Resource Manager は、アプリ内のリソースをインポート、作成、管理、使用するためのツール ウィンドウです。ツール ウィンドウを開くには、メニューから [View] > [Tool Windows] > [Resource Manager] を選択するか、左側のバーから [Resource Manager] を選択します。

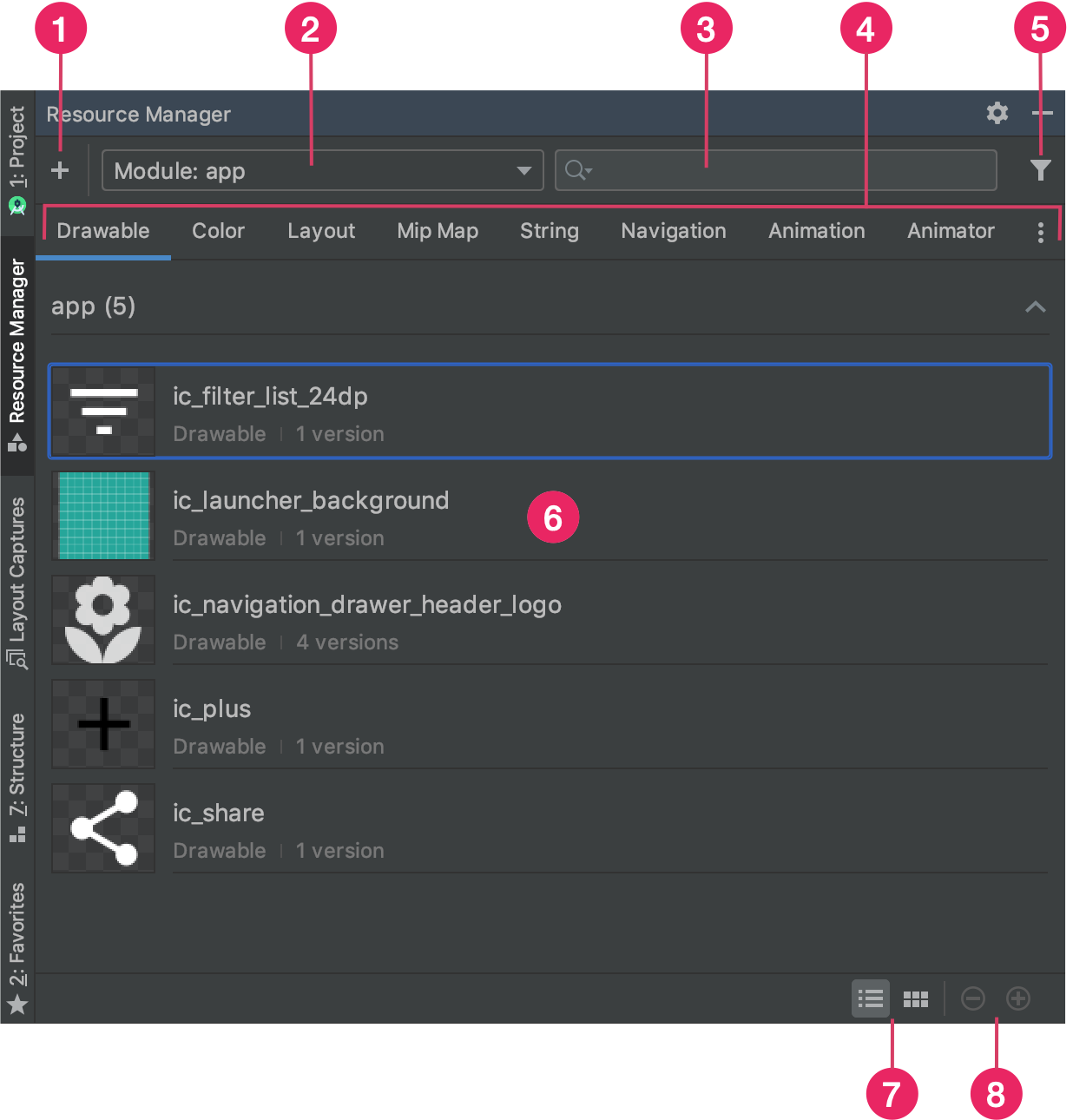
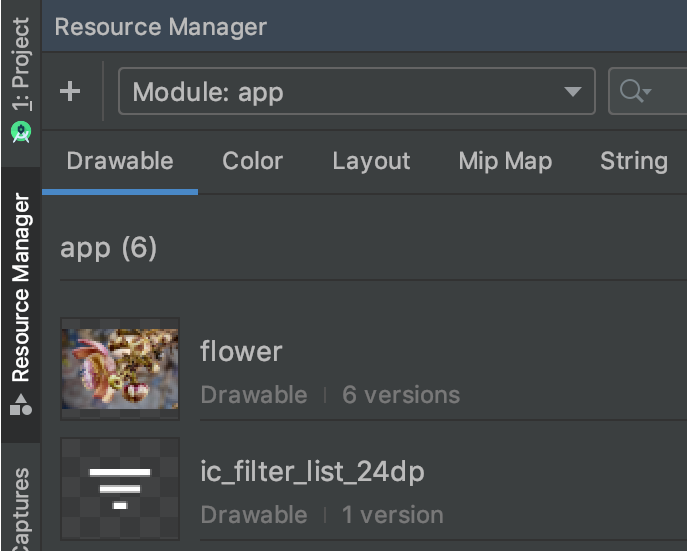
図 1. [Resource Manager] ツール ウィンドウ。
- 追加アイコン
 をクリックすると、新しいリソースをプロジェクトに追加できます。画像アセット、ベクター アセット、フォント、リソース ファイル、リソース値を追加できるほか、プロジェクトにドローアブルをインポートすることもできます。
をクリックすると、新しいリソースをプロジェクトに追加できます。画像アセット、ベクター アセット、フォント、リソース ファイル、リソース値を追加できるほか、プロジェクトにドローアブルをインポートすることもできます。 - モジュールを選択すると、そのモジュールに固有のリソースが表示されます。
- 検索バーを使用して、プロジェクト内のすべてのモジュールのリソースを検索できます。
- Resource Manager のタイプに従ってリソースを表示します。リソースタイプの切り替えは、ここにあるタブで行います。追加のリソースタイプを表示するには、オーバーフロー アイコン
 をクリックします。
をクリックします。 - フィルタボタンを使用すると、ローカルの依存モジュール、外部ライブラリ、Android フレームワークから表示するリソースをフィルタできます。フィルタを使用してテーマ属性を表示することもできます。
