マテリアル デザイン 3 はマテリアル デザインの進化版です。最新のテーマ設定、コンポーネント、Material You のパーソナライズ機能(ダイナミック カラーなど)などが含まれています。マテリアル デザイン 2 の更新版であり、Android 12 以降の新しい視覚的スタイルおよびシステム UI と調和します。
このガイドでは、Compose Material(androidx.compose.material)Jetpack ライブラリから Compose Material 3(androidx.compose.material3)Jetpack ライブラリへの移行に焦点を当てます。
アプローチ
一般的に、1 つのアプリで M2 と M3 の両方を長期的に使用すべきではありません。これは、2 つのデザイン システムとそれぞれのライブラリが、UX/UI デザインと Compose の実装に関して大きく異なるためです。
アプリは、特定のデザイン システム(Figma を使用して作成されたものなど)を使用している場合があります。その場合、デベロッパーまたはデザインチームは、Compose の移行を開始する「前」に、デザイン システムを M2 から M3 に移行することを強くおすすめします。アプリの UX/UI デザインが M2 をベースとしている場合、アプリを M3 に移行するのは合理的ではありません。
また、移行のアプローチでは、アプリのサイズ、複雑さ、UX/UI デザインを考慮する必要があります。それにより、コードベースへの影響を最小限に抑えることができます。移行は段階的に行います。
移行のタイミング
できるだけ早く移行を開始することをおすすめします。ただし、現実的にアプリが M2 から M3 への完全な移行に適しているかを考慮することが重要です。移行を開始する前に、次のような「阻害要因」のシナリオをいくつか調査することを検討する必要があります。
| シナリオ | おすすめの方法 |
|---|---|
| アプリに重大なブロッカーがない。 | 段階的な移行を開始します。 |
| アプリで、M3 でまだ提供されていない M2 のコンポーネントが使用されている。コンポーネントとレイアウト セクションを参照してください。 | 段階的な移行を開始します。 |
| デベロッパーまたはデザインチームがアプリのデザイン システムをまだ M2 から M3 に移行していない。 | デザイン システムを M2 から M3 に移行した後で段階的な移行を開始します。 |
上記のシナリオの影響を受ける場合でも、アプリのアップデートをコミットしてリリースする際は、その前に段階的な移行のアプローチを取る必要があります。その場合は、M2 と M3 を共存させて使用し、M3 に移行しながら M2 を徐々に取り除きます。
