在 Wear OS 上設計媒體體驗時,請套用以使用者控制和效率為優先考量的核心原則。
一致且可預測
對齊 UI 模式,避免為常見互動建立新的 UI。

一目瞭然且重要
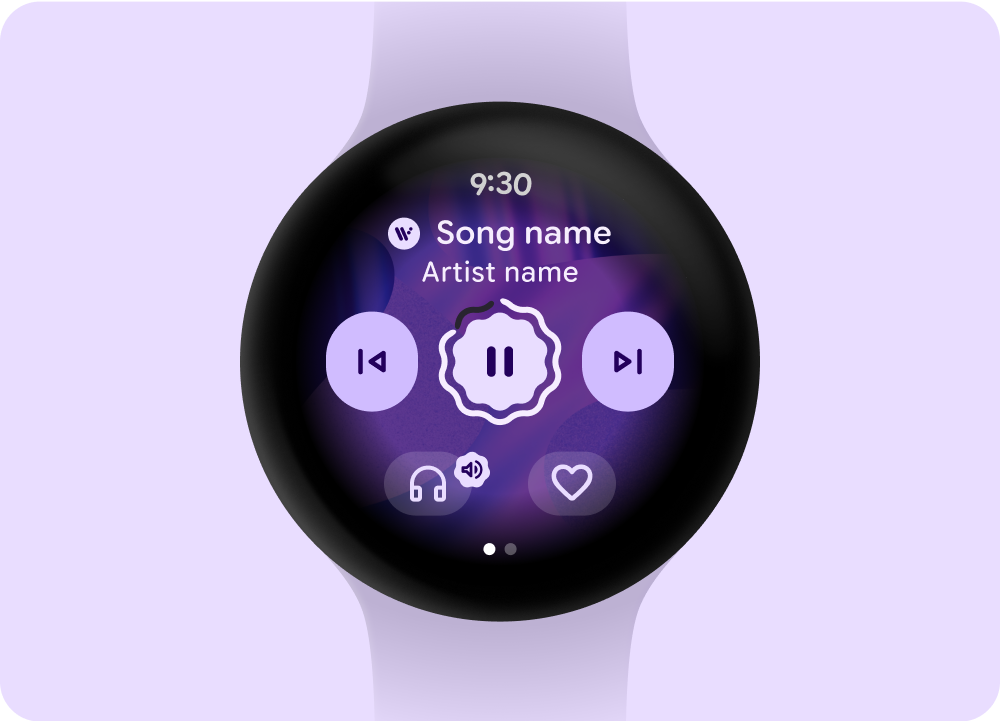
以明確的資訊層級顯示重要控制項和內容,讓使用者在手錶上控制媒體瀏覽和播放功能。
反映動態狀態,例如目前的裝置音量或已連線的輸出裝置。

快速且一致
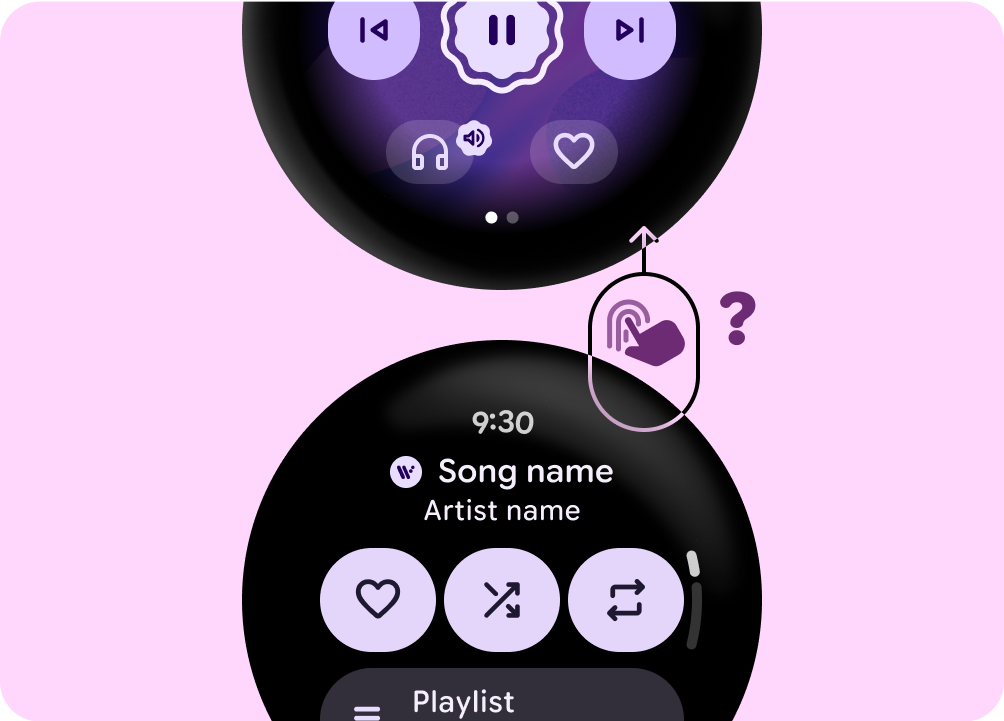
避免使用隱藏的手勢或互動模式,這類手勢或模式需要新手上路和空間記憶能力。在行內提供視覺提示,清楚引導使用者瞭解其他功能。
驗證涉及系統和應用程式 UI 的使用者歷程是否能順暢整合,避免使用者在不同情境中導覽時出現重複畫面。

常見設計模式
以下各節說明 Wear OS 媒體體驗的常見設計模式。
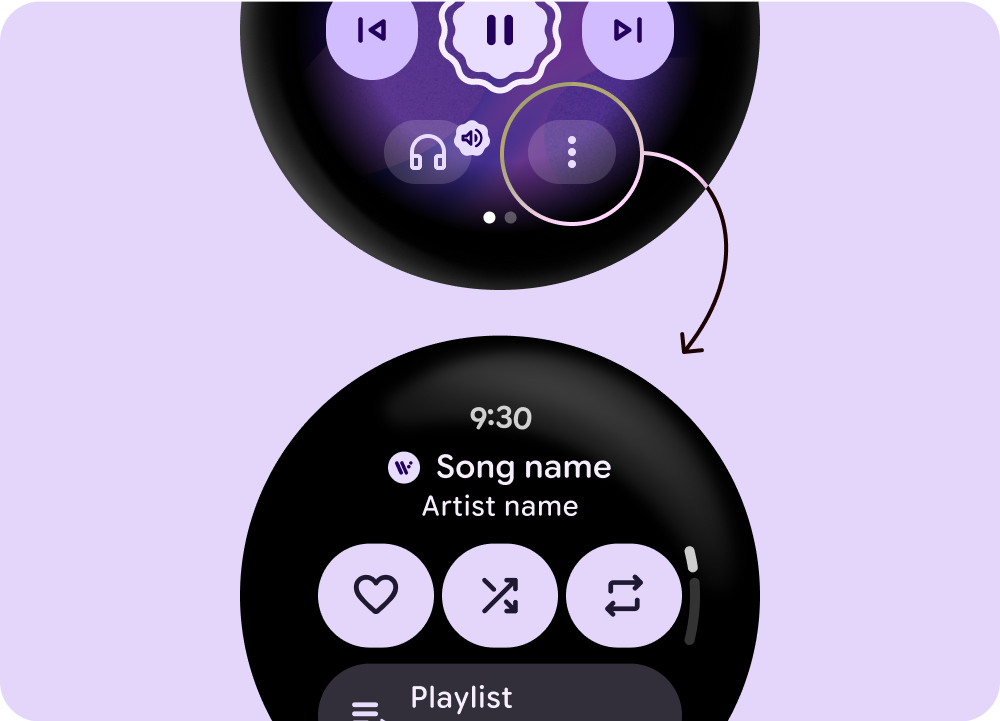
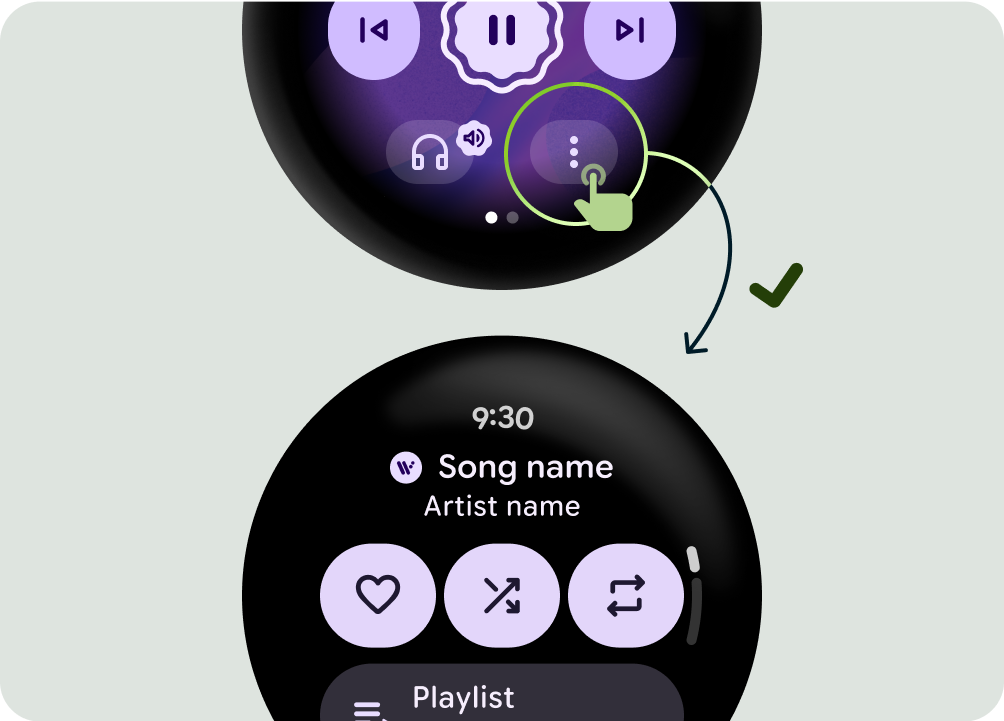
溢位按鈕
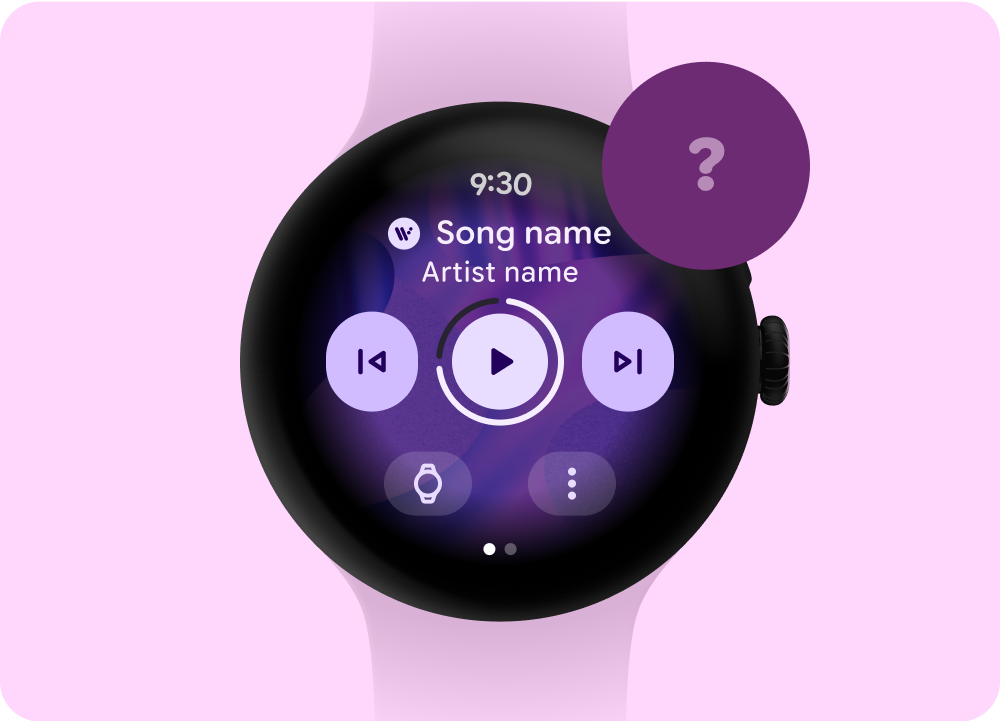
使用溢位按鈕提供一致的導覽體驗和更多功能。

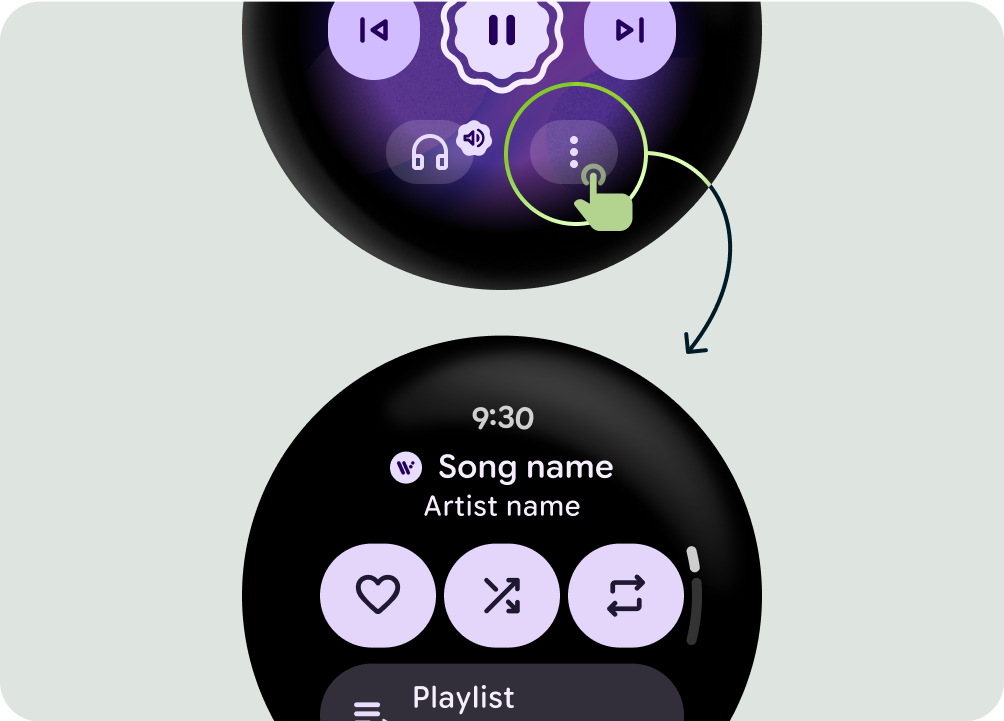
錯誤做法
依賴隱藏手勢,導致使用者必須記住導覽方式。

正確做法
提供溢位按鈕,引導使用者存取其他功能。
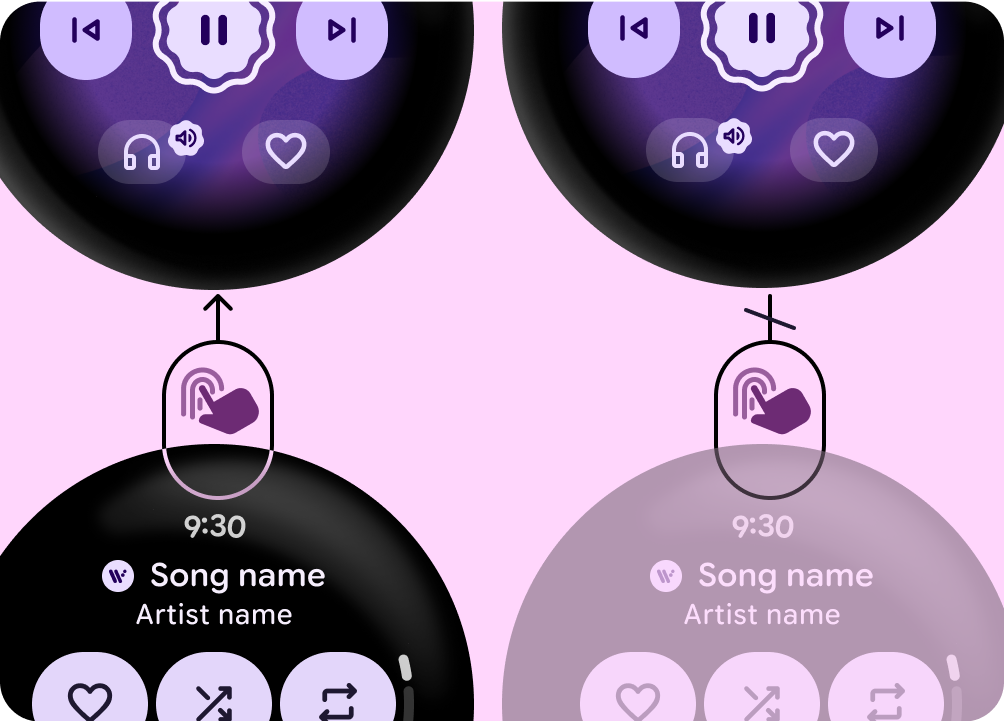
媒體選項的存取權一致
在媒體平台和情境中,提供一致的功能存取權。

錯誤做法
媒體控制項在不同媒體介面和情境中的模式不一致,會造成使用者困惑和認知負荷。

正確做法
在媒體平台和情境中提供一致的模式。
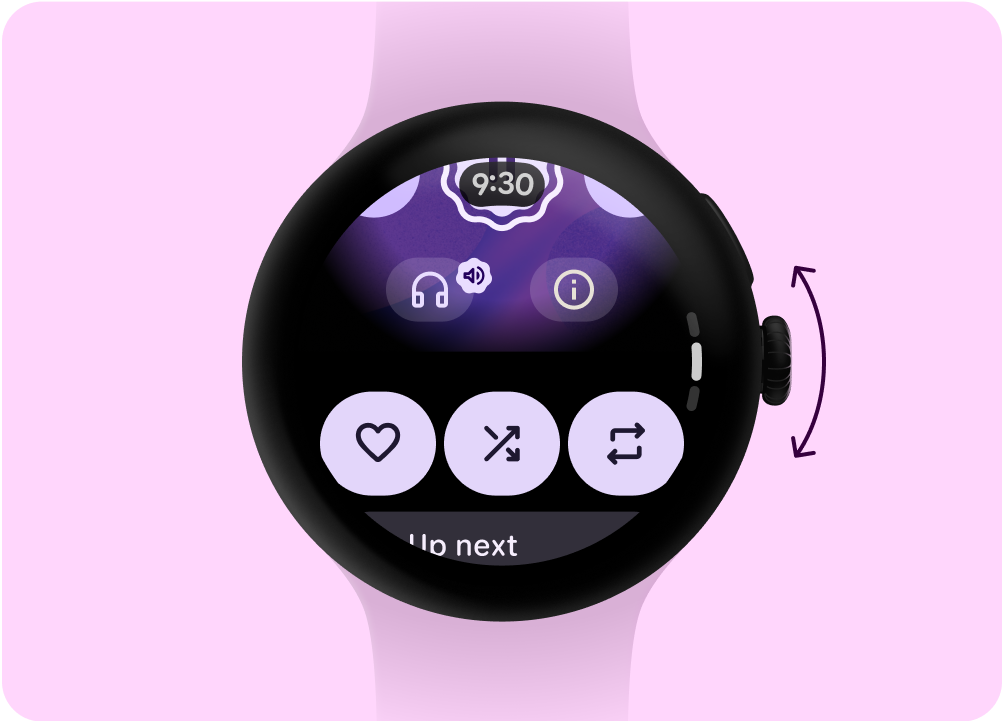
音量控制項
