يتم حاليًا استخدام أكثر من 300 مليون جهاز Android بشاشة كبيرة، بما في ذلك الأجهزة اللوحية والهواتف القابلة للطي وأجهزة ChromeOS وشاشات السيارات وأجهزة التلفزيون، ويتم طرح المزيد من هذه الأجهزة باستمرار. لتقديم تجربة مثالية للمستخدمين على العدد المتزايد من الأجهزة ذات الشاشات الكبيرة والمتنوعة، بالإضافة إلى الهواتف العادية، عليك إنشاء تطبيقات متكيّفة.
ما هي التطبيقات التكيّفية؟
تغيّر التطبيقات المتجاوبة التنسيقات استنادًا إلى التغييرات في عرض التطبيق، وخاصةً حجم نافذة التطبيق. وتستوعب التطبيقات التكيُّفية أيضًا التغييرات في وضعية الأجهزة القابلة للطي، مثل وضعية سطح الطاولة أو وضعية الكتاب، والتغييرات في كثافة الشاشة وحجم الخط.
وبدلاً من مجرد توسيع عناصر واجهة المستخدم أو تصغيرها استجابةً لأحجام النوافذ المختلفة، تستبدل التطبيقات المتكيّفة مكونات التخطيط وتعرض المحتوى أو تخفيه. على سبيل المثال، قد يعرض تطبيق متكيّف شريط تنقّل سفلي على الهواتف العادية، ولكنّه قد يعرض شريط تنقّل جانبي على الشاشات الكبيرة. على الشاشات الكبيرة، تعرض التطبيقات المتكيّفة المزيد من المحتوى، مثل تخطيط من جزأين أو تخطيط قائمة وتفاصيل. أما على الشاشات الصغيرة، فتعرض التطبيقات المتكيّفة محتوى أقل، إما القائمة أو التفاصيل.
في السابق، كانت التطبيقات تعمل عادةً في وضع ملء الشاشة. في الوقت الحالي، تعمل التطبيقات في وضع النوافذ المتعدّدة في نوافذ ذات أحجام عشوائية مستقلة عن حجم شاشة الجهاز. يمكن للمستخدمين تغيير حجم النافذة في أي وقت. لذلك، حتى على نوع جهاز واحد، يجب أن تكون التطبيقات متوافقة مع أحجام الشاشات المختلفة.
تظهر التطبيقات المتكيّفة بشكل رائع وتعمل بشكل جيد على أي جهاز بأي إعداد.
لماذا يجب إنشاء واجهات مستخدم متكيّفة؟
يتوقّع المستخدمون أن يعمل تطبيقك بلا أخطاء على جميع أجهزتهم وأن يوفّر إمكانات محسّنة على الشاشات الكبيرة. يُجري المستخدمون مهام متعدّدة في وضع النوافذ المتعدّدة للحصول على تجربة تطبيق محسّنة وزيادة الإنتاجية.
تتوفّر إمكانات متنوعة للمستخدمين الذين يفضّلون استخدام التطبيقات التي تتيح تنفيذ مهام متعددة على الهواتف العادية.
Google Play
يوفّر Google Play مجموعات من التطبيقات واقتراحات خاصة بالأجهزة اللوحية والهواتف القابلة للطي، ما يتيح للمستخدمين استكشاف تطبيقات عالية الجودة.
يمنح Play ترتيبًا أعلى للتطبيقات والألعاب المحسَّنة للشاشات الكبيرة مقارنةً بالتطبيقات غير المحسَّنة. تستند الترتيبات على إرشادات جودة التطبيقات على الشاشات الكبيرة. يؤدي الترتيب الأعلى إلى زيادة إمكانية العثور على التطبيق من خلال السماح لمستخدمي الأجهزة المتعددة بالاطّلاع على التقييمات والمراجعات الخاصة بالشاشات الكبيرة على هواتفهم.
