หน้านี้จะอธิบายวิธีจัดการขนาดและจัดวางเลย์เอาต์ที่ยืดหยุ่นและตอบสนองได้โดยใช้ Glance โดยใช้คอมโพเนนต์ Glance ที่มีอยู่
ใช้ Box, Column และ Row
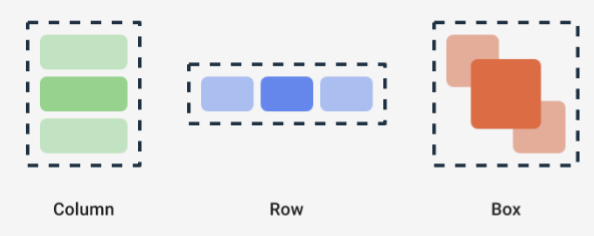
ภาพรวมมีเลย์เอาต์หลักๆ 3 รูปแบบที่คอมโพสได้ ดังนี้
Box: วางองค์ประกอบซ้อนกัน ซึ่งจะแปลเป็นRelativeLayoutColumn: วางองค์ประกอบตามลำดับกันในแนวตั้ง ซึ่งจะเปลี่ยนเป็นLinearLayoutที่มีการวางแนวตั้งRow: วางองค์ประกอบตามลำดับกันในแกนแนวนอน ซึ่งจะแปลเป็นLinearLayoutในแนวนอน
ภาพรวมรองรับออบเจ็กต์ Scaffold วางคอมโพสิเบิล Column, Row และ Box ภายในออบเจ็กต์ Scaffold หนึ่งๆ

คอมโพสิเบิลแต่ละรายการเหล่านี้ช่วยให้คุณกำหนดการจัดแนวแนวตั้งและแนวนอนของเนื้อหา รวมถึงข้อจำกัดด้านความกว้าง ความสูง น้ำหนัก หรือการเว้นวรรคโดยใช้ตัวแก้ไขได้ นอกจากนี้ องค์ประกอบย่อยแต่ละรายการยังกำหนดตัวแก้ไขเพื่อเปลี่ยนระยะห่างและตำแหน่งภายในองค์ประกอบหลักได้
ตัวอย่างต่อไปนี้แสดงวิธีสร้าง Row ที่กระจายองค์ประกอบย่อยในแนวนอนอย่างสม่ำเสมอดังที่เห็นในรูปที่ 1
Row(modifier = GlanceModifier.fillMaxWidth().padding(16.dp)) { val modifier = GlanceModifier.defaultWeight() Text("first", modifier) Text("second", modifier) Text("third", modifier) }
Row จะเติมเต็มความกว้างสูงสุดที่มี และเนื่องจากแต่ละเด็กมีน้ำหนักเท่ากัน เด็กๆ จึงใช้พื้นที่ว่างร่วมกันอย่างเท่าๆ กัน คุณสามารถกําหนดน้ำหนัก ขนาด ระยะห่างจากขอบ หรือการจัดแนวที่แตกต่างกันเพื่อปรับเลย์เอาต์ให้เหมาะกับความต้องการ
ใช้เลย์เอาต์ที่เลื่อนได้
อีกวิธีในการแสดงเนื้อหาที่ปรับเปลี่ยนได้คือทำให้เนื้อหาเลื่อนได้ ซึ่งทำได้ด้วยคอมโพสิชัน LazyColumn คอมโพสิชันนี้ช่วยให้คุณกำหนดชุดรายการที่จะแสดงภายในคอนเทนเนอร์ที่เลื่อนได้ในวิดเจ็ตแอป
ข้อมูลโค้ดต่อไปนี้แสดงวิธีต่างๆ ในการกําหนดรายการภายใน LazyColumn
คุณระบุจำนวนรายการได้ดังนี้
// Remember to import Glance Composables // import androidx.glance.appwidget.layout.LazyColumn LazyColumn { items(10) { index: Int -> Text( text = "Item $index", modifier = GlanceModifier.fillMaxWidth() ) } }
ระบุรายการต่อไปนี้ทีละรายการ
LazyColumn { item { Text("First Item") } item { Text("Second Item") } }
ระบุรายการหรืออาร์เรย์ของรายการ
LazyColumn { items(peopleNameList) { name -> Text(name) } }
นอกจากนี้ คุณยังใช้ตัวอย่างข้างต้นร่วมกันได้ด้วย
LazyColumn { item { Text("Names:") } items(peopleNameList) { name -> Text(name) } // or in case you need the index: itemsIndexed(peopleNameList) { index, person -> Text("$person at index $index") } }
