Um carrossel mostra uma lista rolável de itens que se adaptam dinamicamente com base no tamanho da janela. Use carrosséis para mostrar uma coleção de conteúdo relacionado. Os itens do carrossel enfatizam os recursos visuais, mas também podem conter um texto breve que se adapta ao tamanho do item.
Há quatro layouts de carrossel disponíveis para atender a diferentes casos de uso:
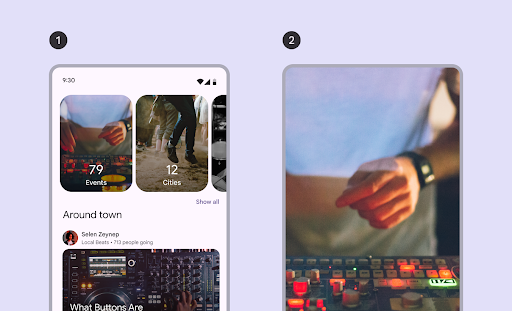
- Navegação múltipla: inclui itens de tamanhos diferentes. Recomendado para navegar por vários itens de uma vez, como fotos.
- Sem contenção: contém itens de um único tamanho que fluem pela borda da tela. Pode ser personalizado para mostrar mais texto ou outra interface acima ou abaixo de cada item.
- Principal: destaca uma imagem grande para focar e mostra o que vem a seguir com um item pequeno. Recomendado para destacar conteúdo que você quer enfatizar, como miniaturas de filmes ou programas.
- Tela cheia: mostra um item grande de ponta a ponta por vez e rola verticalmente. Recomendado para conteúdo mais alto do que largo.

Nesta página, mostramos como implementar os layouts de carrossel sem restrições e de navegação múltipla. Consulte as diretrizes de carrossel do Material 3 para mais informações sobre os tipos de layout.
Superfície da API
Para implementar carrosséis de navegação múltipla e sem contêiner, use os
elementos combináveis HorizontalMultiBrowseCarousel e HorizontalUncontainedCarousel
(links em inglês). Esses combináveis compartilham os seguintes parâmetros principais:
state: uma instânciaCarouselStateque gerencia o índice do item atual e a posição de rolagem. Crie esse estado usandorememberCarouselState { itemCount }, em queitemCounté o número total de itens no carrossel.itemSpacing: define a quantidade de espaço vazio entre itens adjacentes no carrossel.contentPadding: aplica padding ao redor da área de conteúdo do carrossel. Use isso para adicionar espaço antes do primeiro item ou depois do último, ou para fornecer margens aos itens na região rolável.content: uma função combinável que recebe um índice inteiro. Use essa lambda para definir a interface de cada item no carrossel com base no índice.
Esses elementos combináveis diferem na forma como especificam o dimensionamento do item:
itemWidth(paraHorizontalUncontainedCarousel): especifica a largura exata de cada item em um carrossel sem contêiner.preferredItemWidth(paraHorizontalMultiBrowseCarousel): sugere a largura ideal para itens em um carrossel de navegação múltipla, permitindo que o componente mostre vários itens se houver espaço.
Exemplo: carrossel de várias navegações
Este snippet implementa um carrossel de várias navegações:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Pontos principais sobre o código
- Define uma classe de dados
CarouselItem, que estrutura os dados de cada elemento no carrossel. - Cria e lembra um
Listde objetosCarouselItempreenchidos com recursos e descrições de imagens. - Usa o elemento combinável
HorizontalMultiBrowseCarousel, que foi projetado para mostrar vários itens em um carrossel.- O estado do carrossel é inicializado usando
rememberCarouselState, que recebe a contagem total de itens. - Os itens têm um
preferredItemWidth(aqui,186.dp), que sugere uma largura ideal para cada item. O carrossel usa isso para determinar quantos itens podem caber na tela de uma só vez. - O parâmetro
itemSpacingadiciona uma pequena lacuna entre os itens. - A lambda final de
HorizontalMultiBrowseCarouselitera pelaCarouselItems. Em cada iteração, ele recupera o item no índiceie renderiza um elemento combinávelImagepara ele. - O
Modifier.maskClip(MaterialTheme.shapes.extraLarge)aplica uma máscara de forma predefinida a cada imagem, dando a ela cantos arredondados. contentDescriptionfornece uma descrição de acessibilidade para a imagem.
