Mais de 300 milhões de dispositivos Android de tela grande, incluindo tablets, dobráveis, dispositivos ChromeOS, telas de carro e TVs, estão em uso hoje, e mais estão chegando continuamente. Para oferecer uma experiência do usuário ideal no número crescente e na diversidade de dispositivos de tela grande—como também em smartphones padrão—crie apps adaptáveis.
O que são apps adaptativos?
Os apps adaptáveis mudam os layouts com base nas mudanças na tela do app, principalmente no tamanho da janela. Mas os apps adaptáveis também acomodam mudanças na posição de dispositivos dobráveis, como de mesa ou de livro, e mudanças na densidade da tela e no tamanho da fonte.
Em vez de apenas esticar ou encolher elementos da interface em resposta a diferentes tamanhos de janela, os apps adaptáveis substituem componentes de layout e mostram ou ocultam conteúdo. Por exemplo, em smartphones padrão, um app adaptável pode mostrar uma barra de navegação na parte de baixo, mas em telas grandes, uma coluna de navegação. Em telas grandes, os apps adaptáveis mostram mais conteúdo, como um layout de dois painéis, lista e detalhes. Em telas pequenas, menos conteúdo, seja a lista ou os detalhes.
No passado, os apps geralmente eram executados em tela cheia. Hoje, os apps são executados no modo de várias janelas em janelas de tamanho arbitrário, independente do tamanho da tela do dispositivo. Os usuários podem mudar o tamanho da janela a qualquer momento. Portanto, mesmo em um único tipo de dispositivo, os apps precisam ser adaptáveis.
Os apps adaptáveis têm uma ótima aparência e funcionam bem em qualquer dispositivo e configuração.
Por que criar IUs adaptáveis?
Os usuários esperam que seu app funcione perfeitamente em todos os dispositivos e ofereça recursos aprimorados em telas grandes. Os usuários fazem várias tarefas ao mesmo tempo no modo de várias janelas para melhorar a experiência com o app e aumentar a produtividade.
Os apps limitados a uma única tarefa em smartphones padrão perdem uma base de usuários em expansão com diversas possibilidades.
Google Play
