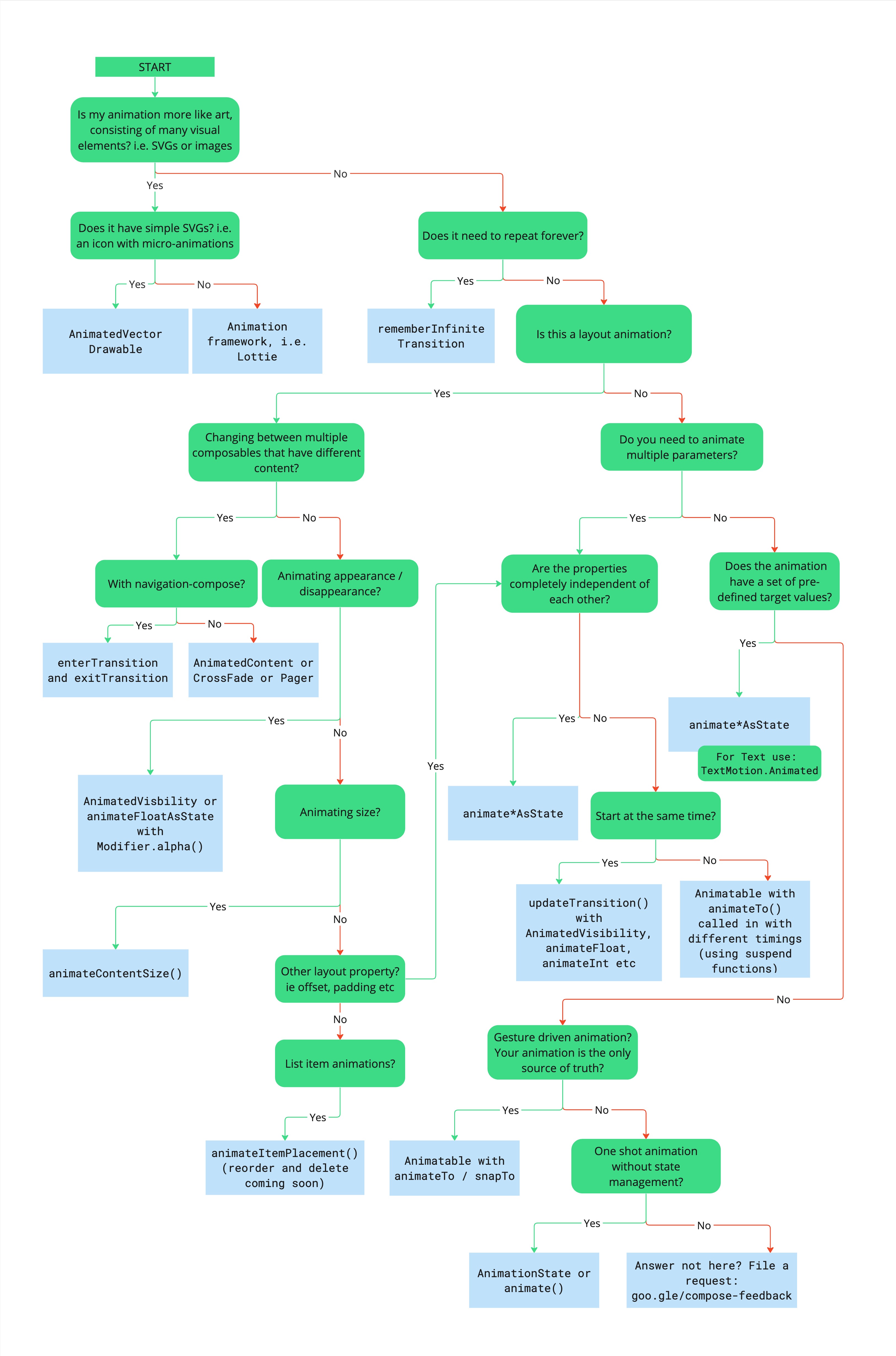
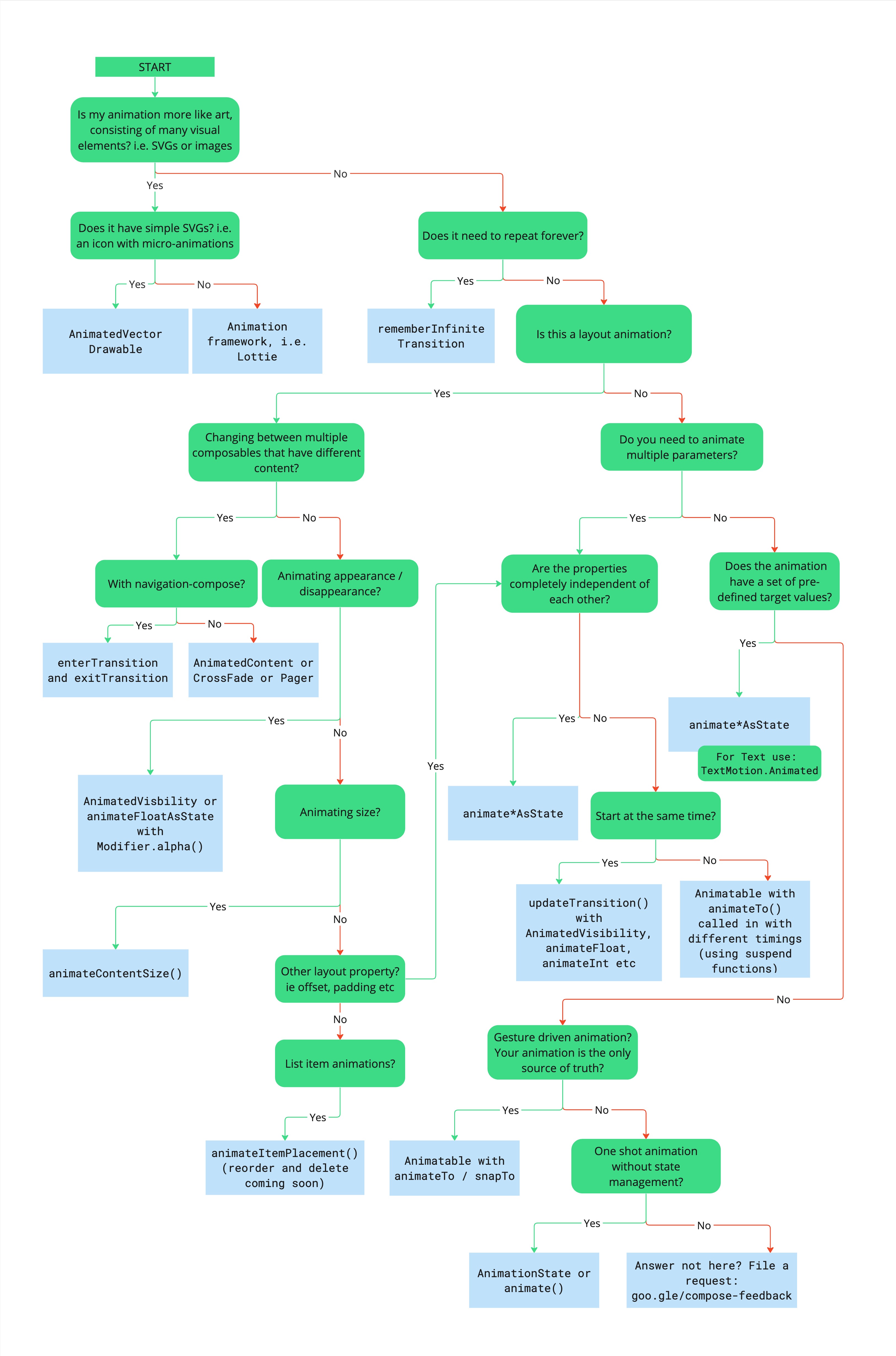
O diagrama abaixo ajuda você a decidir qual API usar ao implementar sua animação.


Use a árvore de decisão a seguir para escolher a API de animação mais adequada para seu caso de uso:
- Sua animação é baseada em arte (ou seja, SVGs ou imagens)?
- Sim: ele usa SVGs simples (ou seja, um ícone com microanimações)?
- Sim:
AnimatedVectorDrawable. - Não: framework de animação de terceiros, por exemplo,
Lottie.
- Sim:
- Não: a animação precisa se repetir infinitamente?
- Sim:
rememberInfiniteTransition. - Não: você está animando um layout?
- Sim: você está alternando entre elementos combináveis com conteúdo diferente?
- Sim: você está usando o Navigation Compose?
- Sim:
composable()comenterTransitioneexitTransitiondefinidos. - Não:
AnimatedContent,CrossfadeouPager.
- Sim:
- Não: você está animando o aparecimento ou desaparecimento de conteúdo?
- Sim:
AnimatedVisibilityouanimateFloatAsStatecomModifier.alpha(). - Não: você está animando uma mudança de tamanho?
- Sim:
Modifier.animateContentSize. - Não: você está animando outra propriedade de layout (por exemplo, deslocamento ou padding)?
- Sim: consulte "As propriedades são completamente independentes umas das outras?".
