Edytor układu umożliwia szybkie tworzenie układów opartych na View przez przeciąganie elementów interfejsu do edytora projektowania wizualnego zamiast pisania kodu XML układu.
Edytor projektu umożliwia wyświetlanie podglądu układu na różnych urządzeniach i w różnych wersjach Androida. Możesz też dynamicznie zmieniać rozmiar układu, aby mieć pewność, że działa on prawidłowo na różnych rozmiarach ekranu.
Edytor układu jest szczególnie przydatny podczas tworzenia układu za pomocą ConstraintLayout.
Ta strona zawiera omówienie edytora układu. Więcej informacji o podstawach układów znajdziesz w artykule Układy.
Wprowadzenie do Layout Editor
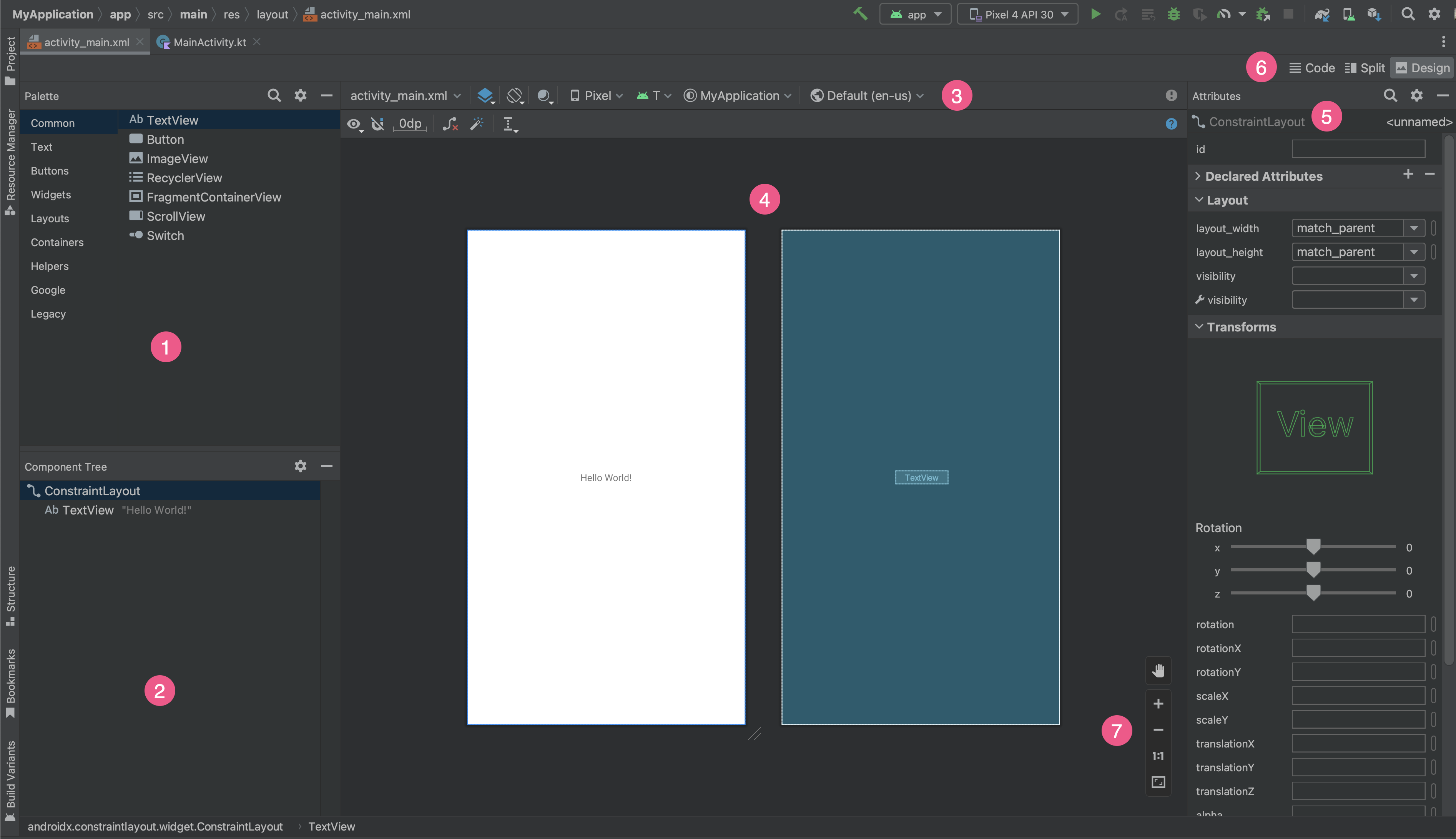
Edytor układu pojawia się po otwarciu pliku układu XML.

- Paleta: zawiera różne widoki i grupy widoków, które możesz przeciągnąć do układu.
- Drzewo komponentów: pokazuje hierarchię komponentów w układzie.
- Pasek narzędzi: zawiera przyciski, które umożliwiają konfigurowanie wyglądu układu w edytorze i zmienianie jego atrybutów.
