
Wear 質感主題設定可讓您有系統地自訂 Wear 質感設計,以便符合品牌風格。當您開始變更 UI 如顏色和字體排版等層面時,Wear 質感設計主題設定工具便會為您所有的使用者體驗套用您的設計風格。本工具能夠為所有自訂屬性提供特定的值,讓您能夠輕鬆在設計和程式碼等工作流程之間切換。自訂屬性值便會為您的產品建立 Wear 質感主題。
使用 Wear 質感主題設定
Wear 質感主題設定由三種主要操作組成:自訂主題、套用至所有設計樣本,以及在程式碼中使用。
Wear 質感設計提供內建主題,您可以直接套用,或自訂內建主題,讓產品使用質感設計。
實際進行主題設定
主題設定會影響整體 UI,包括方塊等各個元件。以下範例可展示如何自訂方塊元件的預設值。
系統會為內含的方塊指派值,以便指定顏色、形狀及類型分類。請按照您的應用程式樣式調整預設值。

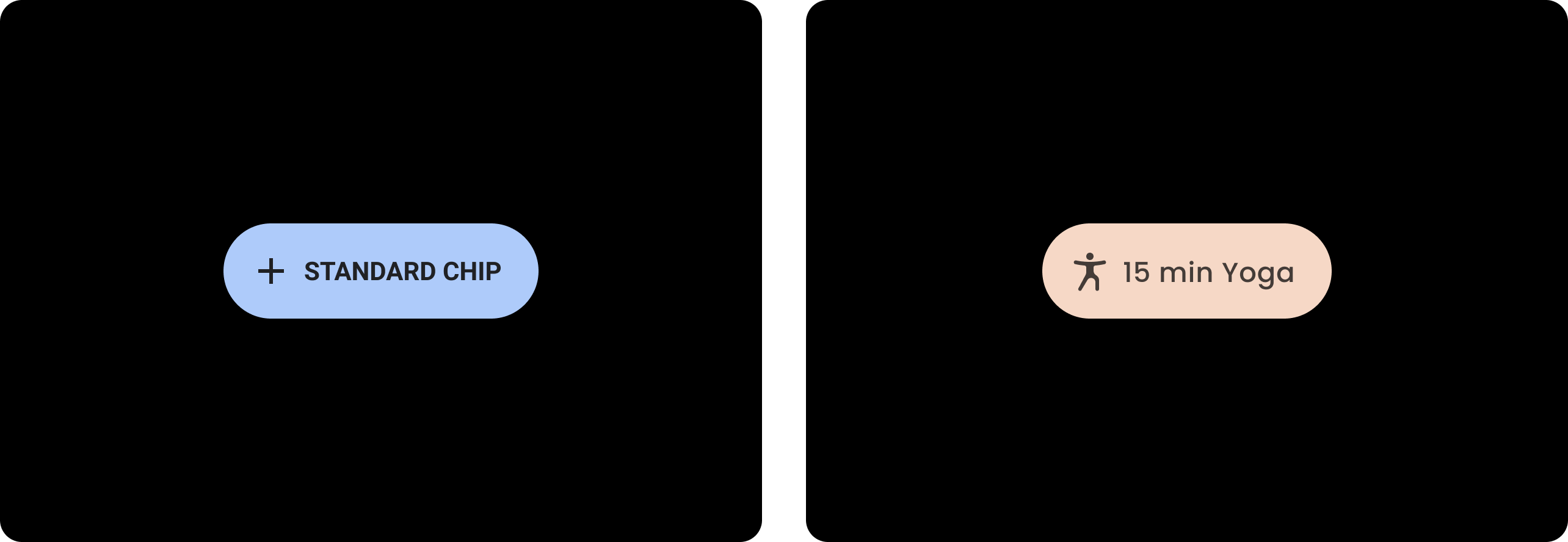
| 變更前
使用預設樣式的基礎 Wear 質感方塊。 |
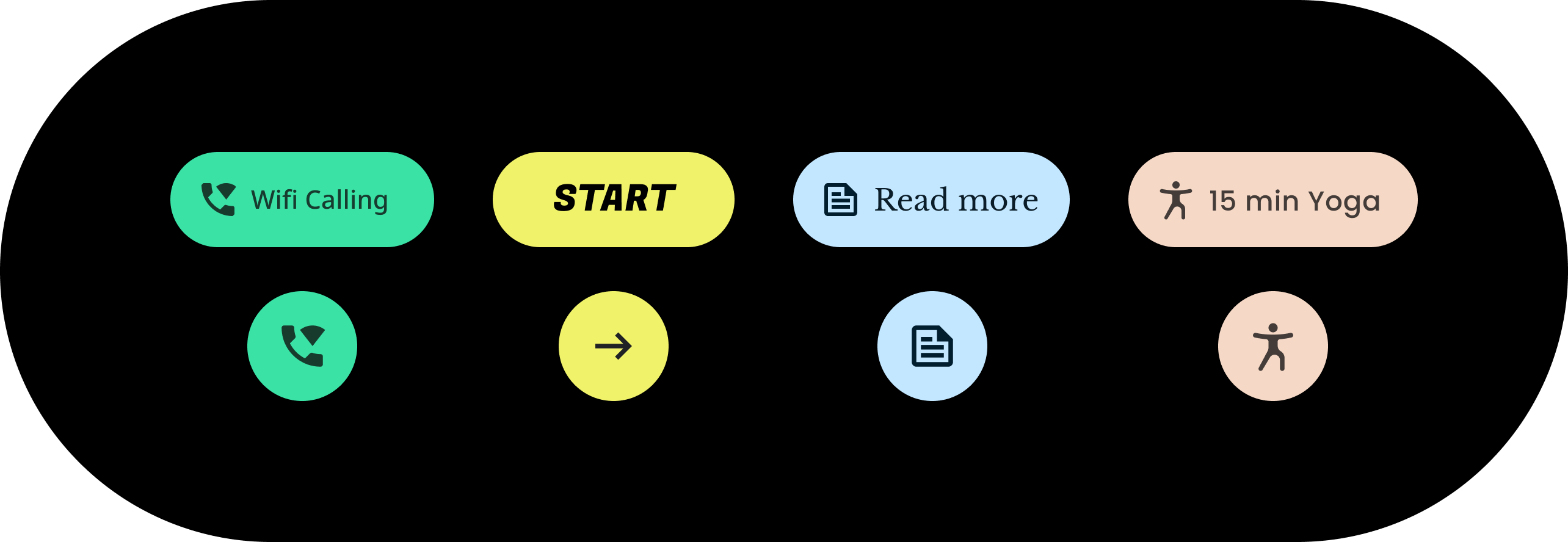
變更後
自訂的 Wear 質感方塊。 |
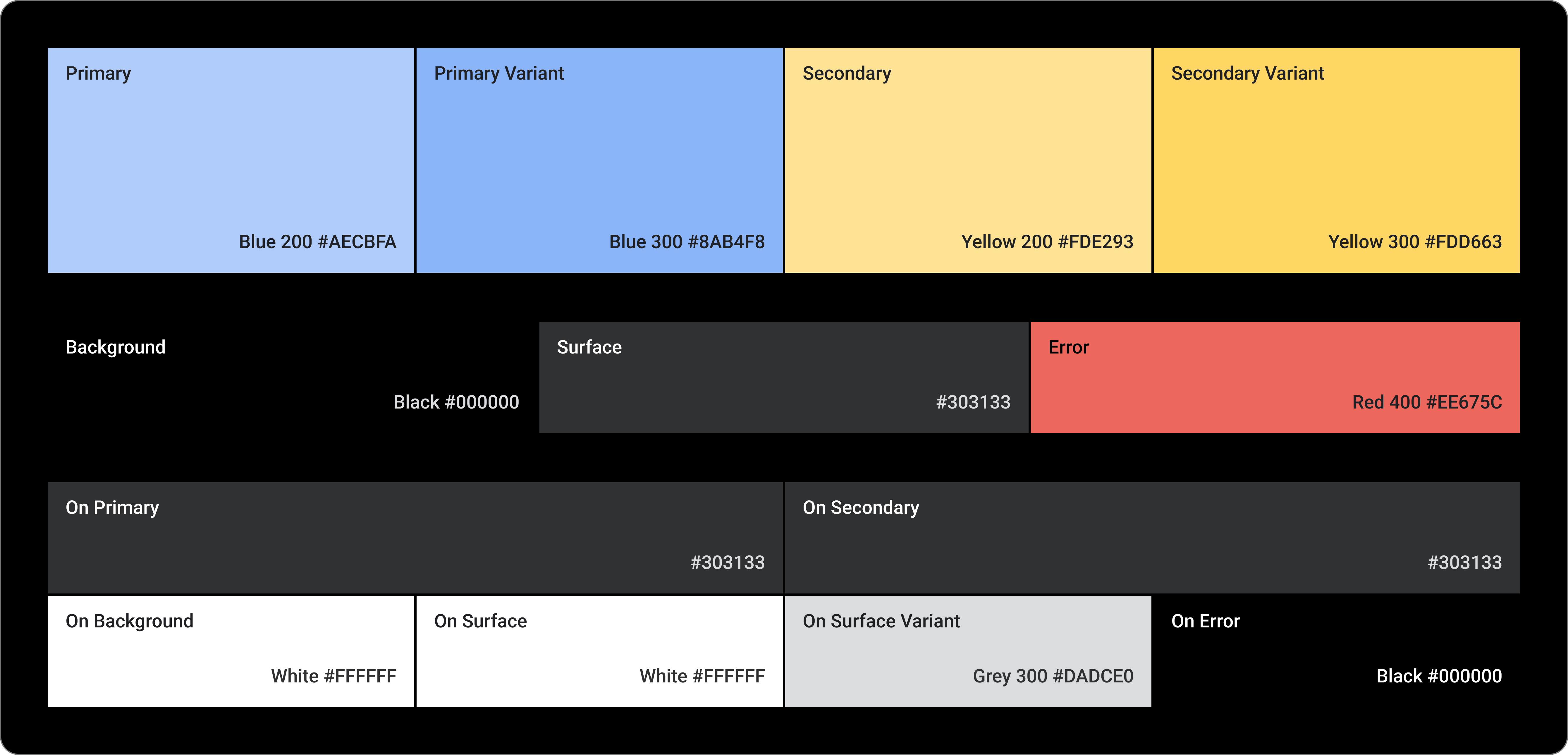
顏色
顏色系統可以讓您設定元件、文字、圖示、表面及自訂顏色。您可以為以下 13 種類別設定主題顏色:

