媒體控制畫面可讓使用者控制正在收聽的媒體,因此非常重要。使用 5 個按鈕的版面配置建立媒體控制項,確認符合最少輕觸目標的需求。在 225 dp 以上的大螢幕上,您可以加入重要動作的快速鍵按鈕 (例如播放佇列),增加價值。

版面配置區段
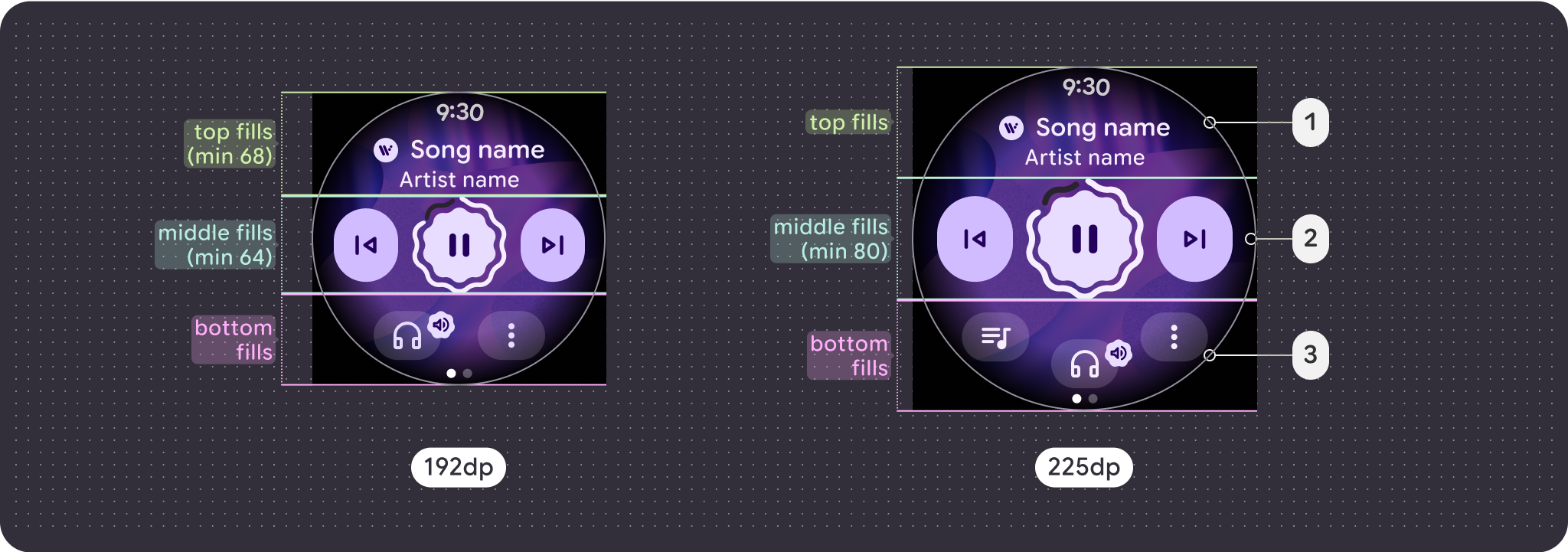
媒體控制畫面是固定高度的畫面。這個畫面由三個直向區塊組成,各自有不同的回應式版面配置和行為。

