使用者可以透過資訊方塊快速取得所需資訊或進行必要操作,妥善處理生活大小事。只要滑動錶面,使用者就能掌握自己的健身目標進度、查看天氣資訊,以及執行其他操作,例如透過資訊方塊快速啟動應用程式或完成重要工作。

建立回應式及最佳化設計
為協助您將設計版面配置調整為更大的螢幕尺寸,我們已更新版面配置和元件的行為,讓這些元素具備內建的回應式行為,包括以百分比為準的邊界和邊框間距。
如果您使用的是 ProtoLayout 範本,可以透過 Wear ProtoLayout Jetpack 程式庫的最新 Beta 版本,自動繼承這些更新。此外,您只需要在螢幕大小中斷點後新增其他內容或元件的版面配置。如需完整指南和建議,瞭解如何善用較大的螢幕尺寸,請參閱我們的 [資訊方塊指南][2]。圖塊具有固定的螢幕高度,因此我們調整了邊框間距,以便充分利用有限的螢幕空間,且不會造成不必要的裁剪。
檢查元件是否填滿可用的寬度
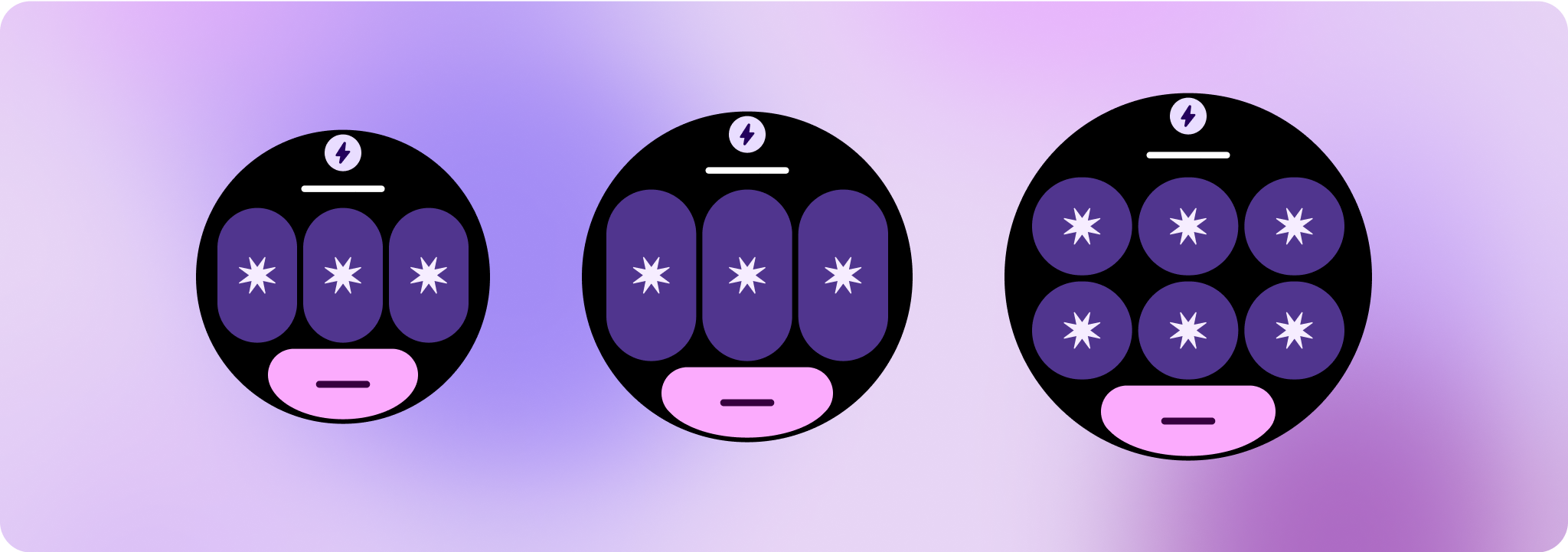
所有元件都應以回應式方式建構。將高度和寬度設為「expand」,即可填滿可用空間。請加入必要的邊界,以免內容遭到圓形螢幕裁剪。



建構可自動調整且獨樹一格的設計