- O estado do carrossel é inicializado usando
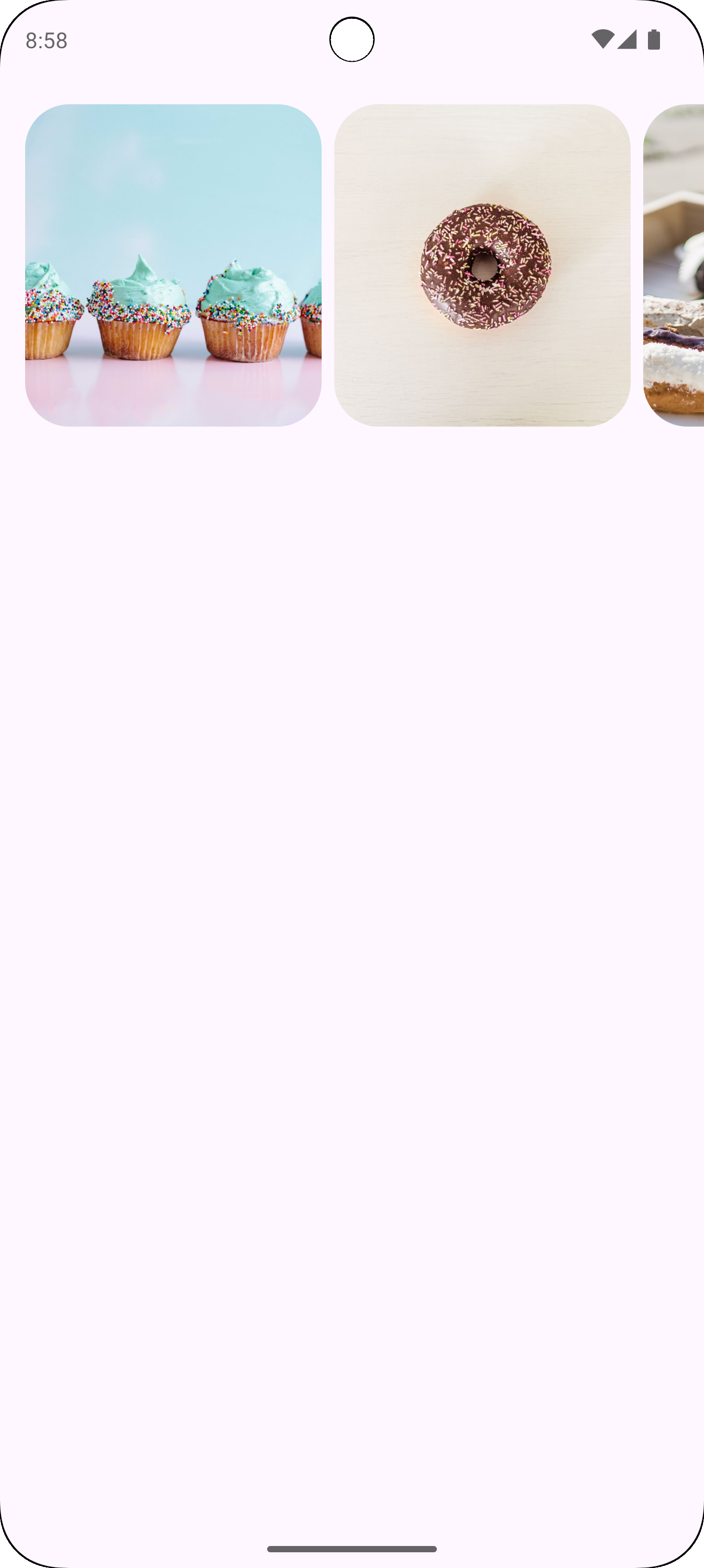
Resultado
A imagem a seguir mostra o resultado do snippet anterior:

Exemplo: carrossel sem restrições
O snippet a seguir implementa um carrossel não contido:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Pontos principais sobre o código
- O elemento combinável
HorizontalUncontainedCarouselcria o layout do carrossel.- O parâmetro
itemWidthdefine uma largura fixa para cada item no carrossel.