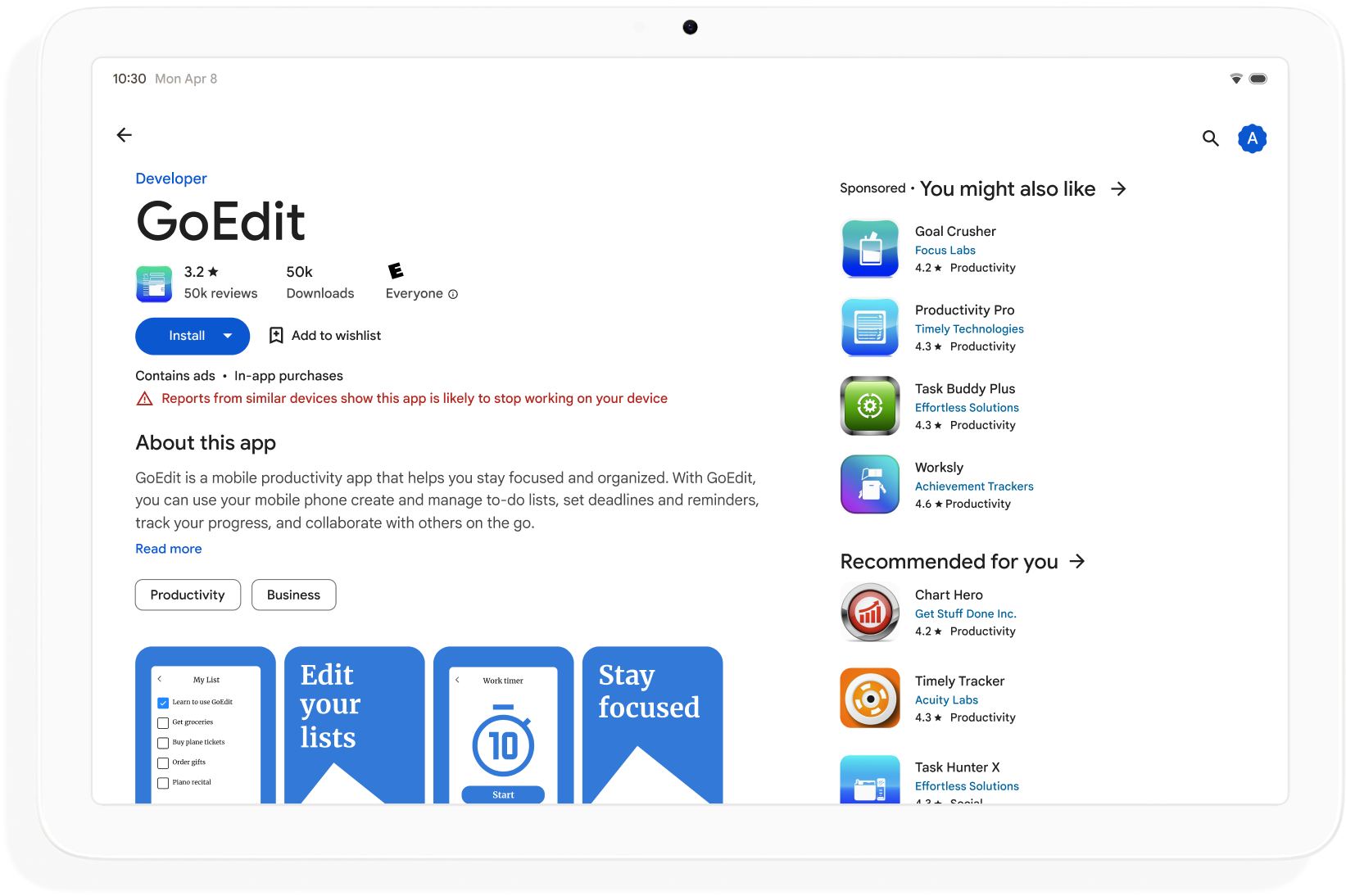
تعرض التطبيقات التي لا تستوفي معايير الجودة للشاشات الكبيرة في "متجر Play" تحذيرًا في صفحة تفاصيل التطبيق. وينصح التحذير المستخدمين بأنّ التطبيق قد لا يعمل بشكل جيد على أجهزتهم ذات الشاشة الكبيرة.

يمكنك إنشاء تطبيقات متكيّفة لتوسيع نطاق إمكانية العثور عليها على Google Play وزيادة عدد الأجهزة التي يمكنها تنزيل تطبيقك إلى أقصى حد.
كيفية البدء
يجب التفكير في التصميم التكيّفي في جميع مراحل تطوير التطبيق، بدءًا من التخطيط وحتى النشر. إعلام مصمّمي الرسومات بشأن التصميم التكيّفي صمِّم تطبيقك ليكون قابلاً للتكيّف، وستتمكّن من إنشاء تطبيق سهل الإدارة وقابل للتوسيع وجاهز لأشكال الأجهزة وأنماط النوافذ المستقبلية.