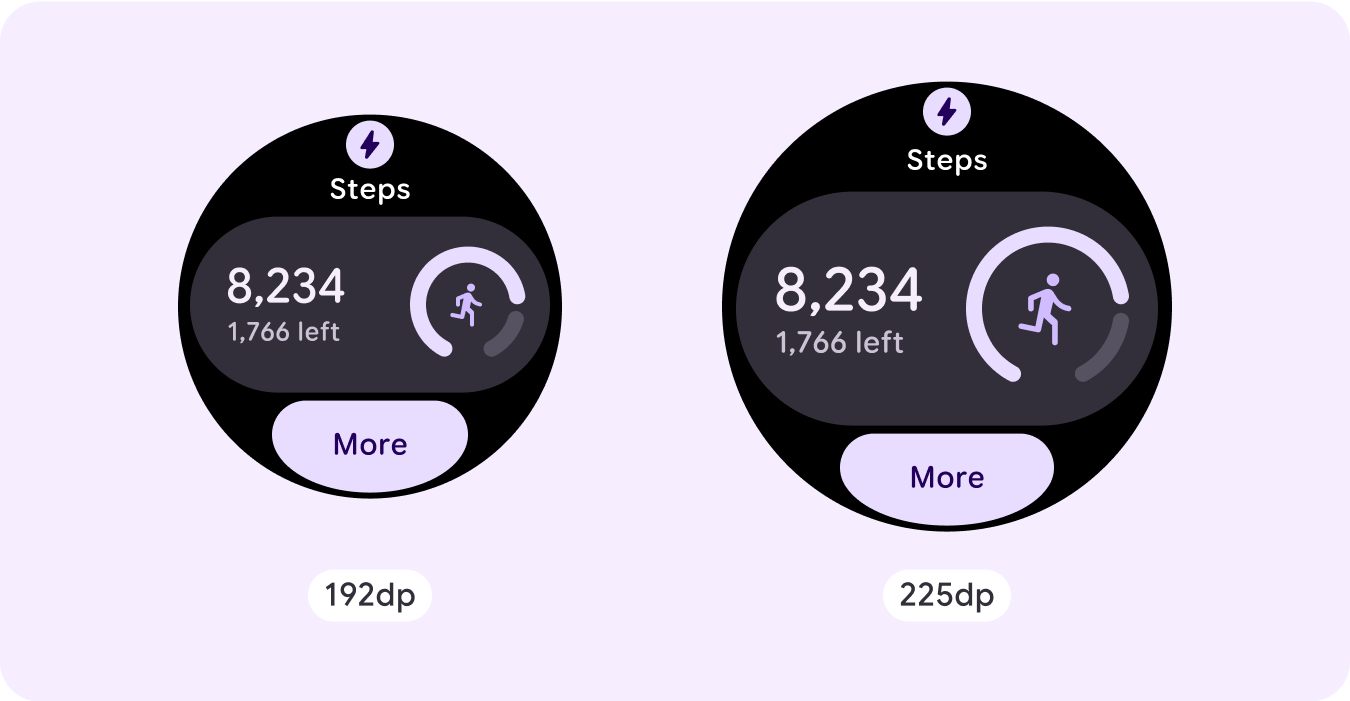
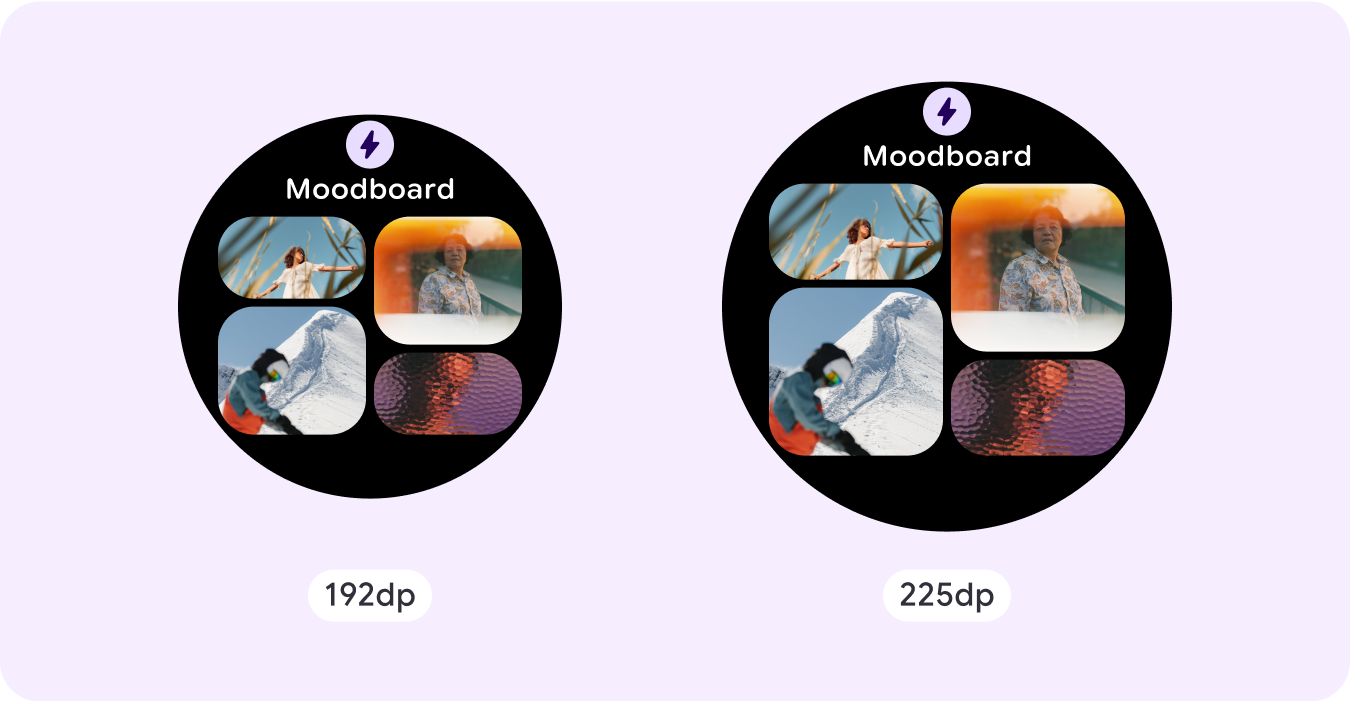
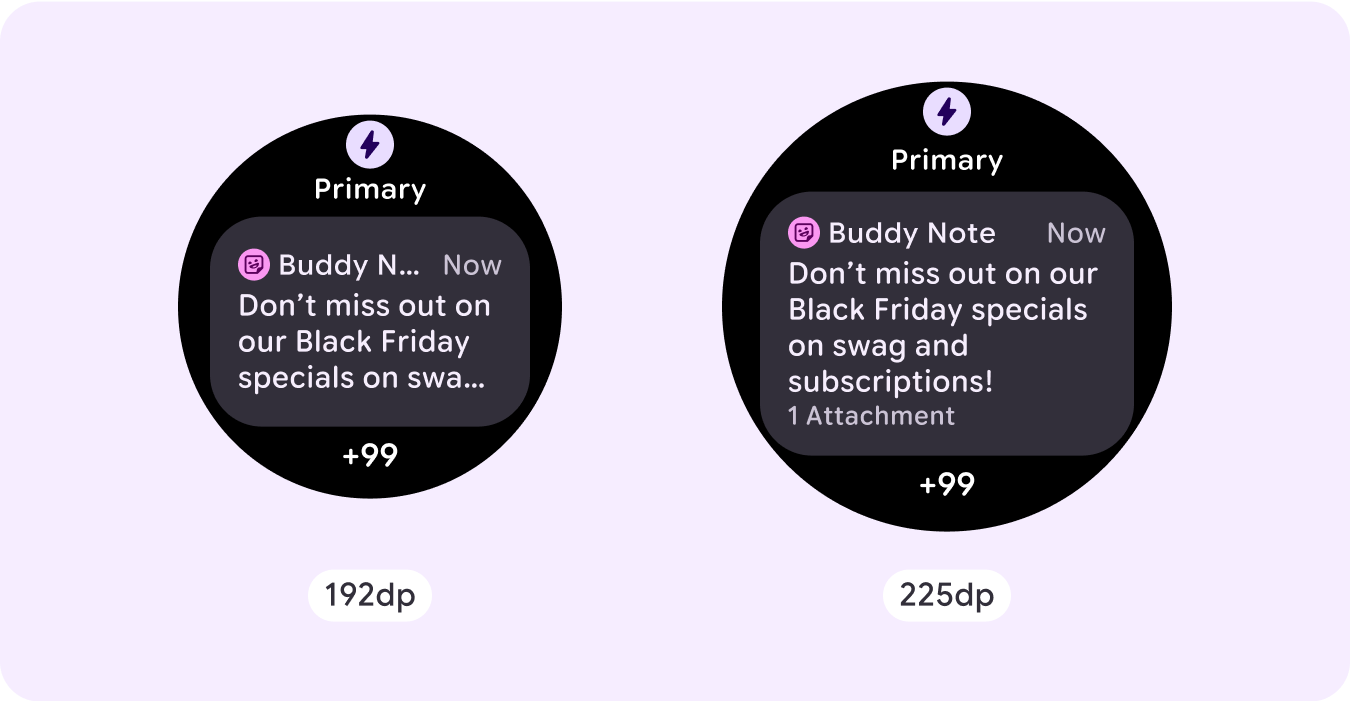
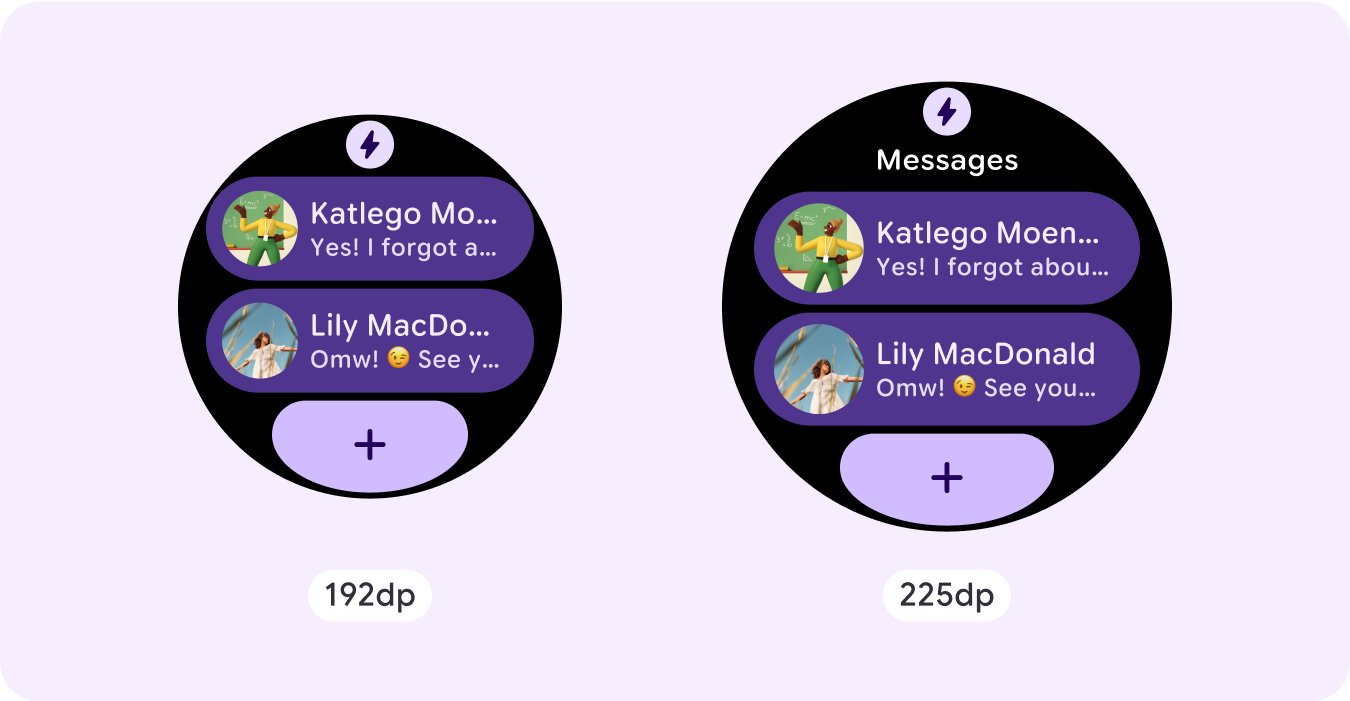
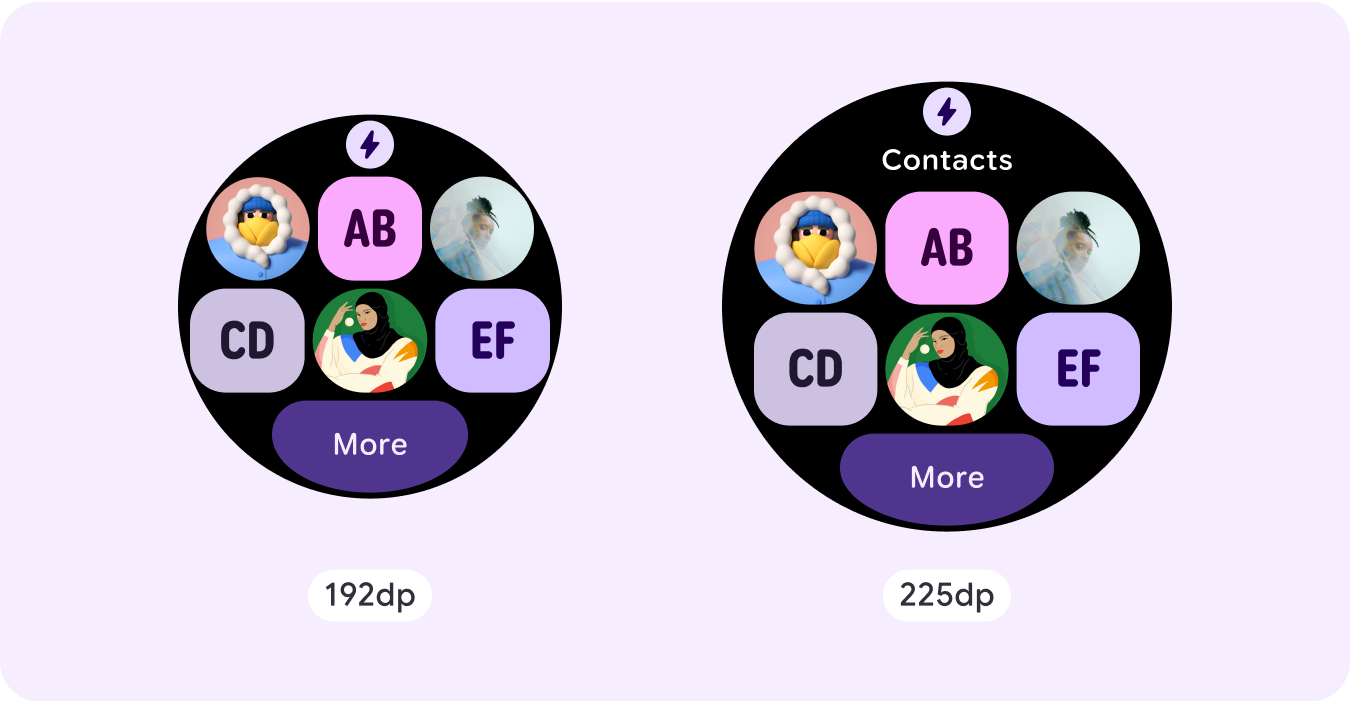
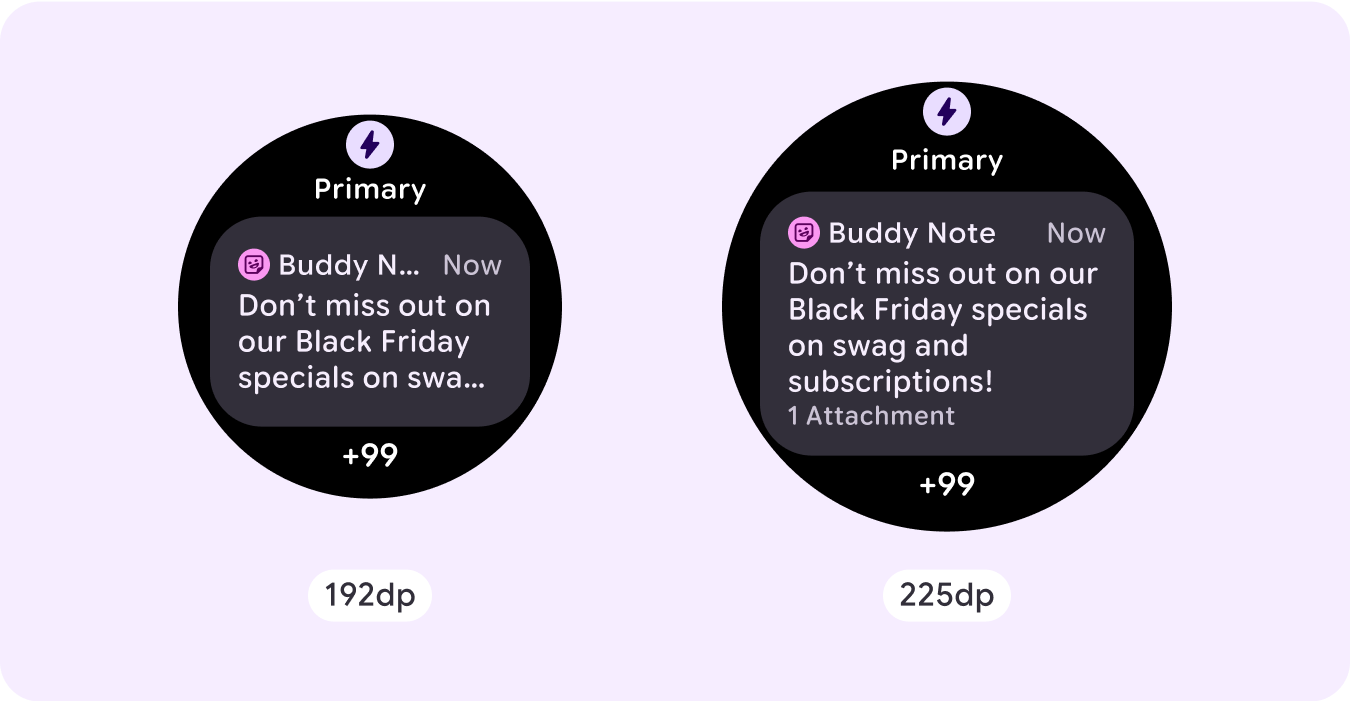
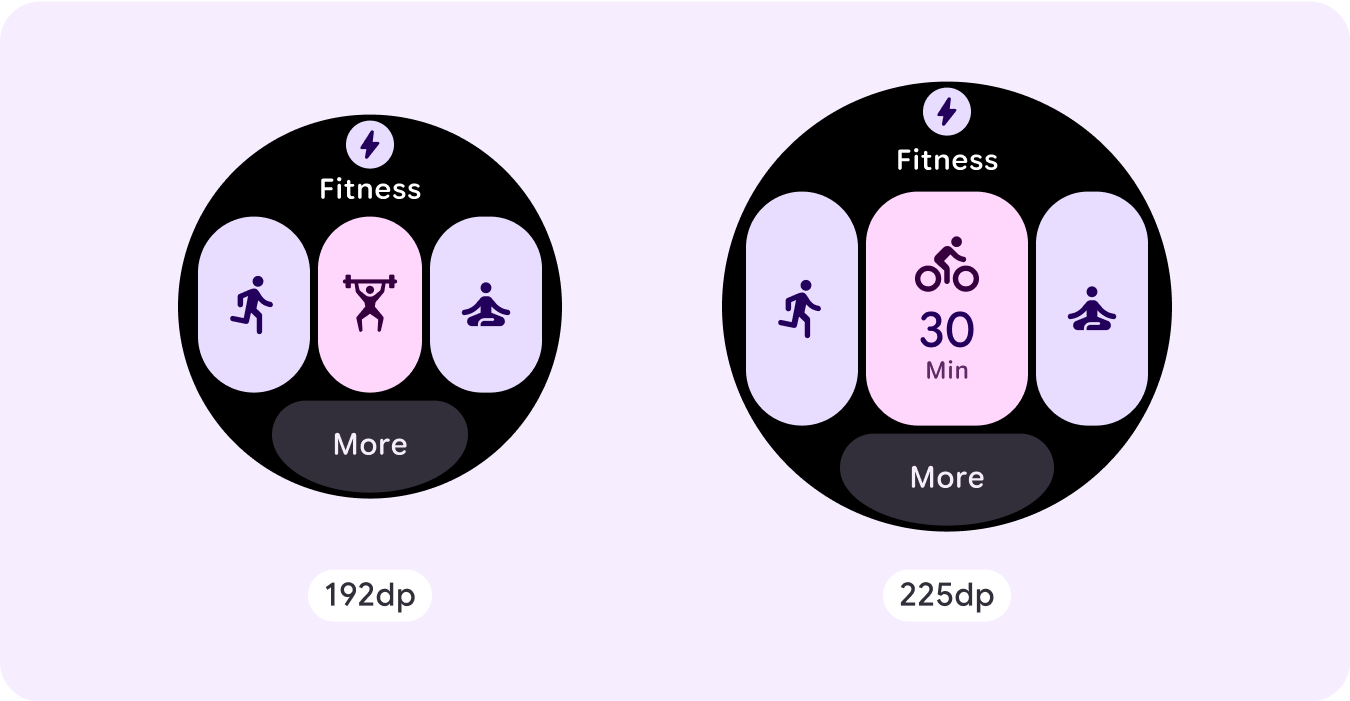