- メイン コンテンツ領域でリソースをプレビューします。リソースを右クリックするとコンテキスト メニューが表示されます。このメニューから、リソースの名前の変更や、アプリ内でのリソース使用箇所の検索などが行えます。
- このボタンにより、リソースの表示形式(タイルまたはリスト)を選択できます。
- このボタンにより、リソースのプレビュー サイズを変更できます。
これらの機能に加えて、Resource Manager ではドローアブルをプロジェクトに一括インポートすることもできます。一括インポートは次のいずれかの方法で行えます。
- 画像ファイル(SVG ファイルを含む)を Resource Manager に直接ドラッグする。
- [Import Drawables] ウィザードを使用する。
詳しくは、ドローアブルをプロジェクトにインポートするをご覧ください。
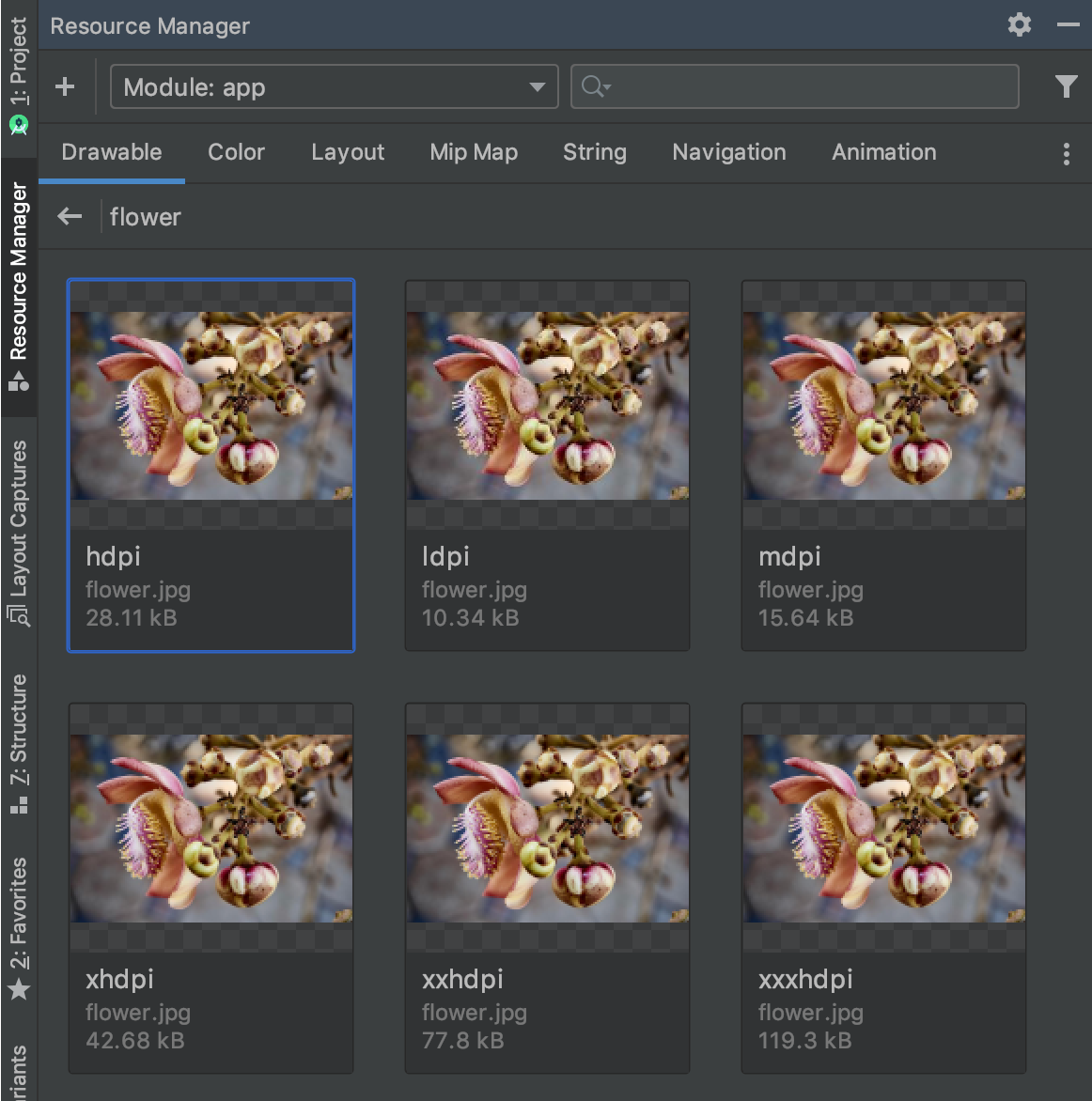
詳細情報を表示するには、Resource Manager でリソースをダブルクリックします。リソースに複数のバージョンがある場合は、図 2 に示すように、すべてのバージョンが対応する修飾子とともに詳細ビューに表示されます。ここで特定のバージョンをダブルクリックすると、エディタ ウィンドウで開くことができます。

図 2. Resource Manager で、さまざまな画面密度用の画像リソースのバージョンを表示する。
プロジェクトへのドローアブルのインポート
Resource Manager を使って、画像リソースをプロジェクトにインポートできます。サポートされている画像タイプの一覧については、画像のサポートをご覧ください。