- Edytor projektu: umożliwia edytowanie układu w widoku projektu lub widoku schematu albo w obu tych widokach.
- Atrybuty: zawiera ustawienia atrybutów wybranego widoku.
- Tryb wyświetlania: umożliwia wyświetlanie układu w trybie Kod
 , Podział
, Podział
 lub Projekt
lub Projekt
 . Tryb Podziel wyświetla okna Kod i Projekt jednocześnie.
. Tryb Podziel wyświetla okna Kod i Projekt jednocześnie. - Elementy sterujące powiększeniem i przesuwaniem: umożliwiają kontrolowanie rozmiaru i położenia podglądu w edytorze.
Gdy otworzysz plik XML z układem, domyślnie otworzy się edytor projektu (patrz rys. 1). Aby edytować kod XML układu w edytorze tekstu, w prawym górnym rogu okna kliknij przycisk Kod
![]() . Podczas edytowania układu w widoku Kod panele Paleta, Drzewo komponentów i Atrybuty są niedostępne.
. Podczas edytowania układu w widoku Kod panele Paleta, Drzewo komponentów i Atrybuty są niedostępne.
Wskazówka: aby przełączać się między edytorem projektu a edytorem tekstu, naciśnij Alt (Control w przypadku macOS) oraz Shift i strzałkę w prawo lub w lewo.
Zmiana wyglądu podglądu
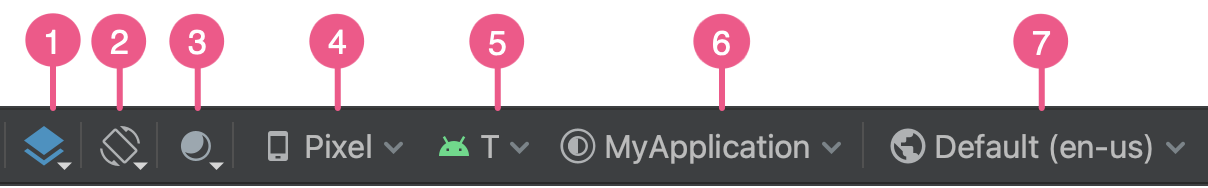
Przyciski w górnym rzędzie edytora projektu umożliwiają konfigurowanie wyglądu układu w edytorze.

- Projekt i schemat: wybierz sposób wyświetlania układu w edytorze. Możesz też nacisnąć
B, aby przełączać się między tymi typami widoku.- Kliknij Projekt, aby wyświetlić wyrenderowany podgląd układu.
- Wybierz Konspekt, aby zobaczyć tylko kontury poszczególnych widoków.
- Wybierz Projekt + schemat, aby zobaczyć oba widoki obok siebie.
- Orientacja ekranu i warianty układu: wybierz orientację ekranu poziomą lub pionową albo wybierz inne tryby ekranu, dla których aplikacja udostępnia alternatywne układy, np. tryb nocny. Menu to zawiera też polecenia tworzenia nowej wersji układu, jak opisano w sekcji na tej stronie.
Możesz też nacisnąć literę
Ona klawiaturze, aby zmienić orientację. Tryb interfejsu systemowego: jeśli w aplikacji masz włączony dynamiczny kolor, zmień tapetę i sprawdź, jak układy reagują na tapety wybrane przez różnych użytkowników. Pamiętaj, że najpierw musisz zmienić motyw na motyw dynamicznego koloru Material, a potem zmienić tapetę.
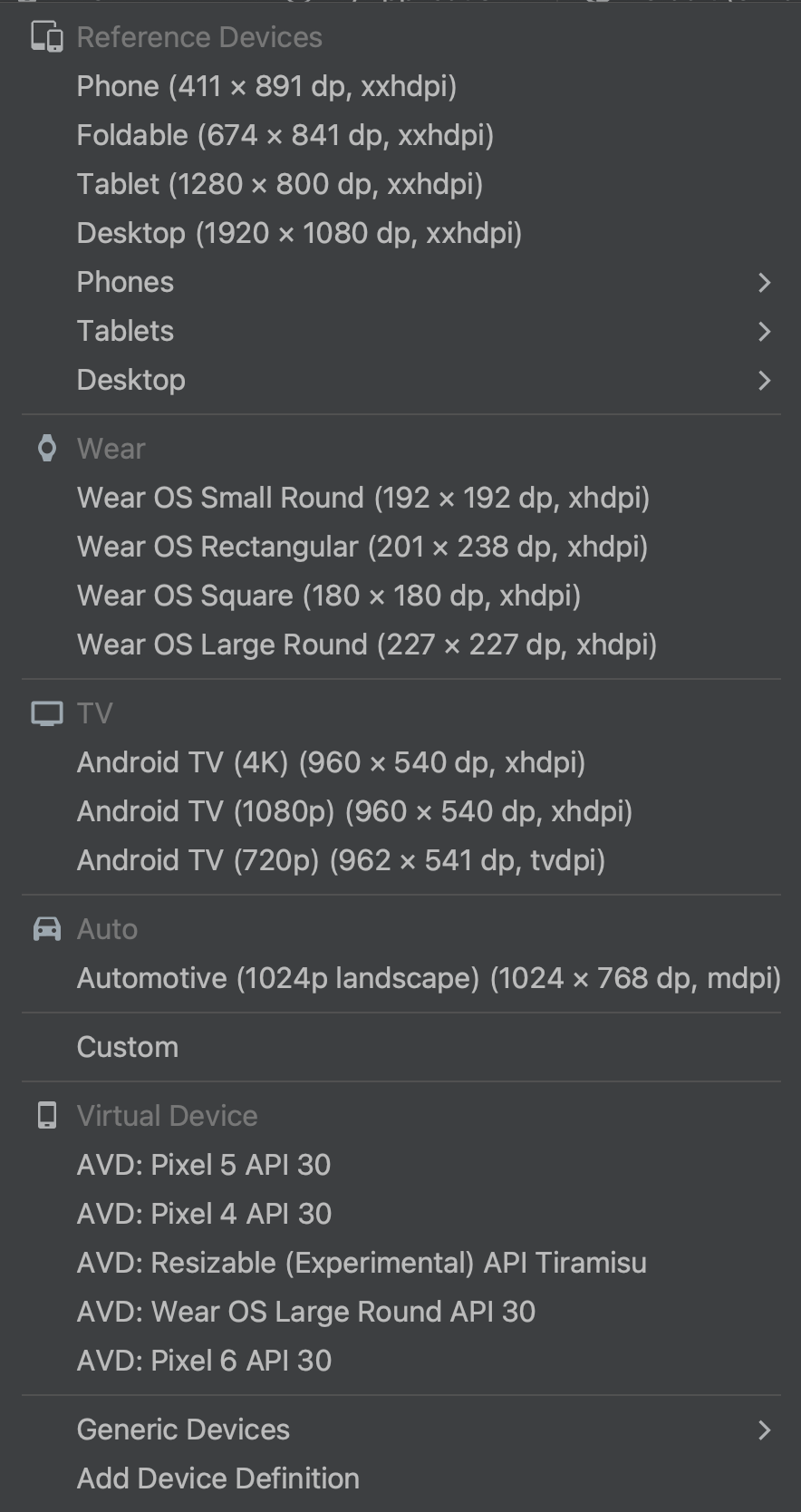