لإنشاء تطبيق متكيّف يتوافق مع جميع أحجام الشاشات وإعداداتها، اتّبِع الخطوات التالية:
- استخدام فئات أحجام النوافذ لاتخاذ قرارات بشأن التصميم
- إنشاء التطبيق باستخدام مكتبة Compose Material 3 Adaptive
- إتاحة طرق إدخال أخرى غير اللمس
- الاختبار على جميع أنواع الأجهزة
فئات حجم النافذة
يمكن أن تختلف أبعاد نافذة التطبيق على الأجهزة المختلفة، أو على الجهاز نفسه في حال الأجهزة القابلة للطي، حتى عندما يكون التطبيق في وضع ملء الشاشة. تؤدي اتجاهات الأجهزة المختلفة إلى إنتاج نسب عرض إلى ارتفاع مختلفة. في وضع النوافذ المتعددة، يمكن أن يختلف حجم نافذة التطبيق ونسبة العرض إلى الارتفاع واتجاه الشاشة عن حجم شاشة الجهاز ونسبة العرض إلى الارتفاع واتجاه الشاشة.
تُبسّط التطبيقات المتكيّفة وتعمّم مشكلة تحديد حجم النافذة ونسبة العرض إلى الارتفاع والاتجاه وإدارتها من خلال مراعاة نافذة التطبيق فقط عند عرض التصميمات، وهو ما ينجح أيضًا عندما تكون نافذة التطبيق بملء الشاشة.
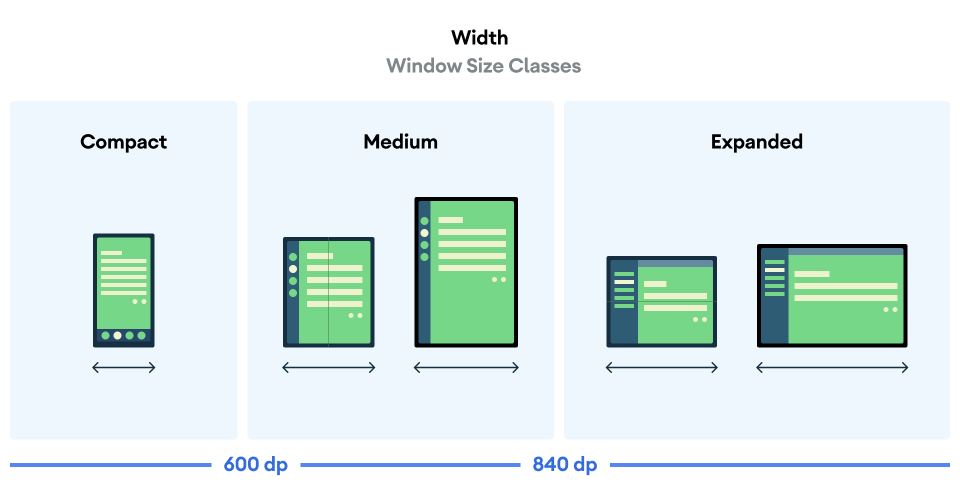
تُصنِّف فئات أحجام النوافذ نوافذ التطبيقات على أنّها مضغوطة أو متوسطة أو موسّعة استنادًا إلى عرض النافذة أو ارتفاعها.

احتسِب WindowSizeClass لتطبيقك باستخدام الدالة ذات المستوى الأعلى currentWindowAdaptiveInfo() في مكتبة Compose Material 3 Adaptive. تعرض الدالة مثيلاً من
WindowAdaptiveInfo، يحتوي على windowSizeClass. يتلقّى تطبيقك
تحديثات كلما تغيّر حجم النافذة:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
لوحات المحتوى
يُشار أحيانًا إلى تخطيط النشاط باسم شاشة. على سبيل المثال، قد يتضمّن تطبيقك شاشة رئيسية وشاشة قائمة وشاشة تفاصيل عنصر. يشير المصطلح إلى أنّ كل نشاط يملأ شاشة الجهاز.
ومع ذلك، على شاشات الأجهزة الكبيرة بما يكفي لتوفير فئة حجم النافذة ذات العرض الموسّع، يمكن عرض شاشات أنشطة متعدّدة على الشاشة في الوقت نفسه. اللوحة هي مصطلح أكثر دقة لعروض المحتوى الخاصة بالأنشطة الفردية.