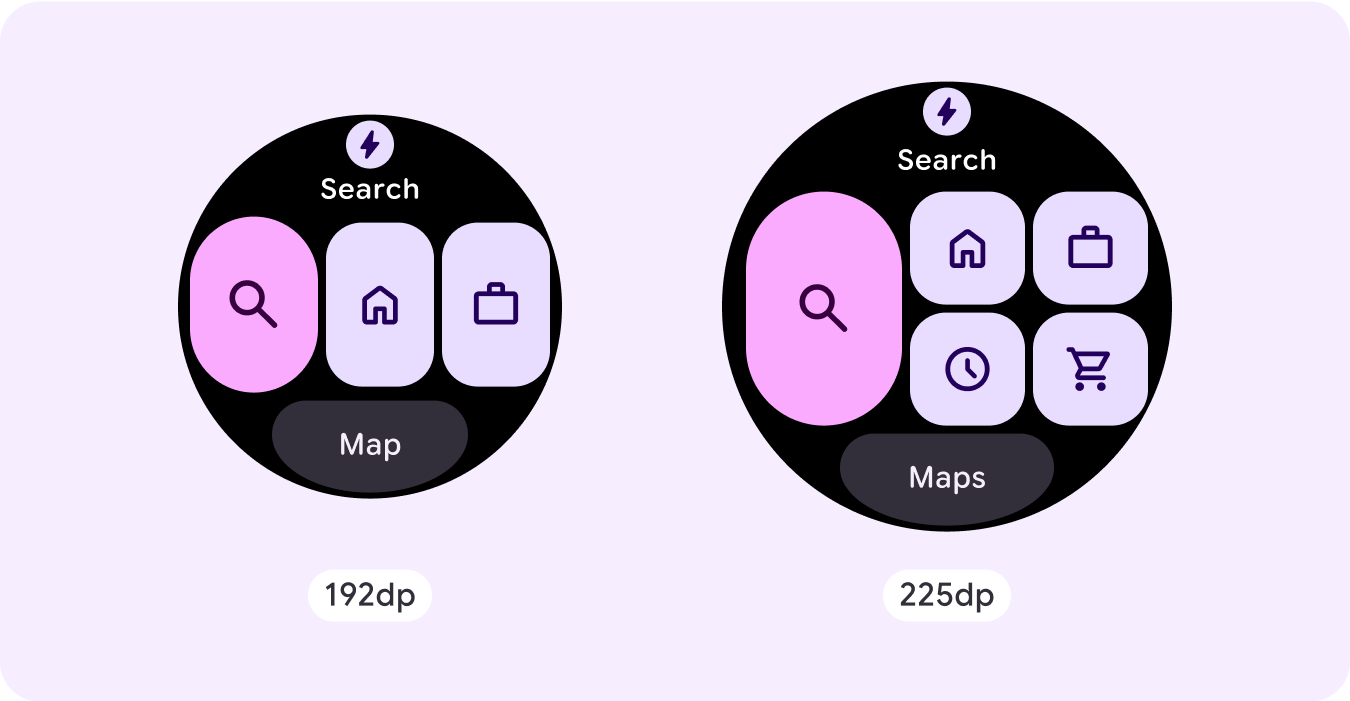
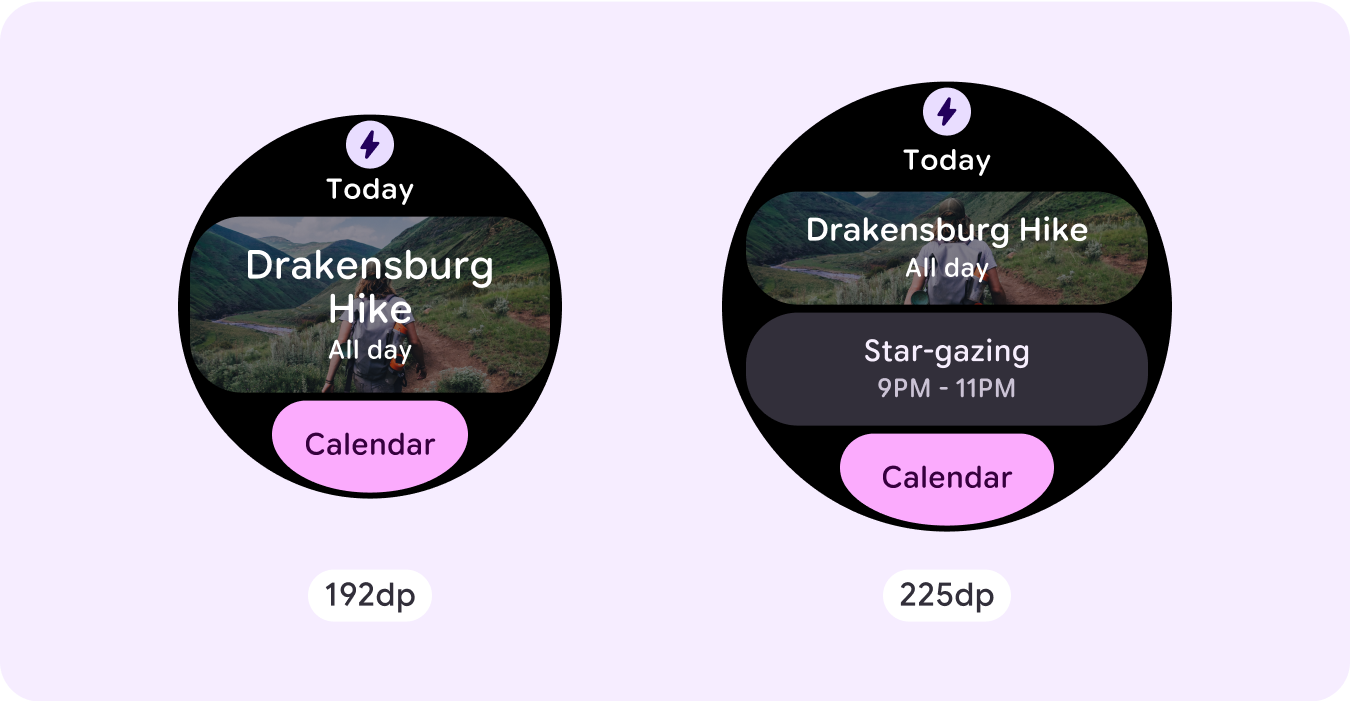
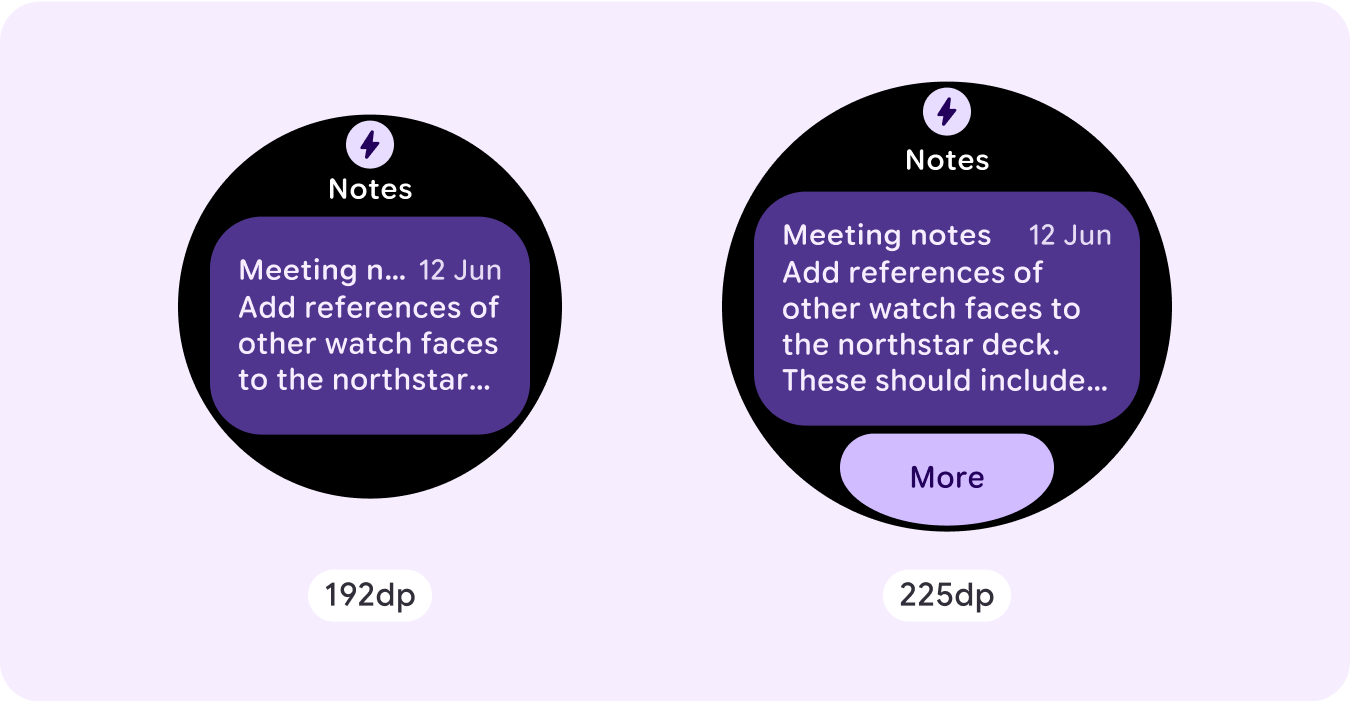
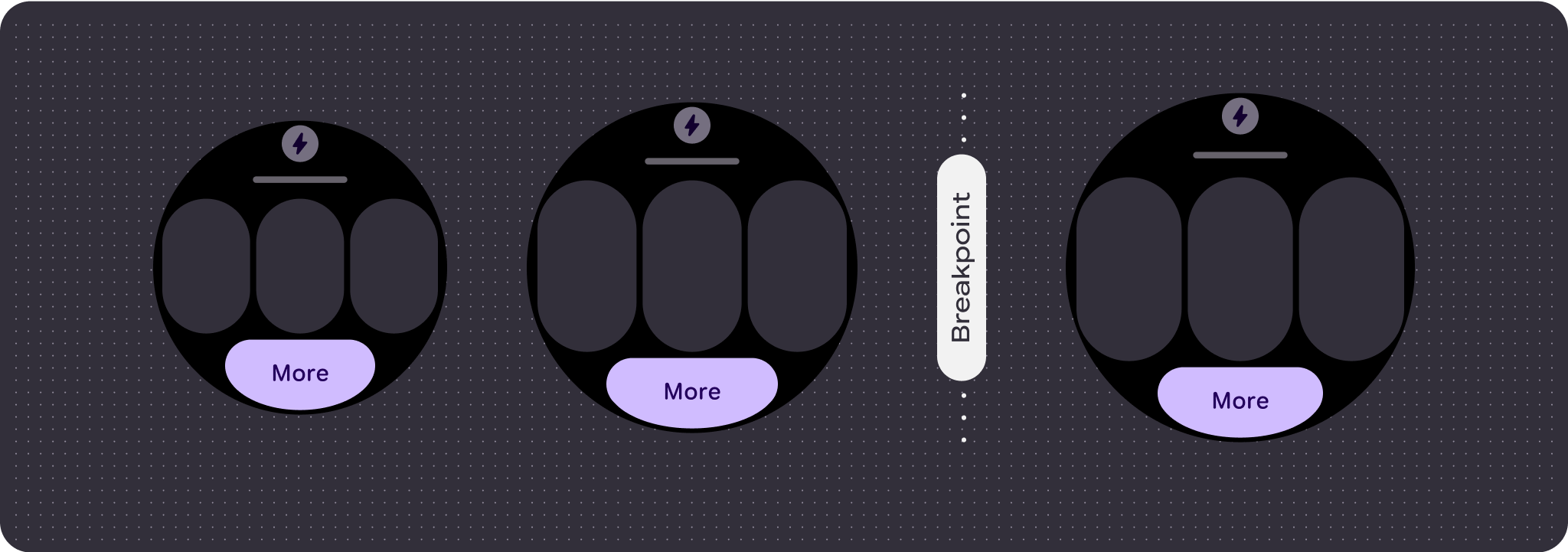
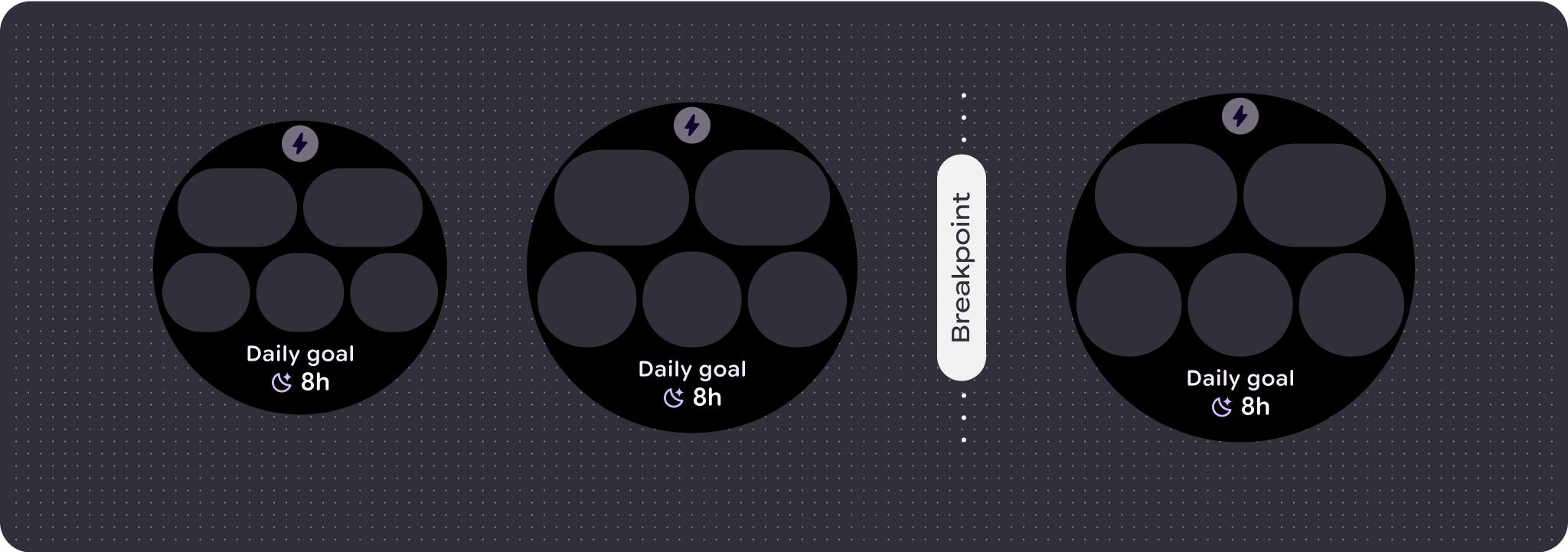
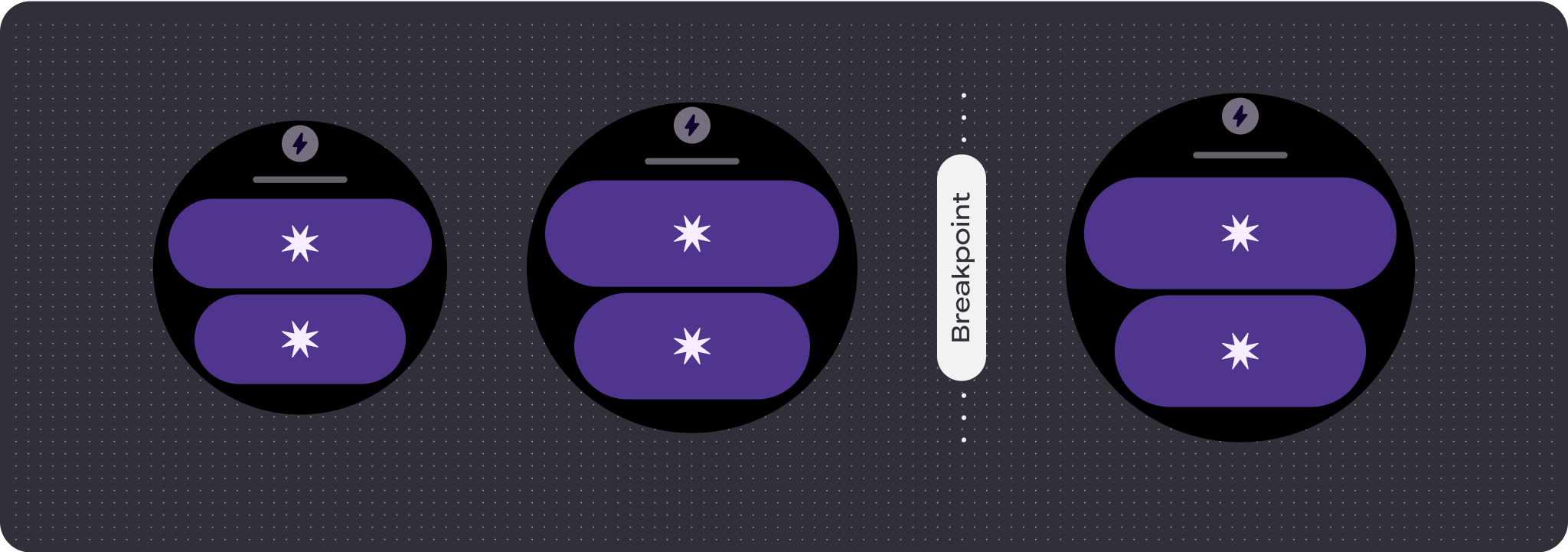
