您可以透過版面配置編輯器,快速將 UI 元素拖曳至視覺設計編輯器中,而不必手動編寫版面配置的 XML,以快速建構基於 View 的版面配置。設計編輯器可預覽不同 Android 裝置和版本的版面配置,並且您可以動態調整版面配置,確保版面配置能在不同的螢幕大小上正常運作。
使用 ConstraintLayout 建構版面配置時,版面配置編輯器功能特別實用。
本頁面提供版面配置編輯器的總覽。如要進一步瞭解版面配置基礎知識,請參閱版面配置一文。
版面配置編輯器簡介
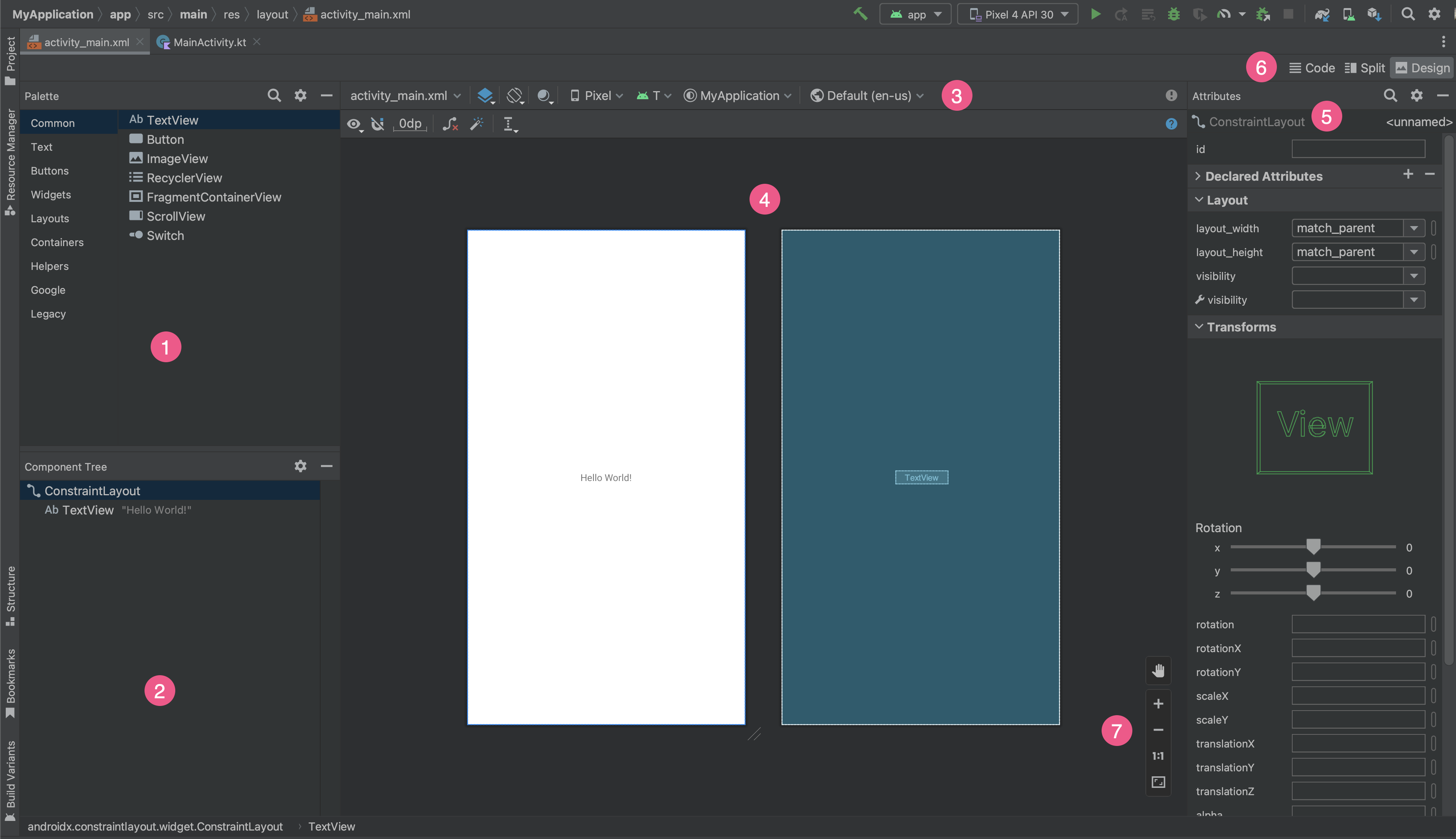
當您開啟 XML 版面配置檔案時,版面配置編輯器隨即顯示。

- 區塊面板:包含多種檢視畫面,以及可拖曳至版面配置的檢視區塊群組。
- 元件樹狀結構:顯示版面配置中的元件階層。
- 「Toolbar」:具有各種按鈕,可在編輯器中設定版面配置的外觀,並變更版面配置屬性。
- 設計編輯器:讓您在設計檢視、藍圖檢視畫面或兩者中編輯版面配置。
- 「Attributes」:具有所選檢視屬性的控制項。
- 「View mode」:您可以透過以下其中一種方式檢視版面配置:「Code」
 、「Split」
、「Split」 ,或「Design」
,或「Design」 模式。「Split」模式會同時顯示「Code」和「Design」視窗。
模式。「Split」模式會同時顯示「Code」和「Design」視窗。 - 縮放和平移控制項:控制編輯器中的預覽大小和位置。
開啟 XML 版面配置檔案時,設計編輯器預設為開啟 (如圖 1 所示)。如要在文字編輯器中編輯版面配置 XML,請按一下視窗右上角的「程式碼」 ![]() 按鈕。請注意,在「Code」檢視畫面中編輯版面配置時,無法使用「Palette」、「Component Tree」,以及「Attributes」面板。
按鈕。請注意,在「Code」檢視畫面中編輯版面配置時,無法使用「Palette」、「Component Tree」,以及「Attributes」面板。
提示:如要在設計編輯器和文字編輯器之間切換,請按 Alt (macOS 上的 Control) + Shift,以及向右鍵或向左鍵。
變更預覽外觀
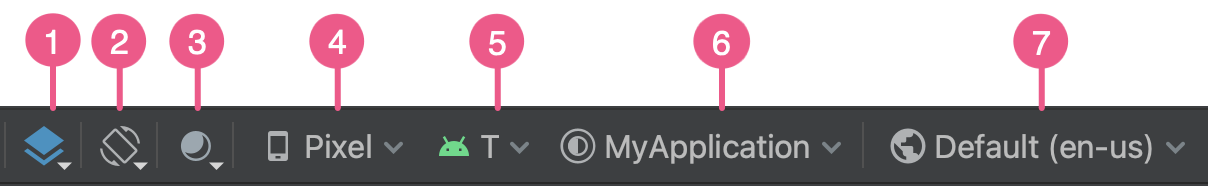
設計編輯器的頂端資料列中的按鈕,可讓您在編輯器中設定版面配置的外觀。

- 「Design and Blueprint」:選取您要在編輯器中查看版面配置的方式。您也可以按下
B來循環切換這些檢視畫面類型。- 選擇「設計」,即可查看版面配置的預覽畫面。
- 選擇「藍圖」,即可只顯示每個檢視畫面的描繪外框。
- 選擇「設計 + 藍圖」,即可查看並排查看這兩種檢視畫面。
- 螢幕方向和版面配置變化版本:選擇橫向或直向螢幕模式,或為應用程式提供替代版面配置 (例如夜間模式) 的其他螢幕模式。這個選單還包含建立新的版面配置變化版本的指令,如本頁章節所述。您也可以按下鍵盤上的字母
O來變更方向。 「System UI Mode」:如果您已在應用程式中啟用動態色彩,切換桌布並查看版面配置如何對不同使用者選擇的桌布做出回應。請注意,您必須先將主題變更為 Material 動態色彩主題,然後再變更桌布。
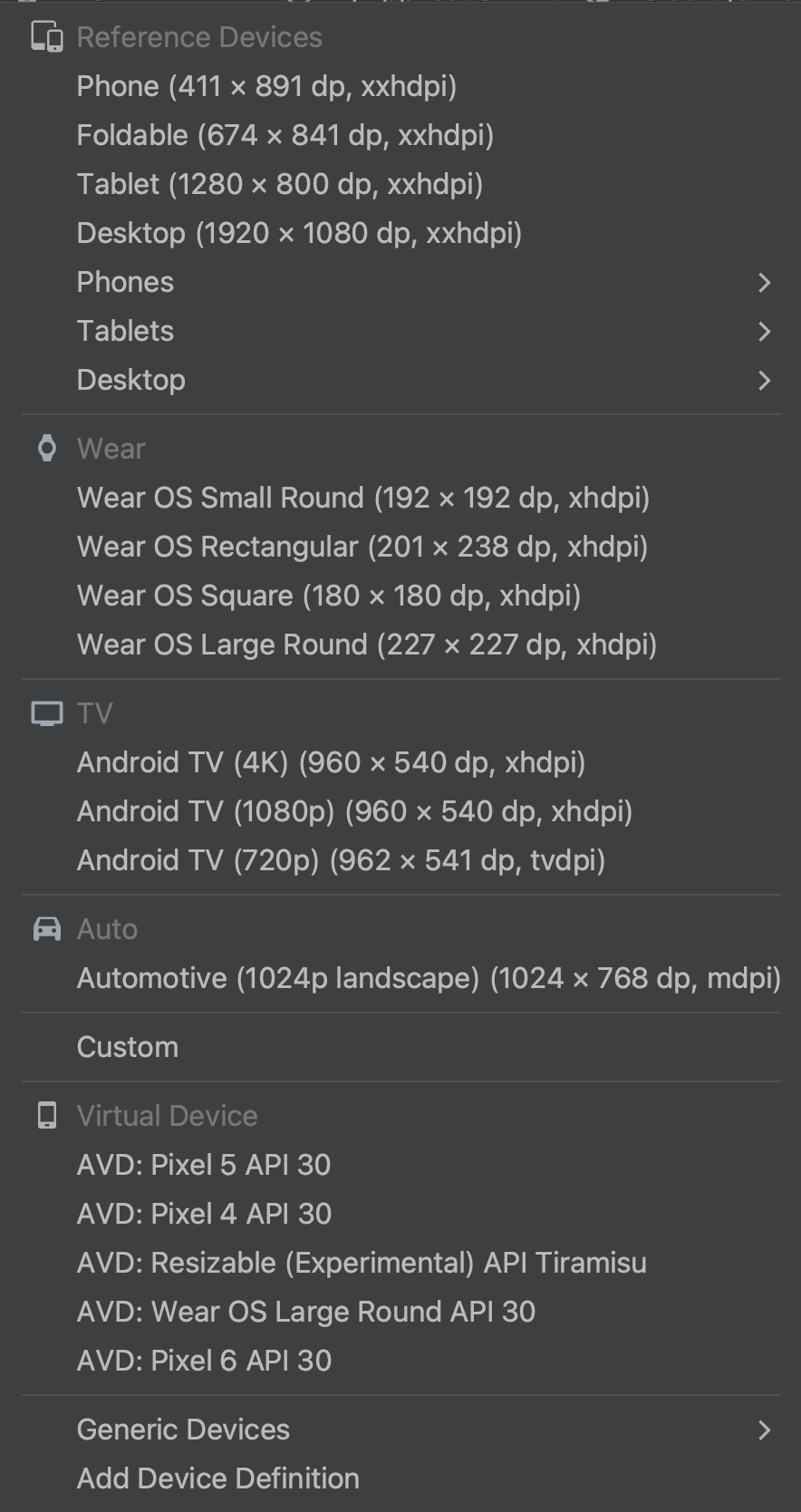
裝置類型和大小:選取裝置類型 (手機/平板電腦、Android TV 或 Wear OS) 以及螢幕設定 (大小和密度)。您可以從數種預先設定的裝置類型和自己的 AVD 定義中擇一使用,也可如圖 3 所示從清單中選取「Add Device Definition」來建立新的 AVD。
- 如要調整裝置大小,請拖曳版面配置的右下角。
- 按下
D可循環瀏覽裝置清單。
根據此選單中的「Reference Devices」測試版面配置,有助於應用程式很好地調整為實體裝置上的版面配置狀態。