段階的なアプローチ
段階的な移行の一般的な手順は次のとおりです。
- M2 の依存関係を残したまま、M3 の依存関係を追加します。
- アプリのテーマの M2 バージョンを残したまま、アプリのテーマの M3 バージョンを追加します。
- アプリのサイズと複雑さに応じて、個々のモジュール、画面、コンポーザブルを M3 に移行します(詳しくは、以降のセクションをご覧ください)。
- 移行が完全に終了したら、アプリのテーマの M2 バージョンを削除します。
- M2 の依存関係を削除します。
依存関係
M3 には、M2 とは別個のパッケージとバージョンがあります。
M2
implementation "androidx.compose.material:material:$m2-version"
M3
implementation "androidx.compose.material3:material3:$m3-version"
最新の M3 バージョンについては、Compose Material 3 のリリースページをご覧ください。
メインの M2 ライブラリと M3 ライブラリにないその他のマテリアル依存関係は、変更されていません。それらの依存関係では M2 と M3 のパッケージとバージョンが混在して使用されていますが、これは移行には影響しません。それらは M3 でそのまま使用できます。
| ライブラリ | パッケージとバージョン |
|---|---|
| Compose マテリアル アイコン | androidx.compose.material:material-icons-*:$m2-version |
| Compose マテリアル リップル | androidx.compose.material:material-ripple:$m2-version |
試験運用版 API
一部の M3 API は試験運用版とみなされています。その場合は、ExperimentalMaterial3Api アノテーションを使用して、関数レベルまたはファイルレベルでオプトインする必要があります。
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
テーマ設定
テーマ コンポーザブルは M2 と M3 のどちらでも MaterialTheme という名前ですが、インポート パッケージとパラメータが異なります。
M2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
M3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
カラー