如要充分利用大螢幕尺寸的額外空間,請在 225dp 處新增大小分割點。這個中斷點可讓您顯示其他內容,包括更多按鈕或資料,或變更版面配置,以便更適合較大的螢幕。
這需要為每個暫停點設計不同的版面配置。較大的螢幕設計 (225 個像素以上) 可納入下列額外元素:
顯示先前隱藏的標題插槽
建議在中斷點前有兩列的版面配置中使用此做法,因為在這種情況下,您需要移除標題插槽,才能確保最小輕觸目標為 48dp。


增加現有元件的大小或變更其狀態
這麼做可以顯示更多詳細資訊,或讓內容更容易一目瞭然。


在目前版面配置中新增元件版位
加入元件後,版面配置可提供更多選項或其他詳細資料。不過,請務必確保內容仍可一目瞭然。



在底部新增更多內容
在某些情況下,建議您在底部區段中新增動作按鈕或內容,而非在主要版位中新增元件。

注意: 較大的螢幕大小絕對不應顯示比較小螢幕大小更少的資訊。這對於在中斷點新增的自訂行為尤其重要。
常見的例子是,元件或文字大小超過中斷點,導致在較大的螢幕上顯示的內容較少。螢幕大小應一律隨著尺寸增加而顯示更多價值。
回應式和自動調整行為
快速回應和自動調整行為取決於版面配置的三個版面區塊。
應用程式圖示和標題版位
系統提供的應用程式圖示不會發生行為變更。標題插槽會自動調整為更寬的螢幕尺寸,顯示更多字元。頂端區域會顯示比例 (百分比) 內部邊界,以免在螢幕大小增加時發生裁剪情形。