画像リソースをプロジェクトにインポートする手順は次のとおりです。
Android Studio の [Resource Manager] ウィンドウに画像を直接ドラッグします。
- または、次の操作を行います。
- プラスアイコン(+)をクリックします。
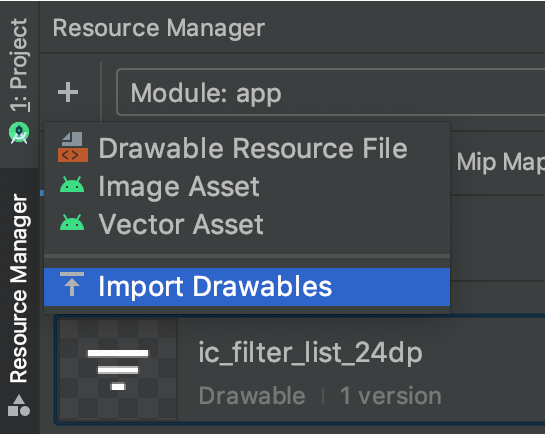
- 図 3 に示すように、[Import Drawables] を選択します。
- インポートするファイルとフォルダを選択します。

図 3. メニューから [Import Drawables] を選択します。
- または、次の操作を行います。
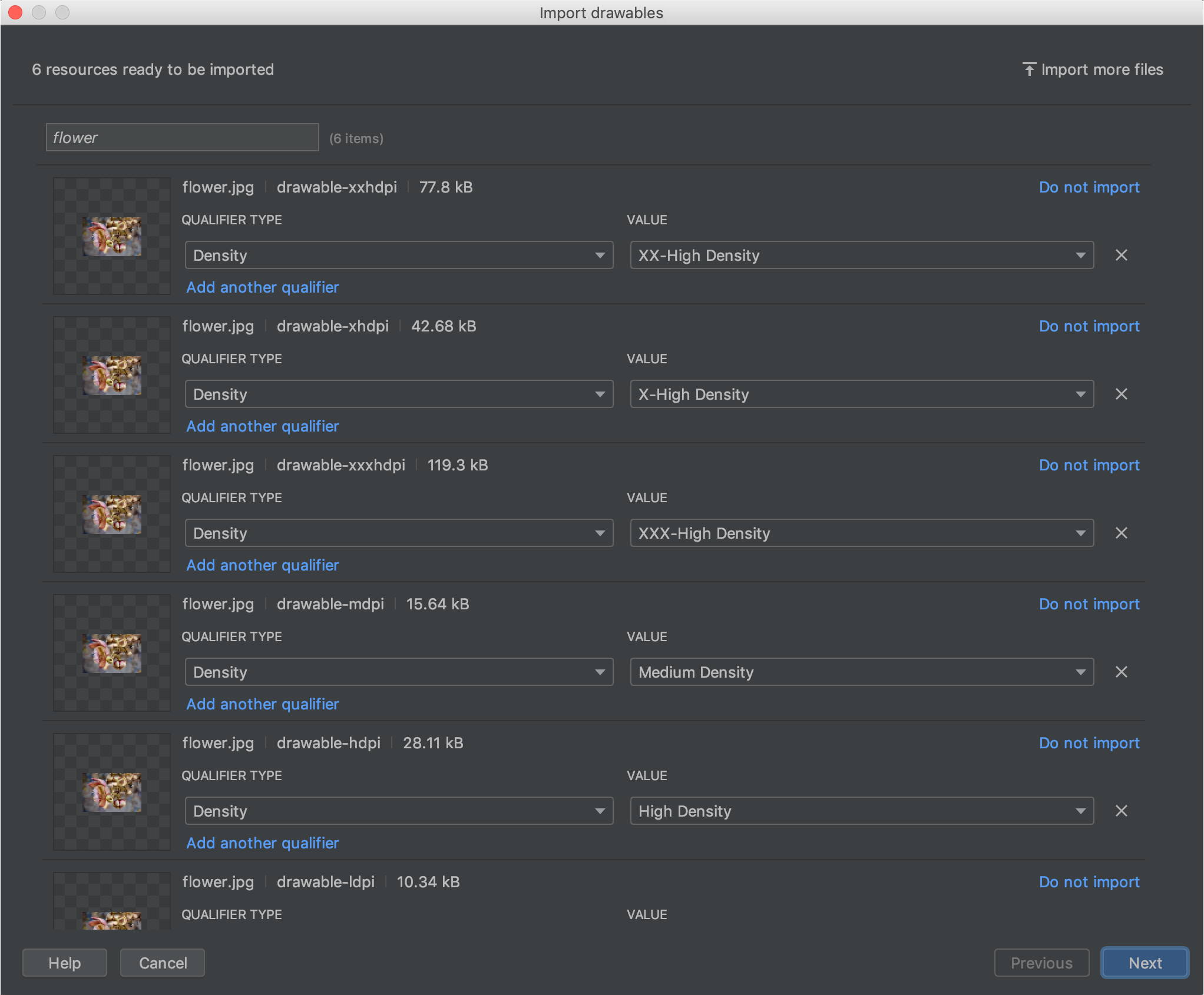
図 4 に示すように、[Import drawables] ダイアログが表示されます。このダイアログにはインポートするリソースの一覧が表示されます。リソースの名前を変更するには、リソースのプレビューの上にあるテキスト ボックスをクリックします。
同じリソースの複数のバージョンを用意する場合は、以下のセクションで後述するように、各リソースがサポートする特定の設定を記述したデバイス設定修飾子を追加します。
たとえば、さまざまな画面密度用に同じリソースの複数のバージョンを用意する場合は、各バージョンに [Density] 修飾子を追加します。同じ名前と修飾子を持つリソースが複数ある場合には、1 つのバージョンのみがインポートされます。
リソース修飾子の詳細については、代替リソースを提供するをご覧ください。

図 4. [Import drawables] ダイアログ