圖 3. 顯示參考裝置的裝置清單。 API 版本:選取要預覽版面配置的 Android 版本。可用的 Android 版本清單取決於您使用 SDK Manager 安裝的 SDK 平台版本。
應用程式主題:選取要套用至預覽的 UI 主題。這項功能僅適用於支援的版面配置樣式,因此清單中的許多主題會產生錯誤。
語言:選取 UI 字串要顯示的語言。這份清單只會顯示字串資源中可用的語言。如要編輯翻譯,請按一下選單中的「編輯翻譯」。如要進一步瞭解如何使用翻譯,請參閱「使用翻譯編輯器將 UI 本地化」。
建立新的版面配置
為應用程式新增版面配置時,請先在專案的預設 layout/ 目錄中建立預設版面配置檔案,使其套用至所有的裝置設定。有了預設版面配置後,您可以如本頁章節中所述,針對特定的裝置設定 (例如大螢幕) 建構版面配置的變化版本。
您可以透過下列任一種方式建立新的版面配置:
使用 Android Studio 的主選單
- 在「Project」視窗中,按一下您要新增版面配置的模組。
- 在主選單中,依序選取「檔案」>「新增」>「XML」>「版面配置 XML 檔案」。
- 在隨即顯示的對話方塊中,提供檔案名稱、根版面配置標籤,以及版面配置所屬的來源集。
- 按一下「完成」即可建立版面配置。
使用「專案」檢視畫面
- 從「Project」視窗中選擇「Project」檢視畫面。
- 在想要新增版面配置的版面配置目錄上按一下滑鼠右鍵。
- 在隨即顯示的內容選單中,依序按一下「New」>「Layout Resource File」。
使用 Android 檢視畫面
- 從「Project」視窗中選擇「Android」檢視畫面。
- 在
layout資料夾上按一下滑鼠右鍵。 - 在隨即顯示的內容選單中,依序選取「New」>「Layout Resource File」。
使用資源管理員
使用版面配置變化版本,針對不同螢幕進行最佳化調整
版面配置變化版本是指根據特定螢幕大小或方向,將現有版面配置最佳化的替代版本。
使用建議的版面配置變化版本
Android Studio 中具有可用於專案的通用版面配置變化版本。如要使用建議的版面配置變化版本,請按照下列步驟操作:
- 開啟預設版面配置檔案。
- 按一下視窗右上角的「Design」
 圖示。
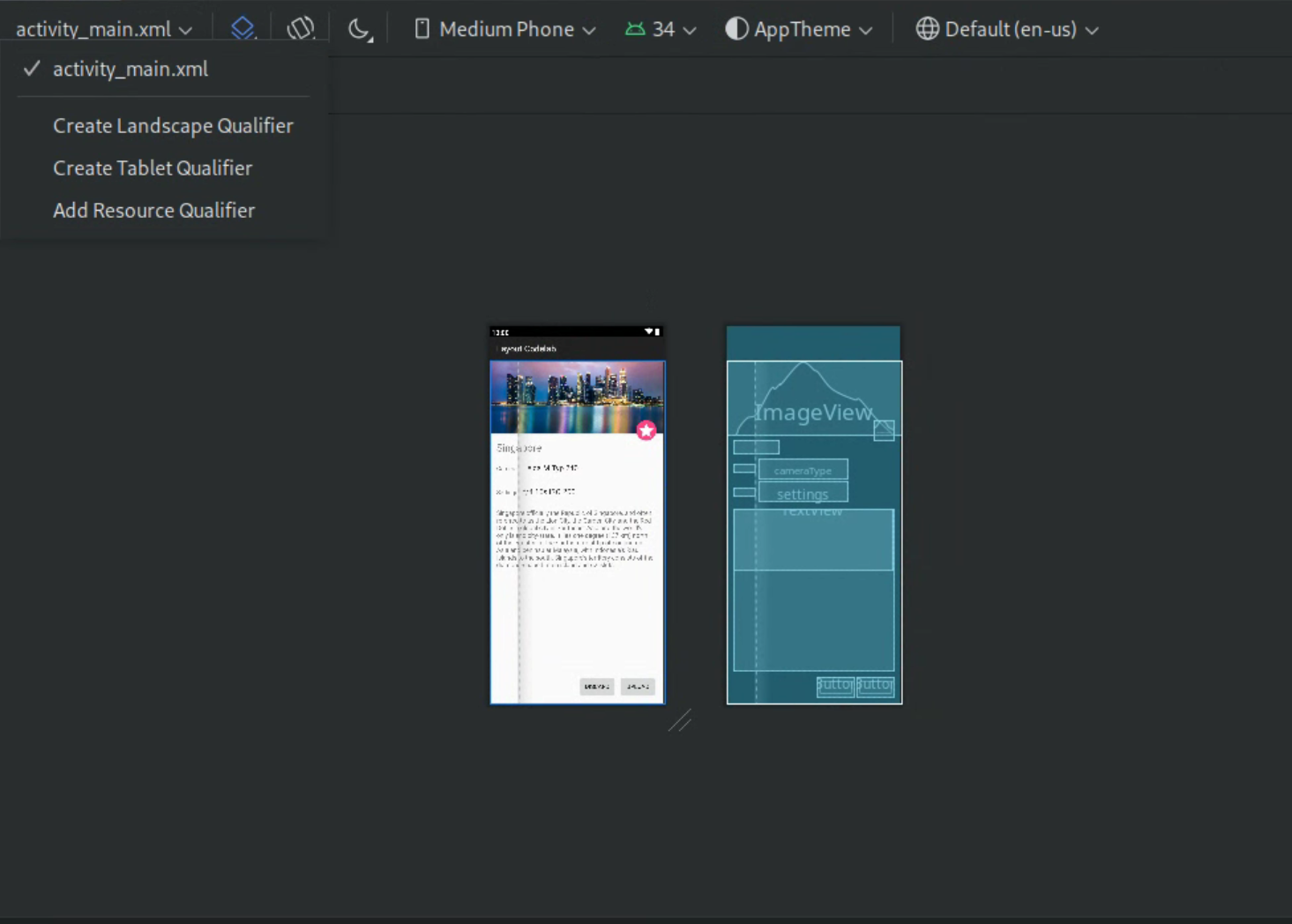
圖示。 - 版面配置檔案的名稱會顯示在「Action to switch and create qualifiers for layout files」下拉式選單中。選取下拉式選單。
- 在下拉式清單中選取變化版本,例如「Create Landscape Qualifier」或「Create Tablet Qualifier」。

圖 4. 版面配置限定詞的下拉式清單。
系統會建立新的版面配置目錄。
建立自己的版面配置變化版本
如果您想自行建立版面配置變化版本,請按照下列步驟操作:
- 開啟預設版面配置檔案。
- 按一下視窗右上角的「Design」
 圖示。
圖示。 - 版面配置檔案的名稱會顯示在「Action to switch and create qualifiers for layout files」下拉式選單中。選取下拉式選單。
在下拉式清單中,選取「Add Resource Qualifier」。(請見上圖 4)。
系統會隨即顯示「Select Resource Directory」對話方塊。
在「Select Resource Directory」對話方塊中,定義變化版本的資源限定詞:
- 從「Available qualifiers」清單中選取一個限定詞。
- 按一下「Add」
 按鈕。
按鈕。 - 輸入所有必要值。
- 重複這些步驟,即可新增其他限定詞。
新增完所有限定詞後,按一下「OK」。
如果同一個版面配置有多種變化版本,您可以從「Action to switch and create qualifiers for layout files」下拉式選單中選取變化版本,藉此切換變化版本。
如要進一步瞭解如何為不同螢幕建立版面配置,請參閱「支援不同的螢幕大小」。
轉換檢視畫面或版面配置
您可以將檢視區塊轉換為其他類型的檢視區塊,也可以將版面配置轉換成其他版面配置:
- 按一下編輯器視窗右上角的「設計」按鈕。
- 在「Component Tree」中,在檢視畫面或版面配置上按一下滑鼠右鍵,然後按一下「Convert view」。
- 在隨即顯示的對話方塊中,選擇新的檢視畫面或版面配置類型,然後按一下「套用」。
將版面配置轉換成 ConstraintLayout
如要改善版面配置的效能,請將舊版版面配置轉換為 ConstraintLayout。ConstraintLayout 採用限制條件式的版面配置系統,可讓您建構大部分的版面配置,而不需用到任何巢狀檢視區塊群組。
如要將現有的版面配置轉換為 ConstraintLayout,請按照下列步驟操作:
- 在 Android Studio 中開啟現有的版面配置。
- 按一下編輯器視窗右上角的「Design」
 圖示。
圖示。 - 在「Component Tree」中,在版面配置上按一下滑鼠右鍵,然後按一下「將
your-layout-type轉換為 ConstraintLayout」。
如要進一步瞭解 ConstraintLayout,請參閱使用 ConstraintLayout 建構回應式 UI 一文。
尋找調色盤中的項目
如要在「Palette」中依名稱搜尋檢視畫面或查看群組,請按一下區塊面板頂端的「Search」 按鈕。或者,只要焦點在「Palette」視窗上,您就可以輸入項目名稱。
按鈕。或者,只要焦點在「Palette」視窗上,您就可以輸入項目名稱。
您可以在「Palette」的「Common」類別中找到常用項目。如要將項目新增至這個類別,請在「Palette」中的檢視畫面或檢視區塊群組上按一下滑鼠右鍵,然後點選內容選單中的「Favorite」。
從區塊面板開啟文件
如要開啟檢視畫面或檢視區塊群組的 Android 開發人員參考說明文件,請在「Palette」中選取 UI 元素,然後按下 Shift+F1。
如要查看檢視畫面或檢視區塊群組的 Material Guidelines 說明文件,請在「區塊面板」中的 UI 元素上按一下滑鼠右鍵,然後在內容選單中選取「Material Guidelines」。如果該項目沒有特定項目,則指令會開啟「Material Guidelines」說明文件首頁。
在版面配置中加入檢視畫面
如要開始建構版面配置,請將「Palette」中的檢視畫面和檢視區塊群組拖曳至設計編輯器中。在版面配置中放置檢視畫面時,編輯器會顯示檢視畫面與其餘版面配置的關係資訊。
如果您使用的是 ConstraintLayout,則可使用「Infer Constraints」和「Autoconnect」功能自動建立限制。
編輯畫面屬性