- Não: você está animando itens de lista?
- Sim:
animateItem().
- Sim:
- Sim:
- Sim:
- Sim: você está usando o Navigation Compose?
- Não: você está animando várias propriedades?
- Sim: as propriedades são completamente independentes umas das outras?
- Sim:
animate*AsState. Para texto, useTextMotion.Animated. - Não: elas precisam começar ao mesmo tempo?
- Sim:
updateTransitioncomAnimatedVisibility,animateFloat,animateIntetc. - Não:
AnimatablecomanimateTo, chamado com tempos diferentes usando funções de suspensão.
- Sim:
- Sim:
- Não: a animação tem valores de destino predefinidos?
- Sim:
animate*AsState. Para texto, useTextMotion.Animated. - Não: a animação é controlada por gestos e é a única fonte da verdade?
- Sim:
AnimatablecomanimateTo/snapTo. - Não: é uma animação única sem gerenciamento de estado?
- Sim:
AnimationStateouanimate. - Não: a resposta não está aqui? Envie uma solicitação de recurso.
- Sim:
- Sim:
- Sim:
- Sim: as propriedades são completamente independentes umas das outras?
- Sim: você está alternando entre elementos combináveis com conteúdo diferente?
- Sim:
- Sim: ele usa SVGs simples (ou seja, um ícone com microanimações)?
Faça o download da versão em PDF do diagrama.