リソースの名前を変更し、必要な修飾子を追加したら、[Next] をクリックします。
次の画面に、インポートしようとしているリソースの概要が表示されます。インポートする準備ができたら、[Import] をクリックします。
これで、図 5 に示すように、[Resource Manager] ウィンドウにリソースが表示され、プロジェクトで使用できるようになります。

図 5. インポートした画像が Resource Manager に表示されます。
ドローアブル密度の自動解析
ファイルまたはフォルダをインポートする際、そのパスに密度修飾子が含まれている場合は、インポートの一環としてその密度修飾子が自動的に適用されます。Resource Manager では、Android の密度修飾子と iOS のスケール ファクタの両方の解析が可能です。
次の表に、Android と iOS でサポートされているさまざまな密度の表現を示します。
| 密度 | Android 密度修飾子 | iOS スケール ファクタ |
|---|---|---|
| 低密度(~120 dpi) | ldpi |
未対応 |
| 中密度(~160 dpi) | mdpi |
基になるスケール |
| 高密度(~240 dpi) | hdpi |
未対応 |
| 超高密度(~320 dpi) | xhdpi |
@2x |
| 超超高密度(~480 dpi) | xxhdpi |
@3x |
| 超超超高密度(~640 dpi) | xxxhdpi |
@4x |
入力パスからリソースパスへのインポートによる変換の例を次に示します。
- Android 密度修飾子:
hdpi - 入力パス: /UserFolder/icon1/hdpi/icon.png