โปรดทราบว่าข้อมูลโค้ดก่อนหน้าไม่ได้ระบุ itemId การระบุ itemId จะช่วยปรับปรุงประสิทธิภาพและรักษาตำแหน่งการเลื่อนผ่านรายการและการอัปเดต appWidget ตั้งแต่ Android 12 เป็นต้นไป (เช่น เมื่อเพิ่มหรือนำรายการออกจากรายการ) ตัวอย่างต่อไปนี้แสดงวิธีระบุ itemId
items(items = peopleList, key = { person -> person.id }) { person -> Text(person.name) }
กำหนด SizeMode
ขนาดของ AppWidget อาจแตกต่างกันไปตามอุปกรณ์ ตัวเลือกของผู้ใช้ หรือ Launcher ดังนั้นจึงควรจัดให้มีเลย์เอาต์ที่ยืดหยุ่นตามที่อธิบายไว้ในหน้าจัดให้มีเลย์เอาต์วิดเจ็ตที่ยืดหยุ่น ข้อมูลโดยย่อช่วยลดความซับซ้อนด้วยSizeModeการกำหนดค่าและค่า LocalSize ส่วนต่อไปนี้จะอธิบายโหมดทั้ง 3 รูปแบบ
SizeMode.Single
SizeMode.Single คือโหมดเริ่มต้น บ่งบอกว่ามีเนื้อหาเพียงประเภทเดียว กล่าวคือ แม้ว่าAppWidgetขนาดที่มีจำหน่ายจะเปลี่ยนแปลง แต่ขนาดเนื้อหาจะไม่เปลี่ยนแปลง
class MyAppWidget : GlanceAppWidget() { override val sizeMode = SizeMode.Single override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be the minimum size or resizable // size defined in the App Widget metadata val size = LocalSize.current // ... } }
เมื่อใช้โหมดนี้ โปรดตรวจสอบว่า
- ค่าข้อมูลเมตาขนาดต่ำสุดและสูงสุดได้รับการกำหนดอย่างเหมาะสมตามขนาดของเนื้อหา
- เนื้อหามีความยืดหยุ่นเพียงพอภายในช่วงขนาดที่คาดไว้
โดยทั่วไปแล้ว คุณควรใช้โหมดนี้ในกรณีต่อไปนี้
ก) AppWidget มีขนาดคงที่ หรือ
ข) เนื้อหาไม่เปลี่ยนแปลงเมื่อปรับขนาด
SizeMode.Responsive
โหมดนี้เทียบเท่ากับการจัดวางที่ปรับเปลี่ยนได้ ซึ่งช่วยให้ GlanceAppWidget กําหนดชุดเลย์เอาต์ที่ปรับเปลี่ยนได้ซึ่งถูกจํากัดด้วยขนาดที่เฉพาะเจาะจง ระบบจะสร้างเนื้อหาและจับคู่กับขนาดที่เฉพาะเจาะจงเมื่อสร้างหรืออัปเดต AppWidget สำหรับขนาดที่กำหนดแต่ละขนาด จากนั้นระบบจะเลือกรูปภาพที่พอดีที่สุดตามขนาดที่มี
ตัวอย่างเช่น ในปลายทาง AppWidget คุณสามารถกําหนดขนาดและเนื้อหาได้ 3 รายการดังนี้
class MyAppWidget : GlanceAppWidget() { companion object { private val SMALL_SQUARE = DpSize(100.dp, 100.dp) private val HORIZONTAL_RECTANGLE = DpSize(250.dp, 100.dp) private val BIG_SQUARE = DpSize(250.dp, 250.dp) } override val sizeMode = SizeMode.Responsive( setOf( SMALL_SQUARE, HORIZONTAL_RECTANGLE, BIG_SQUARE ) ) override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be