Este guia explica como criar uma barra de apps dinâmica na parte superior do Compose que muda as opções quando itens são selecionados na lista. É possível modificar o título e as ações da barra de apps superior com base no estado de seleção.
Implementar o comportamento dinâmico da barra de apps na parte de cima
Esse código define uma função combinável para a barra de apps na parte de cima que muda com base na seleção de itens:
@Composable fun AppBarSelectionActions( selectedItems: Set<Int>, modifier: Modifier = Modifier, ) { val hasSelection = selectedItems.isNotEmpty() val topBarText = if (hasSelection) { "Selected ${selectedItems.size} items" } else { "List of items" } TopAppBar( title = { Text(topBarText) }, colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), actions = { if (hasSelection) { IconButton(onClick = { /* click action */ }) { Icon( imageVector = Icons.Filled.Share, contentDescription = "Share items" ) } } }, modifier = modifier ) }
Pontos principais sobre o código
AppBarSelectionActionsaceita umSetde índices de itens selecionados.- O
topBarTextmuda dependendo se você seleciona algum item.- Quando você seleciona itens, um texto descrevendo o número de itens selecionados
aparece no
TopAppBar. - Se você não selecionar nenhum item, o
topBarTextserá "Lista de itens".
- Quando você seleciona itens, um texto descrevendo o número de itens selecionados
aparece no
- O bloco
actionsdefine as ações que você mostra na barra de apps superior. SehasSelectionfor verdadeiro, um ícone de compartilhamento vai aparecer depois do texto. - O lambda
onClickdoIconButtonprocessa a ação de compartilhamento quando você clica no ícone.
Resultado

Integrar a lista selecionável à barra de apps dinâmica na parte de cima
Este exemplo demonstra como adicionar uma lista selecionável a uma barra de apps dinâmica na parte de cima:
@Composable private fun AppBarMultiSelectionExample( modifier: Modifier = Modifier, ) { val listItems by remember { mutableStateOf(listOf(1, 2, 3, 4, 5, 6)) } var selectedItems by rememberSaveable { mutableStateOf(setOf<Int>()) } Scaffold( modifier = modifier, topBar = { AppBarSelectionActions(selectedItems) } ) { innerPadding -> LazyColumn(contentPadding = innerPadding) { itemsIndexed(listItems) { _, index -> val isItemSelected = selectedItems.contains(index) ListItemSelectable( selected = isItemSelected, Modifier .combinedClickable( interactionSource = remember { MutableInteractionSource() }, indication = null, onClick = { /* click action */ }, onLongClick = { if (isItemSelected) selectedItems -= index else selectedItems += index } ) ) } } } }
Pontos principais sobre o código
- A barra superior é atualizada com base no número de itens selecionados.
selectedItemscontém o conjunto de índices de itens selecionados.- O
AppBarMultiSelectionExampleusa umScaffoldpara estruturar a tela.topBar = { AppBarSelectionActions(selectedItems) }define o elemento combinávelAppBarSelectionActionscomo a barra de apps na parte de cima. OAppBarSelectionActionsrecebe o estadoselectedItems.
- O
LazyColumnmostra os itens em uma lista vertical, renderizando apenas os itens visíveis na tela. ListItemSelectablerepresenta um item de lista selecionável.combinedClickablepermite o processamento de cliques e cliques longos para seleção de itens. Um clique realiza uma ação, enquanto um clique longo em um item alterna o estado de seleção dele.
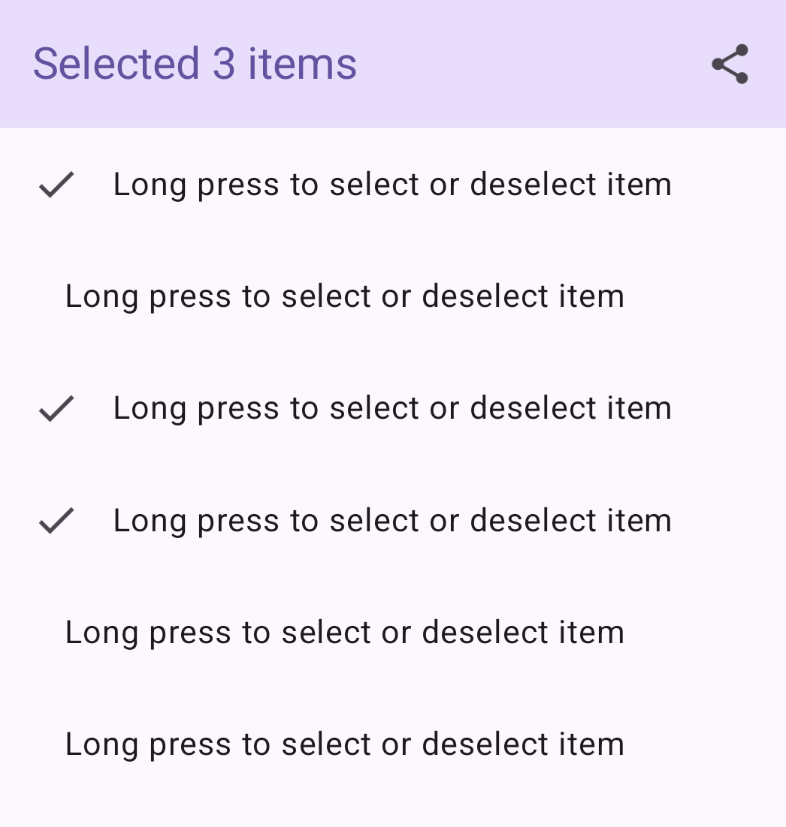
Resultado