Typ i rozmiar urządzenia: wybierz typ urządzenia (telefon/tablet, Android TV lub Wear OS) oraz konfigurację ekranu (rozmiar i gęstość). Możesz wybrać jeden z kilku wstępnie skonfigurowanych typów urządzeń i własne definicje AVD. Możesz też utworzyć nową AVD, wybierając na liście opcję Dodaj definicję urządzenia, jak pokazano na rysunku 3.
- Aby zmienić rozmiar urządzenia, przeciągnij prawy dolny róg układu.
- Naciśnij
D, aby przeglądać listę urządzeń.
Testowanie układu na urządzeniach referencyjnych w tym menu pomaga aplikacji dobrze skalować się do stanów układu na rzeczywistych urządzeniach.

Rysunek 3. Lista urządzeń z urządzeniami referencyjnymi Wersja interfejsu API: wybierz wersję Androida, której ma dotyczyć podgląd układu. Lista dostępnych wersji Androida zależy od wersji platformy pakietu SDK zainstalowanych za pomocą Menedżera pakietu SDK.
Motyw aplikacji: wybierz motyw interfejsu użytkownika, który ma być zastosowany w podglądzie. Ta funkcja działa tylko w przypadku obsługiwanych stylów układu, więc wiele motywów na tej liście powoduje błąd.
Język: wybierz język, w którym mają być wyświetlane ciągi tekstowe interfejsu. Ta lista zawiera tylko języki dostępne w Twoich zasobach ciągów znaków. Jeśli chcesz edytować tłumaczenia, w menu kliknij Edytuj tłumaczenia. Więcej informacji o pracy z tłumaczeniami znajdziesz w artykule Tłumaczenie interfejsu za pomocą Edytora tłumaczeń.
Tworzenie nowego układu
Podczas dodawania nowego układu aplikacji utwórz najpierw domyślny plik układu w domyślnym katalogu layout/ projektu, aby można go było zastosować do wszystkich konfiguracji urządzeń. Gdy masz już układ domyślny, możesz tworzyć jego warianty (jak opisano w odpowiednim rozdziale na tej stronie) dla określonych konfiguracji urządzeń, np. dużych ekranów.
Nowy układ możesz utworzyć na jeden z tych sposobów:
Korzystanie z menu głównego Android Studio
- W oknie Projekt kliknij moduł, do którego chcesz dodać układ.
- W menu głównym wybierz Plik > Nowy > XML > Plik XML układu.
- W wyświetlonym oknie dialogowym podaj nazwę pliku, tag szablonu głównego i zbiór źródeł, do którego należy szablon.
- Kliknij Zakończ, aby utworzyć układ.
Korzystanie z widoku projektu
- W oknie Projekt wybierz widok Projekt.
- Kliknij prawym przyciskiem myszy katalog układu, do którego chcesz dodać układ.
- W wyświetlonym menu kliknij Nowy > Plik zasobu układu.
Korzystanie z widoku Android
- W oknie Projekt wybierz widok Android.
- Kliknij prawym przyciskiem folder
layout. - W wyświetlonym menu kontekstowym wybierz Nowy > Plik zasobu układu.
Korzystanie z Menedżera zasobów
- W Menedżerze zasobów kliknij kartę Układ.
- Kliknij kolejno przycisk
+i Plik zasobu układu.
Korzystanie z wariantów układu w celu optymalizacji pod kątem różnych ekranów
Wariant układu to alternatywna wersja istniejącego układu zoptymalizowana pod kątem określonego rozmiaru lub orientacji ekranu.
Używanie sugerowanego wariantu układu
Android Studio zawiera typowe warianty układu, których możesz używać w projekcie. Aby użyć sugerowanego wariantu układu:
- Otwórz plik domyślnego układu.
- W prawym górnym rogu okna kliknij ikonę Projekt
 .
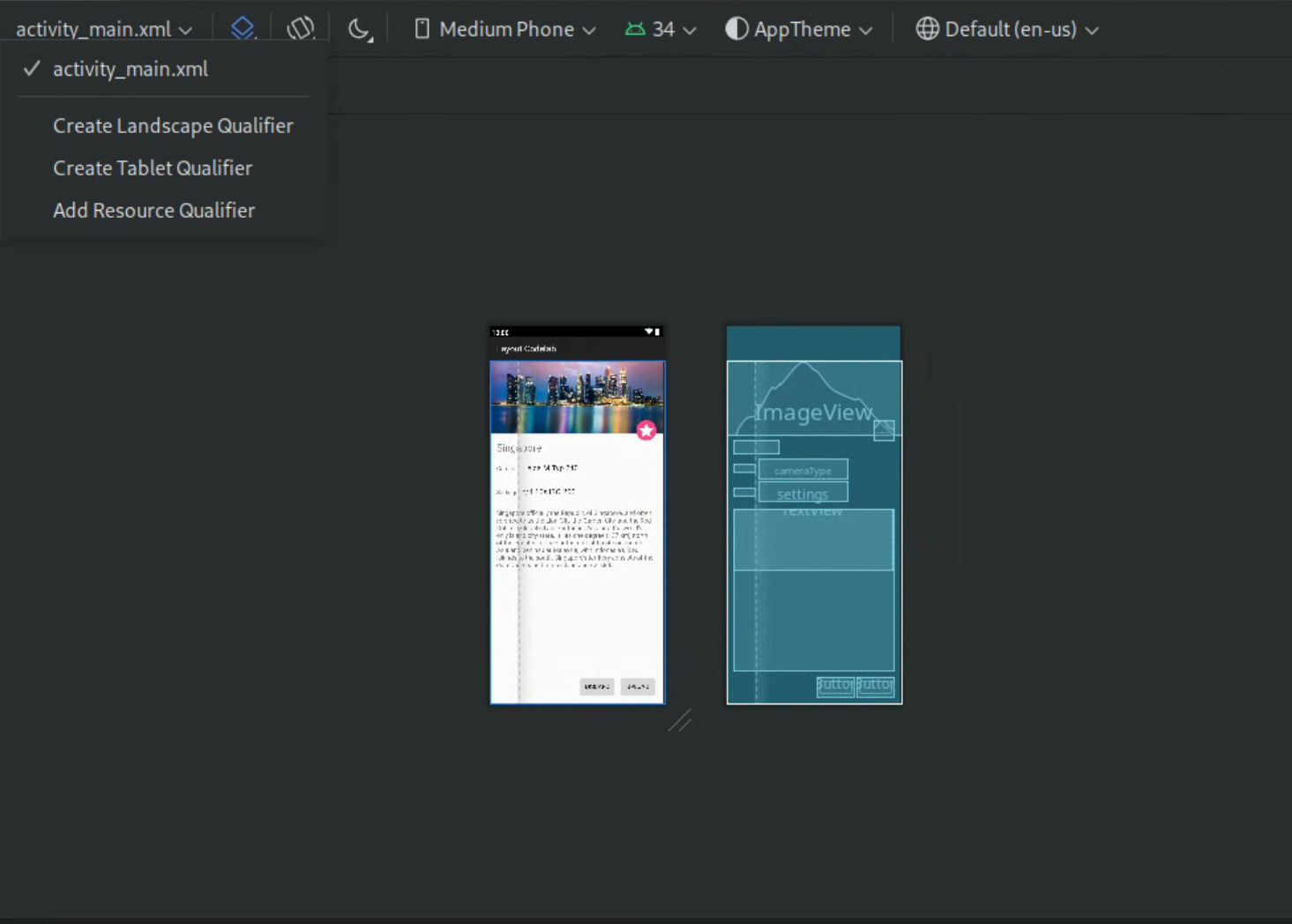
. - Nazwa pliku układu pojawi się w menu Działanie do przełączania i tworzenia ograniczników dla plików układu. Kliknij menu.
- W menu kliknij wariant, np. Utwórz ogranicznik dla formatu poziomego lub Utwórz ogranicznik dla tabletu.

Rysunek 4. Lista atrybutów układu.
Tworzony jest nowy katalog układu.
Tworzenie własnego wariantu układu
Jeśli chcesz utworzyć własny wariant układu:
- Otwórz plik domyślnego układu.
- Kliknij ikonę Projekt
 w prawym górnym rogu okna.
w prawym górnym rogu okna. - Nazwa pliku układu pojawi się w menu Działanie do przełączania i tworzenia kwalifikatorów dla plików układu. Kliknij menu.
Na liście wybierz Dodaj ogranicznik zasobu. (patrz rys. 4 powyżej).
Pojawi się okno Wybieranie katalogu zasobów.
W oknie Wybieranie katalogu zasobów zdefiniuj dla wariantu odpowiednie modyfikatory zasobów:
- Wybierz ogranicznik z listy Dostępne ograniczniki.
- Kliknij przycisk Dodaj
 .
. - Wpisz wymagane wartości.
- Powtórz te czynności, aby dodać inne zawężenia.
Po dodaniu wszystkich kryteriów kliknij OK.
Jeśli masz kilka wersji tego samego układu, możesz przełączać się między nimi, wybierając wariant w menu Działanie do przełączania i tworzenia ograniczeń dla plików układu.
Więcej informacji o tworzeniu układów na różne wyświetlacze znajdziesz w artykule Obsługa różnych rozmiarów wyświetlaczy.
Konwertowanie widoku lub układu
Możesz przekonwertować widok na inny widok lub układ na inny układ:
- W prawym górnym rogu okna edytora kliknij przycisk Projekt.
- W sekcji Drzewo komponentów kliknij prawym przyciskiem widok lub układ, a potem kliknij Przekształc widok.
- W wyświetlonym oknie wybierz nowy typ widoku lub układu, a następnie kliknij Zastosuj.
Konwertowanie układu na ConstraintLayout
Aby zwiększyć wydajność układu, przekonwertuj starsze układy na ConstraintLayout.
ConstraintLayout korzysta z systemu układu opartego na ograniczeniach, który umożliwia tworzenie większości układów bez zagnieżdżonych grup widoków.
Aby przekonwertować dotychczasowy układ na układ ConstraintLayout:
- Otwórz istniejący układ w Android Studio.
- W prawym górnym rogu okna edytora kliknij ikonę Projekt
 .
. - W drzewie komponentów kliknij prawym przyciskiem myszy układ i kliknij Przekształc
your-layout-typena ConstraintLayout.
Więcej informacji o ConstraintLayout znajdziesz w artykule Tworzenie responsywnego interfejsu użytkownika za pomocą ConstraintLayout.
Znajdowanie elementów w palecie
Aby w Palicie wyszukać widok lub grupę widoków według nazwy, kliknij przycisk Szukaj
 u góry palety. Możesz też wpisać nazwę elementu, gdy masz fokus w oknie Paleta.
u góry palety. Możesz też wpisać nazwę elementu, gdy masz fokus w oknie Paleta.
Na palecie znajdziesz często używane elementy w kategorii Wspólne. Aby dodać element do tej kategorii, kliknij prawym przyciskiem myszy widok lub grupę widoków na Palicie, a potem w menu kontekstowym kliknij Ulubione.
Otwieranie dokumentacji z poziomu palety
Aby otworzyć dokumentację referencyjną dla widoku lub grupy widoków, wybierz element interfejsu użytkownika na palecie i naciśnij Shift + F1.
Aby wyświetlić dokumentację wytycznych Material Design w przypadku widoku lub grupy widoków, kliknij prawym przyciskiem myszy element interfejsu w Palitrze i w menu kontekstowym wybierz Wytyczne Material Design. Jeśli nie ma konkretnego wpisu dla danego elementu, polecenie otwiera stronę główną dokumentacji Źródła danych.
Dodawanie widoków do układu
Aby rozpocząć tworzenie układu, przeciągnij widoki i grupy widoków z Palitry do edytora projektu. Gdy umieszczasz widok w układzie, edytor wyświetla informacje o jego relacji z resztą układu.
Jeśli używasz ConstraintLayout, możesz automatycznie tworzyć ograniczenia, korzystając z funkcji inferencji ograniczeń i autołączenia.
Edytowanie atrybutów widoku

Atrybuty widoku możesz edytować w panelu Atrybuty w Edytorze układu. To okno jest dostępne tylko wtedy, gdy edytor projektu jest otwarty, więc aby z niego korzystać, wyświetl układ w trybie Projekt lub Podział.
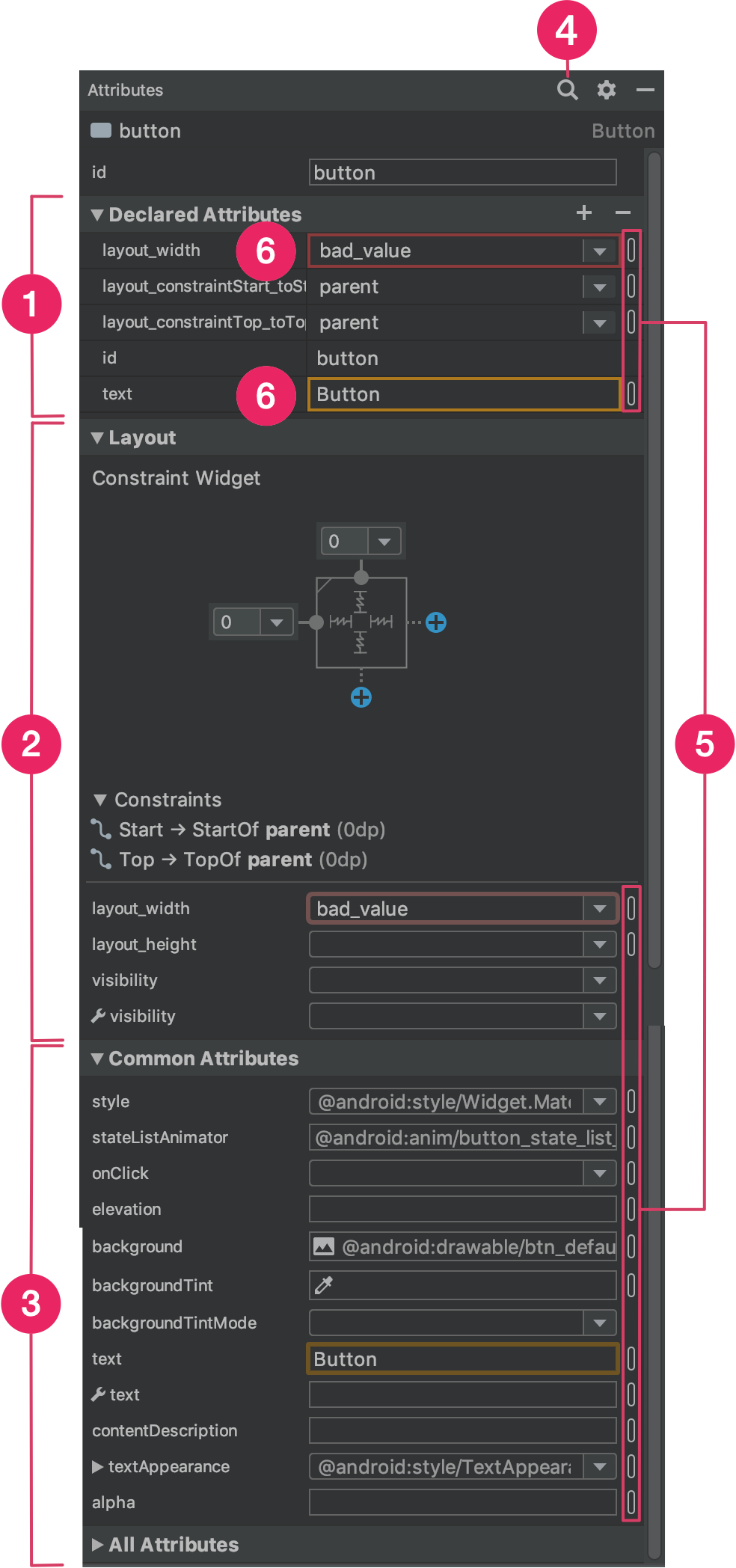
Po wybraniu widoku (kliknięciem w drzewie komponentów lub w edytorze projektu) w panelu Atrybuty (jak pokazano na rysunku 5) pojawią się te informacje:
- Zadeklarowane atrybuty: lista atrybutów określonych w pliku układu. Aby dodać atrybut, kliknij przycisk Dodaj
 u góry sekcji.
u góry sekcji. - Układ: zawiera opcje ustawiania szerokości i wysokości widoku. Jeśli widok znajduje się w grupie
ConstraintLayout, w tej sekcji jest też widoczne zawężenie zakresu przez ograniczenie oraz lista ograniczeń używanych przez widok. Więcej informacji o sterowaniu rozmiarem widoków za pomocą atrybutuConstraintLayoutznajdziesz w artykule Dostosowywanie rozmiaru widoku. - Częste atrybuty: lista typowych atrybutów w wybranym widoku. Aby zobaczyć wszystkie dostępne atrybuty, rozwiń sekcję Wszystkie atrybuty na dole okna.
- Szukaj: umożliwia wyszukiwanie konkretnego atrybutu widoku.
Ikony po prawej stronie każdej wartości atrybutu wskazują, czy wartości atrybutów są odwołaniami do zasobów. Te wskaźniki są pełne
 , gdy wartość jest odwołaniem do zasobu
i puste
, gdy wartość jest odwołaniem do zasobu
i puste
 , gdy wartość jest zakodowana na stałe,
co ułatwia rozpoznawanie zakodowanych na stałe wartości na pierwszy rzut oka.
, gdy wartość jest zakodowana na stałe,
co ułatwia rozpoznawanie zakodowanych na stałe wartości na pierwszy rzut oka.Kliknij dowolny z wskaźników, aby otworzyć okno Zasoby, w którym możesz wybrać odwołanie do zasobu dla odpowiedniego atrybutu.
Czerwone podświetlenie wokół wartości atrybutu wskazuje błąd wartości. Błąd może na przykład wskazywać na nieprawidłowy wpis atrybutu definiującego układ.
Pomarańczowe podświetlenie oznacza ostrzeżenie dotyczące wartości. Ostrzeżenie może się na przykład wyświetlić, gdy użyjesz zakodowanej na stałe wartości, gdzie wymagane jest odwołanie do zasobu.
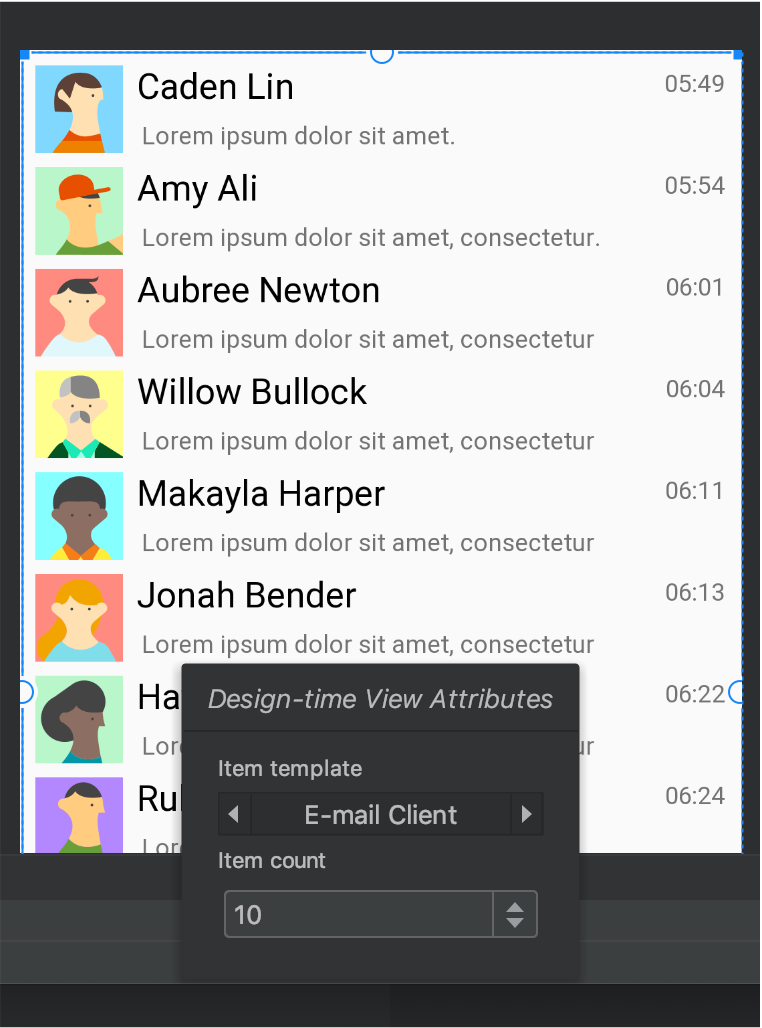
Dodawanie przykładowych danych do widoku
Ponieważ wiele układów Androida korzysta z danych z czasu wykonywania, podczas projektowania aplikacji trudno jest sobie wyobrazić, jak będzie wyglądać i działać. Możesz jednak dodać dane podglądu próbnego do TextView, ImageView lub RecyclerView w edytorze układu.
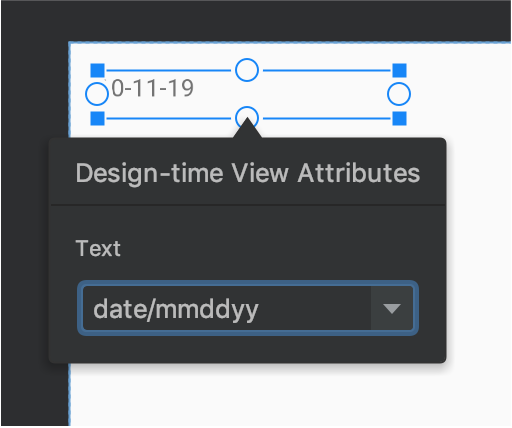
Aby wyświetlić okno Właściwości widoku w czasie projektowania, kliknij prawym przyciskiem myszy jeden z tych typów widoku i wybierz Ustaw przykładowe dane, jak pokazano na rysunku 6.

W przypadku TextView możesz wybrać różne kategorie przykładowych tekstów. Gdy używasz przykładowego tekstu, Android Studio wypełnia atrybut text elementu TextView wybranymi przez Ciebie przykładowymi danymi. Pamiętaj, że możesz wybrać tekst przykładowy w oknie Atrybuty widoku w czasie projektowania tylko wtedy, gdy atrybut text jest pusty.

