Material to zalecany przez nas system projektowania, a Jetpack Compose zawiera jego implementację, ale nie musisz z niego korzystać. Material jest w całości oparty na publicznych interfejsach API, więc możesz w ten sam sposób utworzyć własny system projektowania.
Możesz to zrobić na kilka sposobów:
- Rozszerz
MaterialThemeo dodatkowe wartości motywu. - Zastąpienie jednego lub kilku systemów Material –
Colors,TypographylubShapes– niestandardowymi implementacjami przy zachowaniu pozostałych. - Wdrożyć w pełni niestandardowy system projektowania, aby zastąpić
MaterialTheme.
Możesz też nadal używać komponentów Material z niestandardowym systemem projektowania. Jest to możliwe, ale należy pamiętać o kilku kwestiach, aby dostosować je do wybranej metody.
Aby dowiedzieć się więcej o konstrukcjach i interfejsach API niższego poziomu używanych przez MaterialTheme
i niestandardowe systemy projektowania, zapoznaj się z przewodnikiem Anatomia motywu w Compose.
Rozszerzanie Material Theming
Compose Material ściśle wzoruje się na motywach Material, dzięki czemu przestrzeganie wytycznych Material jest proste i bezpieczne pod względem typów. Możesz jednak rozszerzyć zestawy kolorów, typografii i kształtów o dodatkowe wartości. Najprostszym rozwiązaniem jest dodanie właściwości rozszerzenia:
// Use with MaterialTheme.colorScheme.snackbarAction val ColorScheme.snackbarAction: Color @Composable get() = if (isSystemInDarkTheme()) Red300 else Red700 // Use with MaterialTheme.typography.textFieldInput val Typography.textFieldInput: TextStyle get() = TextStyle(/* ... */) // Use with MaterialTheme.shapes.card val Shapes.card: Shape get() = RoundedCornerShape(size = 20.dp)
Zapewnia to spójność z interfejsami API MaterialTheme. Przykładem tego zdefiniowanego przez Compose jest surfaceColorAtElevation, który określa kolor powierzchni, który powinien być używany w zależności od wysokości.
Innym podejściem jest zdefiniowanie rozszerzonego motywu, który „otacza” MaterialTheme i jego wartości.
Załóżmy, że chcesz dodać 2 dodatkowe kolory – caution i onCaution, żółty kolor używany w przypadku działań, które są częściowo niebezpieczne – przy zachowaniu dotychczasowych kolorów Material:
@Immutable data class ExtendedColors( val caution: Color, val onCaution: Color ) val LocalExtendedColors = staticCompositionLocalOf { ExtendedColors( caution = Color.Unspecified, onCaution = Color.Unspecified ) } @Composable fun ExtendedTheme( /* ... */ content: @Composable () -> Unit ) { val extendedColors = ExtendedColors( caution = Color(0xFFFFCC02), onCaution = Color(0xFF2C2D30) ) CompositionLocalProvider(LocalExtendedColors provides extendedColors) { MaterialTheme( /* colors = ..., typography = ..., shapes = ... */ content = content ) } } // Use with eg. ExtendedTheme.colors.caution object ExtendedTheme { val colors: ExtendedColors @Composable get() = LocalExtendedColors.current }
Jest to podobne do interfejsów API MaterialTheme. Obsługuje też wiele motywów, ponieważ możesz zagnieżdżać elementy ExtendedTheme w taki sam sposób jak elementy MaterialTheme.
Używanie komponentów Material
Podczas rozszerzania motywowania Material zachowywane są istniejące wartości MaterialTheme, a komponenty Material nadal mają rozsądne wartości domyślne.