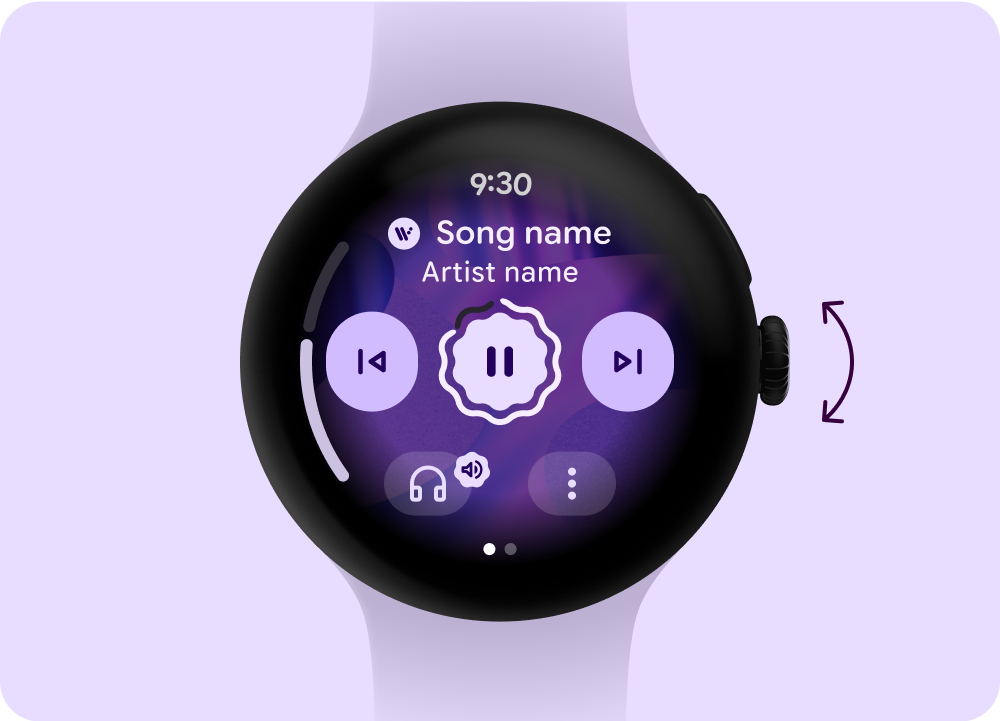
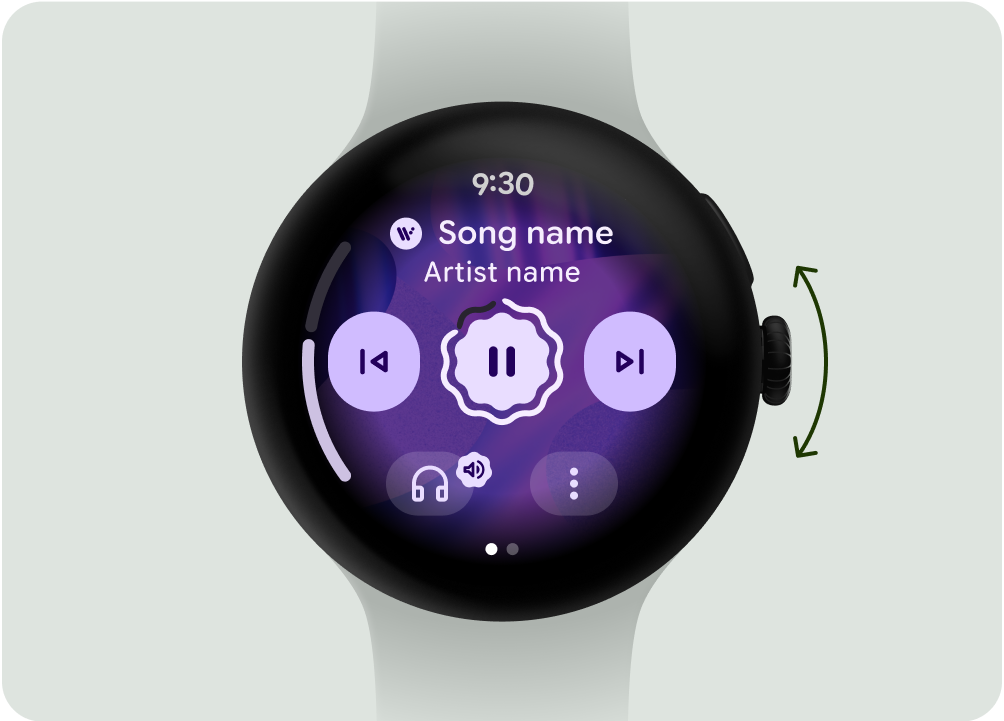
使用音量控制互動鍵 (例如輕觸、音量列和硬體控制項),確保可以執行重要的音量工作。

錯誤做法
如果使用者無法透過硬體控制音量,可能會感到困惑。

正確做法
讓使用者透過硬體錶冠控制音量。
