אפשר להציג גיליון תחתון באופן חלקי, ואז לאפשר למשתמש להציג אותו במסך מלא או לסגור אותו.
כדי לעשות זאת, מעבירים ל-ModalBottomSheet מופע של SheetState עם skipPartiallyExpanded שמוגדר ל-false.
דוגמה
בדוגמה הזו מוצג איך אפשר להשתמש במאפיין sheetState של ModalBottomSheet כדי להציג את הגיליון רק באופן חלקי בהתחלה:
@Composable fun PartialBottomSheet() { var showBottomSheet by remember { mutableStateOf(false) } val sheetState = rememberModalBottomSheetState( skipPartiallyExpanded = false, ) Column( modifier = Modifier.fillMaxWidth(), horizontalAlignment = Alignment.CenterHorizontally, ) { Button( onClick = { showBottomSheet = true } ) { Text("Display partial bottom sheet") } if (showBottomSheet) { ModalBottomSheet( modifier = Modifier.fillMaxHeight(), sheetState = sheetState, onDismissRequest = { showBottomSheet = false } ) { Text( "Swipe up to open sheet. Swipe down to dismiss.", modifier = Modifier.padding(16.dp) ) } } } }
מידע חשוב על הקוד
בדוגמה הזו, חשוב לשים לב לנקודות הבאות:
- ההגדרה
showBottomSheetקובעת אם האפליקציה תציג את הגיליון התחתון. -
sheetStateהוא מופע שלSheetStateכאשרskipPartiallyExpandedהוא false. -
ModalBottomSheetמקבל משנה שמבטיח שהוא ימלא את המסך כשהוא מורחב באופן מלא. -
ModalBottomSheetמקבל את הערךsheetStateלפרמטרsheetStateשלו.- כתוצאה מכך, הגיליון מוצג באופן חלקי בלבד כשפותחים אותו בפעם הראשונה. אחר כך המשתמש יכול לגרור או להחליק את ההתראה כדי להציג אותה במסך מלא או כדי לסגור אותה.
- פונקציית ה-lambda
onDismissRequestקובעת מה קורה כשהמשתמש מנסה לסגור את הגיליון התחתון. במקרה כזה, רק הגיליון יוסר.
תוצאות
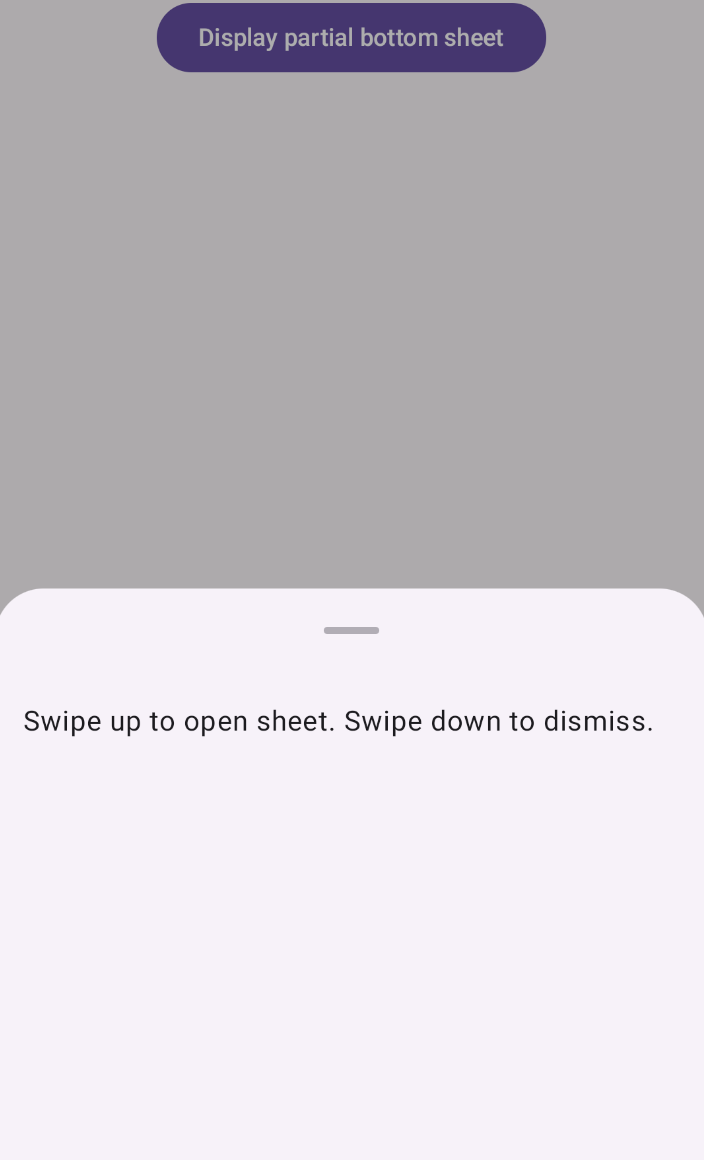
בפעם הראשונה שהמשתמש לוחץ על הכפתור, הגיליון מוצג באופן חלקי:

אם המשתמש מחליק כלפי מעלה בגיליון, הוא ימלא את המסך: