透過字型粗細、大小、文行高度和字母間距的差異,可以明確表現文字階層。更新後的字體比例將樣式整理出六種角色,並根據其用途描述加以命名:顯示、標題、標籤、內文、數字和弧形。這些新角色不受螢幕大小限制,易於應用在各種用途。
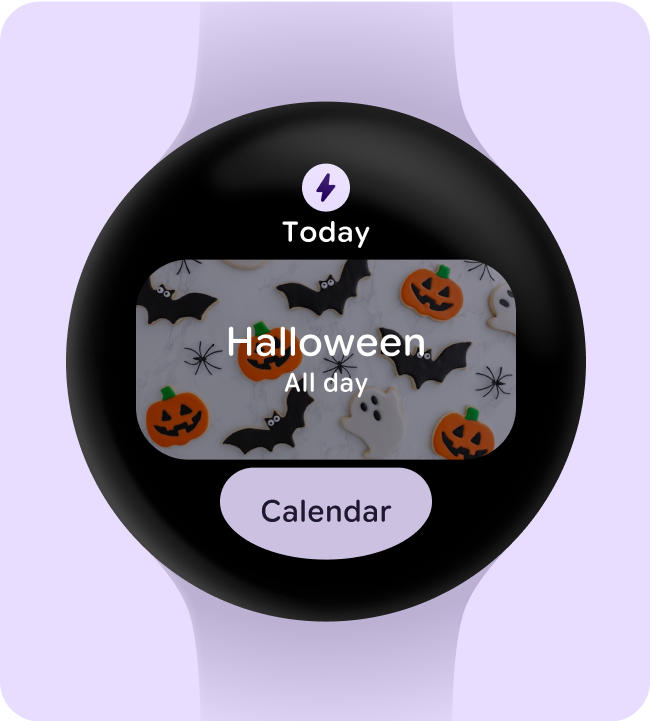
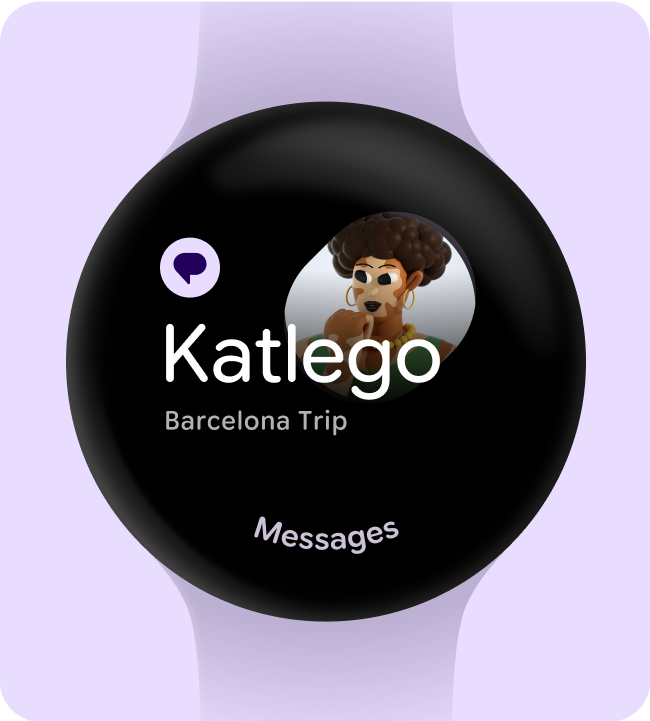
顯示樣式
顯示文字可用於顯示大型簡短文字串,用於顯示一目瞭然的英雄資訊、重要指標、信心或具表達力的品牌時刻。
- DisplayLarge 是最大的標題。顯示文字是畫面上最大的文字,應使用簡短且一目瞭然的主頁橫幅資訊、重要指標、信心或品牌宣傳時刻,這些內容都適合以醒目尺寸和樣式呈現。
- DisplayMedium 是第二大的標題。顯示文字是畫面上最大的文字,應使用簡短且一眼可辨的主頁資訊、重要指標、信心或品牌宣傳時刻,這些內容都適合以醒目尺寸和樣式呈現。
- DisplaySmall 是字型最小的標題。顯示文字是畫面上最大的文字,應使用簡短且一目瞭然的主頁橫幅資訊、重要指標、信心或品牌宣傳時刻,這些內容都適合以醒目尺寸和樣式呈現。



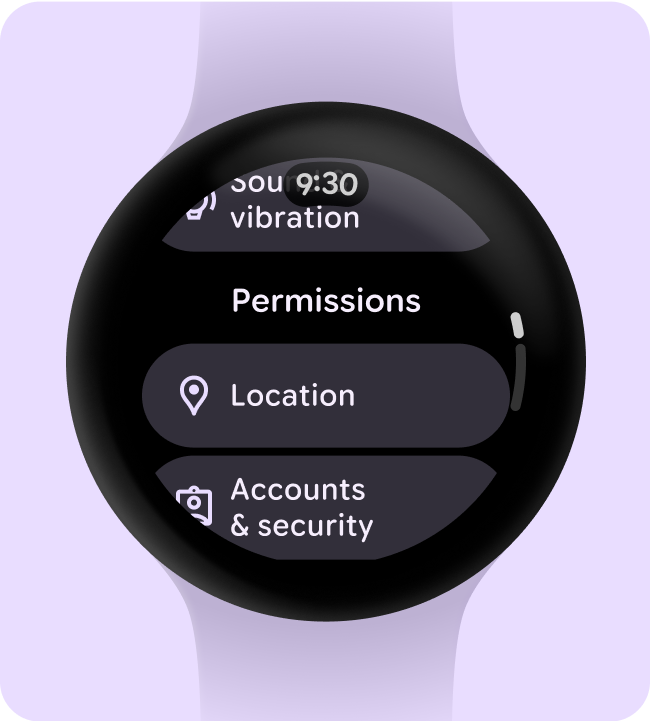
標題
標題是階層式文字,用於提供指引機制,例如頁面、段落標題或子段落標題 (在 TitleSmall 的情況下)。
- TitleLarge 是最大的標題。標題比顯示名稱小,通常用於長度較短、重要性中等的文字,不建議用於互動元件,而應用於頁面標題或副標題。
- TitleMedium 是中等長度的標題。標題比顯示名稱小,通常用於長度較短、重要性中等的文字,不建議用於互動元件,而應用於頁面標題或副標題。
- TitleSmall 是標題最小字型,標題比顯示名稱小,通常用於長度較短、重要性中等的文字,不建議用於互動元件,而應用於頁面標題或副標題。



標籤
標籤用於元件層級文字,用來說明互動時會發生的動作。標籤最常見且廣泛使用的應用方式,是用於巢狀在按鈕中的文字。
- LabelLarge 是最大的標籤。標籤可用於顯示醒目文字,例如標題按鈕上的標籤,並套用至互動式元件。
- LabelMedium 是媒體標籤,也是最常用的標籤。標籤可用於顯示按鈕上的文字 (例如主要標籤),並套用至互動式元件。