リソースパス: <projectFolder>/<moduleFolder> /src/main/res/drawable-hdpi/icon.png - Android 密度修飾子:
xxhdpi - 入力パス: /UserFolder/icon1/abc-xxhdpi/icon.png
リソースパス: <projectFolder>/<moduleFolder> /src/main/res/drawable-xxhdpi/icon.png - iOS スケール ファクタ: @2x
- 入力パス: /UserFolder/icon1/icon@2x.png
リソースパス: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon.png - iOS スケール ファクタ: @2x
- 入力パス: /UserFolder/icon1/icon@2x_alternate.png
リソースパス: <projectFolder>/<moduleFolder> /src/main/res/drawable-xhdpi/icon_alternate.png
各種のピクセル密度を持つデバイスのサポートについては、各種のピクセル密度をサポートするをご覧ください。
ドローアブルをレイアウトにドラッグする
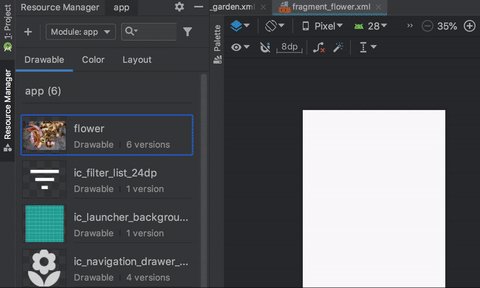
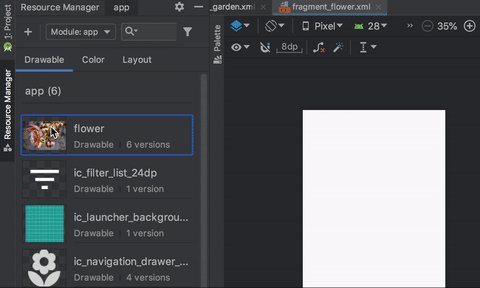
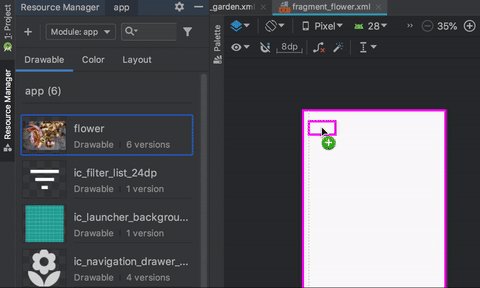