- 頂端部分:包含媒體詳細資料
- 中間部分:媒體控制選項
- 底部部分:可設定的次要按鈕
大螢幕注意事項
媒體的大螢幕調整功能只著重於媒體控制項畫面。所有其他元素都會擷取到晶片、按鈕和對話方塊項目中,或是大型螢幕行為的清單細目中。
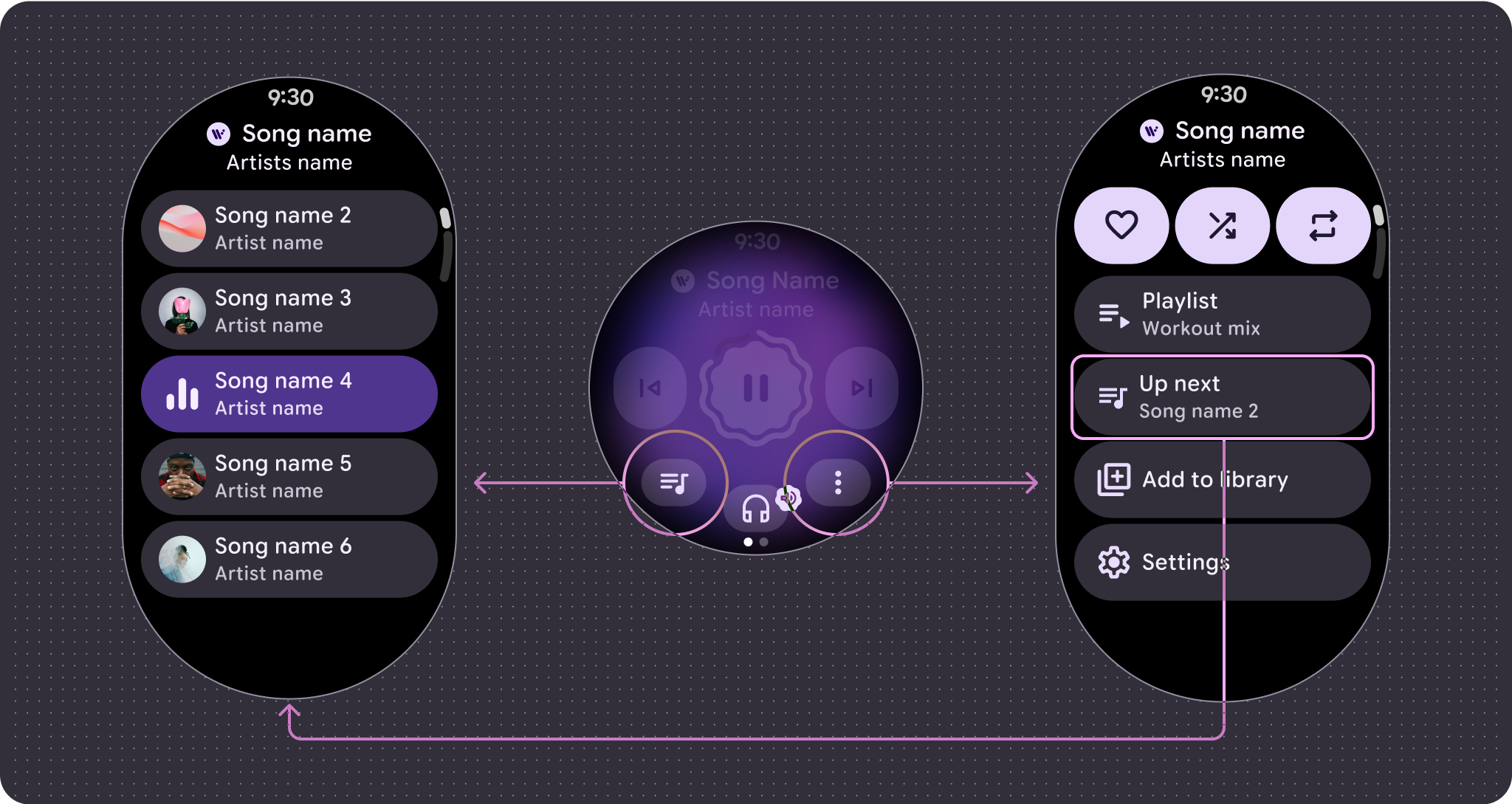
按鈕
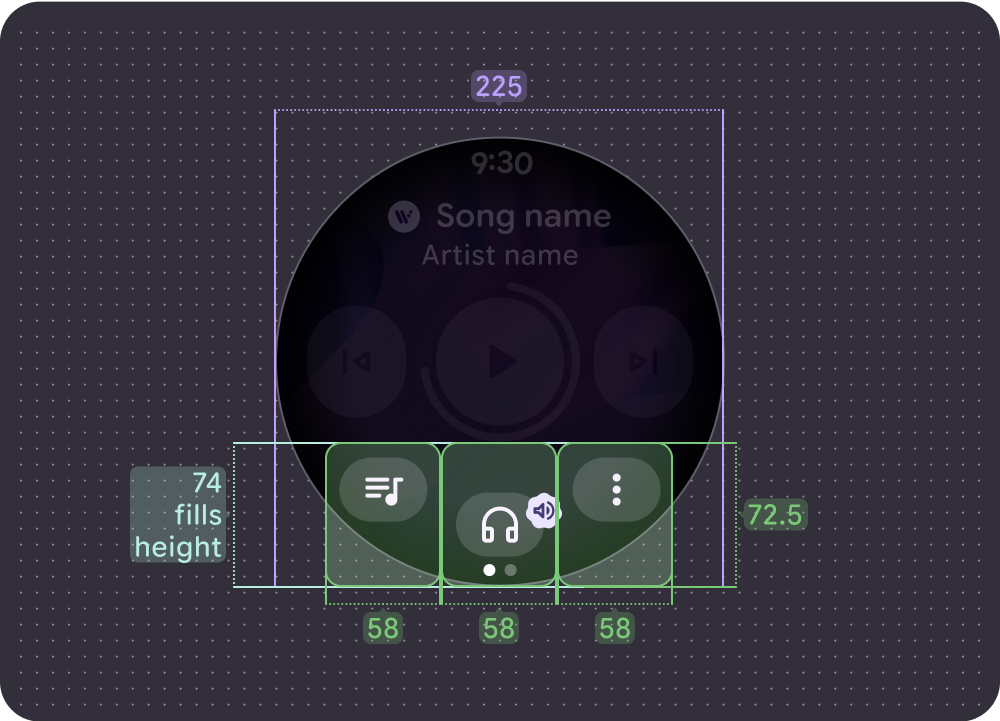
你可以加入重要動作的快速鍵按鈕,例如播放佇列,藉此增加價值。使用溢位選單可驗證額外功能是否仍保持一致,且無論螢幕大小為何,都能存取。在 225 dp 分界點之後,底部區段會增加一個按鈕的版位,因此在較小的螢幕上最多可顯示 2 個按鈕,在較大的螢幕上則最多可顯示 3 個按鈕。