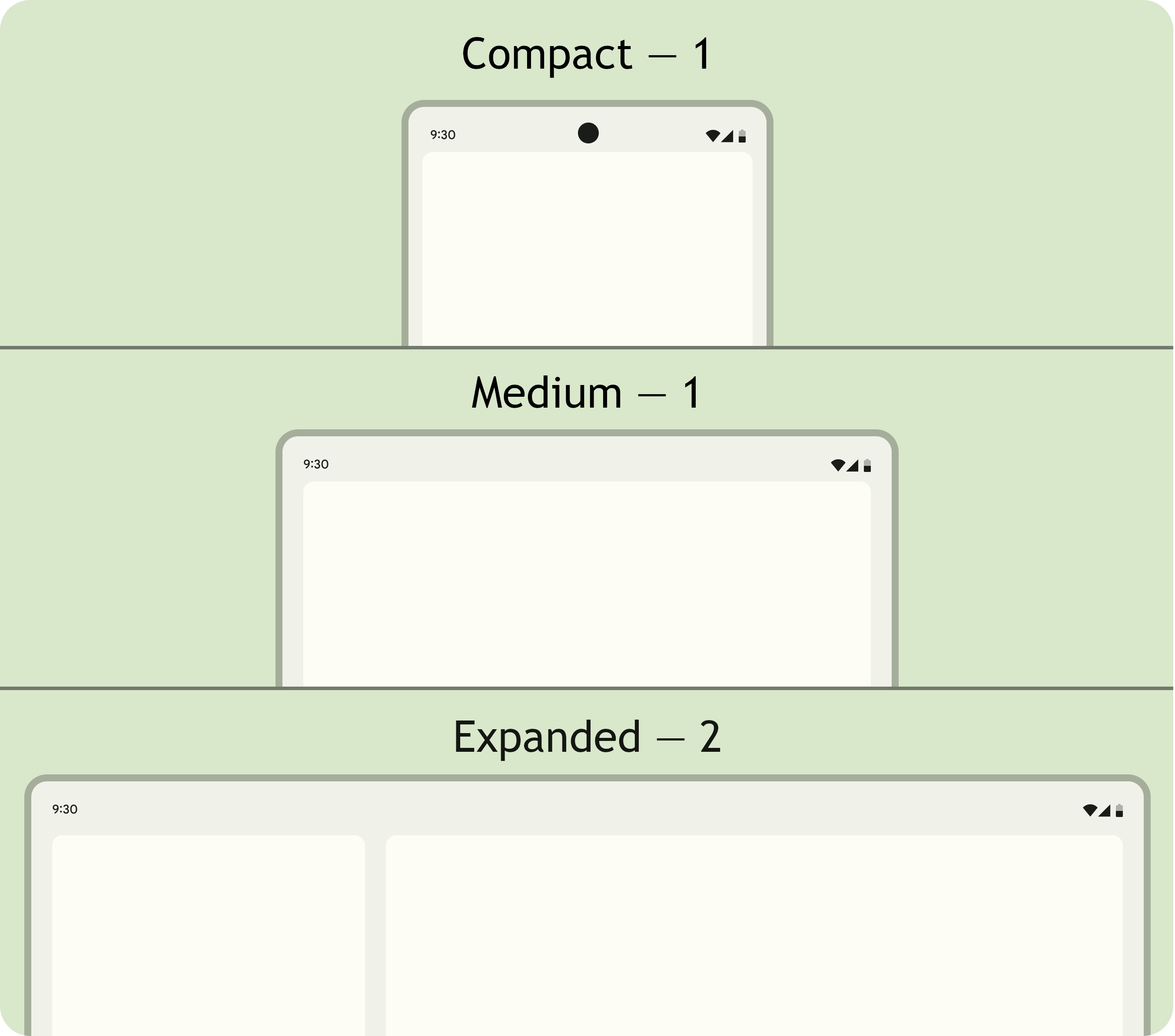
تتيح لك فئات أحجام النوافذ تحديد عدد لوحات المحتوى التي سيتم عرضها في التصاميم المتعددة اللوحات، كما هو موضّح في Material Design.

يمكن التنقّل بين اللوحات. في فئتَي أحجام النوافذ الصغيرة والمتوسطة، تعرض التطبيقات لوحة واحدة، وبالتالي يؤدي الانتقال إلى أي وجهة إلى عرض لوحة واحدة.