M3 のカラーシステムは M2 とは大きく異なります。カラー パラメータの数が増えており、名前と M3 コンポーネントへのマッピングが異なります。これは、Compose では、M2 の Colors クラス、M3 の ColorScheme クラス、および関連する関数に適用されます。
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
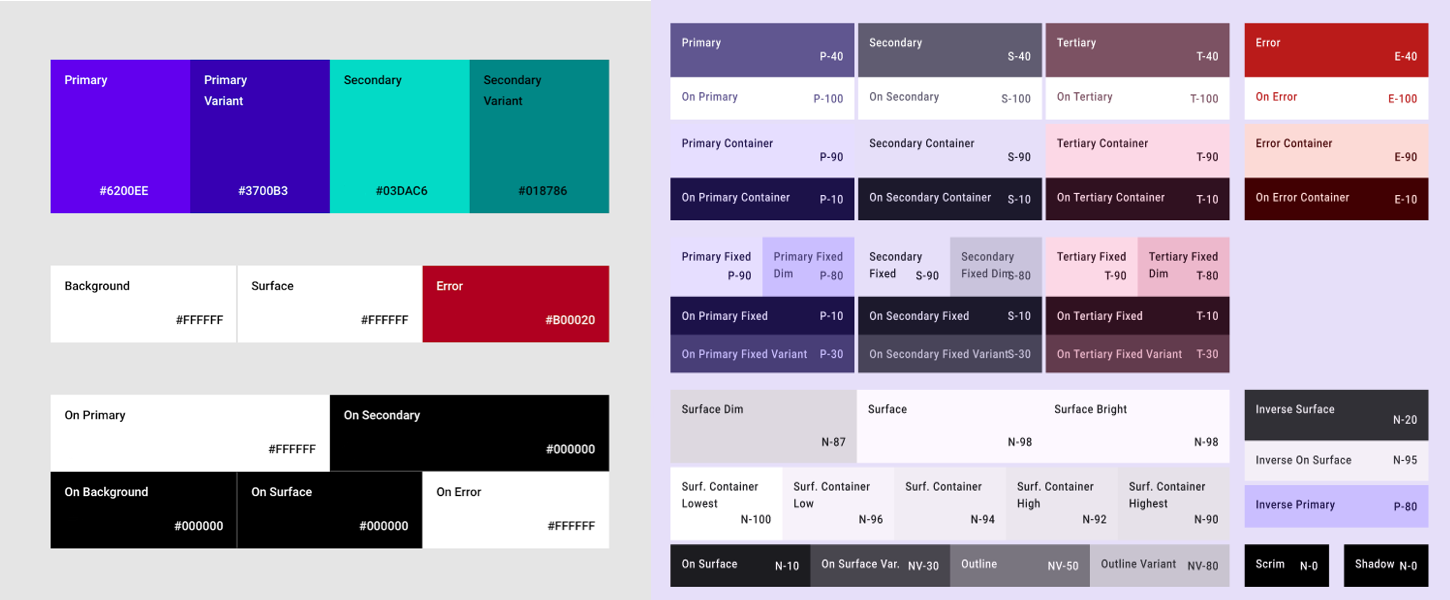
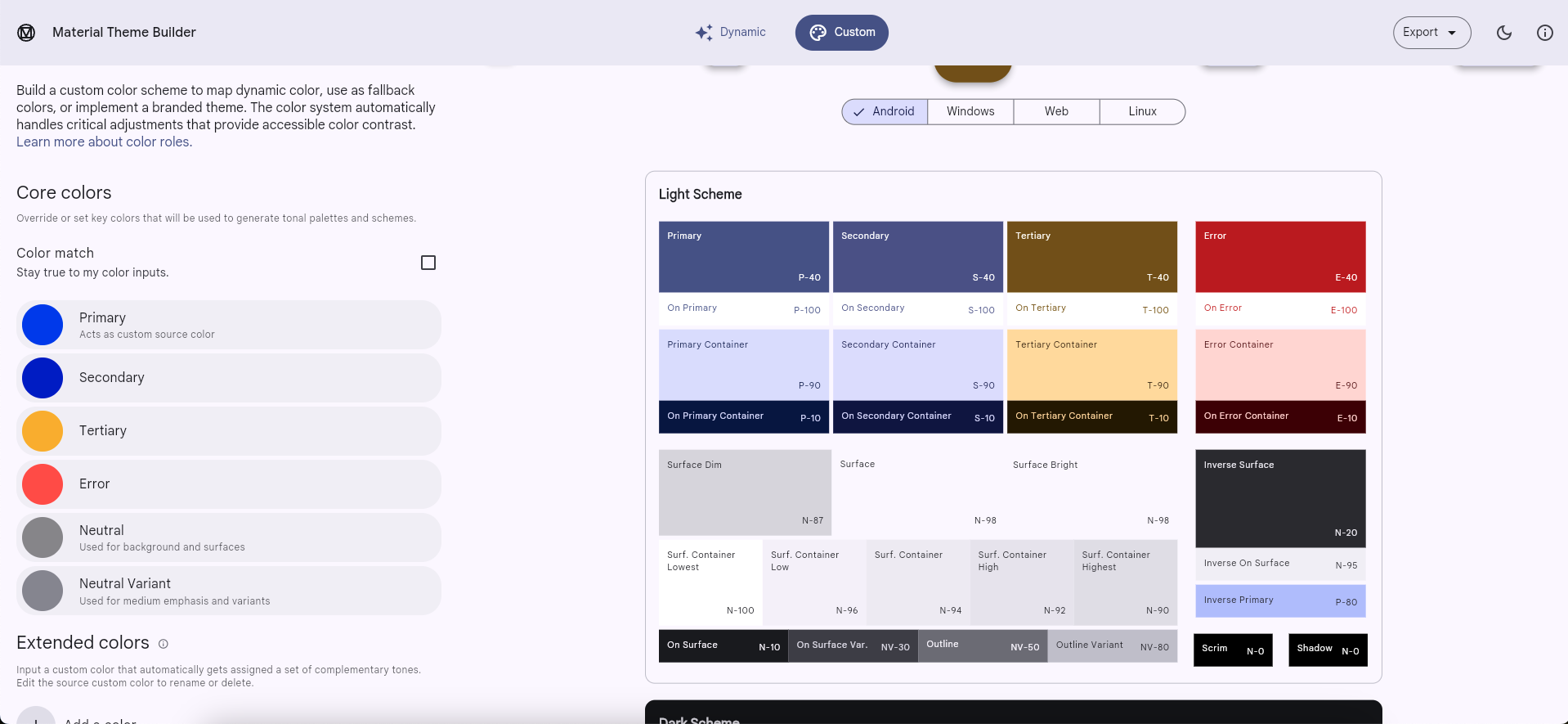
M2 と M3 のカラーシステムに大きな違いがあるため、Color パラメータの合理的なマッピングは存在しません。代わりに、マテリアル テーマビルダー ツールを使用して、M3 カラーパターンを生成します。このツールで M2 カラーをコアソースカラーとして使用し、M3 カラーパターンで使用される色調パレットに拡張します。出発点として、次のマッピングを使用することをおすすめします。
| M2 | マテリアル テーマビルダー |
|---|---|
primary |
Primary |
primaryVariant |
Secondary |
secondary |
Tertiary |
surface または background |
Neutral |

ライトテーマとダークテーマのカラーの 16 進数コード値をツールからコピーし、それらを使用して M3 ColorScheme インスタンスを実装できます。または、マテリアル テーマビルダーで Compose コードをエクスポートすることもできます。
isLight
M2 の Colors クラスとは異なり、M3 の ColorScheme クラスには isLight パラメータが含まれていません。一般的に、テーマレベルでこの情報を必要とするものは、すべてモデル化を試みる必要があります。次に例を示します。
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
詳しくは、Compose のカスタム デザイン システムのガイドをご覧ください。
ダイナミック カラー
M3 の新機能にダイナミック カラーがあります。M3 ColorScheme では、カスタムカラーを使用する代わりに、以下の関数を使用して Android 12 以降のデバイスの壁紙の色を利用できます。
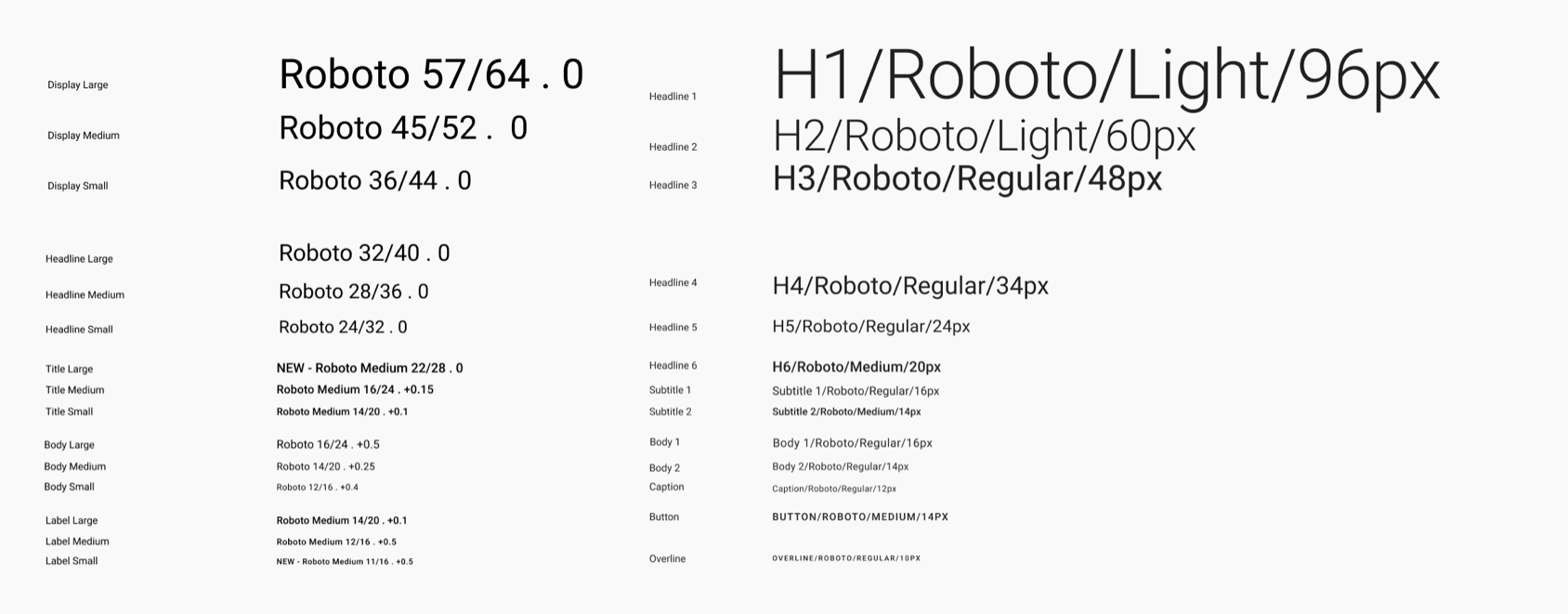
タイポグラフィ

M3 のタイポグラフィ システムは M2 とは異なります。タイポグラフィ パラメータの数はほぼ同じですが、名前と M3 コンポーネントへのマッピングが異なります。これは、Compose では、M2 の Typography クラスと M3 の Typography クラスに適用されます。