![]()
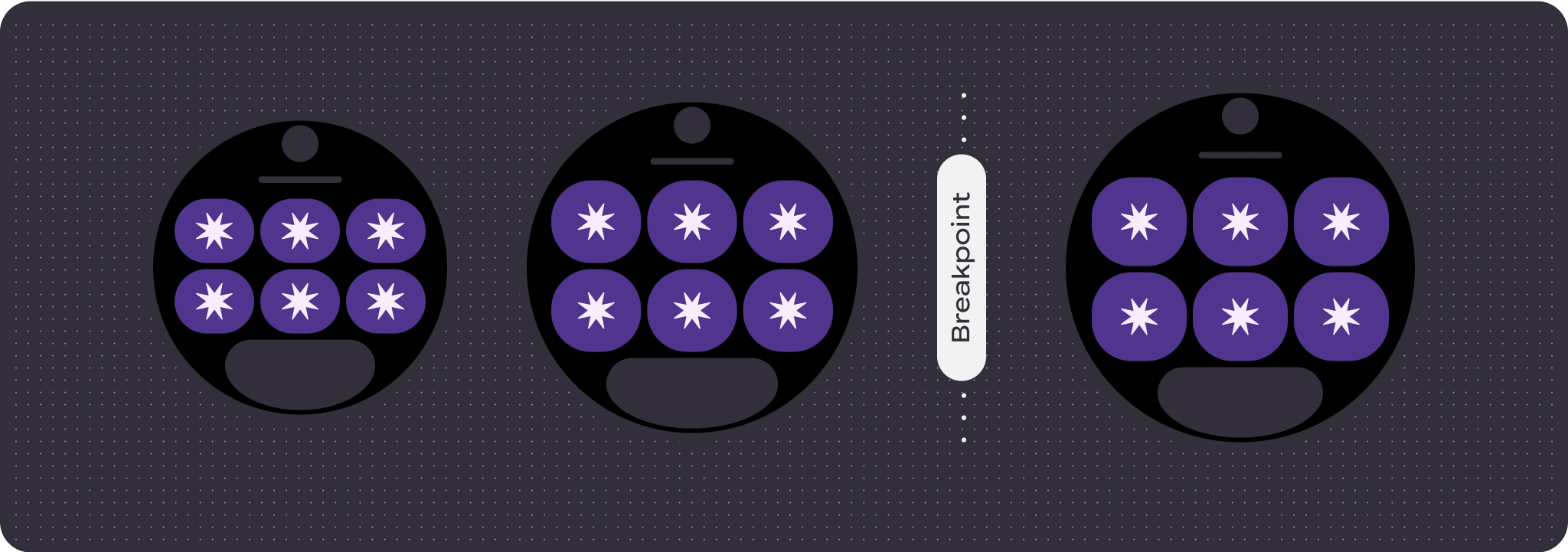
主插槽 (元件)
主版位內的所有元件都應將寬度和高度設為「展開」,以便自動調整為更寬的螢幕大小。主版面配置區塊 (以及某些情況下這個版面配置區塊中的每個資料列) 都會顯示比例 (百分比) 內部邊界,以免在螢幕大小增加時發生裁剪。如果您同時使用圓角半徑和版面配置,主要版位可能需要較大的邊界。

底部插槽
底部按鈕或文字的行為不會改變,但按鈕和文字方塊的寬度會自動調整為更寬的螢幕大小,並增加字元。底部插槽有比例 (百分比) 內部邊界,可避免在螢幕尺寸增加時發生裁剪情形。如果沒有底部插槽,系統會自動新增預設邊界。



打造與眾不同的體驗
一個完全可自訂的版面配置,內建 60 個以上的變化,可讓您盡情自訂。資訊方塊是建構在以版位為基礎的系統上,因此您可以將標準版面配置中的版位替換為任何內容或元件,並將元件設為多種變化版本和顏色組合之一。在這種情況下,請維持回應行為並遵循我們的設計建議。
這些自訂項目應有所限制,且不得偏離資訊方塊範本。這麼做是為了讓使用者在 Wear OS 裝置上捲動資訊方塊輪轉介面時,維持一致性。