您可以在版面配置編輯器的「Attributes」面板中編輯檢視畫面屬性。只有在設計編輯器開啟時,系統才會提供這個視窗,因此請使用「Design」或「Split」模式來檢視版面配置以進行使用。
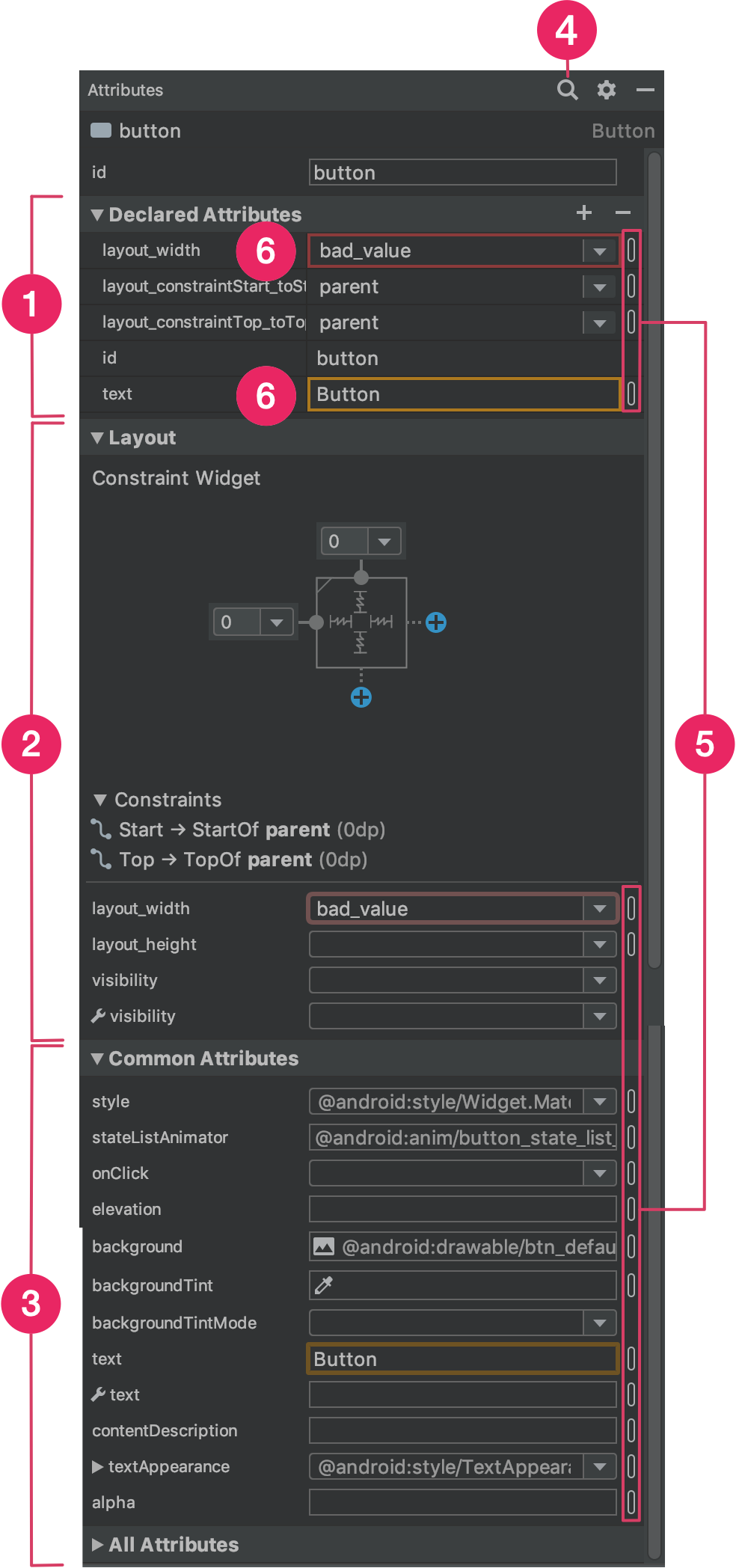
當您選取檢視畫面時,無論是在「Component Tree」或設計編輯器中按一下該檢視畫面,「Attributes」面板都會顯示以下內容 (如圖 5 所示):
- 「Declared Attributes」:列出版面配置檔案中指定的屬性。如要新增屬性,請按一下區段上方的「Add」
 按鈕。
按鈕。 - 「版面配置」:包含檢視畫面的寬度和高度的控制項。如果檢視畫面位於
ConstraintLayout,這個區段還會顯示限制偏誤,並列出檢視畫面使用的限制。如要進一步瞭解如何使用ConstraintLayout控制檢視畫面大小,請參閱「調整檢視畫面大小」。 - 「Common Attributes」:列出所選檢視畫面的常見屬性。如要查看所有可用的屬性,請展開視窗底部的「All Attributes」區段。
- 搜尋:讓您搜尋特定檢視畫面屬性。
每個屬性值右側的圖示會指出屬性值是否為資源參照。如果該值是某項資源參照,這些指標會以實心
 表示;如果該值是以硬式編碼方式寫入,則指標為空白
表示;如果該值是以硬式編碼方式寫入,則指標為空白  ,以協助您一眼辨識硬式編碼值。
,以協助您一眼辨識硬式編碼值。按一下任一狀態的指標可開啟「Resources」對話方塊,您可以在其中選取相應屬性的資源參照。
屬性值周圍的紅色醒目顯示代表有錯誤值。 例如,錯誤可能表示定義版面配置的屬性具有無效的項目。
橘色醒目顯示值代表該值有警示。舉例來說,如果您在需要資源參照的情況下使用硬式編碼值,可能會出現警告。
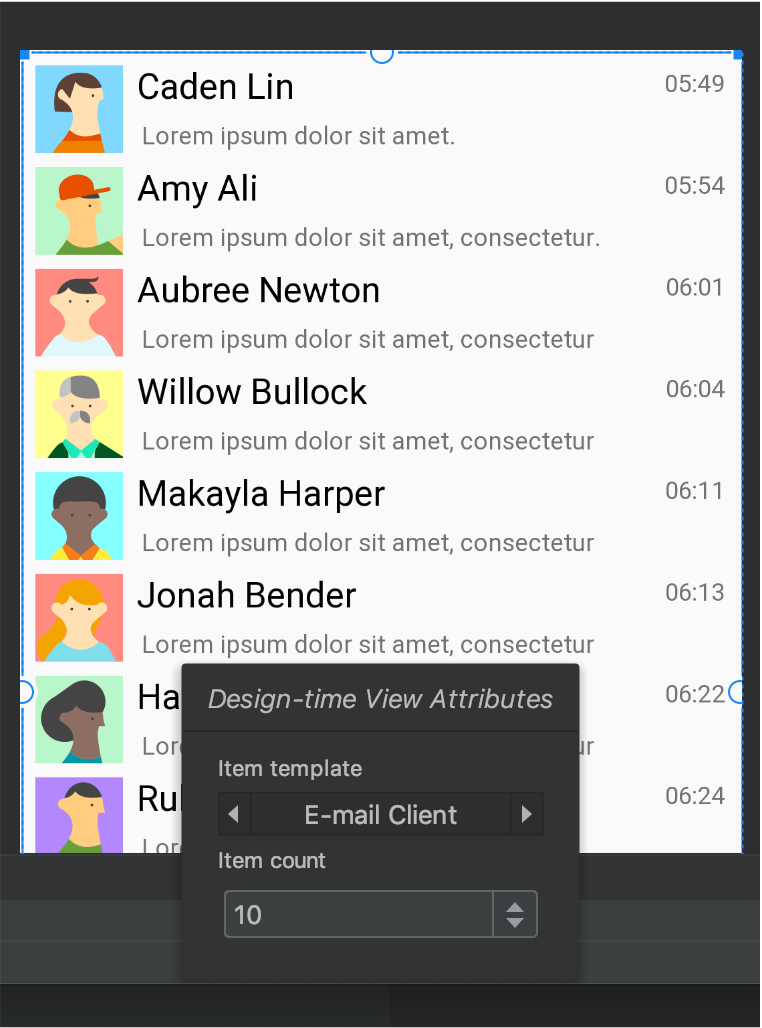
在檢視畫面中加入範例資料
由於許多 Android 版面配置都依賴執行階段資料,因此在設計應用程式時,可能會很難看出版面配置的外觀和風格。您可以將範例預覽資料新增至版面配置編輯器中的 TextView、ImageView 或是 RecyclerView。
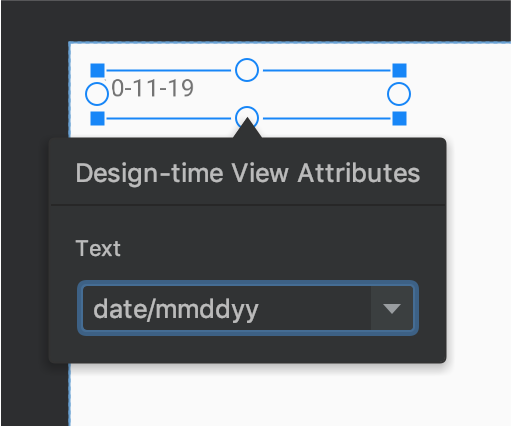
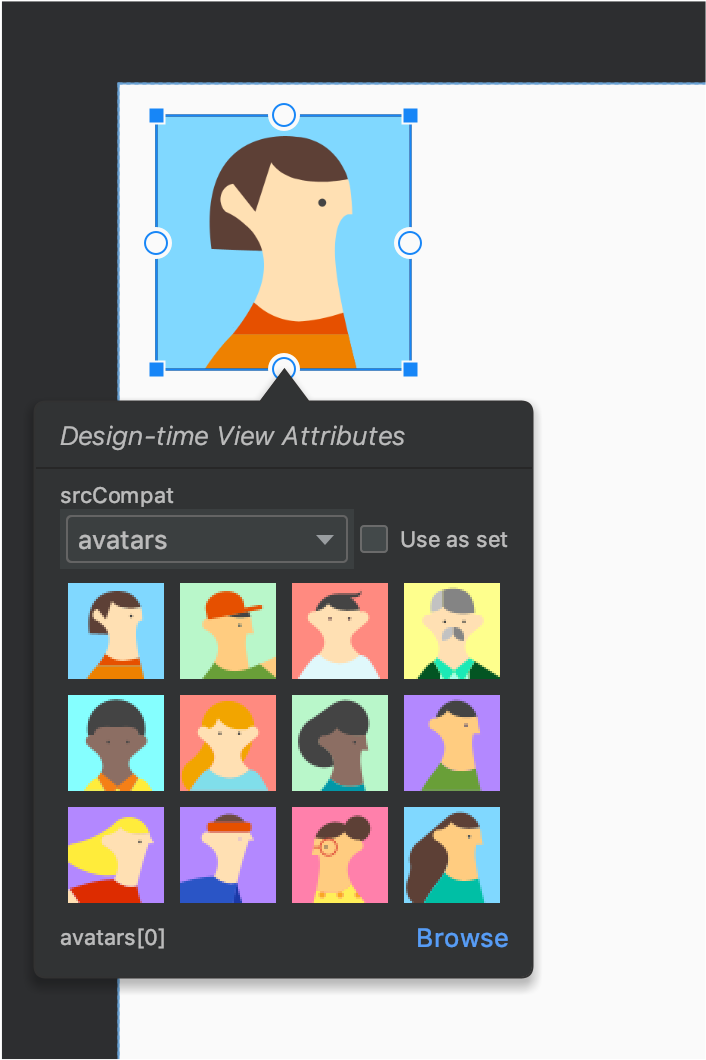
如要顯示「Design-time View Attributes」視窗,請在其中一個檢視畫面類型上按一下滑鼠右鍵,然後選擇「Set Sample Data」,如圖 6 所示。