O Google Play oferece coleções e recomendações de apps específicos para tablets e dispositivos dobráveis, permitindo que os usuários descubram apps de alta qualidade.
O Google Play classifica os apps e jogos otimizados para telas grandes acima dos apps não otimizados. O Google Play baseia o ranking nas diretrizes de qualidade de apps para telas grandes. Uma classificação mais alta aumenta a capacidade de descoberta, permitindo que usuários de vários dispositivos vejam notas e avaliações específicas para telas grandes nos smartphones.
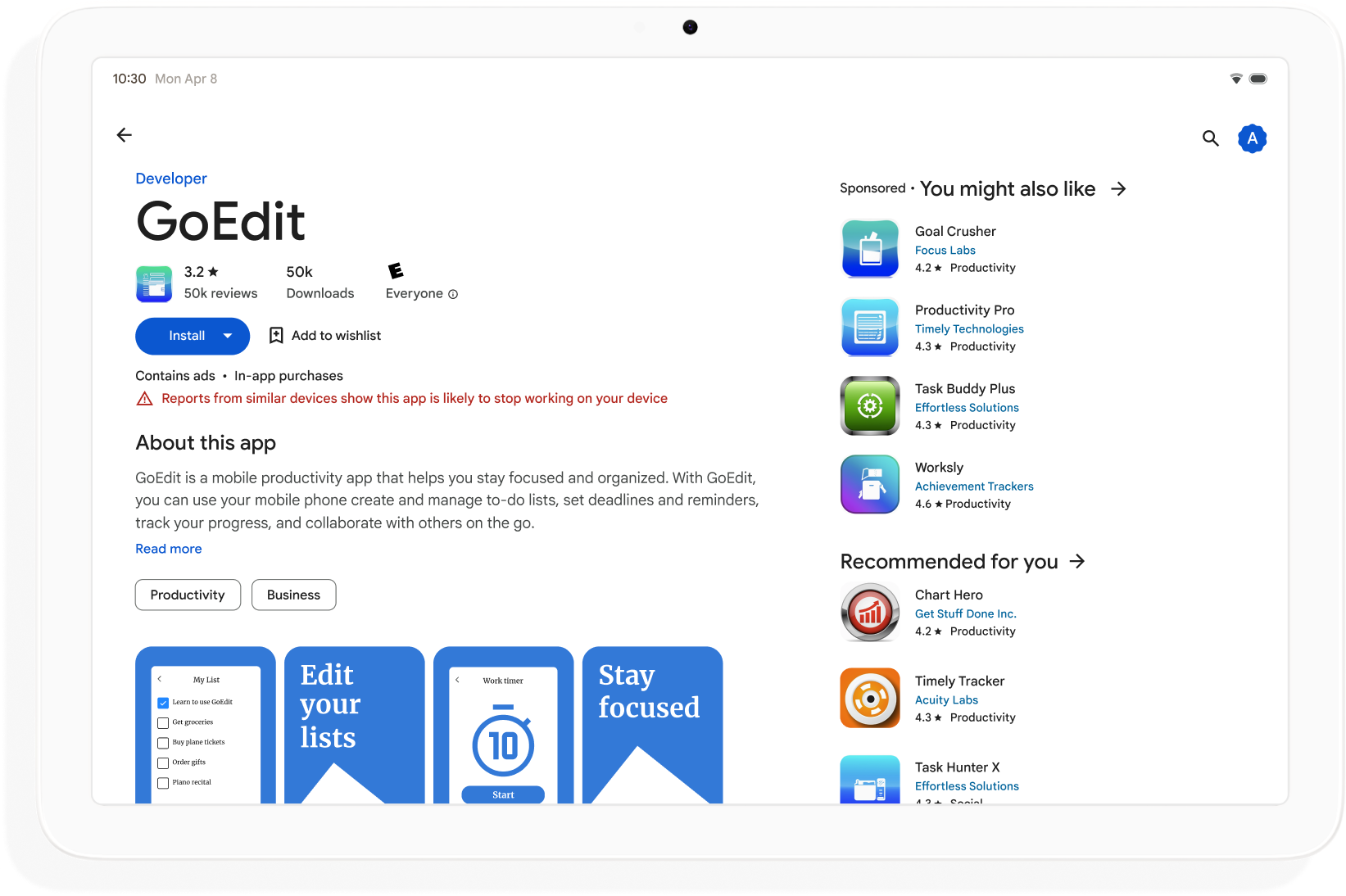
Os apps que não atendem aos padrões de qualidade para telas grandes da Play Store mostram um aviso na página de detalhes do app. O aviso informa aos usuários que o app pode não funcionar bem em dispositivos de tela grande.

Crie apps adaptáveis para aumentar a visibilidade no Google Play e maximizar o número de dispositivos que podem baixar seu app.
Como começar
Pense no design adaptável em todas as fases do desenvolvimento de apps, desde o planejamento até a implantação. Informar os designers gráficos sobre o design adaptável. Projete seu app para ser adaptável e você vai criar um app gerenciável, extensível e pronto para formatos e modos de janela futuros.
Para criar um app adaptável que ofereça suporte a todos os tamanhos de tela e configurações, faça o seguinte:
- Usar classes de tamanho de janela para tomar decisões de layout
- Criar com a biblioteca adaptável do Compose Material 3
- Suporte para entrada além do toque
- Testar em todos os tipos de dispositivos
Classes de tamanho de janela
As dimensões da janela do app podem ser diferentes em dispositivos diferentes ou no mesmo dispositivo no caso de dobráveis, mesmo quando o app está em tela cheia. Orientações diferentes do dispositivo produzem proporções diferentes. No modo de várias janelas, o tamanho, a proporção e a orientação da janela do app podem ser diferentes dos da tela do dispositivo.
Os apps adaptáveis simplificam e generalizam o problema de determinar e gerenciar o tamanho da janela, a proporção e a orientação considerando apenas a janela do app ao renderizar layouts, o que também funciona quando a janela do app está em tela cheia.
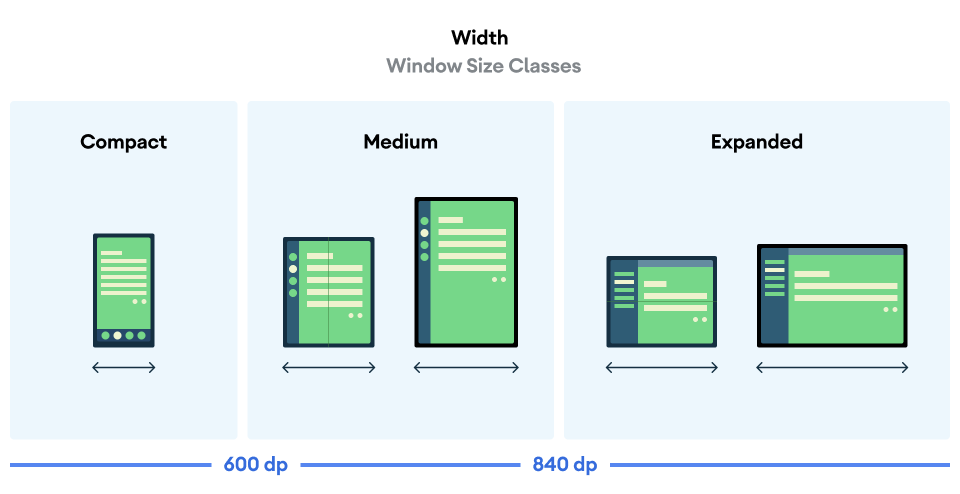
As classes de tamanho de janela categorizam as janelas de apps como compactas, médias ou expandidas com base na largura ou altura da janela.

Calcule o WindowSizeClass do app usando a função de nível superior currentWindowAdaptiveInfo() da biblioteca adaptável do Material 3 do Compose. A função retorna uma instância de
WindowAdaptiveInfo, que contém windowSizeClass. O app
recebe atualizações sempre que a classe de tamanho da janela muda:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
Painéis de conteúdo
Às vezes, o layout de uma atividade é chamado de tela. Por exemplo, o app pode ter uma tela inicial, uma tela de lista e uma tela de detalhes do item. A terminologia implica que cada atividade preenche a tela do dispositivo.
No entanto, em telas de dispositivos grandes o suficiente para oferecer suporte à classe de tamanho de janela de largura expandida, várias telas de atividades podem aparecer na tela ao mesmo tempo. Painel é um termo mais preciso para as exibições de conteúdo de atividades individuais.
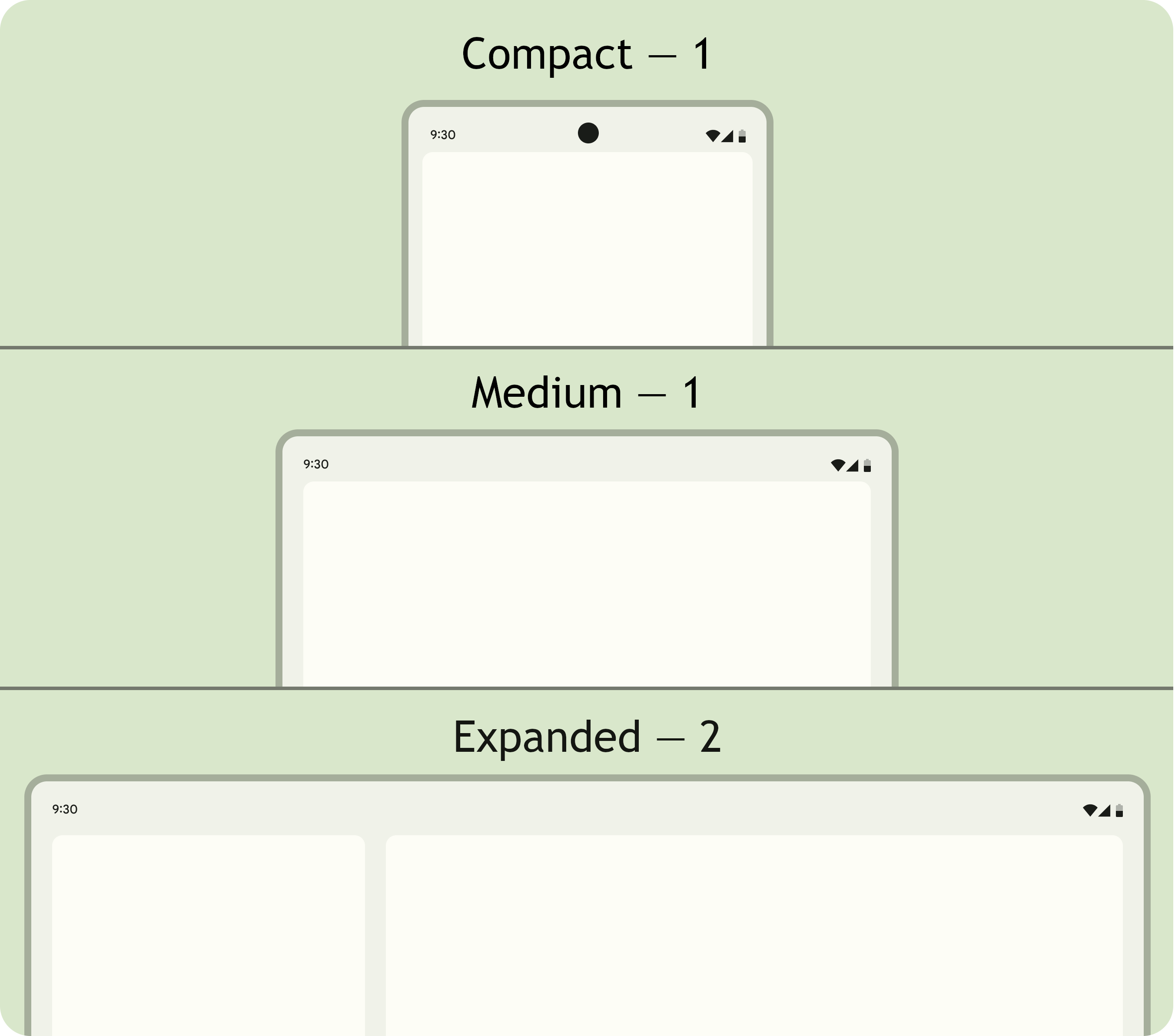
Com as classes de tamanho de janela, é possível determinar quantos painéis de conteúdo mostrar em layouts de vários painéis, conforme especificado no Material Design.

Os painéis são navegáveis. Em classes de tamanho de janela compactas e médias, os apps mostram um único painel. Portanto, a navegação para qualquer destino mostra um painel.