- LabelSmall 是小標籤。標籤可用於顯示文字,例如按鈕上的次要標籤、精簡按鈕上的標籤,以及套用至互動式元件的標籤。



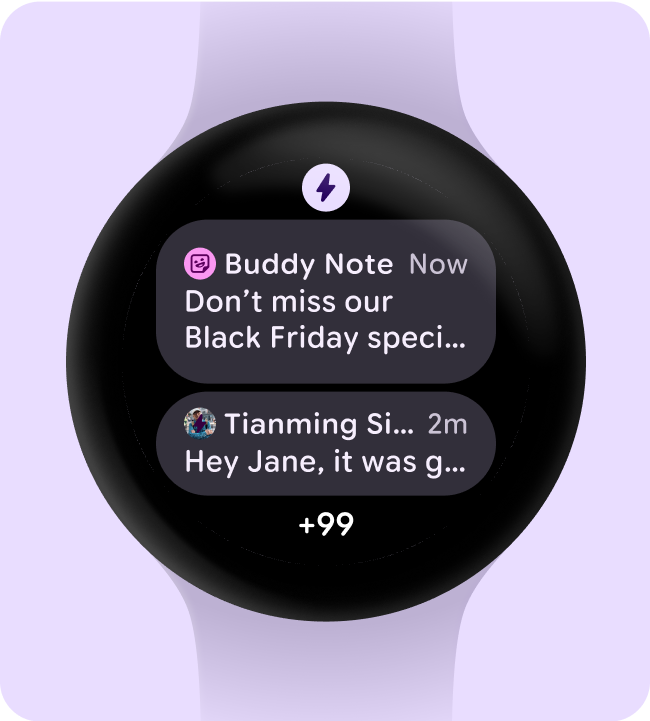
內文
內容文字是指段落內文、複雜資料視覺化效果中使用的文字、時間戳記和中繼資料等內容文字。
- BodyLarge 是最大的身體。內文通常用於較長的文章,適合使用小型文字。如果是較長的文字段落,建議使用 Serif 或 Sans Serif 字體。
- BodyMedium 是第二大字體。內文通常用於較長的文章,適合使用小型文字。如果是較長的文字段落,建議使用 Serif 或 Sans Serif 字體。
- BodySmall 是第三大字體。內文通常用於較長的文章,適合使用小型文字。如果是較長的文字段落,建議使用 Serif 或 Sans Serif 字體。
- BodyExtraSmall 是最小的 body。內文通常用於較長的文章,適合使用小型文字。如果是較長的文字段落,建議使用 Serif 或 Sans Serif 字體。



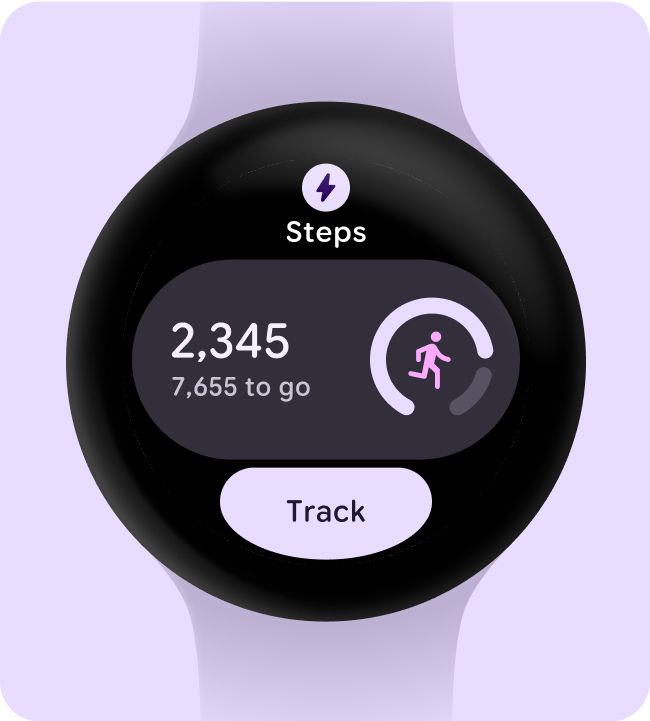