one of the sizes defined above. val size = LocalSize.current Column { if (size.height >= BIG_SQUARE.height) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) } Row(horizontalAlignment = Alignment.CenterHorizontally) { Button() Button() if (size.width >= HORIZONTAL_RECTANGLE.width) { Button("School") } } if (size.height >= BIG_SQUARE.height) { Text(text = "provided by X") } } } }
ในตัวอย่างก่อนหน้านี้ ระบบเรียกใช้เมธอด provideContent 3 ครั้งและจับคู่กับขนาดที่กําหนด
- ในการเรียกครั้งแรก ขนาดจะประเมินเป็น
100x100เนื้อหาไม่มีปุ่มเพิ่มเติมหรือข้อความด้านบนและด้านล่าง - ในการเรียกใช้ครั้งที่ 2 ขนาดจะประเมินเป็น
250x100เนื้อหามีปุ่มพิเศษ แต่ไม่มีข้อความด้านบนและด้านล่าง - ในครั้งที่ 3 ระบบจะประเมินขนาดเป็น
250x250เนื้อหามีปุ่มพิเศษและทั้ง 2 ข้อความ
SizeMode.Responsive เป็นการรวมเอา 2 โหมดที่เหลือเข้าด้วยกัน และให้คุณกําหนดเนื้อหาที่ปรับเปลี่ยนขนาดได้ภายในขอบเขตที่กําหนดไว้ล่วงหน้า โดยทั่วไปแล้ว โหมดนี้จะมีประสิทธิภาพดีกว่าและช่วยให้การเปลี่ยนภาพราบรื่นขึ้นเมื่อปรับขนาด AppWidget
ตารางต่อไปนี้แสดงค่าของขนาด โดยขึ้นอยู่กับขนาด SizeMode และAppWidget ที่พร้อมใช้งาน
| ขนาดที่มีจำหน่าย | 105 x 110 | 203 x 112 | 72 x 72 | 203 x 150 |
|---|---|---|---|---|
SizeMode.Single |
110 x 110 | 110 x 110 | 110 x 110 | 110 x 110 |
SizeMode.Exact |
105 x 110 | 203 x 112 | 72 x 72 | 203 x 150 |
SizeMode.Responsive |
80 x 100 | 80 x 100 | 80 x 100 | 150 x 120 |
| * ค่าที่แน่นอนมีไว้เพื่อการสาธิตเท่านั้น |
SizeMode.Exact
SizeMode.Exact เทียบเท่ากับการระบุเลย์เอาต์ที่แน่นอน ซึ่งจะขอเนื้อหา GlanceAppWidget ทุกครั้งที่ขนาด AppWidget ที่พร้อมใช้งานมีการเปลี่ยนแปลง (เช่น เมื่อผู้ใช้ปรับขนาด AppWidget ในหน้าจอหลัก)
เช่น ในวิดเจ็ตปลายทาง คุณสามารถเพิ่มปุ่มพิเศษได้หากความกว้างที่ใช้ได้มากกว่าค่าที่กำหนด
class MyAppWidget : GlanceAppWidget() { override val sizeMode = SizeMode.Exact override suspend fun provideGlance(context: Context, id: GlanceId) { // ... provideContent { MyContent() } } @Composable private fun MyContent() { // Size will be the size of the AppWidget val size = LocalSize.current Column { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button() Button() if (size.width > 250.dp) { Button("School") } } } } }
โหมดนี้มีความยืดหยุ่นมากกว่าโหมดอื่นๆ แต่มีข้อจํากัดบางประการดังนี้
