בקטעים הבאים מוסבר איך ליצור ווידג'ט פשוט של אפליקציה באמצעות Glance.
הצהרה על AppWidget במניפסט
אחרי שתשלימו את שלבי ההגדרה, תצטרכו להצהיר על AppWidget ועל המטא-נתונים שלו באפליקציה.
מרחיבים את מקלט
AppWidgetמ-GlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
רושמים את הספק של ווידג'ט האפליקציה בקובץ
AndroidManifest.xmlובקובץ המטא-נתונים המשויך:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
הוספת המטא-נתונים של AppWidgetProviderInfo
לאחר מכן, פועלים לפי המדריך יצירת ווידג'ט פשוט כדי ליצור ולהגדיר את המידע של ווידג'ט האפליקציה בקובץ @xml/my_app_widget_info.
ההבדל היחיד ב-Glance הוא שאין קובץ XML של initialLayout, אבל צריך להגדיר קובץ כזה. אפשר להשתמש בפריסה מוגדרת מראש של טעינת התמונות שמופיעה בספרייה:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
הגדרה של GlanceAppWidget
יוצרים כיתה חדשה שמתבססת על
GlanceAppWidgetומחליפים את השיטהprovideGlance. זוהי השיטה שבה אפשר לטעון נתונים שנדרשים לעיבוד הווידג'ט:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
יוצרים מופע של ה-
glanceAppWidgetב-GlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
עכשיו הגדרתם AppWidget באמצעות Glance.
יצירת ממשק משתמש
קטע הקוד הבא מדגים איך יוצרים את ממשק המשתמש:
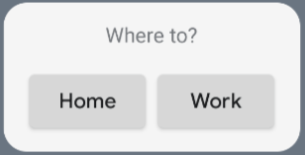
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
דוגמת הקוד שלמעלה מבצעת את הפעולות הבאות:
- ברמה העליונה
Column, הפריטים ממוקמים אנכית זה אחרי זה. - הגודל של
Columnיתרחב בהתאם למרחב הזמין (באמצעותGlanceModifier), התוכן יאונך בחלק העליון (verticalAlignment) ויוצג במרכז (horizontalAlignment). - התוכן של
Columnמוגדר באמצעות הפונקציה הלוגרית. הסדר חשוב.

כדי לשנות את המיקום והגודל של הרכיבים, אפשר לשנות את ערכי היישור או להחיל ערכי משתנה שונים (כמו ריווח). במסמכי העזרה מופיעה רשימה מלאה של הרכיבים, הפרמטרים והפונקציות הזמינות לכל מחלקה.