Na classe de tamanho de janela expandida, os apps podem mostrar conteúdo relacionado em vários painéis, como um layout de lista e detalhes. A navegação para qualquer um dos painéis mostra o layout de dois painéis. Se o tamanho da janela mudar para compacto ou médio, os apps adaptáveis vão mostrar apenas um painel, o destino de navegação, seja a lista ou o detalhe.
|
|
|
Compose Material 3 Adaptive
O Jetpack Compose é a abordagem moderna e declarativa para criar apps adaptáveis sem a duplicação e o trabalho de manutenção de vários arquivos de layout.
A biblioteca adaptável do Compose Material 3 contém elementos combináveis que gerenciam classes de tamanho de janela, componentes de navegação, layouts de vários painéis e posturas dobráveis e localização da dobradiça, por exemplo:
NavigationSuiteScaffold: alterna automaticamente entre a barra de navegação e a coluna de navegação, dependendo da classe de tamanho da janela do app e da postura do dispositivo.ListDetailPaneScaffold: implementa o layout canônico de lista e detalhes.Adapta o layout ao tamanho da janela do app. Apresenta uma lista e os detalhes de um item em painéis lado a lado na classe de tamanho de janela expandida, mas apenas a lista ou os detalhes nas classes de tamanho de janela compacta e média.
SupportingPaneScaffold: implementa o layout canônico do painel de suporte.Apresenta o painel de conteúdo principal e um painel de suporte na classe de tamanho de janela expandida, mas apenas o painel de conteúdo principal nas classes de tamanho de janela compacta e média.
A biblioteca Compose Material 3 Adaptive é uma dependência essencial para desenvolver apps adaptáveis.
Configuração e continuidade
Os apps adaptáveis mantêm a continuidade durante mudanças de configuração.
Uma mudança de configuração ocorre quando a janela do app é redimensionada, a postura de um dispositivo dobrável muda ou a densidade da tela ou a fonte mudam.
Por padrão, as mudanças de configuração recriam a atividade do app, e todo o estado
da atividade é perdido. Para manter a continuidade, os apps adaptáveis salvam o estado no
método onSaveInstanceState() da atividade ou em um ViewModel.
Postura
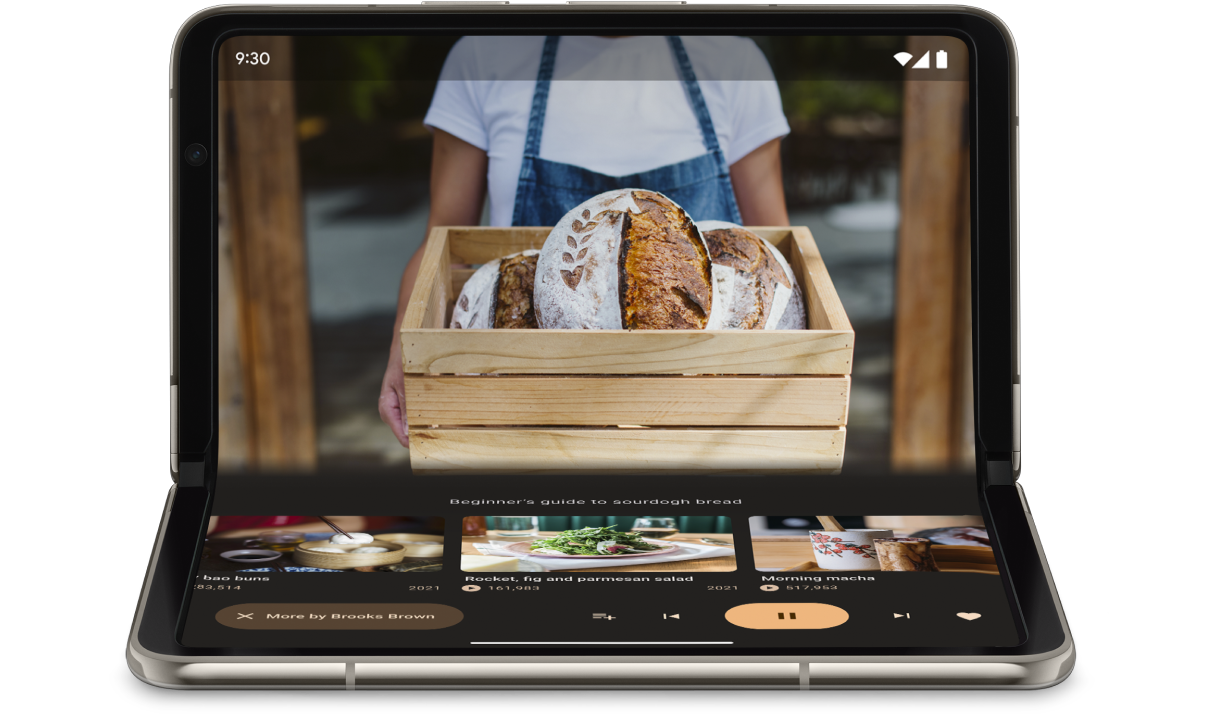
Os apps adaptáveis respondem a mudanças na posição de dispositivos dobráveis. As posturas incluem de mesa e de livro.

A interface WindowInfoTracker na Jetpack WindowManager permite
obter uma lista de objetos DisplayFeature para o dispositivo. Entre os recursos de tela está FoldingFeature.State, que indica se o dispositivo está totalmente ou parcialmente aberto.
A biblioteca adaptativa do Compose Material 3 fornece a função de nível superior currentWindowAdaptiveInfo(), que retorna uma instância de WindowAdaptiveInfo contendo windowPosture.
Entrada além do toque
Os usuários costumam conectar teclados, trackpads, mouses e styluses externos a dispositivos de tela grande. Os periféricos aumentam a produtividade do usuário, a precisão de entrada, a expressão pessoal e a acessibilidade. A maioria dos dispositivos ChromeOS vem com teclados e trackpads integrados.
