คอมโพเนนต์แถบแสดงข้อความทำหน้าที่เป็นการแจ้งเตือนสั้นๆ ที่ปรากฏที่ด้านล่างของหน้าจอ โดยจะให้ความคิดเห็นเกี่ยวกับการดำเนินการหรือการกระทำโดยไม่ ขัดขวางประสบการณ์ของผู้ใช้ แถบข้อความจะหายไปหลังจากผ่านไป 2-3 วินาที ผู้ใช้ยังปิดได้ด้วยการดำเนินการ เช่น แตะปุ่ม
พิจารณากรณีการใช้งาน 3 แบบต่อไปนี้ที่คุณอาจใช้แถบแสดงข้อความ
- การยืนยันการดำเนินการ: หลังจากที่ผู้ใช้ลบอีเมลหรือข้อความแล้ว แถบแสดงข้อความจะปรากฏขึ้นเพื่อยืนยันการดำเนินการและเสนอตัวเลือกเลิกทำ
- สถานะเครือข่าย: เมื่อแอปขาดการเชื่อมต่ออินเทอร์เน็ต แถบข้อความจะปรากฏขึ้นเพื่อแจ้งว่าแอปออฟไลน์แล้ว
- การส่งข้อมูล: เมื่อส่งแบบฟอร์มหรืออัปเดตการตั้งค่าสำเร็จ แถบแสดงข้อความจะแจ้งว่าบันทึกการเปลี่ยนแปลงเรียบร้อยแล้ว

ตัวอย่างพื้นฐาน
หากต้องการใช้แถบแสดงข้อความ คุณต้องสร้าง SnackbarHost ก่อน ซึ่งรวมถึงพร็อพเพอร์ตี้ SnackbarHostState SnackbarHostState ให้สิทธิ์เข้าถึงฟังก์ชัน showSnackbar() ซึ่งคุณใช้เพื่อแสดงแถบแสดงข้อความได้
ฟังก์ชันระงับนี้ต้องมี CoroutineScope เช่น ฟังก์ชันที่แสดงผลโดย rememberCoroutineScope และสามารถเรียกใช้เพื่อตอบสนองต่อเหตุการณ์ UI เพื่อแสดง Snackbar ภายใน Scaffold
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
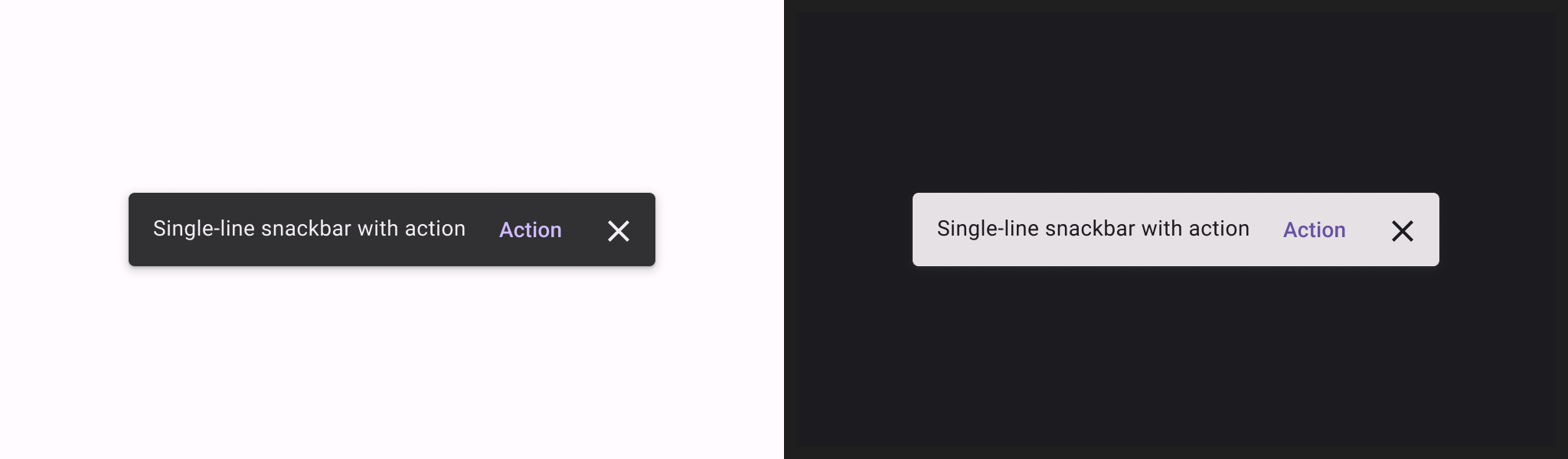
แถบแสดงข้อความที่มีการดำเนินการ
คุณสามารถระบุการดำเนินการที่ไม่บังคับและปรับระยะเวลาของ Snackbar ได้
ฟังก์ชัน snackbarHostState.showSnackbar() รับพารามิเตอร์ actionLabel
และ duration เพิ่มเติม และแสดงผล SnackbarResult
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
คุณระบุ Snackbar ที่กำหนดเองได้ด้วยพารามิเตอร์ snackbarHost ดูข้อมูลเพิ่มเติมได้ที่SnackbarHostเอกสารอ้างอิง API
ข้อมูลสำคัญ
actionLabel = "Action": ตั้งค่าข้อความปุ่มการทำงานduration = SnackbarDuration.Indefinite: แสดงแถบแสดงข้อความจนกว่าผู้ใช้หรือโปรแกรมจะปิดSnackbarResult.ActionPerformed: แสดงว่าผู้ใช้คลิกปุ่มการทำงานของ แถบแสดงข้อความSnackbarResult.Dismissed: แสดงว่าผู้ใช้ปิดแถบแสดงข้อความชั่วคราวโดยไม่ได้คลิกปุ่มการดำเนินการ
