Komponen navigation drawer adalah menu slide-in yang memungkinkan pengguna membuka berbagai bagian aplikasi Anda. Pengguna dapat mengaktifkannya dengan menggeser dari samping atau mengetuk ikon menu.
Pertimbangkan tiga kasus penggunaan berikut untuk menerapkan Navigation Drawer:
- Organisasi konten: Memungkinkan pengguna beralih di antara berbagai kategori, seperti di aplikasi berita atau blog.
- Pengelolaan akun: Menyediakan link cepat ke setelan akun dan bagian profil di aplikasi dengan akun pengguna.
- Penemuan fitur: Susun beberapa fitur dan setelan dalam satu menu untuk memfasilitasi penemuan dan akses pengguna dalam aplikasi yang kompleks.
Dalam Desain Material, ada dua jenis panel navigasi:
- Standar: Membagikan ruang dalam layar dengan konten lain.
- Modal: Muncul di atas konten lain dalam layar.

Contoh
Anda dapat menggunakan composable ModalNavigationDrawer untuk mengimplementasikan
panel navigasi.
Gunakan slot drawerContent untuk menyediakan ModalDrawerSheet dan menyediakan
konten panel samping, seperti dalam contoh berikut:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer menerima sejumlah parameter panel samping tambahan. Misalnya, Anda dapat beralih apakah panel samping merespons tarik dengan
parameter gesturesEnabled seperti dalam contoh berikut:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Perilaku kontrol
Untuk mengontrol cara laci dibuka dan ditutup, gunakan DrawerState. Anda harus
meneruskan DrawerState ke ModalNavigationDrawer menggunakan parameter drawerState.
DrawerState memberikan akses ke fungsi open dan close, serta
properti yang terkait dengan status panel samping saat ini. Fungsi penangguhan ini
memerlukan CoroutineScope, yang dapat Anda buat instance-nya menggunakan
rememberCoroutineScope. Anda juga dapat memanggil fungsi penangguhan sebagai respons terhadap peristiwa UI.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Membuat grup dalam panel navigasi
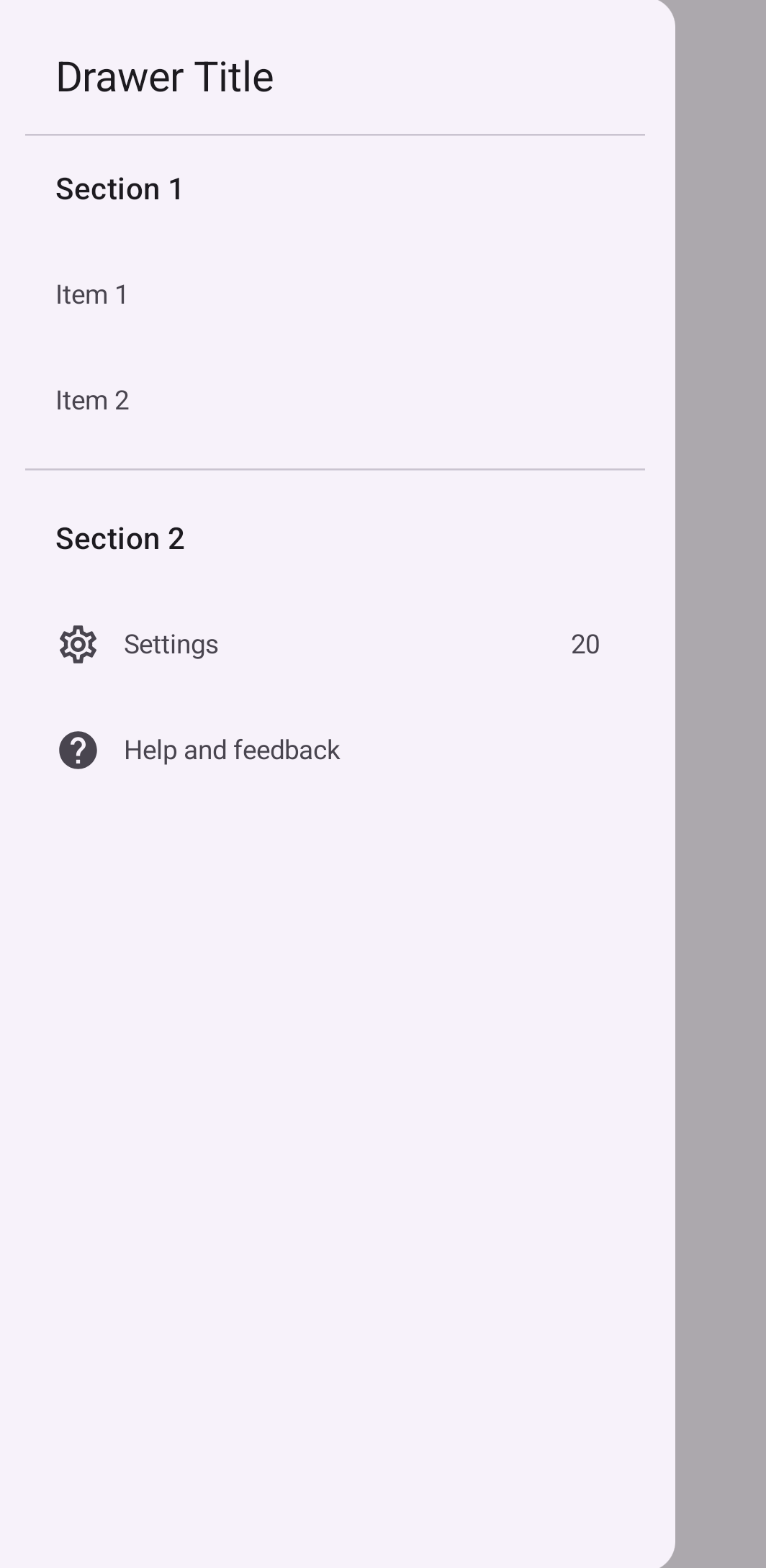
Cuplikan berikut menunjukkan cara membuat panel navigasi yang mendetail, dengan bagian dan pemisah:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Poin penting tentang kode
- Mengisi
drawerContentdenganColumnyang berisi bagian, pemisah, dan item navigasi. ModalDrawerSheetmenyediakan gaya Desain Material untuk panel samping.HorizontalDividermemisahkan bagian dalam panel.ModalNavigationDrawermembuat panel samping.drawerContentmenentukan konten panel samping.- Di dalam
ModalDrawerSheet,Columnmengatur elemen panel secara vertikal. - Composable
NavigationDrawerItemmerepresentasikan setiap item di laci. Scaffoldmenyediakan struktur dasar layar, termasukTopAppBar.navigationIcondiTopAppBarmengontrol status buka dan tutup drawer.
Hasil
Gambar berikut menunjukkan tampilan panel saat dibuka, dengan bagian dan item yang ditampilkan:

Referensi lainnya
- Desain Material: Panel navigasi