AppWidgetต้องสร้างใหม่ทั้งหมดทุกครั้งที่ขนาดมีการเปลี่ยนแปลง ซึ่งอาจทำให้เกิดปัญหาด้านประสิทธิภาพและ UI กระโดดเมื่อเนื้อหามีความซับซ้อน- ขนาดที่ใช้ได้อาจแตกต่างกันไปตามการติดตั้งใช้งานของ Launcher เช่น หากตัวเปิดใช้ไม่ได้ระบุรายการขนาด ระบบจะใช้ขนาดที่เล็กที่สุดที่เป็นไปได้
- ในอุปกรณ์ก่อน Android 12 ตรรกะการคำนวณขนาดอาจไม่ทำงานในบางสถานการณ์
โดยทั่วไป คุณควรใช้โหมดนี้หากใช้ SizeMode.Responsive ไม่ได้ (กล่าวคือ เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ชุดเล็กๆ ไม่เหมาะสําหรับการใช้งาน)
เข้าถึงแหล่งข้อมูล
ใช้ LocalContext.current เพื่อเข้าถึงทรัพยากร Android ตามที่แสดงในตัวอย่างต่อไปนี้
LocalContext.current.getString(R.string.glance_title)
เราขอแนะนำให้ระบุรหัสทรัพยากรโดยตรงเพื่อลดขนาดของออบเจ็กต์ RemoteViews สุดท้ายและเพื่อเปิดใช้ทรัพยากรแบบไดนามิก เช่น สีแบบไดนามิก
คอมโพสิเบิลและเมธอดยอมรับทรัพยากรโดยใช้ "ผู้ให้บริการ" เช่น
ImageProvider หรือใช้เมธอดที่โอเวอร์โหลด เช่น
GlanceModifier.background(R.color.blue) เช่น
Column( modifier = GlanceModifier.background(R.color.default_widget_background) ) { /**...*/ } Image( provider = ImageProvider(R.drawable.ic_logo), contentDescription = "My image", )
จัดการข้อความ
Glance 1.1.0 มี API สำหรับตั้งค่ารูปแบบข้อความ ตั้งค่ารูปแบบข้อความโดยใช้แอตทริบิวต์ fontSize, fontWeight หรือ fontFamily ของคลาส TextStyle
fontFamily รองรับแบบอักษรของระบบทั้งหมดตามที่แสดงในตัวอย่างต่อไปนี้ แต่ไม่รองรับแบบอักษรที่กำหนดเองในแอป
Text(
style = TextStyle(
fontWeight = FontWeight.Bold,
fontSize = 18.sp,
fontFamily = FontFamily.Monospace
),
text = "Example Text"
)
เพิ่มปุ่มคอมโพเนนต์
ปุ่มแบบผสมเปิดตัวใน Android 12 Glance รองรับความเข้ากันได้แบบย้อนหลังสำหรับปุ่มผสมประเภทต่อไปนี้
ปุ่มคอมโพเนนต์เหล่านี้แต่ละปุ่มจะแสดงมุมมองที่คลิกได้ซึ่งแสดงสถานะ "เลือก"
var isApplesChecked by remember { mutableStateOf(false) } var isEnabledSwitched by remember { mutableStateOf(false) } var isRadioChecked by remember { mutableIntStateOf(0) } CheckBox( checked = isApplesChecked, onCheckedChange = { isApplesChecked = !isApplesChecked }, text = "Apples" ) Switch( checked = isEnabledSwitched, onCheckedChange = { isEnabledSwitched = !isEnabledSwitched }, text = "Enabled" ) RadioButton( checked = isRadioChecked == 1, onClick = { isRadioChecked = 1 }, text = "Checked" )