輸出裝置
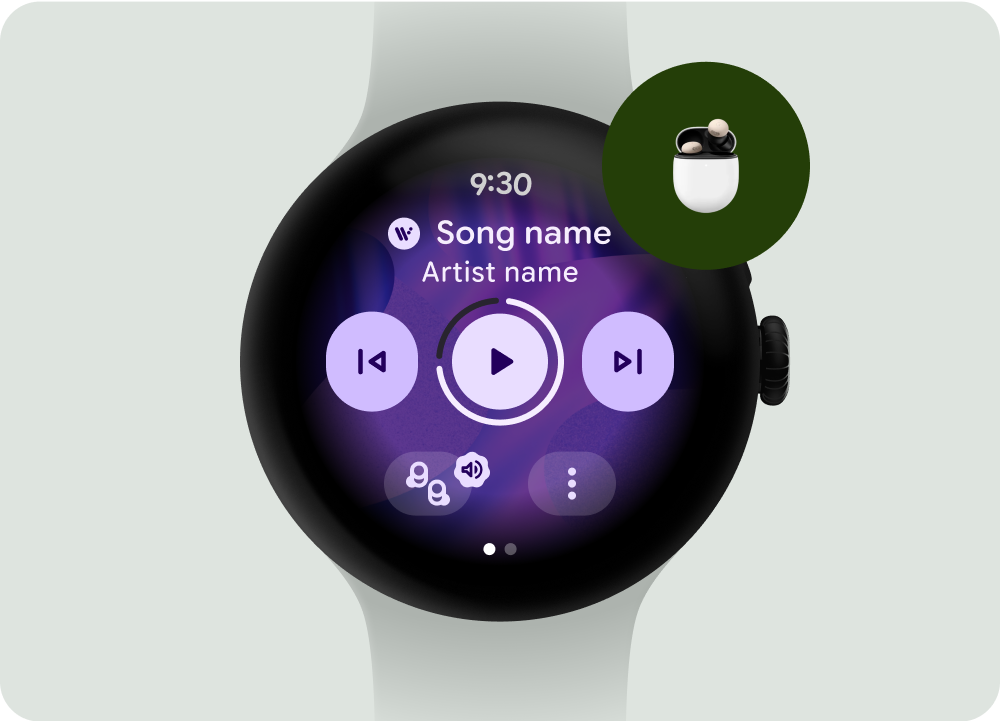
使用圖示清楚向使用者顯示他們用來收聽媒體播放內容的裝置。

錯誤做法
圖示未顯示音訊來源和音量控制位置

正確做法
透過音量控制項顯示輸出裝置狀態
跨裝置擴充
請考慮跨裝置一致性,並使用現有模式,打造更可預測且一致的使用者體驗。