M2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
M3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
出発点として、次の TextStyle パラメータ マッピングを使用することをおすすめします。
| M2 | M3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| 該当なし | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| なし | labelMedium |
overline |
labelSmall |
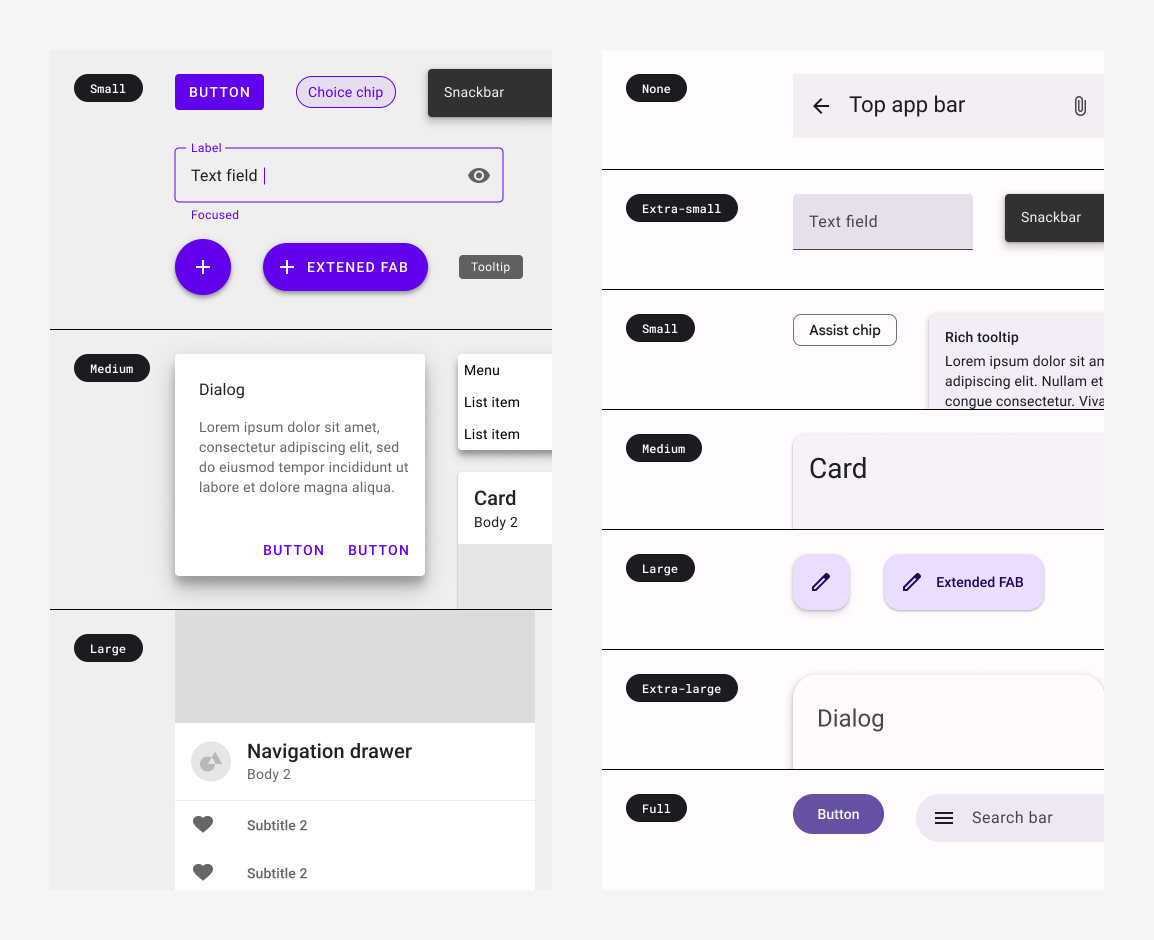
シェイプ

M3 のシェイプ システムは M2 とは異なります。シェイプ パラメータの数が増えており、名前と M3 コンポーネントへのマッピングが異なります。これは、Compose では、M2 の Shapes クラスと M3 の Shapes クラスに適用されます。
M2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
M3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
出発点として、次の Shape パラメータ マッピングを使用することをおすすめします。
| M2 | M3 |
|---|---|
| 該当なし | extraSmall |
small |
small |
medium |
medium |
large |
large |
| なし | extraLarge |
コンポーネントとレイアウト
M2 のコンポーネントとレイアウトのほとんどは M3 でも提供されています。ただし、M2 にはあったが M3 にはないものと、M2 にはなかった新しいものがあります。さらに、一部の M3 コンポーネントには、M2 の同等のコンポーネントよりも多くのバリエーションがあります。一般的に、M3 の API サーフェスは、M2 の最も近い同等の API サーフェスにできる限り類似したものを提供するように設計されています。
カラー、タイポグラフィ、シェイプの各システムが更新されたため、M3 コンポーネントは、M2 とは異なり、新しいテーマ設定値にマップされる傾向があります。これらのマッピングの信頼できる情報源として、Compose Material 3 ソースコードの tokens ディレクトリを確認することをおすすめします。
コンポーネントによっては特別な考慮が必要ですが、出発点として次の関数マッピングを使用することをおすすめします。
欠落している API:
| M2 | M3 |