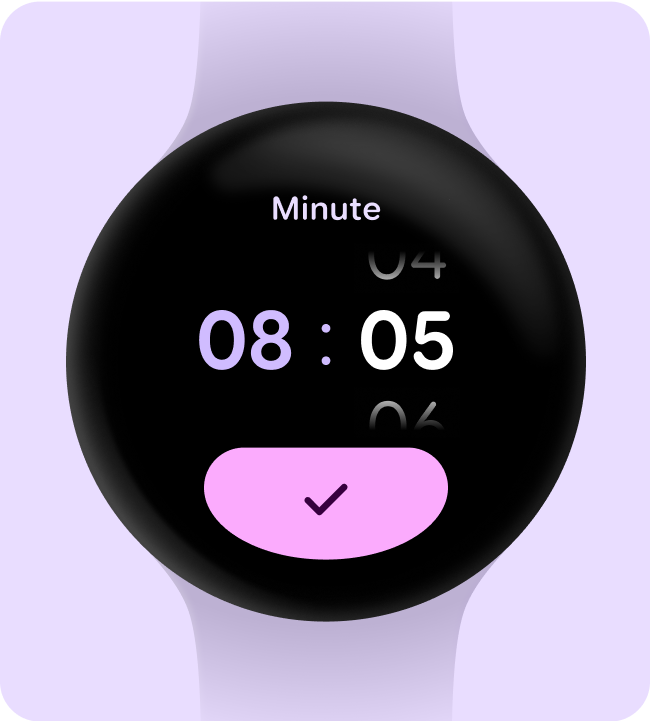
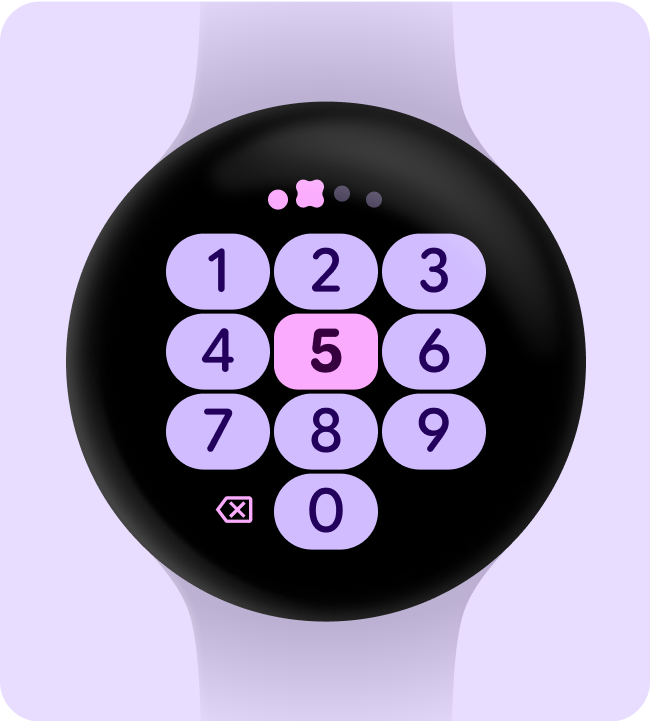
數字
數字文字樣式用於數字,通常只限於幾個字元。可在較大的螢幕尺寸下採用更多表達性屬性。可靈活擴大寬度軸,並減少本地化和字型縮放問題。
- NumeralsExtraLarge 是數字的最大角色。根據預設,阿拉伯數字會使用表格間距。這些字元會突顯並顯示兩或三個字元的數字,無需經過本地化處理,例如充電畫面或時間挑選器。
- NumeralsLarge 是數字的次大角色。數字預設會使用表格間距。這些是大型數字字串,僅限於大型時間顯示,不像計時器倒數或時間挑選器那樣需要本地化。
- NumeralsMedium 是數字的第三大角色。數字預設會使用表格間距。這些是長度適中的數字,僅限於短短的數字字串,且不需要本地化,例如步數計數或時間挑選器。
- NumeralsSmall 是數字的第四大角色。數字預設會使用表格間距。這些字型適用於需要在較小尺寸強調的數字,例如日期和時間挑選器,不需本地化。
- NumeralsExtraSmall 是數字最小角色。根據預設,阿拉伯數字會使用表格間距。這些字串適用於需要較長數字串的數字,例如不需要本地化的健身指標。



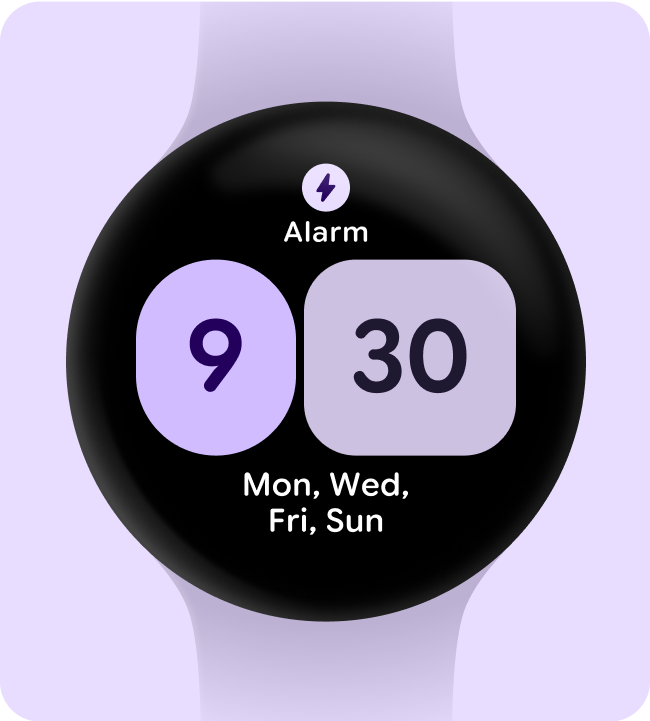
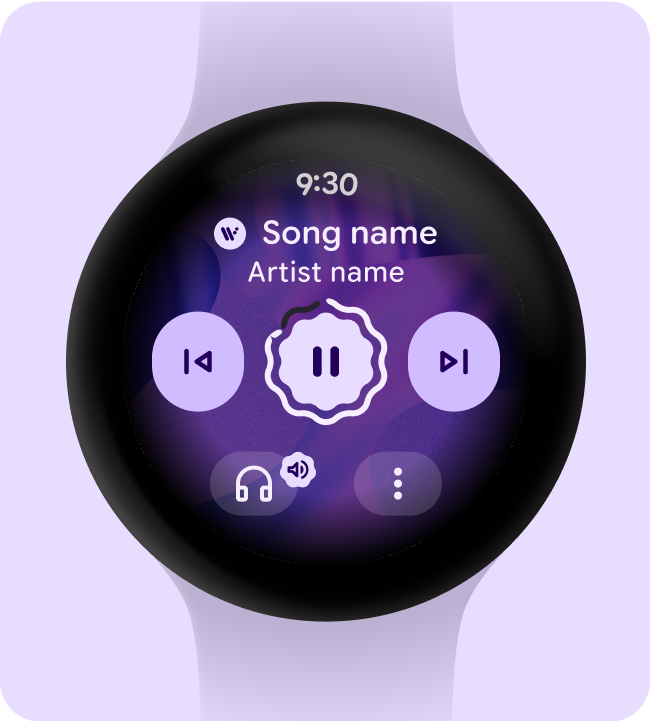
弧形
Arc 標題文字可用於弧形文字,用於在 UI 上顯示標示,例如時間文字和弧形標籤。量身打造的字型軸,可針對沿著曲線的字型進行最佳化,以便在字元位於曲面螢幕頂端和底端時,調整字元之間的間距。
頂端
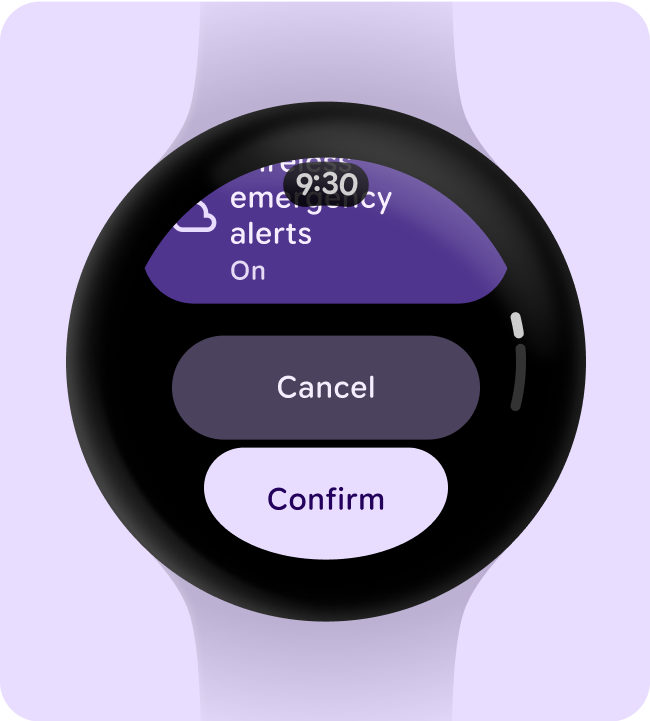
- ArcLarge 適用於弧形標題和標題。Arc 是用於畫面上沿著弧形路徑的文字,可用於畫面頂端或底部的簡短標題文字字串,例如確認疊加畫面。
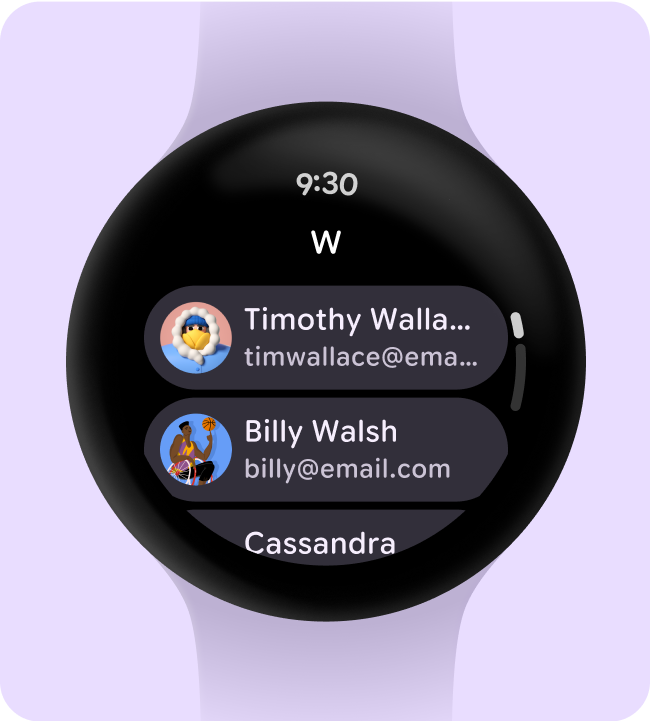
- ArcMedium 適用於弧形標題和標題。Arc 是用於畫面上沿著弧形路徑的文字,可用於畫面頂端或底部的簡短標題文字字串,例如頁面標題。
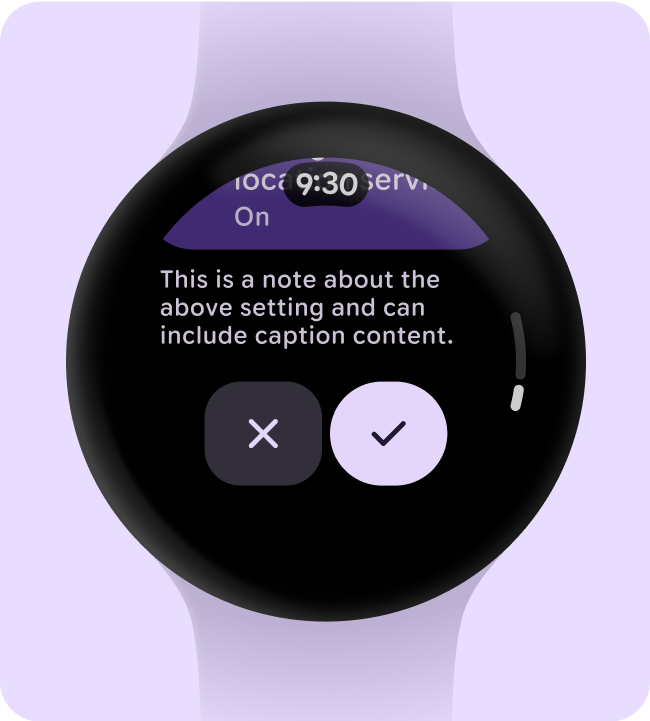
- ArcSmall 適用於文字的弧形字串。Arc 是用於畫面上沿著曲線路徑的文字,可用於畫面底部的短曲線文字字串,例如時間文字。
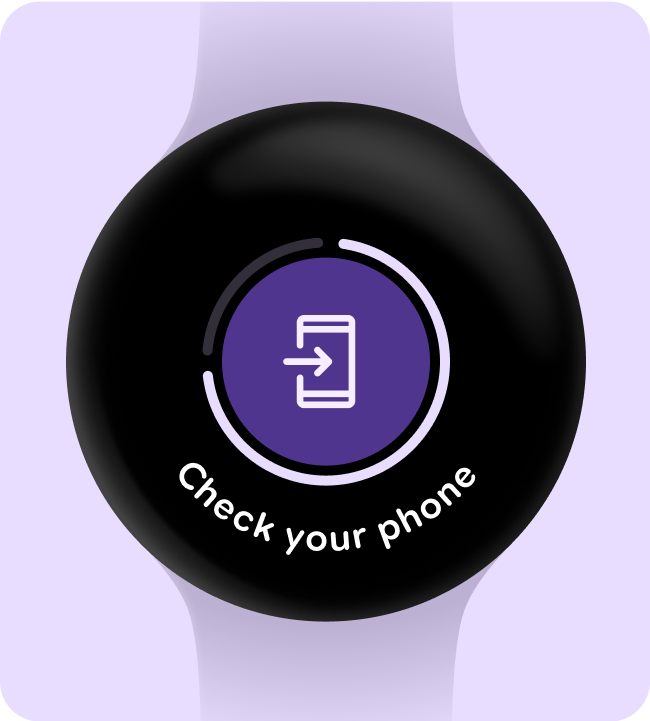
底部
- ArcLarge 適用於弧形標題和標題。Arc 是用於畫面上沿著弧形路徑的文字,可用於螢幕頂端或底部的簡短標題文字字串,例如確認疊加畫面。
- ArcMedium 適用於弧形標題和標題。Arc 是用於畫面上沿著弧形路徑的文字,可用於畫面頂端或底部的簡短標題文字字串,例如頁面標題。
- ArcSmall 適用於文字的弧形字串。Arc 是用於畫面上沿著曲線路徑的文字,可用於畫面底部的短曲線文字字串,例如時間文字。



排版
垂直排版會使用邊框間距、定界框和基準線,確保文字在任何大小下都能清楚顯示。在決定排版、文字大小、密度,以及在自適應版面配置中使用文字時,請考量工程考量因素和平台慣例。
使用基準
基準線是文字行所依附的無形線條。在 Material Design 中,基準線是測量文字與元素之間垂直距離的重要規格。

檢查可讀性
如要提升應用程式中顯示的字型易讀性,請完成下列易讀性檢查。