- O parâmetro
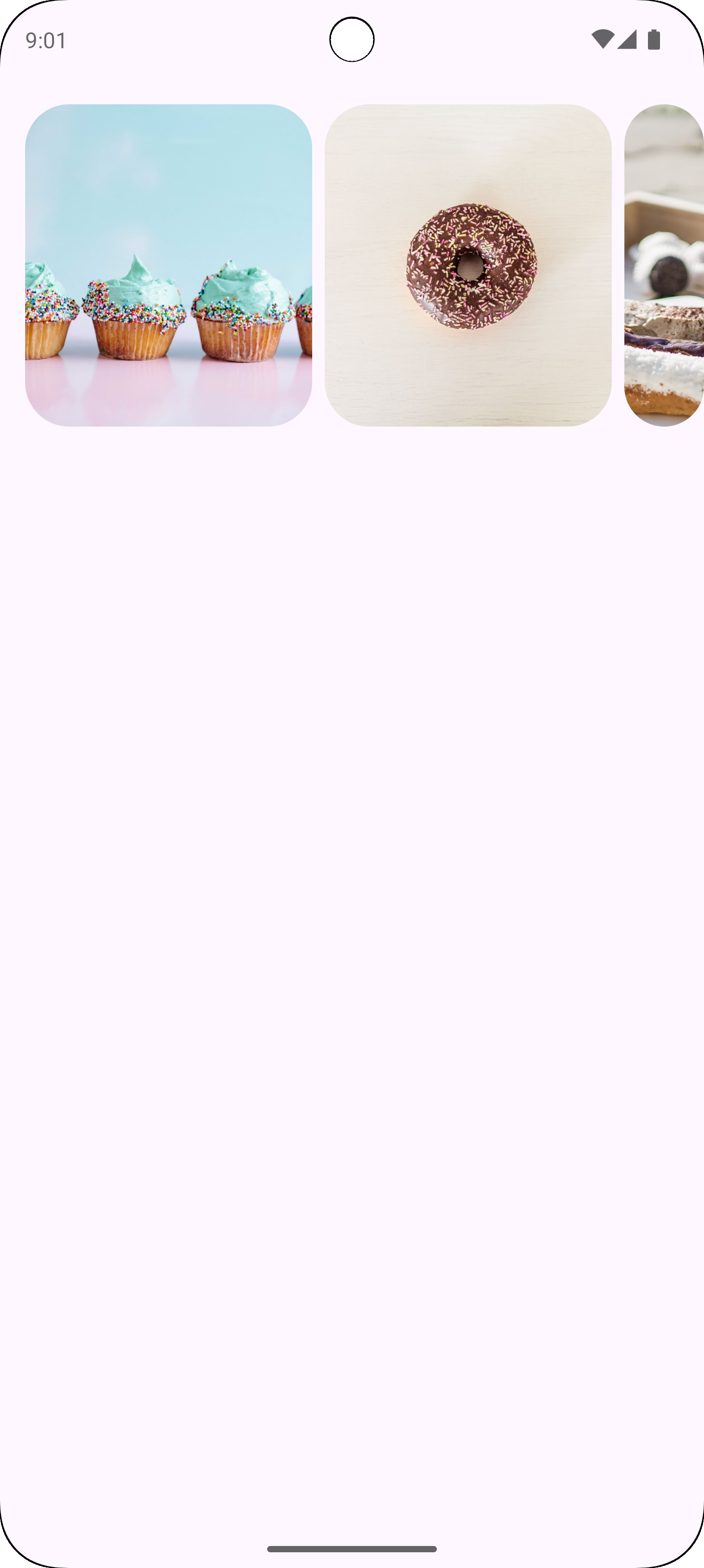
Resultado
A imagem a seguir mostra o resultado do snippet anterior: