในเลย์เอาต์ Compose
- กราฟิกในฟีเจอร์เขียน
- ตัวแก้ไขการเขียน