Jeśli chcesz używać rozszerzonych wartości w komponentach, umieść je we własnych funkcjach kompozycyjnych, bezpośrednio ustawiając wartości, które chcesz zmienić, i udostępniając inne jako parametry kompozycji zawierającej:
@Composable fun ExtendedButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( colors = ButtonDefaults.buttonColors( containerColor = ExtendedTheme.colors.caution, contentColor = ExtendedTheme.colors.onCaution /* Other colors use values from MaterialTheme */ ), onClick = onClick, modifier = modifier, content = content ) }
Następnie zastąp wystąpienia Button ciągiem ExtendedButton w odpowiednich miejscach.
@Composable fun ExtendedApp() { ExtendedTheme { /*...*/ ExtendedButton(onClick = { /* ... */ }) { /* ... */ } } }
Zastępowanie podsystemów materiałów
Zamiast rozszerzać Material Theming, możesz zastąpić jeden lub więcej systemów – Colors, Typography lub Shapes – niestandardową implementacją, zachowując pozostałe.
Załóżmy, że chcesz zastąpić systemy typów i kształtów, zachowując system kolorów:
@Immutable data class ReplacementTypography( val body: TextStyle, val title: TextStyle ) @Immutable data class ReplacementShapes( val component: Shape, val surface: Shape ) val LocalReplacementTypography = staticCompositionLocalOf { ReplacementTypography( body = TextStyle.Default, title = TextStyle.Default ) } val LocalReplacementShapes = staticCompositionLocalOf { ReplacementShapes( component = RoundedCornerShape(ZeroCornerSize), surface = RoundedCornerShape(ZeroCornerSize) ) } @Composable fun ReplacementTheme( /* ... */ content: @Composable () -> Unit ) { val replacementTypography = ReplacementTypography( body = TextStyle(fontSize = 16.sp), title = TextStyle(fontSize = 32.sp) ) val replacementShapes = ReplacementShapes( component = RoundedCornerShape(percent = 50), surface = RoundedCornerShape(size = 40.dp) ) CompositionLocalProvider( LocalReplacementTypography provides replacementTypography, LocalReplacementShapes provides replacementShapes ) { MaterialTheme( /* colors = ... */ content = content ) } } // Use with eg. ReplacementTheme.typography.body object ReplacementTheme { val typography: ReplacementTypography @Composable get() = LocalReplacementTypography.current val shapes: ReplacementShapes @Composable get() = LocalReplacementShapes.current }
Używanie komponentów Material
Gdy co najmniej 1 system MaterialTheme zostanie zastąpiony, używanie komponentów Material w dotychczasowej postaci może spowodować niepożądane wartości koloru, typu lub kształtu Material.
Jeśli chcesz używać wartości zastępczych w komponentach, umieść je we własnych funkcjach kompozycyjnych, bezpośrednio ustawiając wartości dla odpowiedniego systemu i udostępniając inne jako parametry do zawierającej funkcji kompozycyjnej.
@Composable fun ReplacementButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( shape = ReplacementTheme.shapes.component, onClick = onClick, modifier = modifier, content = { ProvideTextStyle( value = ReplacementTheme.typography.body ) { content() } } ) }
Następnie zastąp wystąpienia Button ciągiem ReplacementButton w odpowiednich miejscach.
@Composable fun ReplacementApp() { ReplacementTheme { /*...*/ ReplacementButton(onClick = { /* ... */ }) { /* ... */ } } }
Wdrażanie w pełni niestandardowego systemu projektowania
Możesz zastąpić motywy Material w pełni dostosowanym systemem projektowania.
MaterialTheme udostępnia te systemy:
Colors,TypographyiShapes: systemy Material ThemingTextSelectionColors: kolory używane do zaznaczania tekstu przezTextiTextFieldRippleiRippleTheme: implementacja materiałuIndication
Jeśli chcesz nadal używać komponentów Material, musisz zastąpić niektóre z tych systemów w motywach niestandardowych lub obsługiwać je w komponentach, aby uniknąć niepożądanych zachowań.
Systemy projektowania nie ograniczają się jednak do koncepcji, na których opiera się Material. Możesz modyfikować istniejące systemy i wprowadzać zupełnie nowe – z nowymi klasami i typami – aby dostosować inne koncepcje do motywów.