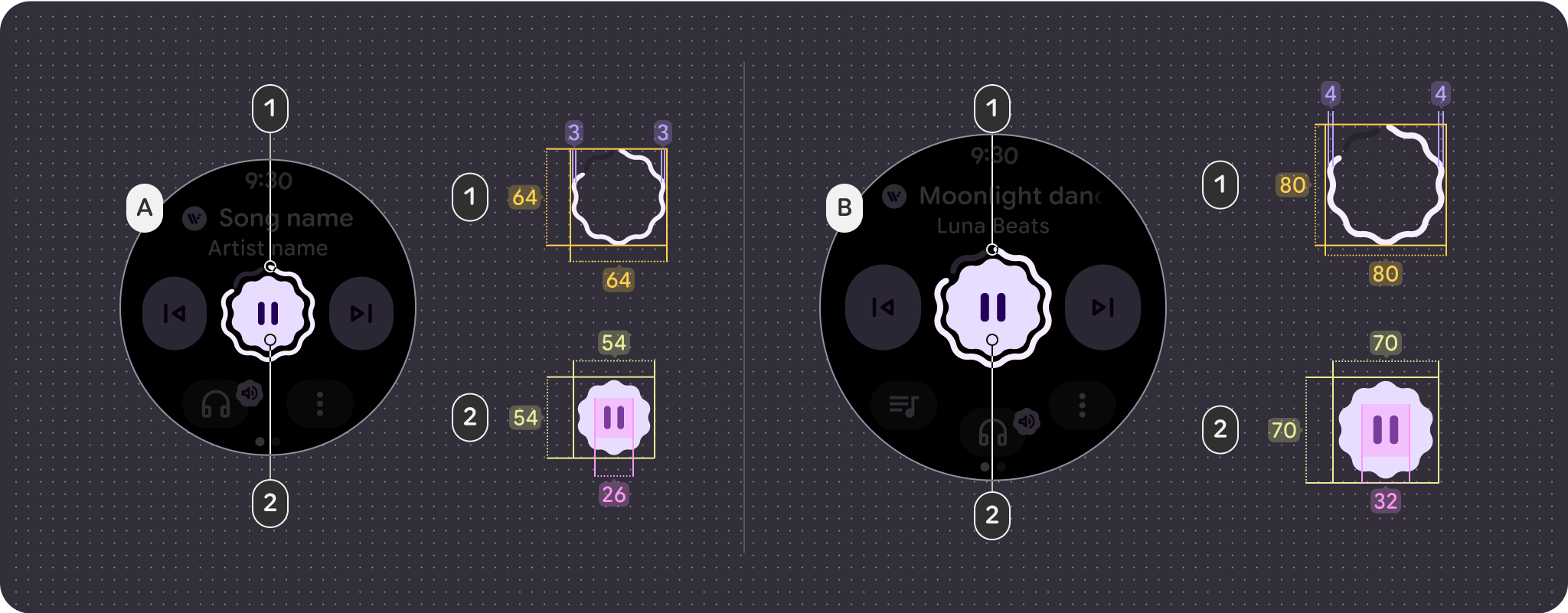
主要控制項
主要控制項通常是播放和暫停按鈕。在 225 dp 分界點之後,控制項會從 64 dp 縮放至 80 dp,增加其中所有控制項的輕觸目標。

- 進度環 = 64 x 64 dp / 3 dp 筆觸
- 按鈕 = 54 x 54 dp / 26 圖示大小
- 進度環 = 80 x 80 dp / 4 dp 筆觸
- 按鈕 = 70 x 70 dp / 32 圖示大小
按鈕設定
如要遵循觸控目標大小原則,請在 225 dp 分界點之前只顯示 2 個按鈕的版面配置,超過分界點則顯示 3 個按鈕的版面配置。
以下範例顯示不同的按鈕設定:
溢位 1 按鈕版面配置,較小螢幕 (192 dp)
1 個按鈕的版面配置 (溢位),大螢幕 (225 dp)

2 個按鈕的版面配置,含有溢位,適用於較小的螢幕 (192 dp)

2 個按鈕的版面配置 (溢位),大螢幕 (225 dp)

2 個按鈕 (最多) 版面配置,含溢位,較小螢幕 (192 dp)

