常見的設計版面配置 (也稱為標準設計版面配置) 是經過實證、功能多元的應用程式版面配置,可在 Wear OS 提供的各種螢幕大小上提供最佳使用者體驗。
請運用自適應和回應式 UI 原則,為所有使用者提供最優質的體驗。無論在哪種大小的螢幕上顯示,自動調整式 UI 都會拉伸及變更,以充分利用所有可用的螢幕空間。
自動調整式 UI 會使用直接建構在版面配置邏輯中的元件和方法,以回應式方式進行變更。這些版面配置也會使用螢幕大小中斷點,在不同螢幕大小上套用不同的設計,為所有使用者打造更豐富的體驗。
使用已建立的常用版面配置
使用已建立的標準版面配置,讓 UI 在各種裝置尺寸下順暢調整。這些標準版面配置可在所有螢幕尺寸上提供高品質體驗。

資訊方塊 (非捲動版面配置)
資訊方塊是不會捲動的檢視畫面版面配置,可讓使用者快速存取所需資訊或進行操作,處理大小事務。只要滑動錶面,使用者就能掌握自己的健身目標進度、查看天氣資訊,以及執行其他操作等。例如透過資訊方塊快速啟動應用程式或完成重要工作。

應用程式 (捲動版面配置)
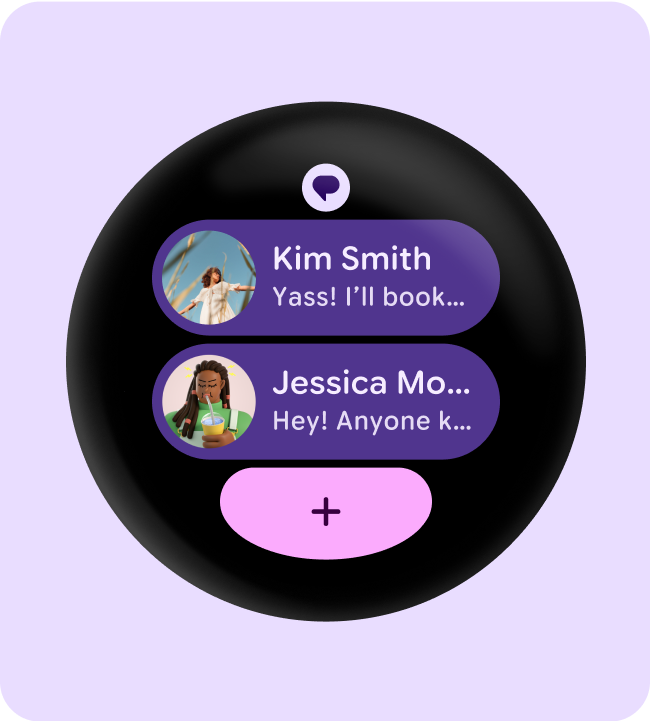
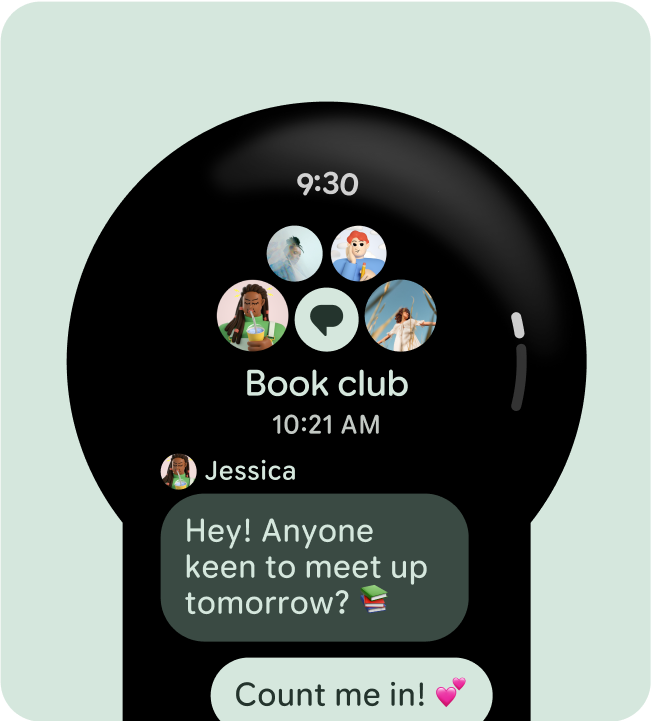
捲動應用程式檢視畫面版面配置包括清單 (ScalingLazyColumn) 和對話方塊。這些版面配置構成了大部分的應用程式畫面,且代表需要配合較大螢幕尺寸調整的元件集合。

應用程式 (非捲動式版面配置)
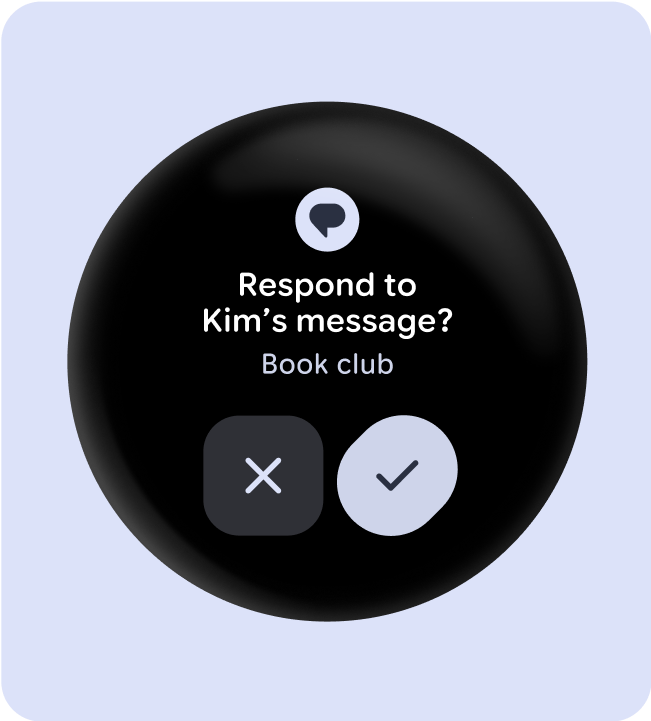
不捲動的應用程式檢視畫面版面配置包括媒體播放器、挑選器、切換器、部分對話方塊,以及使用進度指標的特殊健身或追蹤畫面。