Primary
Primary Variant
Secondary
Secondary Variant
背景
Surface
錯誤
On Primary
On Secondary
On Background
On Surface
On Surface Variant
On Error
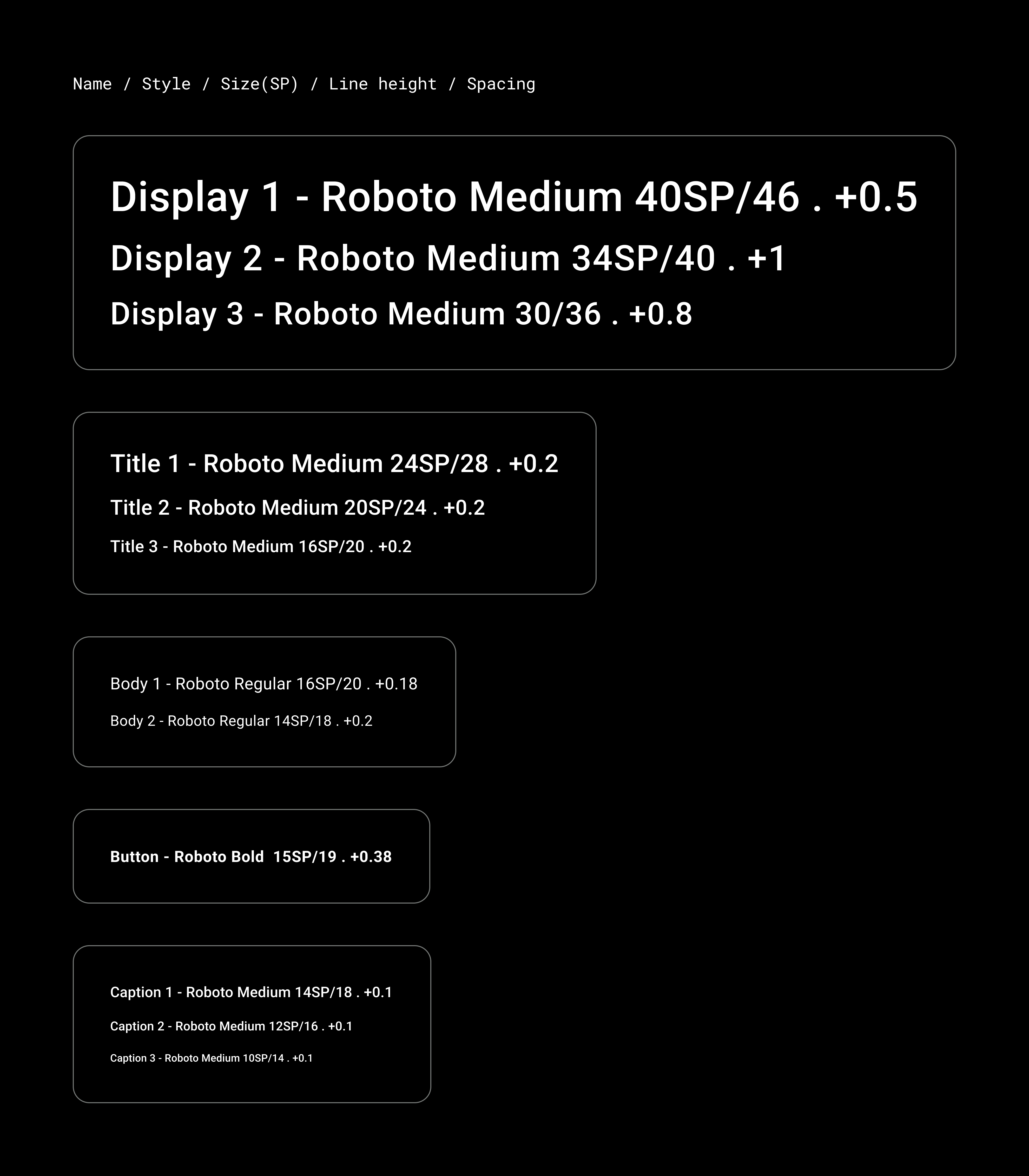
字體排版
字體排版系統支援 11 種類別,這些類別合起來可形成類型量尺。類型量尺可以決定螢幕上各種類型的樣式和大小,並可從內文文案排列到按鈕文字。
您可以自訂類型分類、字型、大小寫、大小及追蹤的值,而這些值可以控製字體排版屬性。