溢位的三按鈕版面配置,大螢幕 (225 dp)
跑馬燈行為
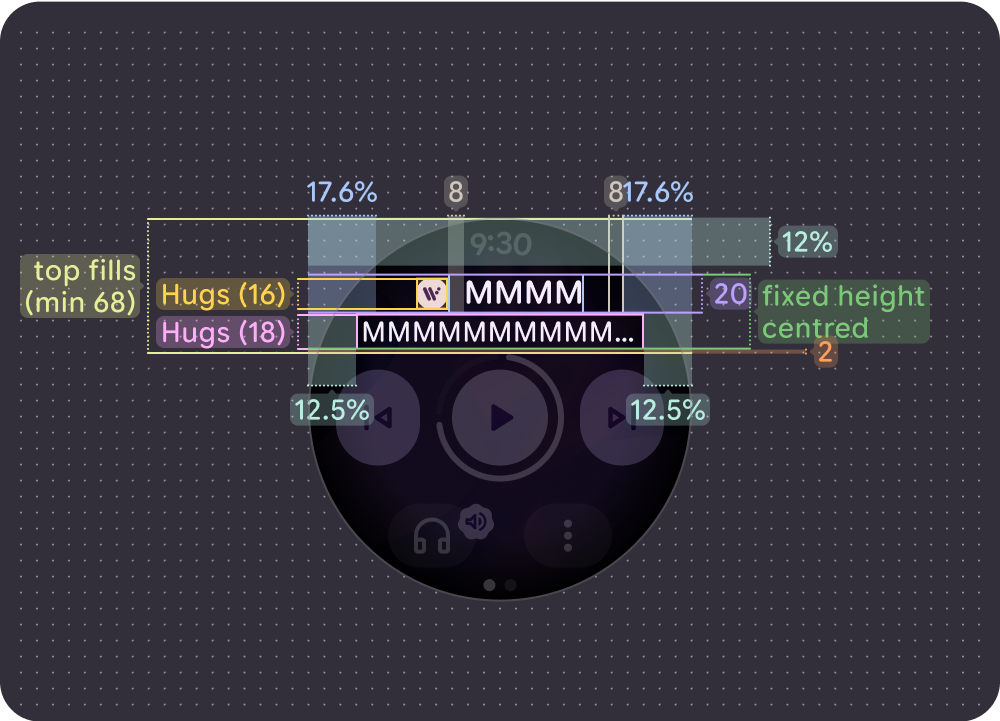
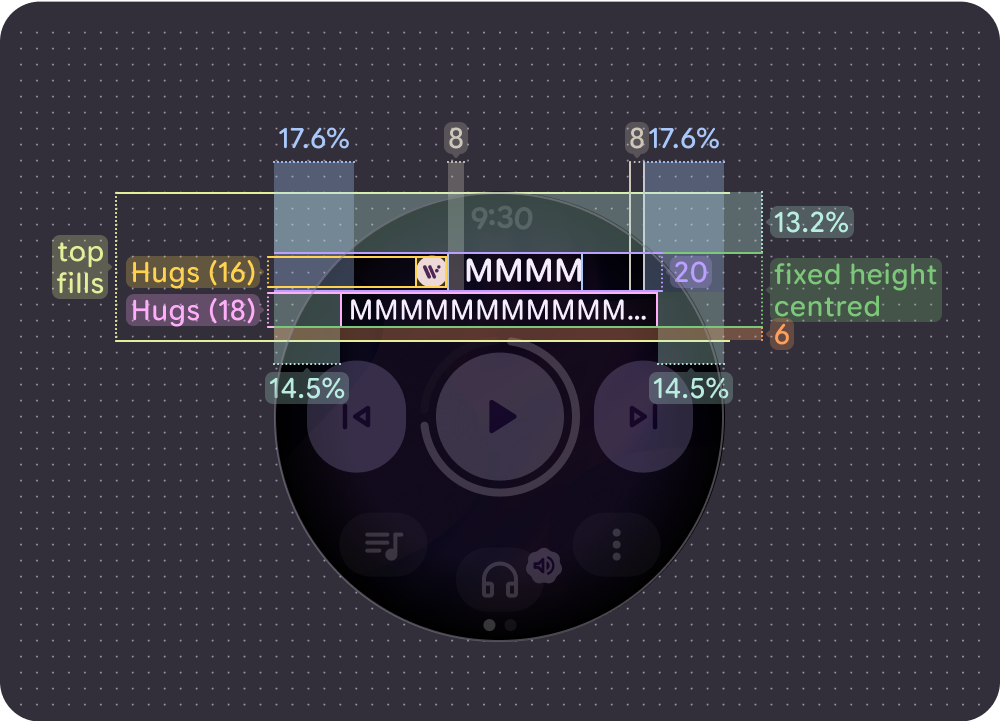
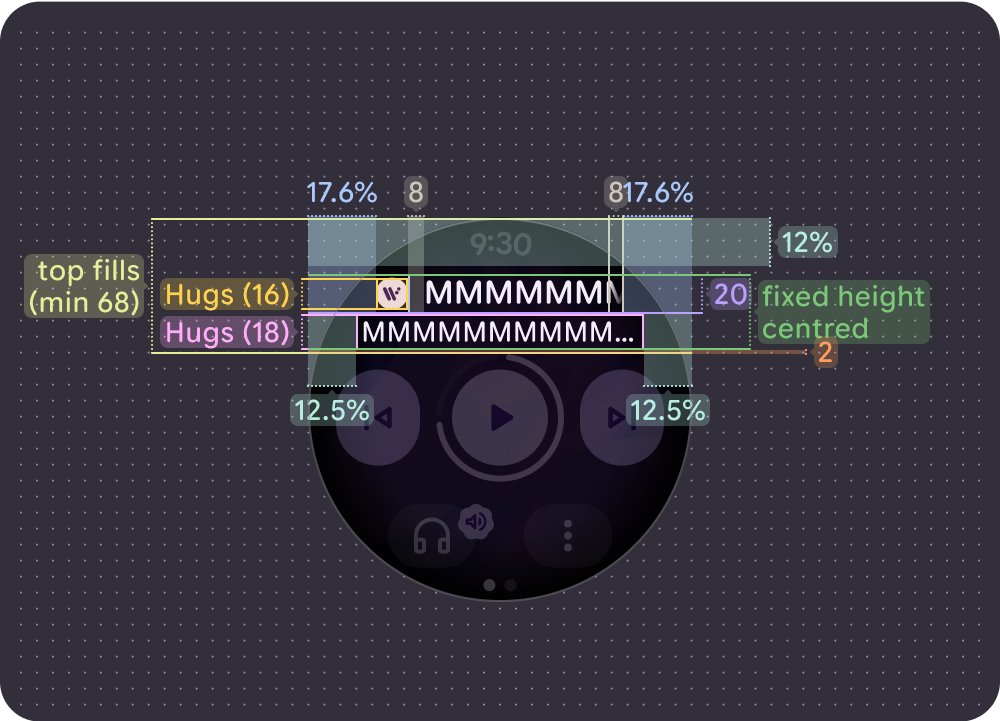
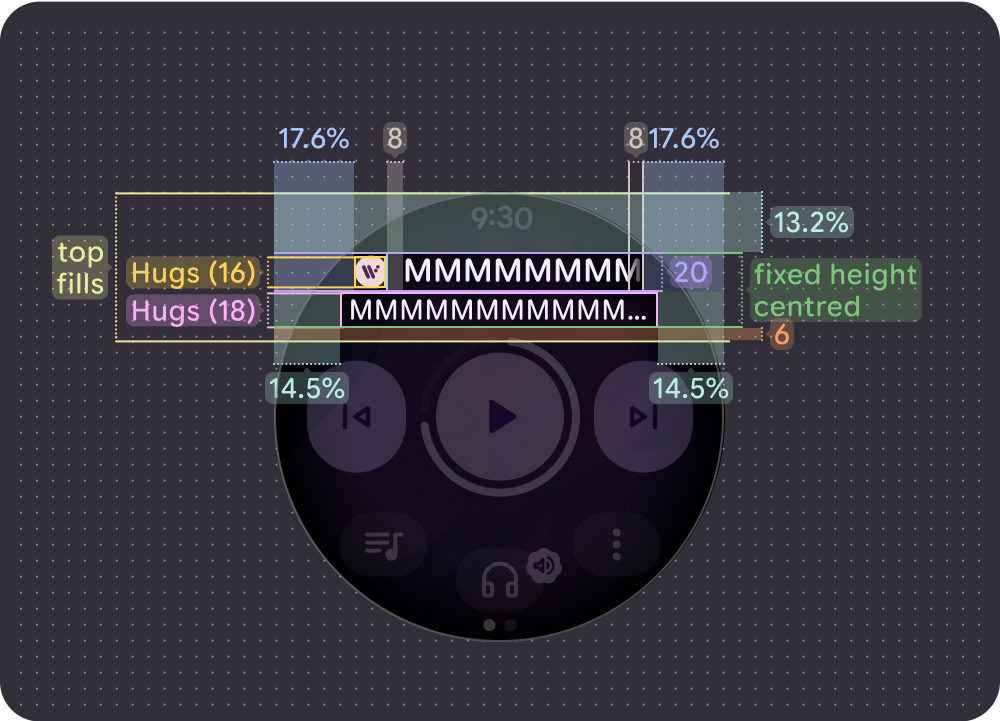
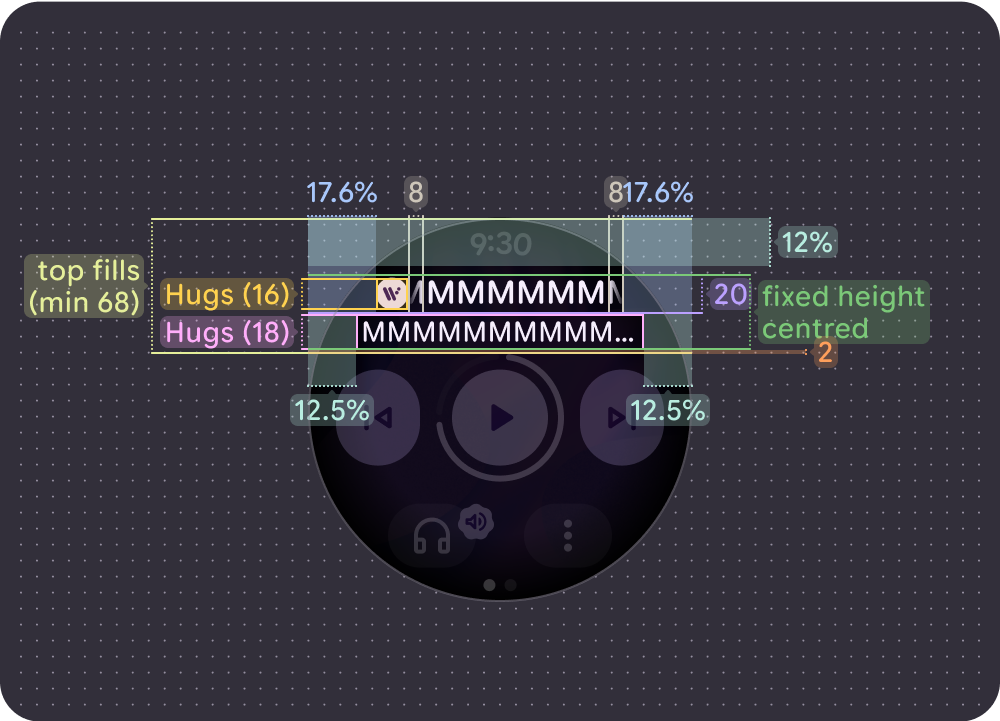
標題經過多次更新,可提升可讀性及整體體驗:
- 在較小螢幕上,頂端邊界為 12%;在較大螢幕上,頂端邊界為 13.2%。
- 歌曲名稱的側邊界為 17.6%
- 在較小螢幕上,藝人名稱的邊界為 12.5%;在較大螢幕上,藝人名稱的邊界為 14.5%。
- 藝人名稱會截斷,而捲動歌曲名稱時會使用 8 dp 漸層。如果顯示圖示,歌曲名稱與圖示之間會額外間隔 8 dp。(圖示不會隨著歌曲名稱捲動)。
附圖示

在較小的螢幕上顯示不捲動的短歌名 (192 dp)

在較大的螢幕 (225 dp) 上顯示不捲動的簡短歌曲名稱

在較小的螢幕 (192 dp) 上捲動 (長) 歌曲名稱 (靠左對齊)

大螢幕 (225 dp) 上捲動 (長) 歌曲名稱 (靠左對齊)

在較小的螢幕 (192 dp) 上捲動 (長) 歌曲名稱 (置中對齊)

大螢幕上捲動 (長) 歌曲名稱 (置中對齊) (225 dp)
不含圖示
在較小的螢幕上顯示不捲動的短歌名 (192 dp)
在較大的螢幕 (225 dp) 上顯示不捲動的簡短歌曲名稱
在較小的螢幕上,靠左對齊 / 不捲動 (長) 歌曲名稱 (192 dp)
在大螢幕 (225 dp) 上靠左對齊 / 不捲動 (長) 的歌曲名稱
在較小的螢幕 (192 dp) 上捲動 (長) 歌曲名稱 (置中對齊)
大螢幕上捲動 (長) 歌曲名稱 (置中對齊) (225 dp)
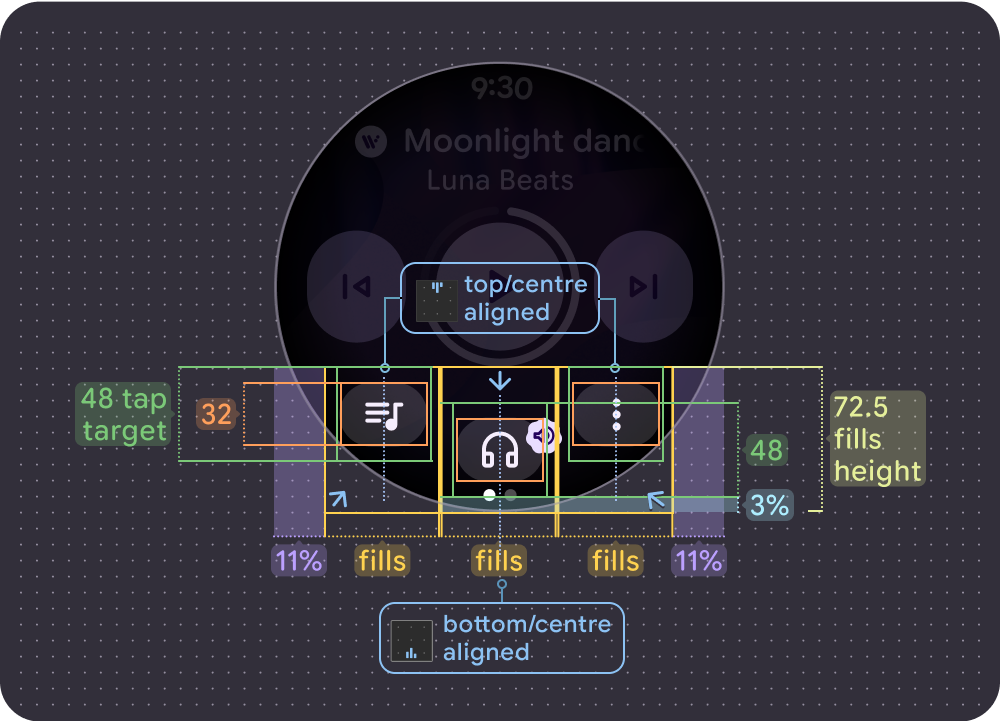
輕觸目標
主要控制項和底部按鈕會盡量利用可用空間,擴大輕觸目標。在 Wear OS 裝置上,輕觸目標的最小尺寸為 48 x 48 dp,且圖示和按鈕會對齊輕觸目標的中心。
主要控制項

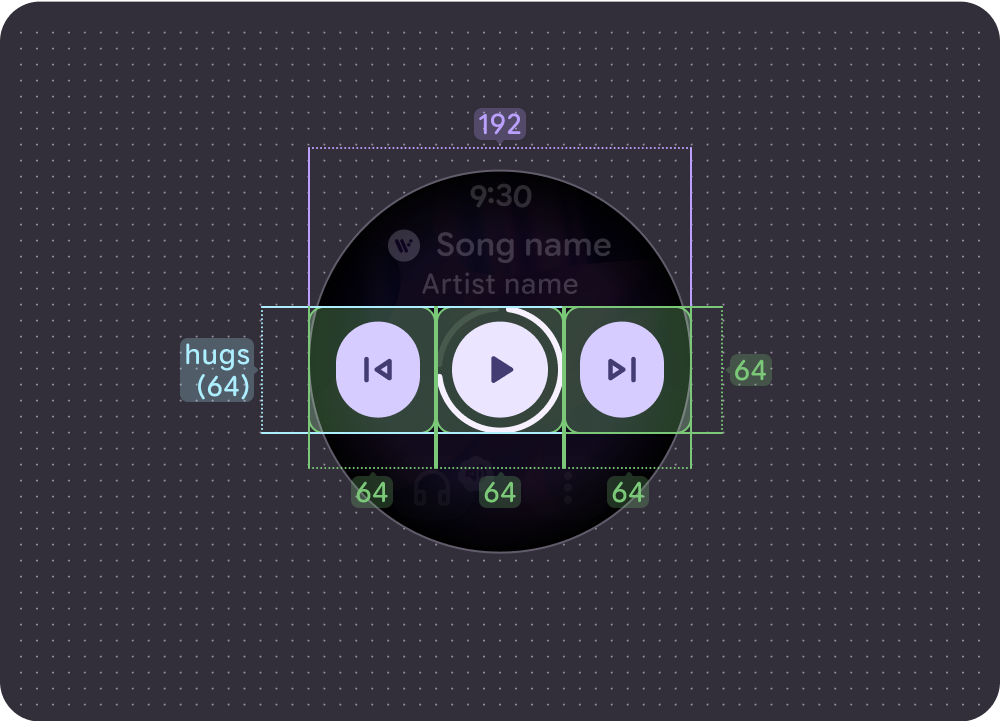
小螢幕 (192 dp):
- 主要控制項 = 64 x 64 dp
- 側邊控制項 = 64 x 64 dp

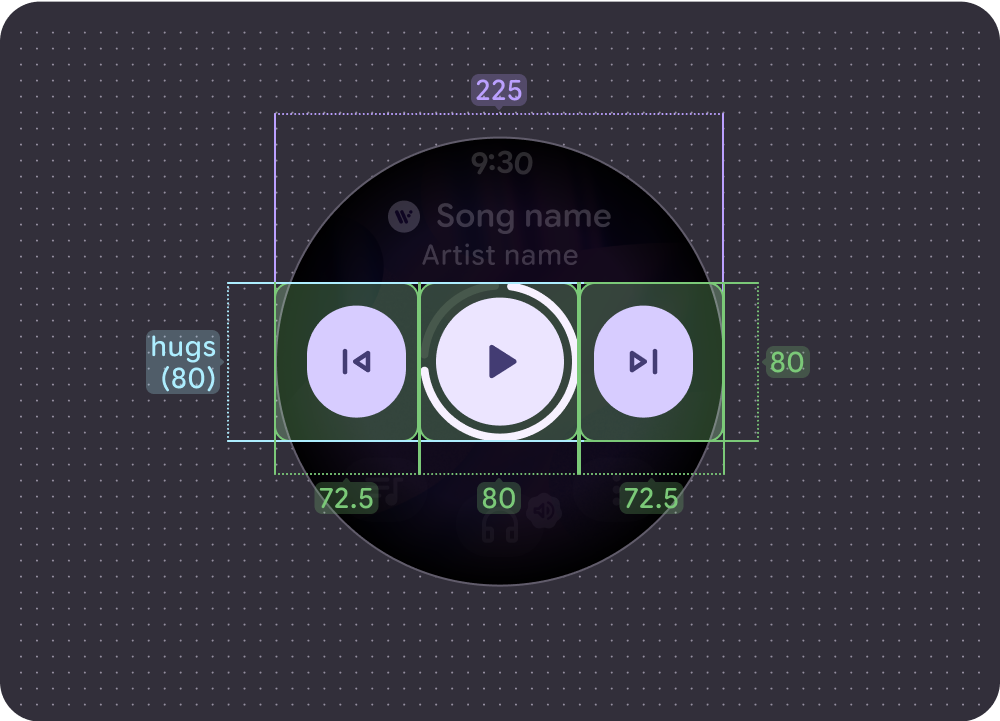
大螢幕 (225 dp):
- 主要控制項 = 80 x 80 dp
- 側邊控制項 = 72.5 x 80 dp
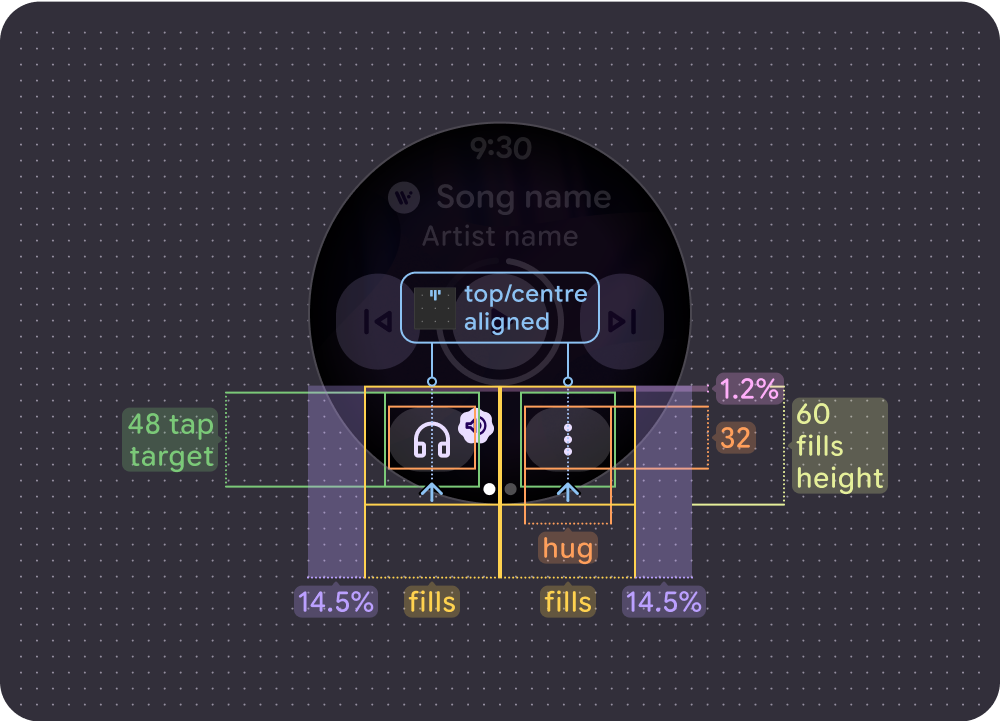
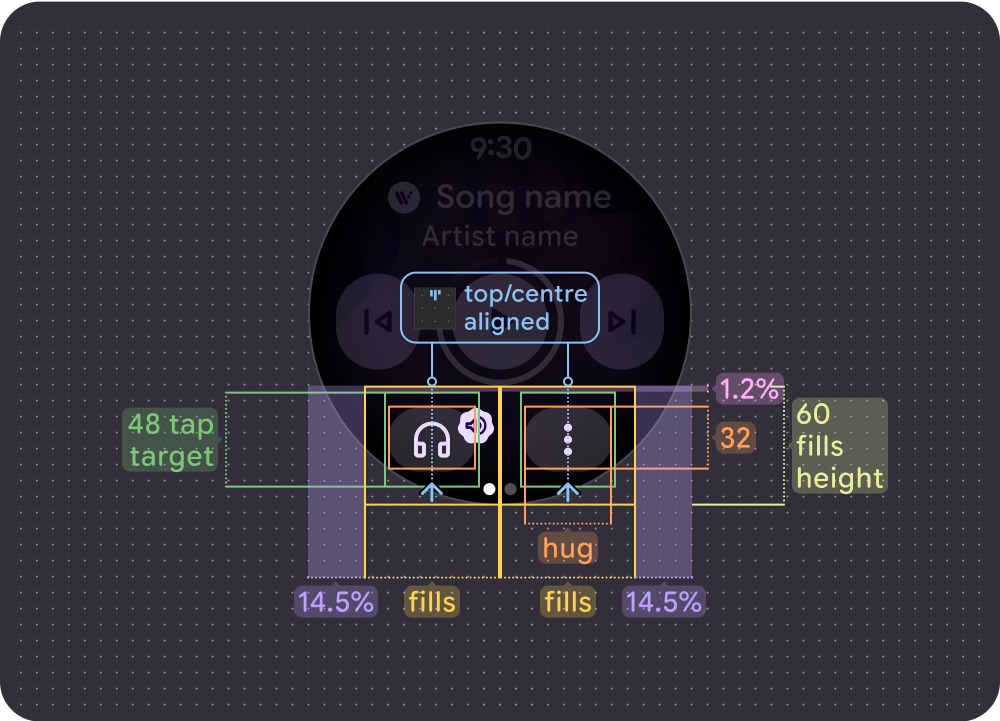
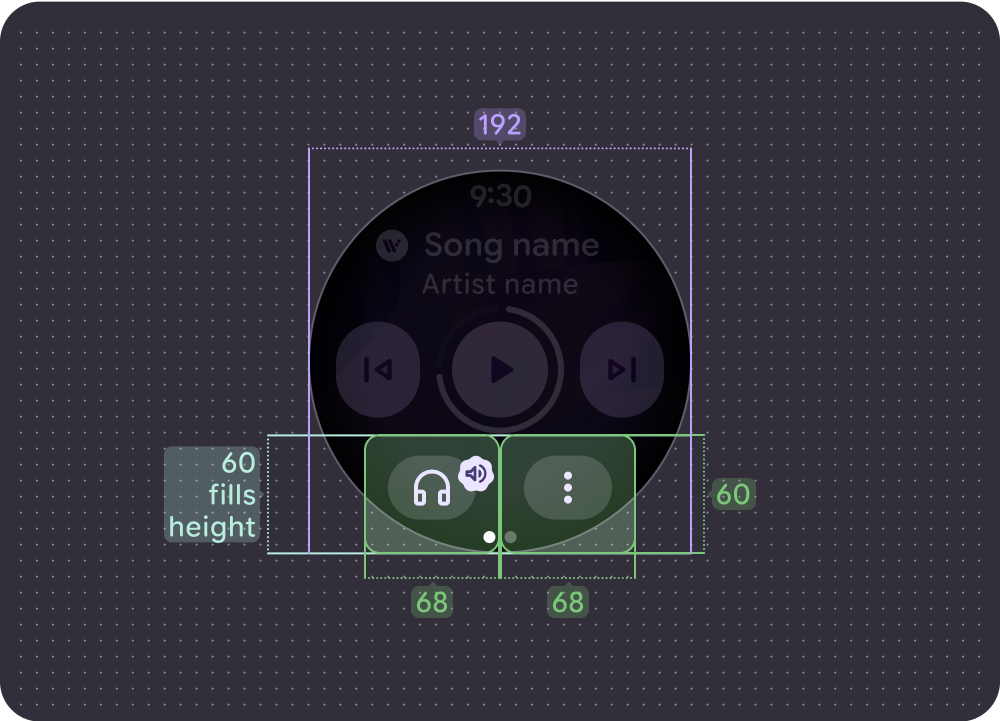
底部控制項

較小螢幕 (192 dp),最多 2 個按鈕:
兩個按鈕 = 68 x 60 dp

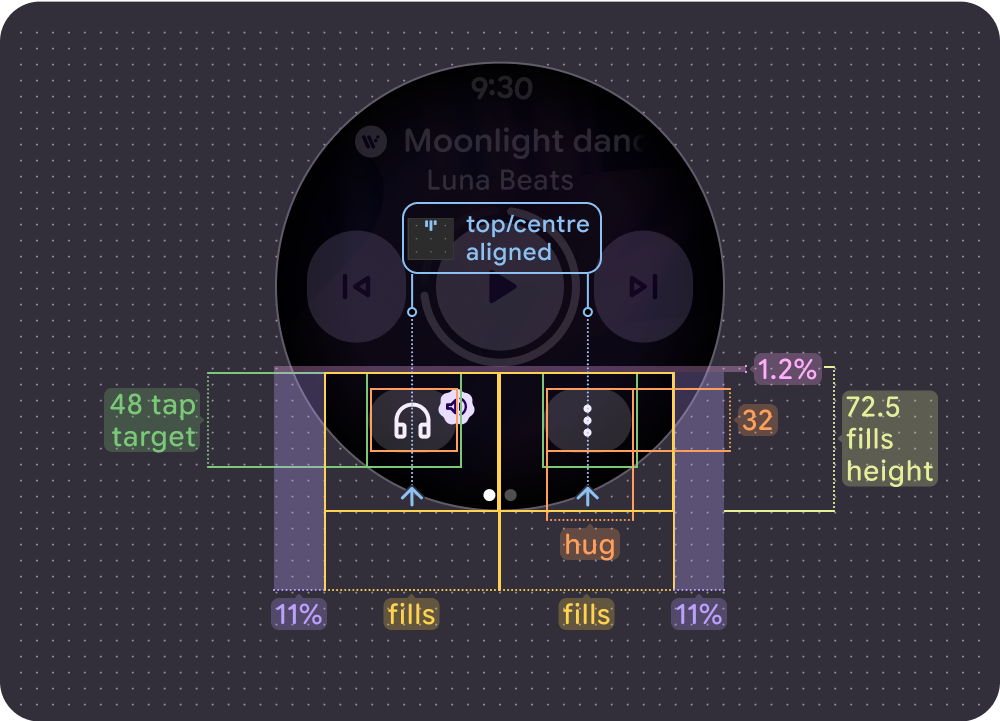
較大的螢幕 (225 dp),最多可顯示 3 個按鈕:
所有按鈕 = 58 x 72.5 dp