|---|---|
androidx.compose.material.swipeable |
まだご利用いただけません |
置き換えられた API:
| M2 | M3 |
|---|---|
androidx.compose.material.BackdropScaffold |
M3 に同等の API はありません。代わりに Scaffold または BottomSheetScaffold に移行してください |
androidx.compose.material.BottomDrawer |
M3 に同等の API はありません。代わりに ModalBottomSheet に移行してください |
名前が変更された API:
その他のすべての API:
最新の M3 のコンポーネントとレイアウトについては、Compose Material 3 API リファレンスの概要をご覧ください。新しい API と更新された API については、リリースページでご確認ください。
スキャフォールド、スナックバー、ナビゲーション ドロワー

M3 のスキャフォールドは M2 とは異なります。メインのレイアウト コンポーザブルは M2 と M3 のどちらでも Scaffold という名前ですが、インポート パッケージとパラメータが異なります。
M2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
M2 の Scaffold に含まれる backgroundColor パラメータは、M3 の Scaffold では containerColor という名前になりました。
M2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
M2 の ScaffoldState クラスは、不要になった drawerState パラメータを含んでいるため、M3 ではなくなりました。M3 の Scaffold でスナックバーを表示するには、代わりに SnackbarHostState を使用します。
M2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
M2 における Scaffold の drawer* パラメータは、M3 ではすべて Scaffold から削除されました。これには、drawerShape や drawerContent などのパラメータが含まれます。M3 の Scaffold でドロワーを表示するには、代わりに ModalNavigationDrawer などのナビゲーション ドロワー コンポーザブルを使用します。
M2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