在 TextView 中,您可以選擇不同的範例文字類別。使用範例文字時,Android Studio 會將 TextView 的 text 屬性填入您所選的範例資料。請注意,只有在 text 屬性為空白時,才能透過設計時間檢視畫面屬性視窗中選擇範例文字。

TextView。在 ImageView 中,您可以選擇不同的範例圖片。當您選擇範例圖片時,Android Studio 會填入 ImageView 的 tools:src 屬性 (如使用 AndroidX,則為 tools:srcCompat)。

ImageView。在 RecyclerView 中,您可以從一組包含範例圖片和文字的範本中進行選擇。使用這些範本時,Android Studio 會將檔案新增至 res/layout 目錄 (recycler_view_item.xml),其中包含範例資料的版面配置。Android Studio 也會將中繼資料新增至 RecyclerView,以正確顯示範例資料。

RecyclerView。顯示版面配置警告和錯誤
在「Component Tree」中,版面配置編輯器會在相應檢視畫面旁邊通知您任何版面配置的問題,以紅色圓圈驚嘆號圖示  代表錯誤,而橘色三角形驚嘆號圖示
代表錯誤,而橘色三角形驚嘆號圖示  則代表警示。按一下圖示即可查看詳細資料。
則代表警示。按一下圖示即可查看詳細資料。
如要查看編輯器下方的視窗中所有已知問題,請按一下工具列中的「Show Warnings and Errors」( 或
或  )。
)。
下載字型並套用至文字
使用 Android 8.0 (API 級別 26) 或 Jetpack Core 程式庫 時,您可以按照下列步驟從數百種字型中選擇:
- 在版面配置編輯器中,按一下「Design」
 圖示,即可在設計編輯器中查看版面配置。
圖示,即可在設計編輯器中查看版面配置。 - 選取文字檢視區塊。
- 在「Attributes」面板中展開「textAppearance」,然後展開「fontFamily」方塊。
- 捲動至清單底部,然後按一下「更多字型」,即可開啟「資源」對話方塊。
- 在「Resources」對話方塊中,選取選擇一種字型,瀏覽清單,或在頂部的搜尋列中輸入。如果您在「Downloadable」中選取了一種字型,即可按一下「Create downloadable font」,讓系統在執行階段將字型以「可下載的字型」載入,或是按一下「Add font to project」,將 TTF 字型檔案封裝在 APK 中。「Android」之下列出的字型是由 Android 系統提供,因此無需在 APK 中下載或組合。
- 按一下 [確定] 以結束程序。
版面配置驗證
版面配置驗證是一項視覺工具,可讓您同時預覽不同裝置和設定的版面配置,以便幫助您早期發現版面配置錯誤。如要存取這項功能,請按一下 IDE 視窗右上角的「Layout Validation」分頁標籤:

圖 10. 「Layout Validation」分頁標籤。
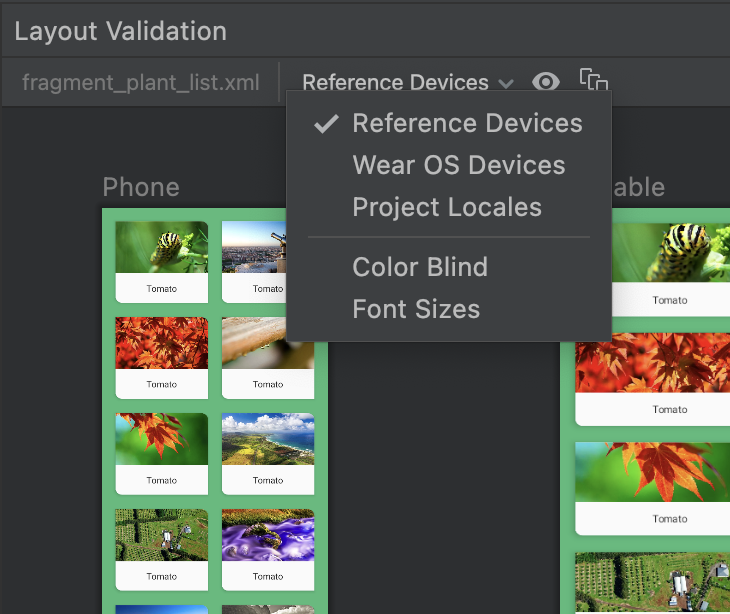
如果想切換可用的設定組合,可以從「Layout Validation」視窗頂端的「Reference Devices」下拉式選單中選擇任一項:
- 參考裝置
- 自訂
- 「Color Blind」(色盲)
- 字型大小