ドローアブルを Resource Manager から直接レイアウトにドラッグできます。アニメーション 1 に示すように、リソースをレイアウトにドラッグすると、Resource Manager によってそのドローアブルに対応する ImageView が作成されます。

アニメーション 1.デザインビュー内のレイアウトにドローアブルをドラッグする。
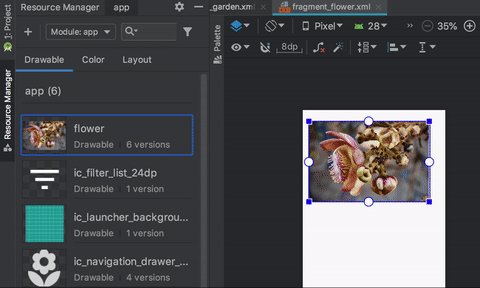
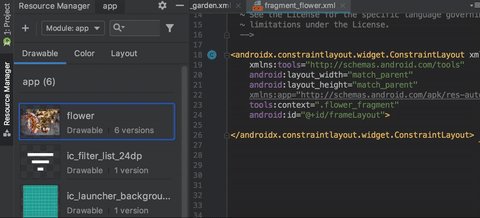
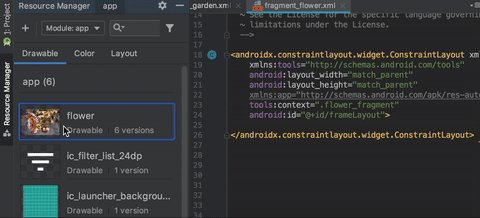
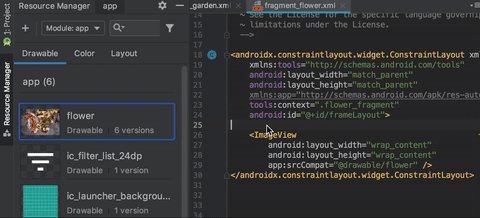
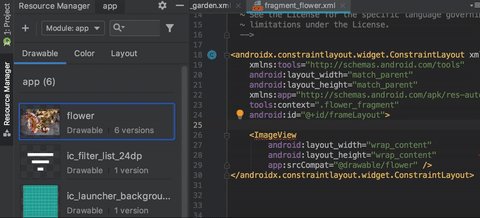
アニメーション 2 に示すように、レイアウトの XML に直接ドラッグすることもできます。

アニメーション 2。テキストビュー内のレイアウトにドローアブルをドラッグする。
[Text] タブのレイアウトにドローアブルをドラッグする場合、配置する場所によって生成されるコードは次のように異なります。
- ドローアブルを空白の領域にドラッグすると、Resource Manager によって対応する
ImageViewが生成されます。 - ドローアブルをレイアウトの XML の属性上にドラッグすると、Resource Manager によってその属性値がドローアブルへの参照に置き換えられます。他のリソースタイプについても、XML の属性上にドラッグして属性値を置き換えることができます。
- ドローアブルを既存の
ImageView要素上にドラッグすると、Resource Manager によって対応するソース属性が置き換えられます。