เมื่อสถานะเปลี่ยนแปลง ระบบจะเรียกใช้ Lambda ที่ระบุ คุณสามารถจัดเก็บสถานะการตรวจสอบได้ ดังตัวอย่างต่อไปนี้
class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { val myRepository = MyRepository.getInstance() provideContent { val scope = rememberCoroutineScope() val saveApple: (Boolean) -> Unit = { scope.launch { myRepository.saveApple(it) } } MyContent(saveApple) } } @Composable private fun MyContent(saveApple: (Boolean) -> Unit) { var isAppleChecked by remember { mutableStateOf(false) } Button( text = "Save", onClick = { saveApple(isAppleChecked) } ) } }
นอกจากนี้ คุณยังระบุแอตทริบิวต์ colors ให้กับ CheckBox, Switch และ RadioButton เพื่อปรับแต่งสีได้ด้วย
CheckBox( // ... colors = CheckboxDefaults.colors( checkedColor = ColorProvider(day = colorAccentDay, night = colorAccentNight), uncheckedColor = ColorProvider(day = Color.DarkGray, night = Color.LightGray) ), checked = isChecked, onCheckedChange = { isChecked = !isChecked } ) Switch( // ... colors = SwitchDefaults.colors( checkedThumbColor = ColorProvider(day = Color.Red, night = Color.Cyan), uncheckedThumbColor = ColorProvider(day = Color.Green, night = Color.Magenta), checkedTrackColor = ColorProvider(day = Color.Blue, night = Color.Yellow), uncheckedTrackColor = ColorProvider(day = Color.Magenta, night = Color.Green) ), checked = isChecked, onCheckedChange = { isChecked = !isChecked }, text = "Enabled" ) RadioButton( // ... colors = RadioButtonDefaults.colors( checkedColor = ColorProvider(day = Color.Cyan, night = Color.Yellow), uncheckedColor = ColorProvider(day = Color.Red, night = Color.Blue) ), )
คอมโพเนนต์เพิ่มเติม
Glance 1.1.0 มีการเปิดตัวคอมโพเนนต์เพิ่มเติมตามที่อธิบายไว้ในตารางต่อไปนี้
| ชื่อ | รูปภาพ | ลิงก์อ้างอิง | หมายเหตุเพิ่มเติม |
|---|---|---|---|
| ปุ่มแบบเติมสี |

|
คอมโพเนนต์ | |
| ปุ่มแบบเติมขอบ |

|
คอมโพเนนต์ | |
| ปุ่มไอคอน |
|
คอมโพเนนต์ | หลัก / รอง / ไอคอนเท่านั้น |
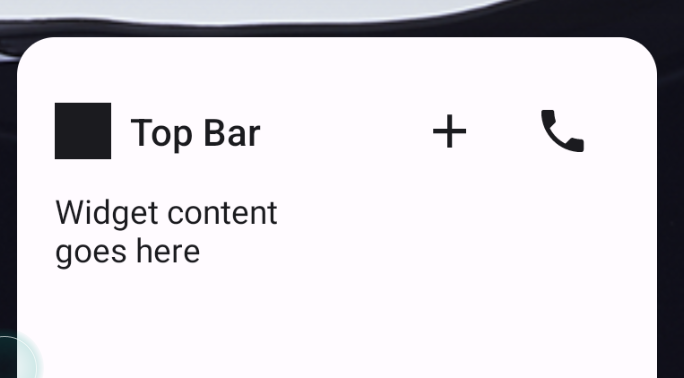
| แถบชื่อ |

|
คอมโพเนนต์ | |
| Scaffold | Scaffold และแถบชื่ออยู่ในเดโมเดียวกัน |
ดูข้อมูลเพิ่มเติมเกี่ยวกับรายละเอียดการออกแบบได้ที่การออกแบบคอมโพเนนต์ในชุดการออกแบบนี้ใน Figma
ดูข้อมูลเพิ่มเติมเกี่ยวกับเลย์เอาต์ Canonical ได้ที่เลย์เอาต์วิดเจ็ต Canonical