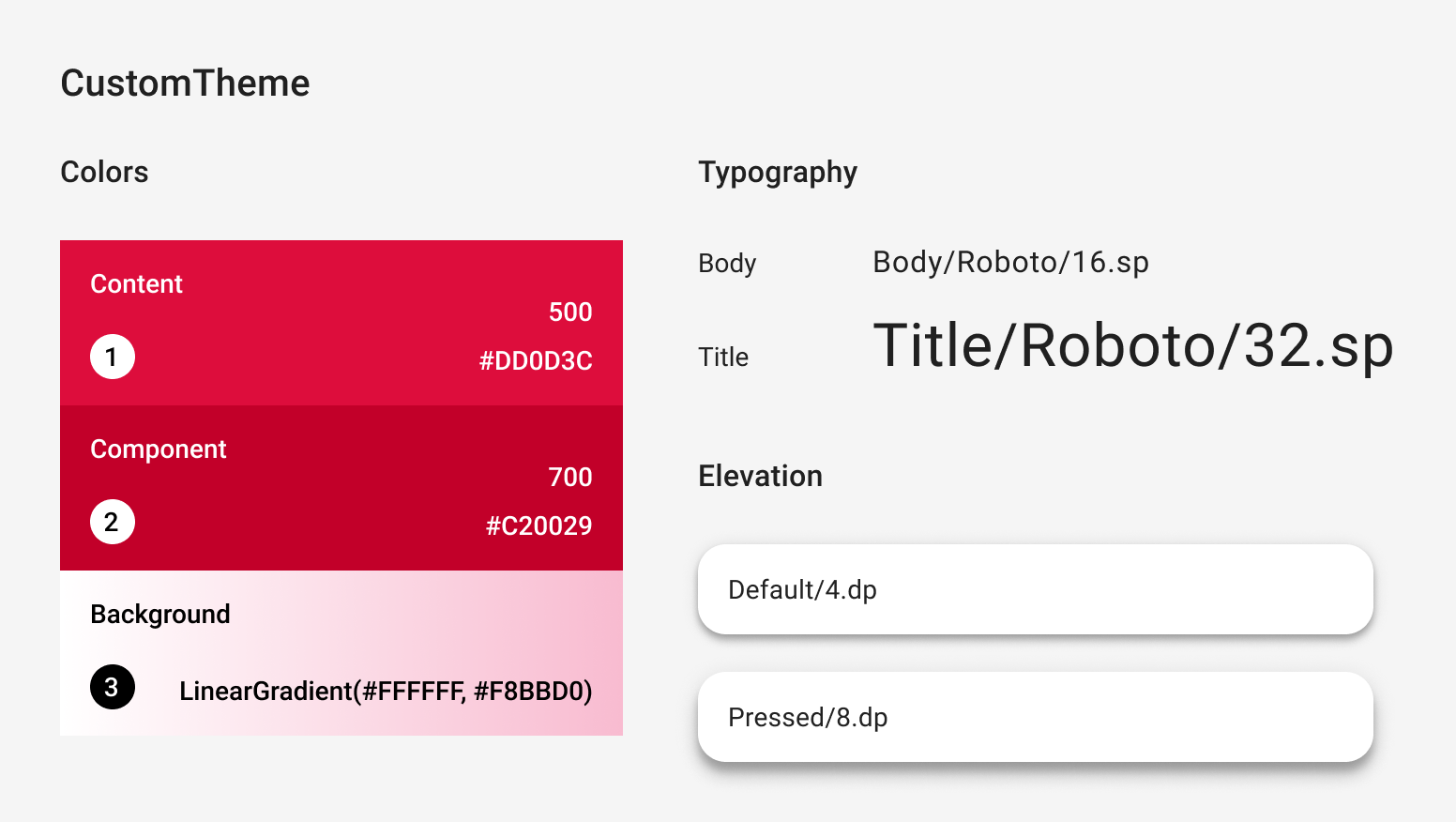
W tym kodzie modelujemy niestandardowy system kolorów, który obejmuje gradienty (List<Color>), uwzględniamy system typów, wprowadzamy nowy system wysokości i wykluczamy inne systemy dostarczane przez MaterialTheme:

@Immutable data class CustomColors( val content: Color, val component: Color, val background: List<Color> ) @Immutable data class CustomTypography( val body: TextStyle, val title: TextStyle ) @Immutable data class CustomElevation( val default: Dp, val pressed: Dp ) val LocalCustomColors = staticCompositionLocalOf { CustomColors( content = Color.Unspecified, component = Color.Unspecified, background = emptyList() ) } val LocalCustomTypography = staticCompositionLocalOf { CustomTypography( body = TextStyle.Default, title = TextStyle.Default ) } val LocalCustomElevation = staticCompositionLocalOf { CustomElevation( default = Dp.Unspecified, pressed = Dp.Unspecified ) } @Composable fun CustomTheme( /* ... */ content: @Composable () -> Unit ) { val customColors = CustomColors( content = Color(0xFFDD0D3C), component = Color(0xFFC20029), background = listOf(Color.White, Color(0xFFF8BBD0)) ) val customTypography = CustomTypography( body = TextStyle(fontSize = 16.sp), title = TextStyle(fontSize = 32.sp) ) val customElevation = CustomElevation( default = 4.dp, pressed = 8.dp ) CompositionLocalProvider( LocalCustomColors provides customColors, LocalCustomTypography provides customTypography, LocalCustomElevation provides customElevation, content = content ) } // Use with eg. CustomTheme.elevation.small object CustomTheme { val colors: CustomColors @Composable get() = LocalCustomColors.current val typography: CustomTypography @Composable get() = LocalCustomTypography.current val elevation: CustomElevation @Composable get() = LocalCustomElevation.current }