في فئة حجم النافذة الموسّعة، يمكن للتطبيقات عرض محتوى ذي صلة في لوحات متعدّدة، مثل تصميم قائمة وتفاصيل. يؤدي الانتقال إلى أي من اللوحتين إلى عرض التنسيق ذي اللوحتين. إذا تغيّر حجم النافذة إلى صغير أو متوسط، لن تعرض التطبيقات المتكيّفة سوى جزء واحد، وهو وجهة التنقّل، إما القائمة أو التفاصيل.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose هي طريقة حديثة وتصريحية لإنشاء تطبيقات متجاوبة بدون تكرار وبدون عبء الصيانة الناتج عن ملفات التنسيق المتعددة.
تحتوي مكتبة Compose Material 3 Adaptive على عناصر قابلة للإنشاء تدير فئات أحجام النوافذ ومكوّنات التنقّل والتنسيقات المتعددة اللوحات وأوضاع الأجهزة القابلة للطي وموقع المفصلة، على سبيل المثال:
NavigationSuiteScaffold: يتم التبديل تلقائيًا بين شريط التنقّل وقضيب التنقّل استنادًا إلى فئة حجم نافذة التطبيق ووضعية الجهاز.
ListDetailPaneScaffold: تنفّذ التصميم الأساسي الخاص بعرض قائمة مع تفاصيل.يعدّل التخطيط حسب حجم نافذة التطبيق. تعرض هذه الحالة قائمة وتفاصيل عنصر القائمة في لوحتَين متجاورتَين ضمن فئة حجم النافذة الموسّعة، ولكنها تعرض القائمة أو التفاصيل فقط ضمن فئتَي حجم النافذة الصغير والمتوسط.
SupportingPaneScaffold: تنفّذ تنسيقًا أساسيًا للوحة المحتوى الجانبي.تعرض هذه الحالة لوحة المحتوى الرئيسية ولوحة مساعدة في فئة حجم النافذة الموسّعة، ولكنها تعرض لوحة المحتوى الرئيسية فقط في فئتَي حجم النافذة الصغير والمتوسط.
تُعدّ مكتبة Compose Material 3 Adaptive من المتطلبات الأساسية لتطوير تطبيقات متكيّفة.
الإعداد والاستمرارية
تحافظ التطبيقات المتكيّفة على استمراريتها أثناء تغييرات الإعدادات.
يحدث تغيير في الإعدادات عند تغيير حجم نافذة التطبيق أو وضع الجهاز القابل للطي أو كثافة الشاشة أو الخط.
تؤدي تغييرات الإعدادات تلقائيًا إلى إعادة إنشاء نشاط التطبيق، ويتم فقدان جميع حالات النشاط. للحفاظ على استمرارية التطبيقات التكيّفية، يتم حفظ الحالة في طريقة onSaveInstanceState() الخاصة بالنشاط أو في ViewModel.