M3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
トップ アプリバー

M3 のトップ アプリバーは M2 とは異なります。メインのトップ アプリバー コンポーザブルは M2 と M3 のどちらでも TopAppBar という名前ですが、インポート パッケージとパラメータが異なります。
M2
import androidx.compose.material.TopAppBar
TopAppBar(…)
M3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
以前 M2 の TopAppBar 内でコンテンツを中央に配置していた場合は、M3 の CenterAlignedTopAppBar を使用することを検討してください。MediumTopAppBar と LargeTopAppBar の使用も検討することをおすすめします。
M3 のトップ アプリバーには、TopAppBarScrollBehavior クラスを通じてスクロールに関する異なる機能(高度の変更など)を提供する新しい scrollBehavior パラメータが含まれています。このパラメータは、Modifier.nestedScroll を使用したコンテンツのスクロールと連携して機能します。これは、M2 の TopAppBar で、elevation パラメータを手動で変更することにより可能になりました。
M2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
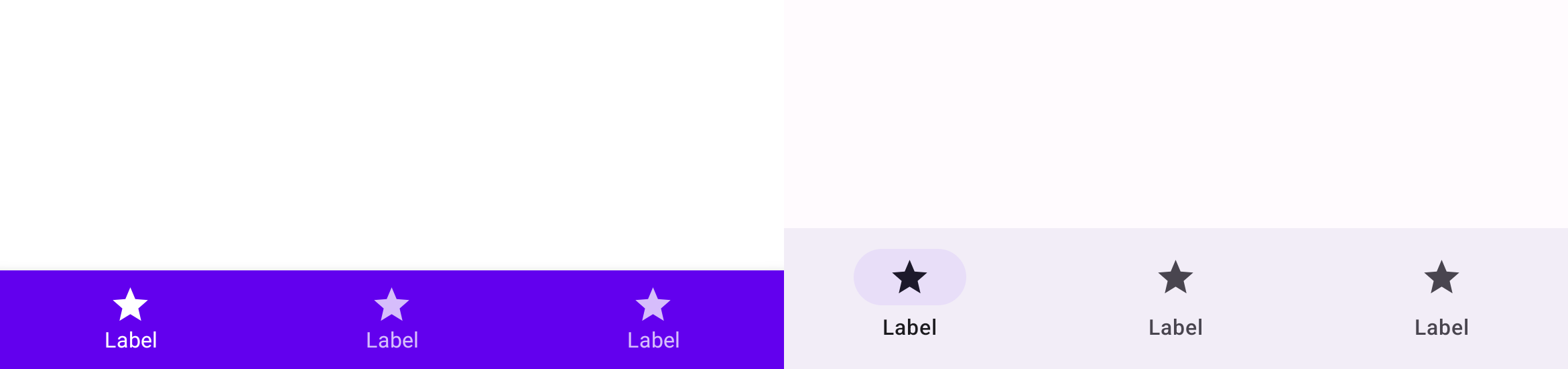
ボトム ナビゲーションとナビゲーション バー

M2 のボトム ナビゲーションは、M3 ではナビゲーション バーという名前に変更されました。M2 には BottomNavigation および BottomNavigationItem コンポーザブルがありますが、M3 には NavigationBar および NavigationBarItem コンポーザブルがあります。
M2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
M3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
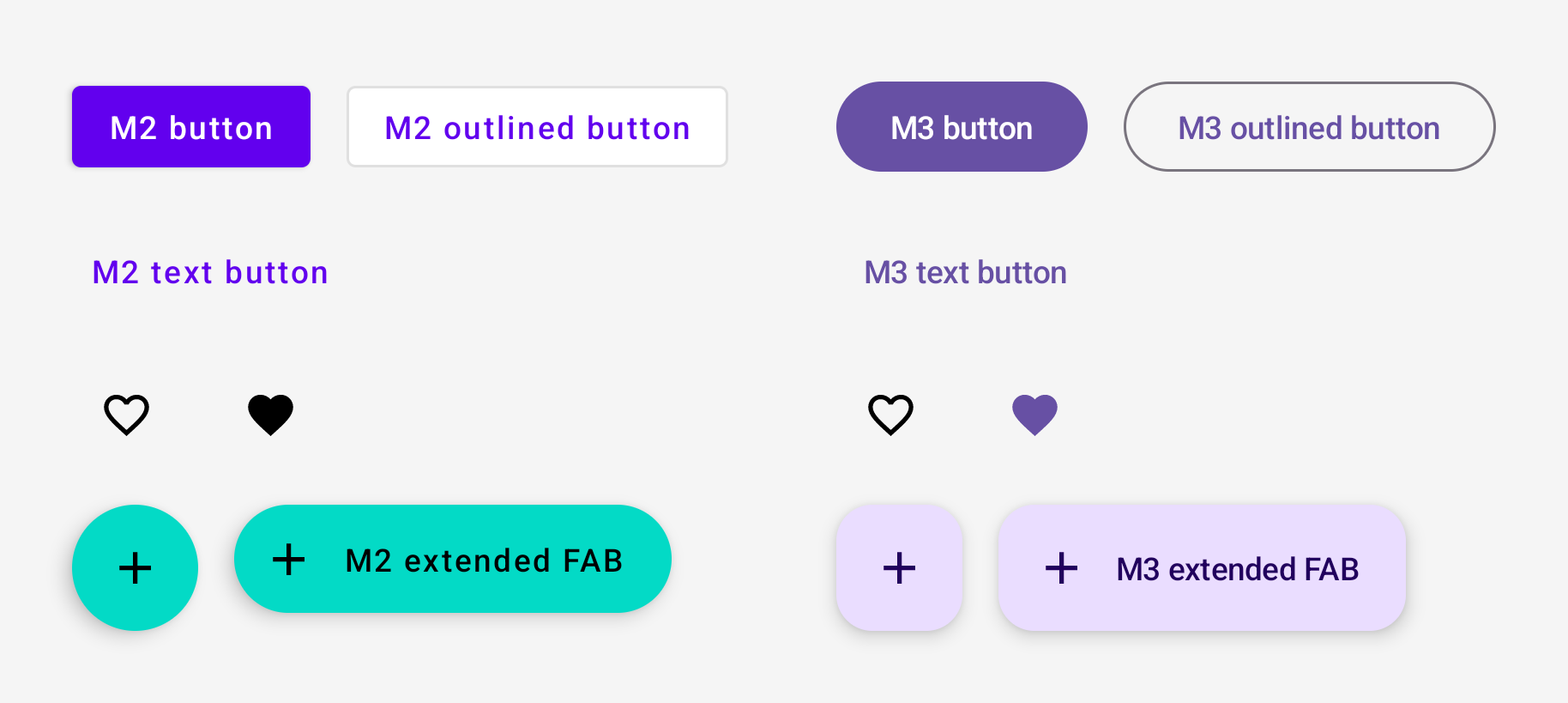
ボタン、アイコンボタン、FAB

M3 のボタン、アイコンボタン、フローティング アクション ボタン(FAB)は M2 とは異なります。M3 には、M2 のボタン コンポーザブルがすべて含まれています。