圖 11. 「Reference Devices」下拉式選單。
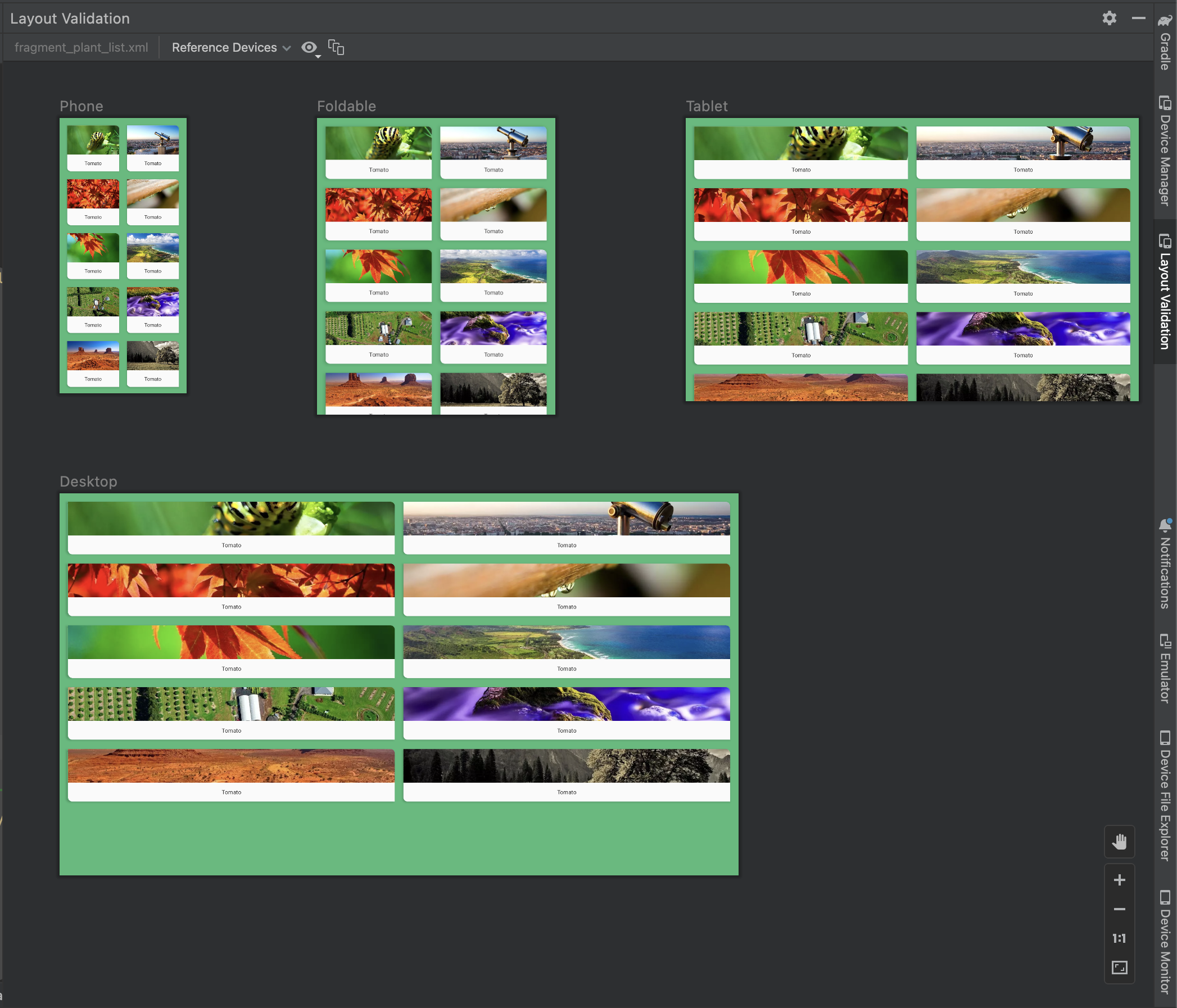
參考裝置
參照裝置是一系列由我們建議您用來測試的裝置,包括手機、摺疊式裝置、平板電腦以及電腦介面。您應該預覽版面配置在這一系列參照裝置顯示的樣子:

圖 12. 版面配置驗證工具中的參考裝置預覽畫面。
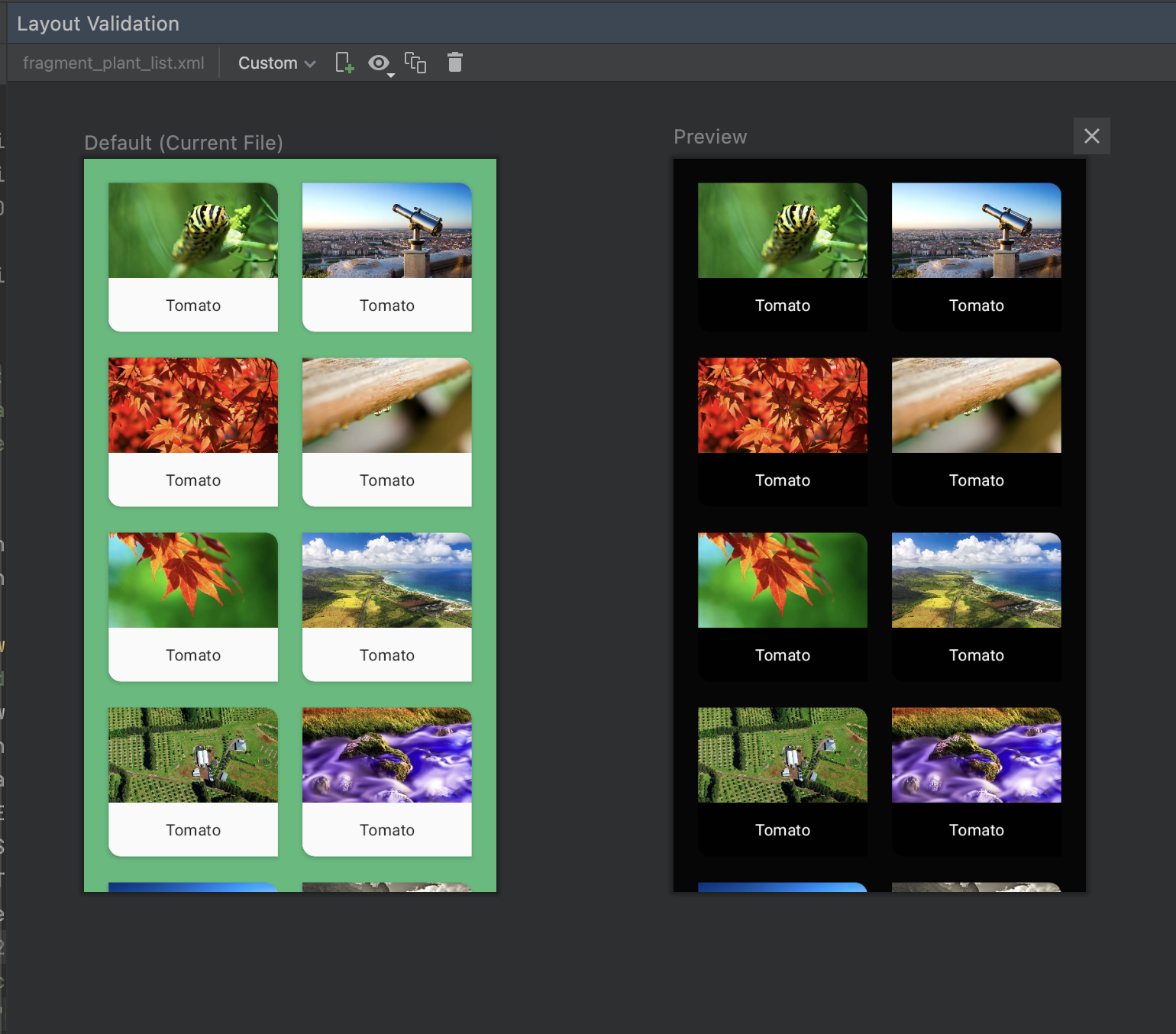
自訂
如要自訂螢幕設定進行預覽,系統提供多種設定供您選擇,包括語言、裝置、螢幕方向:

