คุณสามารถแสดงชีตด้านล่างบางส่วน แล้วให้ผู้ใช้เลือกทำให้เป็นแบบเต็มหน้าจอหรือปิดชีต
โดยส่ง ModalBottomSheet เป็นอินสแตนซ์ของ SheetState
ที่มี skipPartiallyExpanded ตั้งค่าเป็น false
ตัวอย่าง
ตัวอย่างนี้แสดงวิธีใช้พร็อพเพอร์ตี้ sheetState ของ
ModalBottomSheet เพื่อแสดงชีตเพียงบางส่วนในตอนแรก
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
ประเด็นสำคัญเกี่ยวกับโค้ด
ในตัวอย่างนี้ โปรดทราบสิ่งต่อไปนี้
showBottomSheetควบคุมว่าแอปจะแสดงชีตด้านล่างหรือไม่sheetStateเป็นอินสแตนซ์ของSheetStateโดยที่skipPartiallyExpandedเป็นเท็จModalBottomSheetใช้ตัวแก้ไขที่ช่วยให้มั่นใจได้ว่าวิดเจ็ตจะแสดงเต็มหน้าจอ เมื่อขยายเต็มที่ModalBottomSheetใช้sheetStateเป็นค่าสำหรับพารามิเตอร์sheetState- ด้วยเหตุนี้ ชีตจึงแสดงเพียงบางส่วนเมื่อเปิดครั้งแรก จากนั้นผู้ใช้จะลากหรือปัดเพื่อทำให้เป็นแบบเต็มหน้าจอหรือปิดก็ได้
onDismissRequestLambda จะควบคุมสิ่งที่เกิดขึ้นเมื่อผู้ใช้พยายาม ปิดชีตด้านล่าง ในกรณีนี้ ระบบจะนำเฉพาะชีตออก
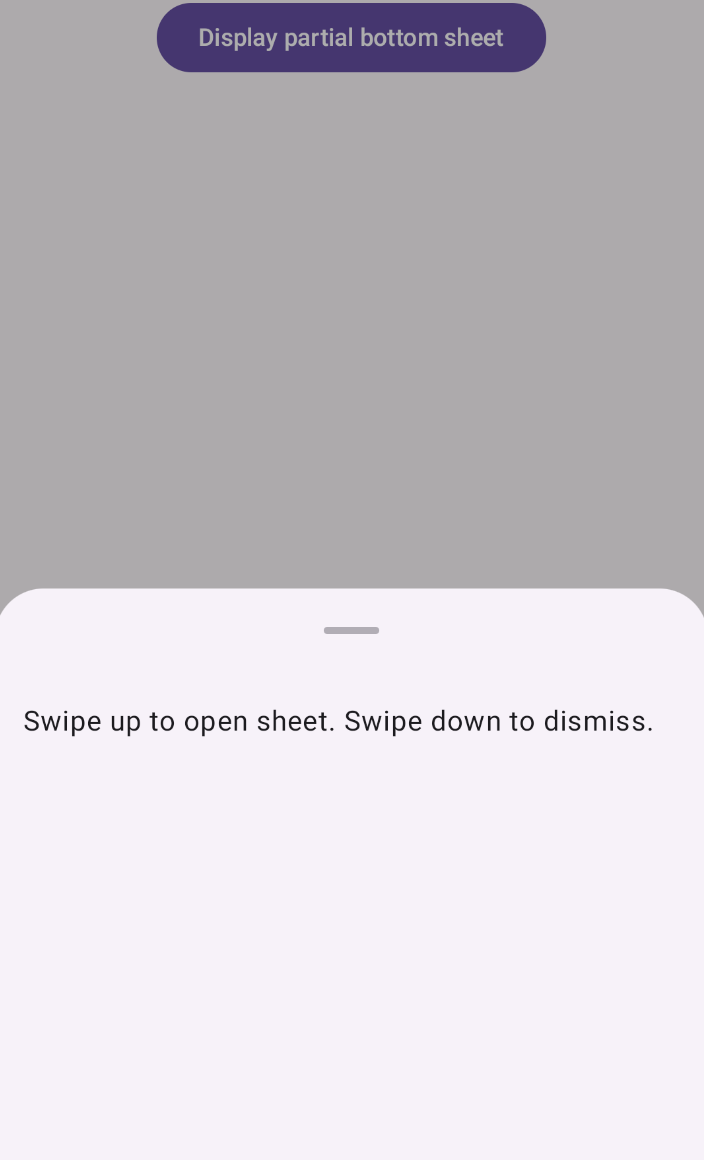
ผลลัพธ์
เมื่อผู้ใช้กดปุ่มเป็นครั้งแรก ชีตจะแสดงบางส่วนดังนี้

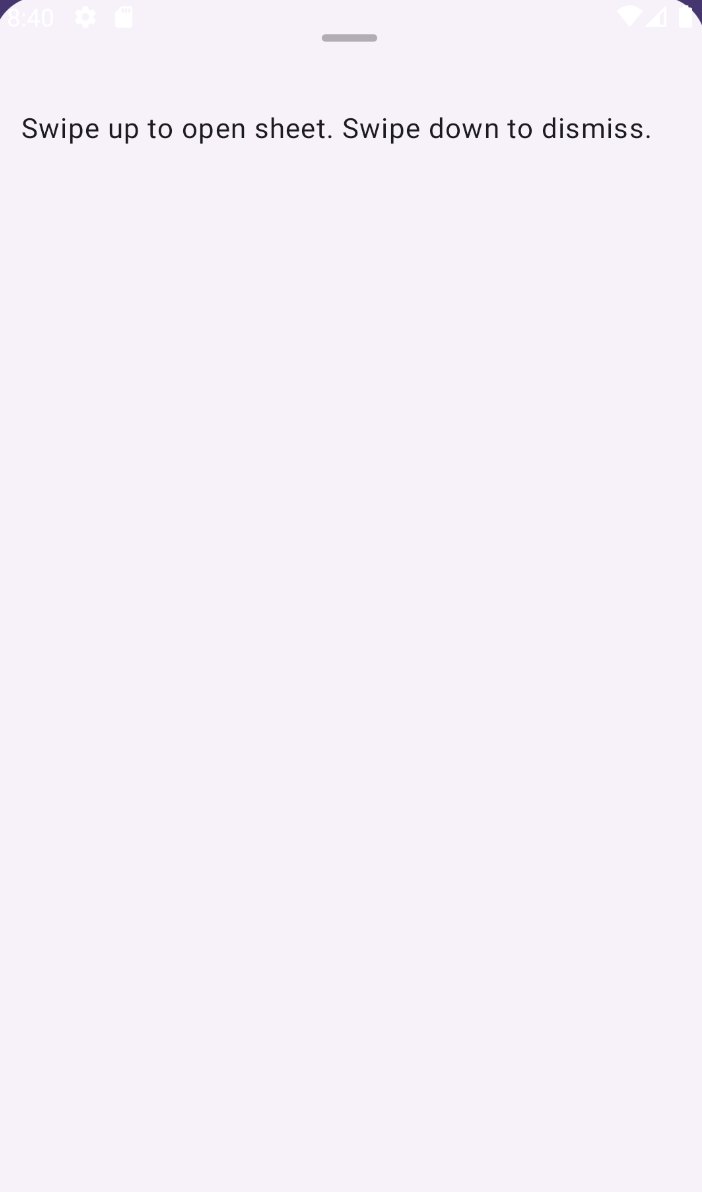
หากผู้ใช้ปัดขึ้นในชีต ชีตจะเต็มหน้าจอ