ภาพสไลด์จะแสดงรายการที่เลื่อนได้ซึ่งปรับเปลี่ยนแบบไดนามิกตามขนาดหน้าต่าง ใช้ภาพสไลด์เพื่อแสดงคอลเล็กชันเนื้อหาที่เกี่ยวข้อง รายการภาพสไลด์เน้นภาพ แต่ก็อาจมีข้อความสั้นๆ ที่ปรับให้เข้ากับขนาดของรายการได้ด้วย
เลย์เอาต์ภาพสไลด์มี 4 แบบให้เลือกใช้ตามกรณีการใช้งานต่างๆ ดังนี้
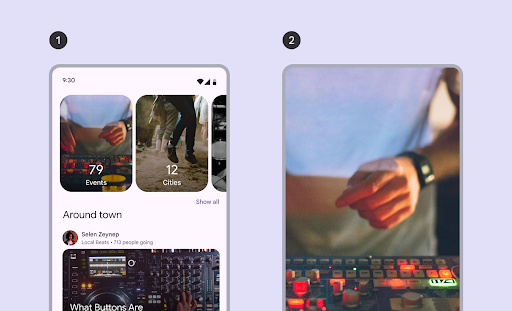
- การเรียกดูหลายรายการ: รวมถึงสินค้าที่มีขนาดแตกต่างกัน แนะนำสำหรับการเรียกดู สินค้าหลายรายการพร้อมกัน เช่น รูปภาพ
- ไม่จำกัด: มีรายการที่มีขนาดเดียวและเลื่อนผ่านขอบ ของหน้าจอ ปรับแต่งให้แสดงข้อความหรือ UI อื่นๆ เพิ่มเติมเหนือหรือใต้ แต่ละรายการได้
- ฮีโร่: ไฮไลต์รูปภาพขนาดใหญ่ 1 รูปเพื่อโฟกัส และแสดงตัวอย่างของรูปภาพถัดไปด้วยรายการขนาดเล็ก แนะนำให้ใช้เพื่อไฮไลต์เนื้อหาที่คุณต้องการ เน้น เช่น ภาพปกภาพยนตร์หรือรายการ
- เต็มหน้าจอ: แสดงรายการขนาดใหญ่แบบขอบจรดขอบทีละรายการและเลื่อน ในแนวตั้ง แนะนำสำหรับเนื้อหาที่มีความสูงมากกว่าความกว้าง

หน้านี้แสดงวิธีใช้เลย์เอาต์ภาพสไลด์แบบการเรียกดูหลายรายการและแบบไม่จำกัด ดูข้อมูลเพิ่มเติมเกี่ยวกับประเภทเลย์เอาต์ได้ที่หลักเกณฑ์เกี่ยวกับภาพสไลด์ Material 3
แพลตฟอร์ม API
หากต้องการใช้ภาพสไลด์แบบเรียกดูหลายรายการและแบบไม่จำกัด ให้ใช้ฟังก์ชันที่ประกอบกันได้
HorizontalMultiBrowseCarousel และ HorizontalUncontainedCarousel
ฟังก์ชันที่ประกอบกันได้เหล่านี้มีพารามิเตอร์หลักต่อไปนี้ร่วมกัน
state: อินสแตนซ์CarouselStateที่จัดการดัชนีรายการปัจจุบันและ ตำแหน่งการเลื่อน สร้างสถานะนี้โดยใช้rememberCarouselState { itemCount }โดยที่itemCountคือจำนวนรายการทั้งหมดในภาพสไลด์itemSpacing: กำหนดขนาดของพื้นที่ว่างระหว่างรายการที่อยู่ติดกันใน ภาพสไลด์contentPadding: ใช้ระยะห่างจากขอบรอบพื้นที่เนื้อหาของภาพสไลด์ ใช้ เพื่อเพิ่มพื้นที่ก่อนรายการแรกหรือหลังรายการสุดท้าย หรือเพื่อระบุ ขอบสำหรับรายการภายในพื้นที่ที่เลื่อนได้content: ฟังก์ชันที่ประกอบกันได้ซึ่งรับดัชนีจำนวนเต็ม ใช้ Lambda นี้เพื่อกำหนด UI สำหรับแต่ละรายการในภาพสไลด์ตามดัชนีของรายการ
ฟังก์ชันที่ประกอบกันได้เหล่านี้มีวิธีระบุการกำหนดขนาดรายการที่แตกต่างกัน
itemWidth(สำหรับHorizontalUncontainedCarousel): ระบุความกว้างที่แน่นอนสำหรับแต่ละรายการในภาพสไลด์แบบไม่จำกัดpreferredItemWidth(สำหรับHorizontalMultiBrowseCarousel): แนะนำความกว้างที่เหมาะสมสำหรับรายการในภาพสไลด์แบบเรียกดูหลายรายการ ซึ่งช่วยให้คอมโพเนนต์แสดงหลายรายการได้หากมีพื้นที่
ตัวอย่าง: ภาพสไลด์แบบเรียกดูหลายรายการ
ข้อมูลโค้ดนี้จะใช้ภาพสไลด์แบบเรียกดูหลายรายการ
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- กำหนดคลาสข้อมูล
CarouselItemซึ่งจัดโครงสร้างข้อมูลสำหรับแต่ละองค์ประกอบในภาพสไลด์ - สร้างและจดจำ
Listของออบเจ็กต์CarouselItemที่สร้างขึ้นด้วยแหล่งข้อมูลรูปภาพและคำอธิบาย - ใช้ฟังก์ชันที่ประกอบกันได้
HorizontalMultiBrowseCarouselซึ่งออกแบบมาเพื่อแสดงหลายรายการในภาพสไลด์- ระบบจะเริ่มต้นสถานะของภาพสไลด์โดยใช้
rememberCarouselStateซึ่งจะได้รับจำนวนรายการทั้งหมด - รายการมี
preferredItemWidth(ในที่นี้คือ186.dp) ซึ่งแนะนำความกว้างที่เหมาะสมสำหรับแต่ละรายการ โดยภาพสไลด์จะใช้ค่านี้เพื่อกำหนดจำนวนรายการที่แสดงบนหน้าจอได้พร้อมกัน - พารามิเตอร์
itemSpacingจะเพิ่มช่องว่างเล็กๆ ระหว่างรายการ - Lambda ต่อท้ายของ
HorizontalMultiBrowseCarouselจะวนซ้ำผ่านCarouselItemsในแต่ละการวนซ้ำ ฟังก์ชันจะดึงข้อมูลรายการที่ดัชนีiและแสดงผลImageที่ใช้ร่วมกันได้สำหรับรายการนั้น Modifier.maskClip(MaterialTheme.shapes.extraLarge)จะใช้มาสก์รูปร่างที่กำหนดไว้ล่วงหน้ากับแต่ละรูปภาพเพื่อให้มีมุมโค้งcontentDescriptionระบุคำอธิบายการช่วยเหลือพิเศษสำหรับรูปภาพ
- ระบบจะเริ่มต้นสถานะของภาพสไลด์โดยใช้
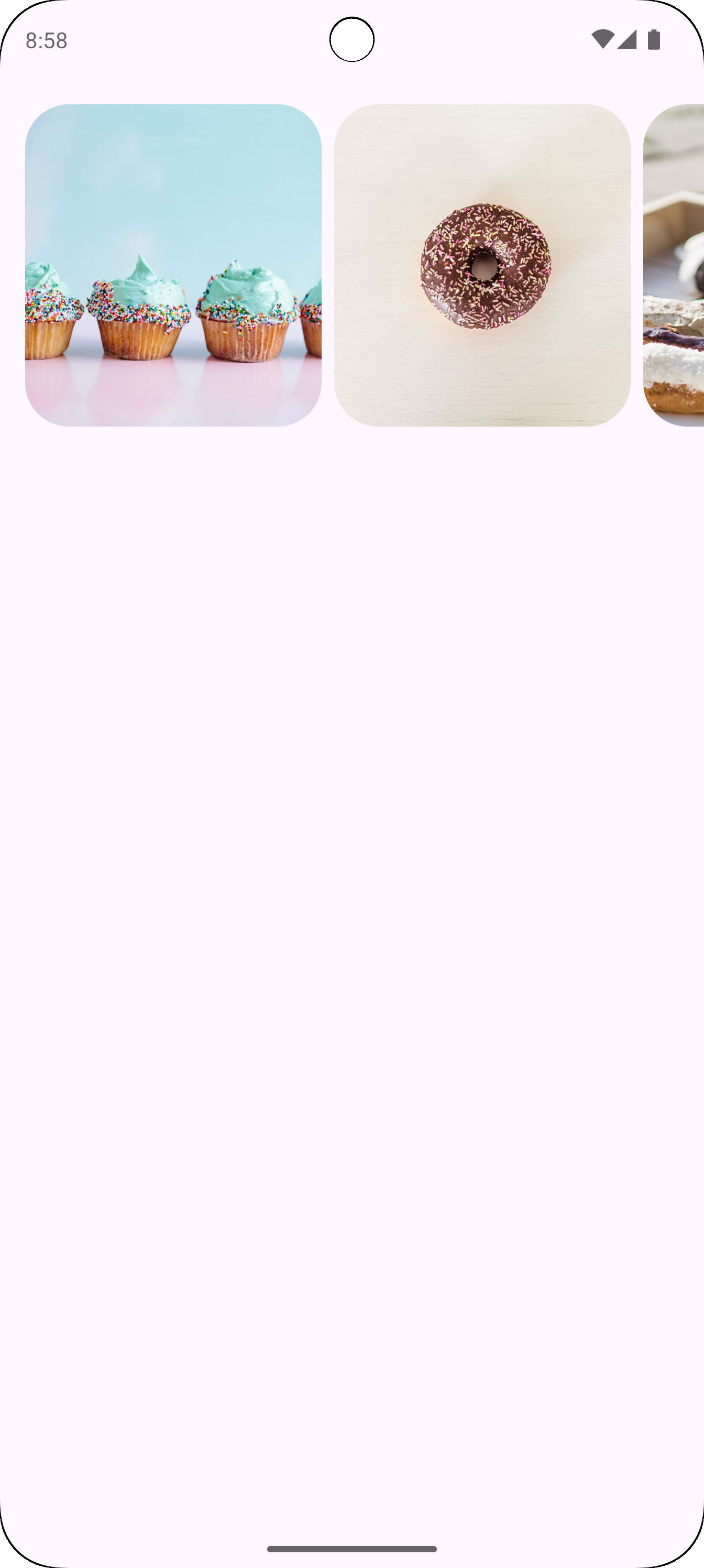
ผลลัพธ์
รูปภาพต่อไปนี้แสดงผลลัพธ์จากข้อมูลโค้ดก่อนหน้า

ตัวอย่าง: ภาพสไลด์แบบไม่มีขอบ
ข้อมูลโค้ดต่อไปนี้จะใช้ภาพสไลด์แบบไม่จำกัด
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
ประเด็นสำคัญเกี่ยวกับโค้ด
- ฟังก์ชันที่ประกอบกันได้
HorizontalUncontainedCarouselจะสร้างเลย์เอาต์ภาพสไลด์- พารามิเตอร์
itemWidthจะกำหนดความกว้างคงที่สำหรับแต่ละรายการในภาพสไลด์
- พารามิเตอร์
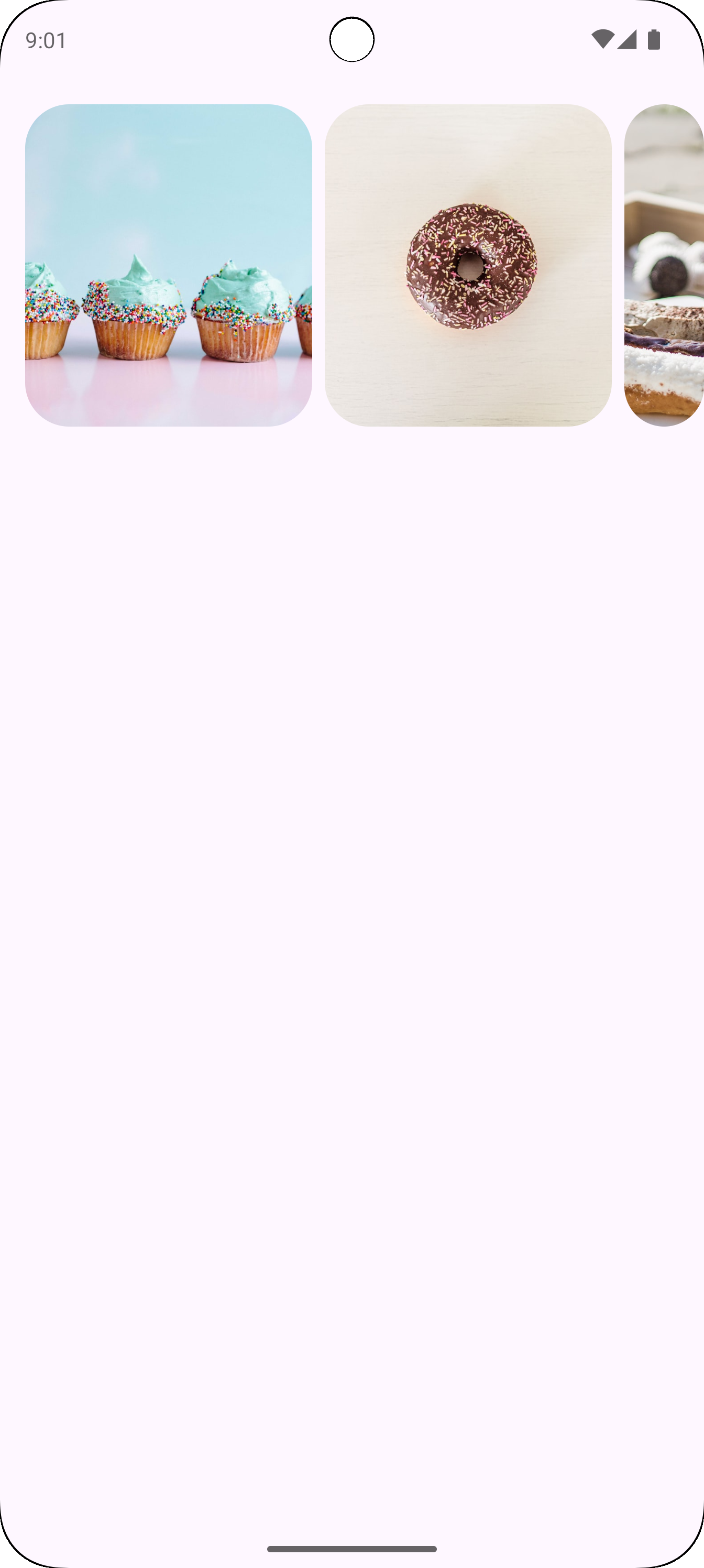
ผลลัพธ์
รูปภาพต่อไปนี้แสดงผลลัพธ์จากข้อมูลโค้ดก่อนหน้า