Maintenant que vous disposez de deux implémentations de TabHelper et CompatTab (une pour Android 3.0 et versions ultérieures, et une pour les versions antérieures de la plate-forme), il est temps de passer à l'action avec ces implémentations. Cette leçon explique comment créer la logique permettant de basculer entre ces implémentations, créer des mises en page tenant compte des versions et, enfin, utiliser le composant d'interface utilisateur rétrocompatible.
Ajouter la logique de basculement
La classe abstraite TabHelper sert de fabrique pour créer des instances TabHelper et CompatTab adaptées à la version, en fonction de la version actuelle de la plate-forme de l'appareil:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Créer une mise en page d'activité basée sur les versions
L'étape suivante consiste à fournir des mises en page pour votre activité compatibles avec les implémentations des deux onglets. Pour l'ancienne implémentation (TabHelperEclair), vous devez vous assurer que la mise en page de votre activité contient un TabWidget et un TabHost, ainsi qu'un conteneur pour le contenu des onglets:
res/layout/main.xml :
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Pour l'implémentation de TabHelperHoneycomb, vous n'avez besoin que d'un FrameLayout pour contenir le contenu de l'onglet, car les indicateurs d'onglet sont fournis par ActionBar:
res/layout-v11/main.xml :
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
Au moment de l'exécution, Android décide de la version de la mise en page main.xml à gonfler en fonction de la version de la plate-forme. Il s'agit de la même logique que celle présentée dans la section précédente pour déterminer l'implémentation de TabHelper à utiliser.
Utiliser TabHelper dans votre activité
Dans la méthode onCreate() de votre activité, vous pouvez obtenir un objet TabHelper et ajouter des onglets avec le code suivant:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Lors de l'exécution de l'application, ce code gonfle la mise en page de l'activité appropriée et instancie un objet TabHelperHoneycomb ou TabHelperEclair. La classe concrète réellement utilisée est opaque pour l'activité, car elle partage l'interface TabHelper commune.
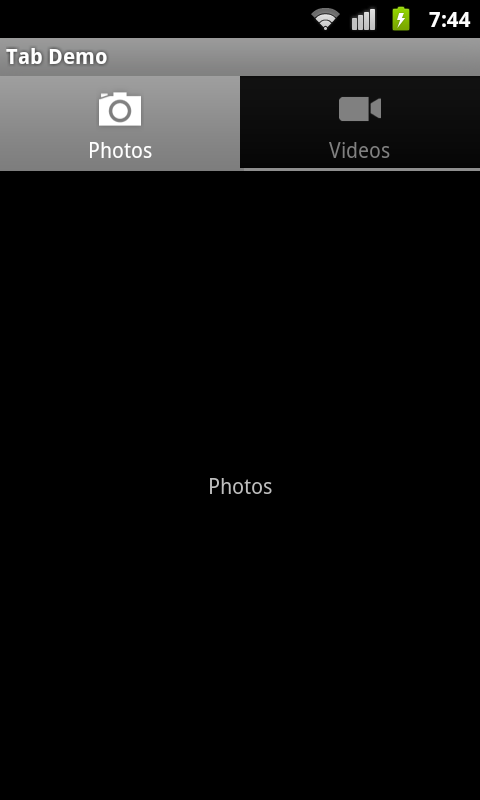
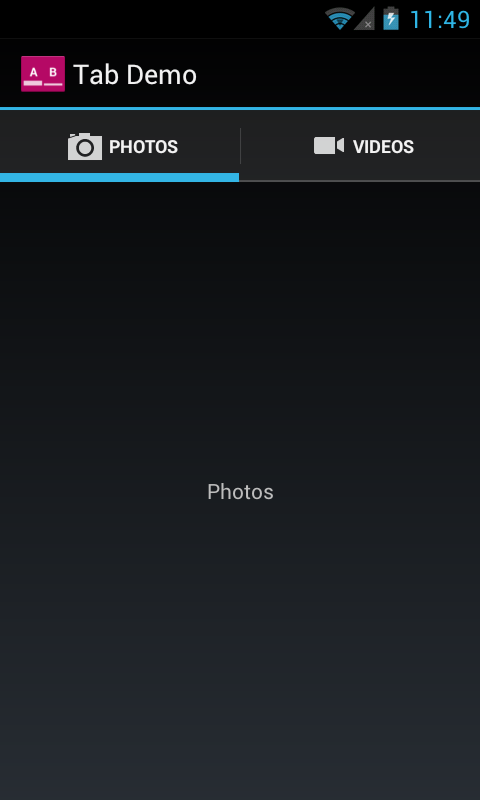
Vous trouverez ci-dessous deux captures d'écran de cette implémentation exécutée sur un appareil Android 2.3 ou Android 4.0.


Figure 1 : Exemples de captures d'écran d'onglets rétrocompatibles exécutés sur un appareil Android 2.3 (avec TabHelperEclair) et un appareil Android 4.0 (avec TabHelperHoneycomb)