Używanie komponentów Material
Jeśli nie ma elementu MaterialTheme, użycie komponentów Material w obecnej postaci spowoduje niepożądane wartości koloru, typu i kształtu oraz zachowanie wskaźnika.
Jeśli chcesz używać w komponentach wartości niestandardowych, umieść je w własnych funkcjach kompozycyjnych, bezpośrednio ustawiając wartości dla odpowiedniego systemu i udostępniając inne jako parametry do zawierającego komponentu kompozycyjnego.
Zalecamy uzyskiwanie dostępu do ustawionych wartości z motywu niestandardowego.
Jeśli Twój motyw nie obsługuje Color, TextStyle, Shape ani innych systemów, możesz je zakodować na stałe.
@Composable fun CustomButton( onClick: () -> Unit, modifier: Modifier = Modifier, content: @Composable RowScope.() -> Unit ) { Button( colors = ButtonDefaults.buttonColors( containerColor = CustomTheme.colors.component, contentColor = CustomTheme.colors.content, disabledContainerColor = CustomTheme.colors.content .copy(alpha = 0.12f) .compositeOver(CustomTheme.colors.component), disabledContentColor = CustomTheme.colors.content .copy(alpha = 0.38f) ), shape = ButtonShape, elevation = ButtonDefaults.elevatedButtonElevation( defaultElevation = CustomTheme.elevation.default, pressedElevation = CustomTheme.elevation.pressed /* disabledElevation = 0.dp */ ), onClick = onClick, modifier = modifier, content = { ProvideTextStyle( value = CustomTheme.typography.body ) { content() } } ) } val ButtonShape = RoundedCornerShape(percent = 50)
Jeśli wprowadzisz nowe typy klas, np. List<Color> reprezentujące gradienty, lepiej będzie zaimplementować komponenty od zera, zamiast je opakowywać. Przykład znajdziesz w JetsnackButton w przykładowej aplikacji Jetsnack.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Material Design 3 w Compose
- Migracja z Material 2 na Material 3 w Compose
- Składnia motywu w Compose