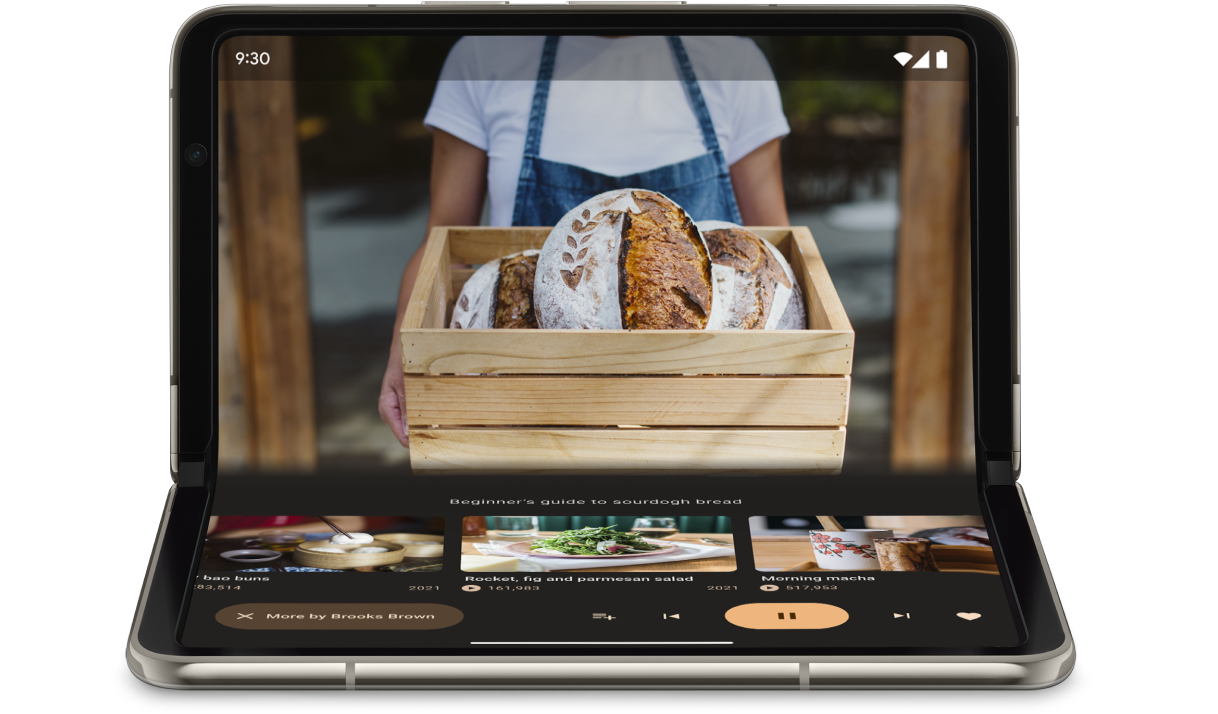
الوضعية
تتجاوب التطبيقات المتكيّفة مع التغييرات في وضع الأجهزة القابلة للطي. تشمل أوضاع الجهاز وضعية الجهاز على الطاولة ووضعية الكتاب.

تتيح لك واجهة WindowInfoTracker في Jetpack WindowManager الحصول على قائمة بعناصر DisplayFeature للجهاز. من بين ميزات الشاشة FoldingFeature.State، التي تشير إلى ما إذا كان الجهاز مفتوحًا بالكامل أو نصف مفتوح.
توفّر مكتبة Compose Material 3 Adaptive الدالة ذات المستوى الأعلى
currentWindowAdaptiveInfo()، والتي تعرض مثيلاً من WindowAdaptiveInfo يحتوي على windowPosture.
طرق إدخال أخرى غير اللمس
يُوصّل المستخدمون غالبًا لوحات مفاتيح خارجية ولوحات لمس وفئران وأقلامًا بشاشات كبيرة. وتعمل الأجهزة الطرفية على تحسين إنتاجية المستخدم ودقة الإدخال والتعبير الشخصي وإمكانية الوصول. تتضمّن معظم أجهزة ChromeOS لوحات مفاتيح ولوحات تتبُّع مدمجة.
تتوافق التطبيقات المتكيّفة مع أجهزة الإدخال الخارجية، ولكن يوفّر إطار عمل Android الكثير من الجهد عليك:
Jetpack Compose 1.7 والإصدارات الأحدث: تتوفّر ميزة التنقّل باستخدام مفتاح Tab على لوحة المفاتيح والنقر والاختيار والتمرير باستخدام الماوس أو لوحة التتبّع تلقائيًا.
مكتبة Jetpack
androidx.compose.material3: تتيح للمستخدمين الكتابة في أي مكوّنTextFieldباستخدام قلم إلكتروني.أداة "مساعد اختصارات لوحة المفاتيح": تتيح للمستخدمين العثور على اختصارات لوحة المفاتيح الخاصة بمنصة Android والتطبيقات. يمكنك نشر اختصارات لوحة المفاتيح الخاصة بتطبيقك في "مساعد اختصارات لوحة المفاتيح" من خلال إلغاء وظيفة معاودة الاتصال
onProvideKeyboardShortcuts()الخاصة بالنافذة.
ولإتاحة استخدام التطبيقات المتجاوبة على جميع أشكال الأجهزة بجميع أحجامها، يجب أن تتوافق مع جميع أنواع الإدخال.
كيفية اختبار التطبيقات المتكيّفة
اختبِر أحجام الشاشات والنوافذ المختلفة وإعدادات الأجهزة المختلفة. استخدِم لقطات الشاشة من جهة المضيف ومعاينات Compose للتحقّق من تخطيطات تطبيقك. تشغيل تطبيقك على محاكيات Android Studio وأجهزة Android البعيدة المستضافة في مراكز بيانات Google
إرشادات الجودة لتطبيقات الشاشات الكبيرة
تساعدك إرشادات جودة التطبيقات على الشاشات الكبيرة في التأكّد من أنّ تطبيقك المتكيّف يعمل بشكل جيد على الأجهزة اللوحية والأجهزة القابلة للطي وأجهزة ChromeOS. تتضمّن الإرشادات اختبارات تتيح لك التحقّق من وظائف التطبيق في رحلات المستخدمين المهمة. على الرغم من أنّ الإرشادات تركّز على الشاشات الكبيرة، إلا أنّها متوافقة مع جميع أحجام الشاشات.
إعدادات متعدّدة
تتيح لك واجهة DeviceConfigurationOverride في Compose 1.7 والإصدارات الأحدث
تجاهل جوانب مختلفة من إعدادات الجهاز. تحاكي واجهة برمجة التطبيقات إعدادات الأجهزة المختلفة بطريقة متوافقة مع اللغة المحلية لأي محتوى قابل للإنشاء تريد اختباره. على سبيل المثال، يمكنك اختبار أحجام متعددة وعشوائية لواجهة المستخدم في عملية تشغيل واحدة لمجموعة الاختبارات على جهاز واحد أو محاكي واحد.
باستخدام دالة الإضافة DeviceConfigurationOverride.then()، يمكنك اختبار معلَمات إعدادات متعددة، مثل حجم الخط واللغة والمظهر وحجم التنسيق، وكل ذلك في الوقت نفسه.
لقطات الشاشة على الجهاز المضيف
تُعدّ اختبارات لقطات الشاشة من جهة المضيف طريقة سريعة وقابلة للتوسّع للتحقّق من المظهر المرئي لتنسيقات تطبيقك. استخدِم لقطات الشاشة من جهة المضيف لاختبار واجهة المستخدم على مجموعة متنوعة من أحجام الشاشات.
لمزيد من المعلومات، يُرجى الاطّلاع على اختبار لقطات شاشة معاينة الإنشاء.
إنشاء معاينات
تتيح لك معاينات Compose التحقّق من واجهة المستخدم لتطبيقك في طريقة عرض التصميم في "استوديو Android". تستخدِم المعاينات تعليقات توضيحية، مثل @PreviewScreenSizes و@PreviewFontScale و@PreviewLightDark، لتتيح لك الاطّلاع على محتوى العناصر القابلة للإنشاء في إعدادات مختلفة. يمكنك حتى التفاعل مع المعاينات.
يُبرز "استوديو Android" أيضًا مشاكل الاستخدام الشائعة في المعاينات، مثل الأزرار أو الحقول النصية الواسعة جدًا.
لمزيد من المعلومات، يُرجى الاطّلاع على معاينة واجهة المستخدم باستخدام معاينات قابلة للإنشاء.
المحاكيات
يوفّر "استوديو Android" مجموعة متنوعة من المحاكيات لاختبار أحجام التصميم المختلفة:
- محاكي قابل لتغيير الحجم: يحاكي هاتفًا أو جهازًا لوحيًا أو جهازًا قابلاً للطي، ويتيح لك التبديل بينها بسرعة
- محاكي Pixel Fold: يحاكي هاتف Pixel Fold القابل للطي بشاشة كبيرة
- محاكي Pixel Tablet: يحاكي جهاز Pixel Tablet ذو الشاشة الكبيرة
- محاكي الكمبيوتر المكتبي: يتيح لك اختبار عرض النوافذ الحرة والتمرير بالماوس فوق العناصر واختصارات لوحة المفاتيح
بث المحتوى على جهاز بعيد
يمكنك ربط جهازك بأمان بأجهزة Android بعيدة تتم استضافتها في مراكز بيانات Google وتشغيل تطبيقك على أحدث أجهزة Pixel وSamsung. تثبيت التطبيقات وتصحيح أخطائها وتشغيل أوامر ADB وتدوير الأجهزة وطيّها للتأكّد من أنّ تطبيقك يعمل بشكل جيد على مجموعة متنوعة من الأجهزة الحقيقية
تم دمج ميزة البث على جهاز بعيد في "استوديو Android". لمزيد من المعلومات، يُرجى الاطّلاع على بث أجهزة Android باستخدام Firebase.
مراجع إضافية
- عرض تقديمي في مؤتمر I/O: إنشاء تطبيقات Android متكيّفة