圖 16. 在「Layout Validation」工具中設定自訂螢幕。
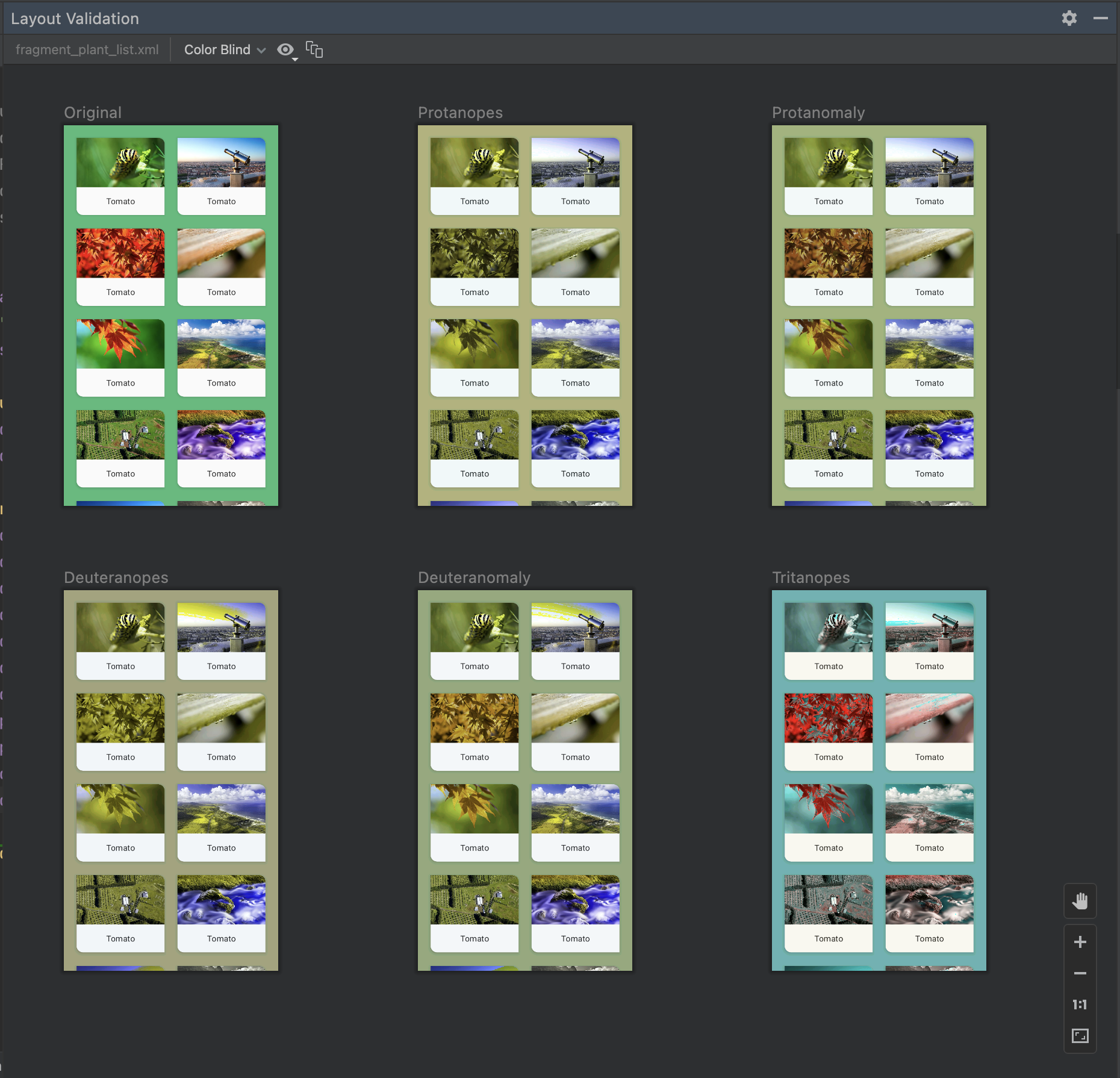
「Color Blind」(色盲)
為了讓應用程式更適合色盲使用者使用,您可以模擬幾種常見的色盲類型,藉此驗證版面配置:

圖 13. 在版面配置驗證工具中進行色盲模擬預覽。
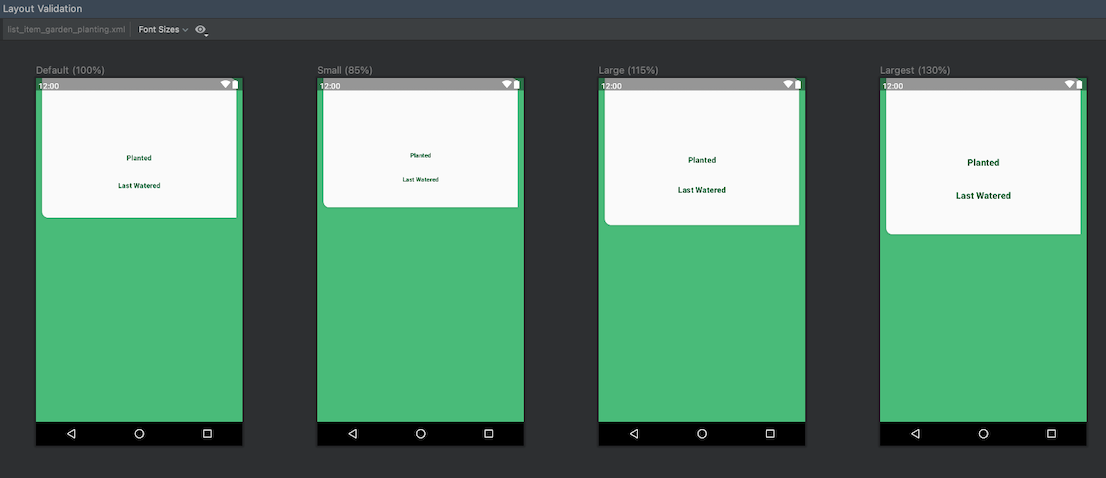
字型大小
檢查版面配置使用各種字型大小的外觀,並用較大的字型測試您的版面配置,藉此改善應用程式對視障使用者提供的無障礙功能:

圖 14.在版面配置驗證工具中預覽多種字型大小。