Os apps adaptáveis oferecem suporte a dispositivos de entrada externa, mas o framework Android faz muito do trabalho para você:
Jetpack Compose 1.7 e versões mais recentes: a navegação por guias do teclado e o clique, a seleção e a rolagem do mouse ou trackpad são compatíveis por padrão.
Biblioteca
androidx.compose.material3do Jetpack: permite que os usuários escrevam em qualquer componenteTextFieldusando uma stylus.Assistente de atalhos do teclado: permite que os usuários descubram atalhos do teclado da plataforma Android e dos apps. Publique os atalhos do teclado do app no assistente de atalhos do teclado substituindo o callback da janela
onProvideKeyboardShortcuts().
Para oferecer suporte total a formatos de todos os tamanhos, os apps adaptáveis aceitam entradas de todos os tipos.
Como testar apps adaptáveis
Teste diferentes tamanhos de tela e janela e diferentes configurações de dispositivo. Use capturas de tela do host e prévias do Compose para verificar os layouts do app. Execute seu app em emuladores do Android Studio e dispositivos Android remotos hospedados em data centers do Google.
Diretrizes de qualidade de apps para telas grandes
As diretrizes de qualidade de apps em telas grandes ajudam você a verificar se seu app adaptável funciona bem em tablets, dobráveis e dispositivos ChromeOS. As diretrizes incluem testes que permitem verificar a funcionalidade do app em jornadas de usuário críticas. Embora as diretrizes se concentrem em telas grandes, elas são compatíveis com todos os tamanhos de tela.
Várias configurações
A interface DeviceConfigurationOverride no Compose 1.7 e versões mais recentes
permite substituir vários aspectos da configuração do dispositivo. A API simula diferentes configurações de dispositivo de maneira localizada para qualquer conteúdo combinável que você queira testar. Por exemplo, é possível testar vários tamanhos de interface arbitrários em uma única execução do conjunto de testes em um único dispositivo ou emulador.
Com a função de extensão DeviceConfigurationOverride.then(), é possível
testar vários parâmetros de configuração, como tamanho da fonte, localidade, tema e
tamanho do layout, tudo ao mesmo tempo.
Capturas de tela do lado do host
Os testes de captura de tela do lado do host são uma maneira rápida e escalonável de verificar a aparência visual dos layouts do seu app. Use capturas de tela do lado do host para testar sua UI em vários tamanhos de tela.
Para mais informações, consulte Teste de captura de tela da visualização do Compose.
Visualizações do Compose
Com as prévias do Compose, é possível verificar a interface do app na visualização de design do Android
Studio. As prévias usam anotações, como @PreviewScreenSizes,
@PreviewFontScale e @PreviewLightDark, para mostrar conteúdo
combinável em várias configurações. Você pode até interagir com as prévias.
O Android Studio também destaca problemas comuns de usabilidade nas prévias, como botões ou campos de texto muito largos.
Para mais informações, consulte Visualizar sua interface com visualizações combináveis.
Emuladores
O Android Studio oferece vários emuladores para testar diferentes tamanhos de layout:
- Emulador redimensionável: emula um smartphone, tablet ou dispositivo dobrável e permite alternar entre eles rapidamente.
- Emulador do Pixel Fold: emula o smartphone dobrável de tela grande Pixel Fold
- Emulador do Pixel Tablet: emula o dispositivo de tela grande Pixel Tablet
- Emulador de computador: permite testar janelas de formato livre, passar o cursor do mouse e atalhos de teclado
Streaming de dispositivos remotos
Conecte-se com segurança a dispositivos Android remotos hospedados em data centers do Google e execute seu app nos dispositivos Pixel e Samsung mais recentes. Instale e depure apps, execute comandos ADB e gire e dobre dispositivos para verificar se o app funciona bem em vários dispositivos reais.
O espelhamento remoto de dispositivos está integrado ao Android Studio. Para mais informações, consulte Streaming de dispositivos Android com tecnologia do Firebase.
Outros recursos
- Apresentação do I/O: Como criar apps Android adaptáveis