M2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 には、新しいボタンのバリエーションもあります。それらについては、Compose Material 3 API リファレンスの概要でご確認ください。
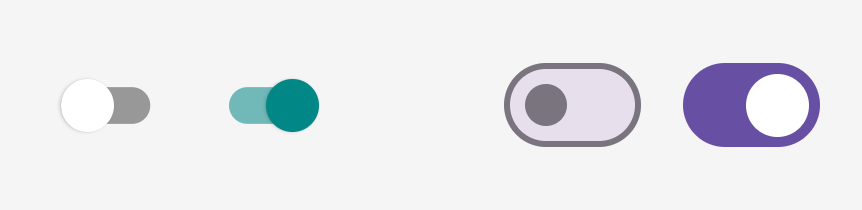
Android

M3 のスイッチは M2 とは異なります。スイッチ コンポーザブルは M2 と M3 のどちらでも Switch という名前ですが、インポート パッケージが異なります。
M2
import androidx.compose.material.Switch
Switch(…)
M3
import androidx.compose.material3.Switch
Switch(…)
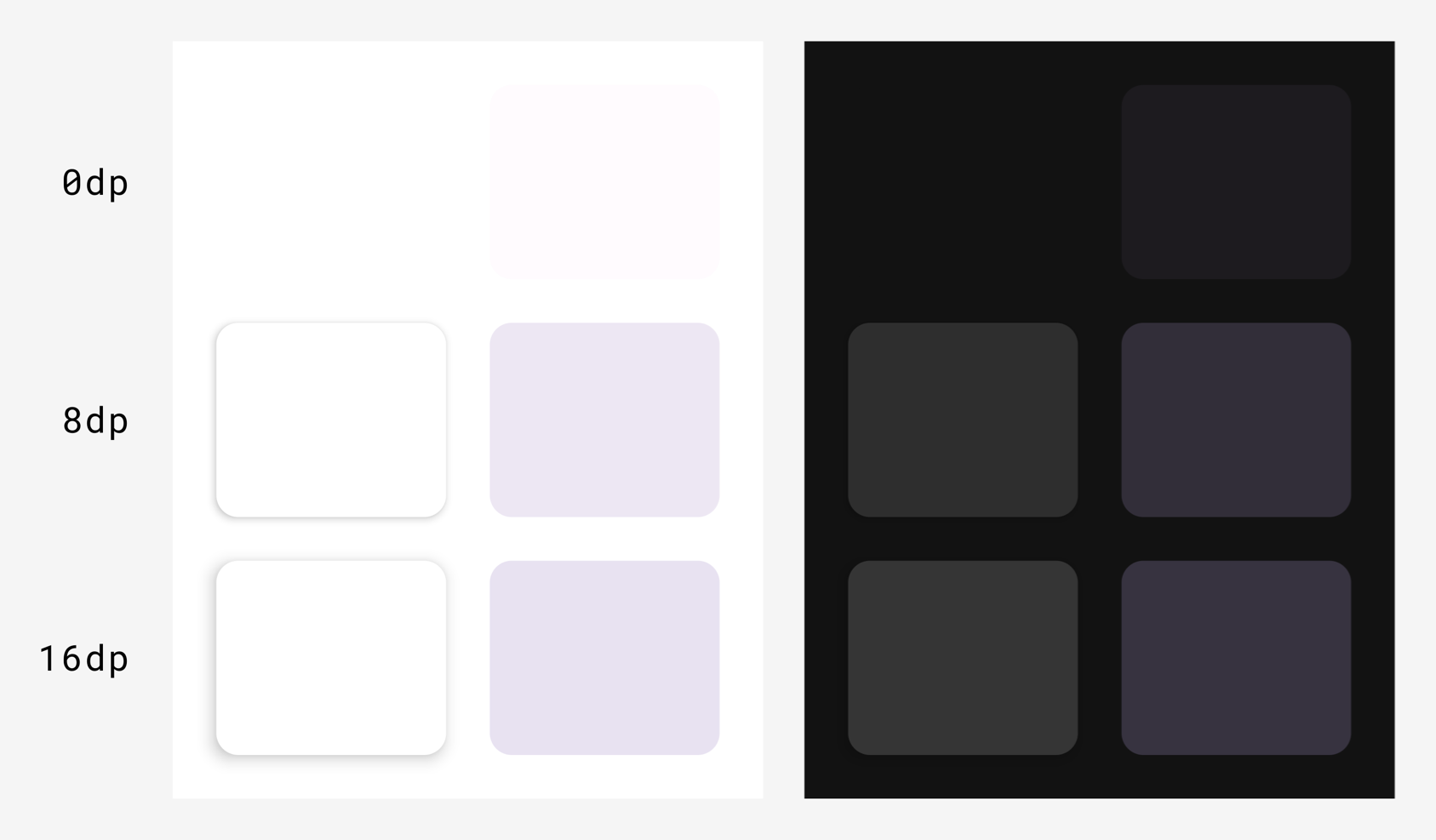
サーフェスと高度

M3 のサーフェス システムと高度システムは M2 とは異なります。M3 には次の 2 種類の高度があります。
- シャドウ高度(シャドウを投影 / M2 と同じ)
- 色調高度(色をオーバーレイ / M3 の新機能)
これは、Compose では、M2 の Surface 関数と M3 の Surface 関数に適用されます。
M2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
M3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
UX / UI デザインの設定によっては、M2 の elevation の Dp 値を、M3 の shadowElevation と tonalElevation の両方またはいずれかに使用できます。Surface はほとんどのコンポーネントの背後にあるバッキング コンポーザブルであるため、コンポーネントのコンポーザブルは、同じ方法で移行する必要がある高度パラメータも公開できます。
M2 のダークテーマでの高度オーバーレイというコンセプトは、M3 では色調高度に置き換えられました。その結果、M3 では ElevationOverlay と LocalElevationOverlay がなくなり、M2 の LocalAbsoluteElevation は LocalAbsoluteTonalElevation に変更されました。
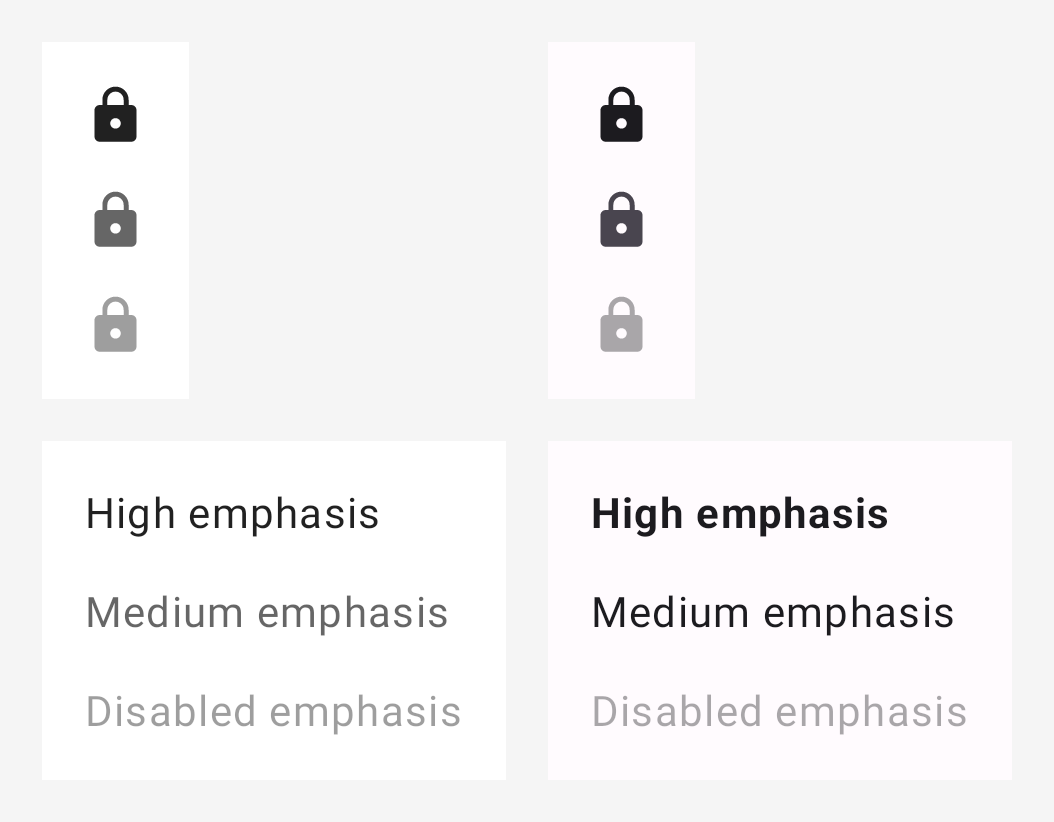
強調とコンテンツのアルファ

M3 の強調は M2 とは大きく異なります。M2 の強調では、特定のアルファ値を持つオンのカラーを使用して、テキストやアイコンなどのコンテンツを差別化することに重点が置かれていました。M3 では、次のような異なるアプローチが取られています。
- 拡張された M3 のカラーシステムの on のカラーに加えて、variant on のカラーを使用する。
- テキストでは異なるフォントの太さを使用する。
その結果、M3 では ContentAlpha と LocalContentAlpha がなくなり、それらの置き換えが必要になりました。
出発点として、次のマッピングを使用することをおすすめします。
| M2 | M3 |
|---|---|
ContentAlpha.high を持つ onSurface |
一般的には onSurface、テキストでは FontWeight.Medium - FontWeight.Black |
ContentAlpha.medium を持つ onSurface |
一般的には onSurfaceVariant、テキストでは FontWeight.Thin - FontWeight.Normal |
ContentAlpha.disabled を持つ onSurface |
onSurface.copy(alpha = 0.38f) |
M2 と M3 のアイコンの強調の例を次に示します。
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
M2 と M3 のテキストの強調の例を次に示します。
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
背景とコンテナ
M2 の背景は、M3 ではコンテナという名前になりました。一般的には、M2 の background* パラメータを M3 の container* に置き換えて、同じ値を使用することができます。次に例を示します。
M2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
M3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
参考リンク
Compose における M2 から M3 への移行について詳しくは、以下の参考情報をご覧ください。
ドキュメント
サンプルアプリ
- Reply M3 サンプルアプリ
- M2 から M3 への移行に関する Jetchat サンプルアプリ
- M2 から M3 への移行に関する Jetnews サンプルアプリ
- Now in Android M3 ヒーローアプリの :core-designsystem モジュール
動画
API リファレンスとソースコード
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose のマテリアル デザイン 2
- Compose のマテリアル デザイン 3
- Compose のカスタム デザイン システム