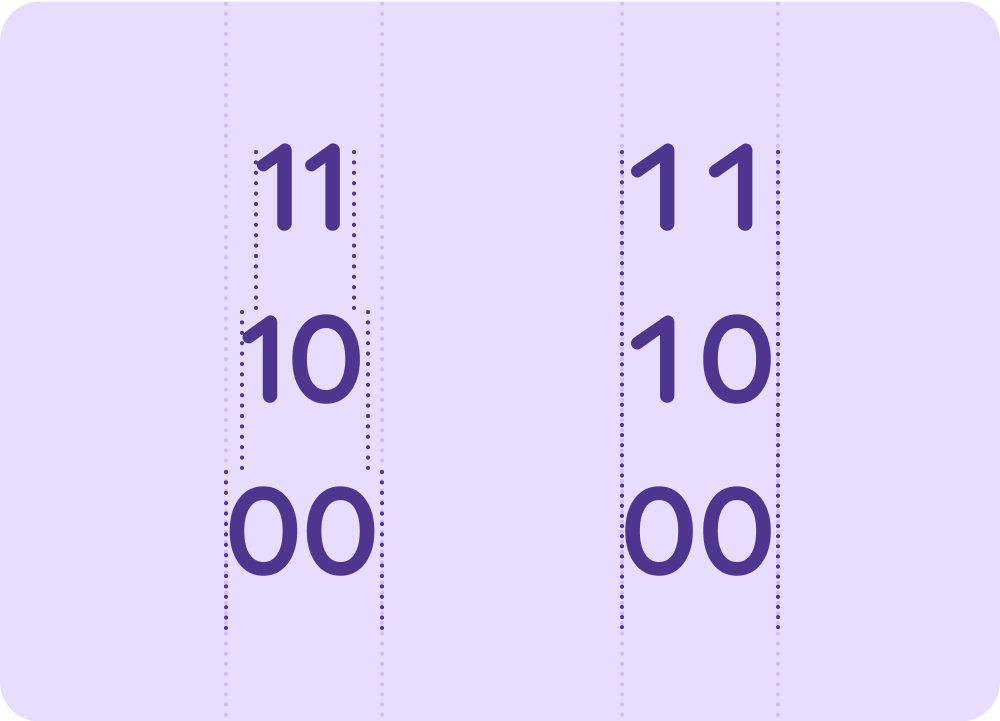
表格和單色數字
在值可能經常變更或有動畫效果或快速變更的情況下 (例如倒數計時器、選擇器或持續性健身指標),請使用表格式數字 (也稱為固定寬度數字),而非比例數字。
使用固定寬度的表格數字,讓值保持在視覺上對齊,以便掃描和對齊,並避免數字或相鄰文字跳動。

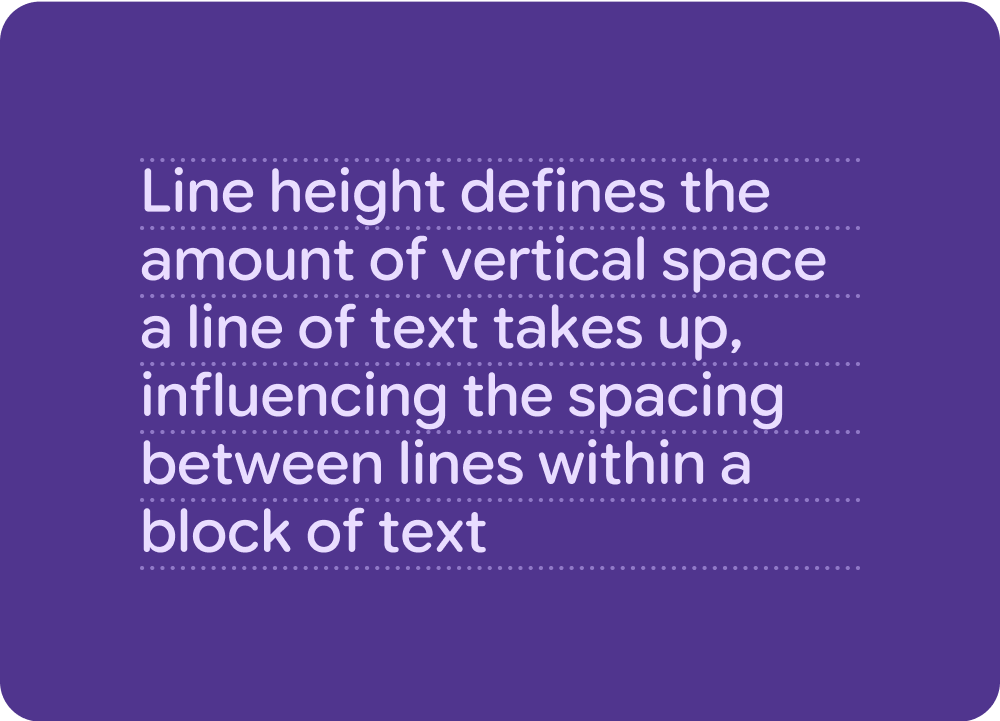
行高
行高是每行文字之間的空間,並直接與字型大小相關。在手錶上,垂直空間有限,因此系統會調整行高,確保可讀性,同時盡可能在可視區域內顯示多行文字。

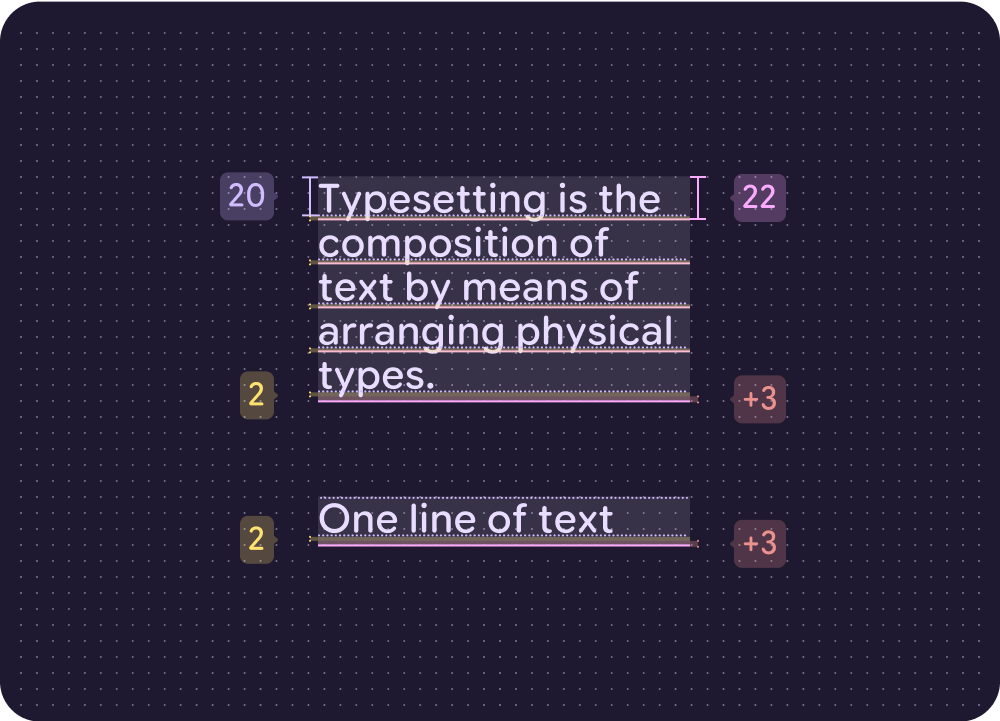
額外行高
在 Jetpack Compose 和 Android 上,字體排版會自動在最後一行增加行高,以免較長的字元重疊。這就是為什麼部分螢幕截圖測試無法完全對齊的原因。

其他行高速查表
| 預設樣式 (文字大小 / 行高) | 每行預設的行高 | 僅在底行增加行高 | 計算方式 |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | + 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127.5%) | 40 / 51 (11/127.5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123.3%) | 30 / 37 (7/123.3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112.5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126.6%) | 15 / 19 (4/126.6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128.5%) | 14 / 18 (4/128.5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116.6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