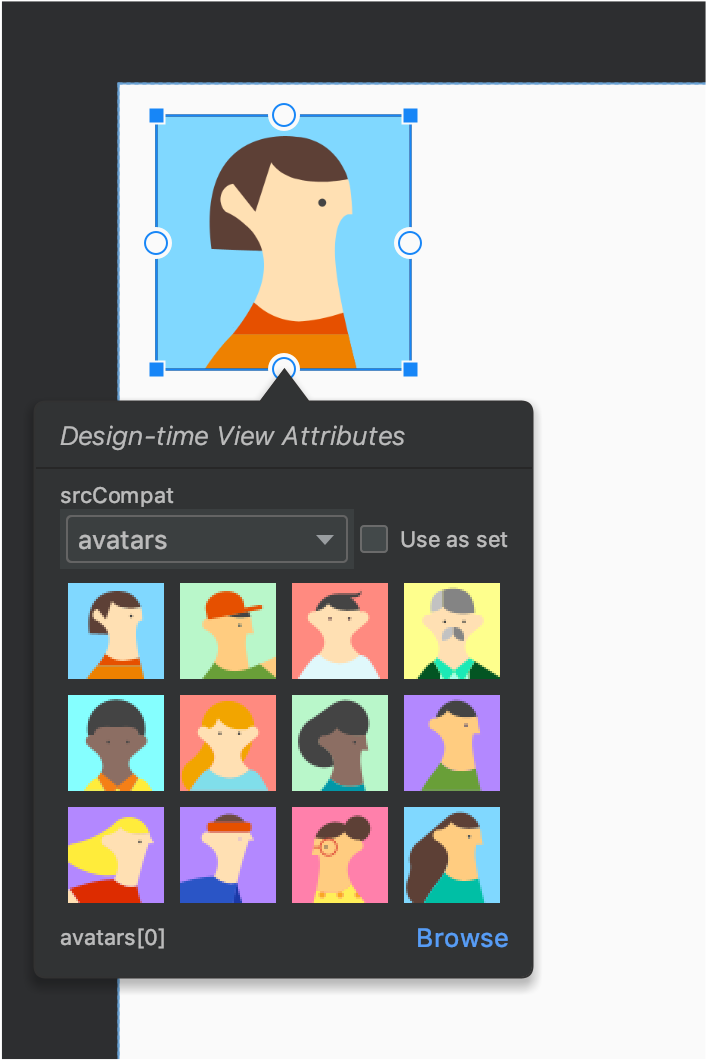
TextViewz przykładowymi danymi.W przypadku ImageView możesz wybrać różne przykładowe obrazy. Gdy wybierzesz przykładowy obraz, Android Studio wypełni atrybutem tools:src element ImageView (lub tools:srcCompat, jeśli używasz AndroidX).

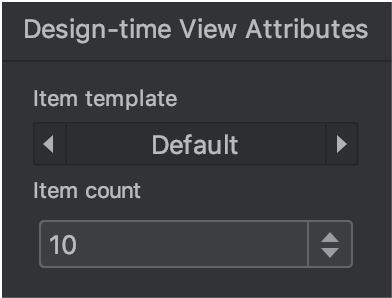
ImageViewz przykładowymi danymi.W przypadku RecyclerView możesz wybrać jeden z zestawu szablonów zawierających przykładowe obrazy i teksty. Gdy używasz tych szablonów, Android Studio dodaje do katalogu res/layout plik recycler_view_item.xml, który zawiera układ przykładowych danych. Android Studio dodaje też metadane do pliku RecyclerView, aby prawidłowo wyświetlać przykładowe dane.

RecyclerViewz przykładowymi danymi.Wyświetlanie ostrzeżeń i błędów dotyczących układu
Edytor układu informuje o problemach z układem obok odpowiedniego widoku w drzewku komponentów za pomocą czerwonej ikony wykrzyknika w kółku w przypadku błędów lub pomarańczowej ikony wykrzyknika w trójkącie
w przypadku błędów lub pomarańczowej ikony wykrzyknika w trójkącie w przypadku ostrzeżeń. Kliknij ikonę, aby wyświetlić więcej szczegółów.
w przypadku ostrzeżeń. Kliknij ikonę, aby wyświetlić więcej szczegółów.
Aby wyświetlić wszystkie znane problemy w oknie pod edytorem, kliknij Pokaż ostrzeżenia i błędy ( lub
lub  ) na pasku narzędzi.
) na pasku narzędzi.
Pobieranie czcionek i ich stosowanie do tekstu
Jeśli używasz Androida 8.0 (poziom interfejsu API 26) lub biblioteki Jetpack Core, możesz wybrać spośród setek czcionek. Aby to zrobić:
- W edytorze układu kliknij ikonę
 Projekt, aby wyświetlić układ w edytorze projektu.
Projekt, aby wyświetlić układ w edytorze projektu. - Wybierz widok tekstu.
- W panelu Atrybuty rozwiń textAppearance, a następnie rozwiń pole fontFamily.
- Przewiń do dołu listy i kliknij Więcej czcionek, aby otworzyć okno Zasoby.
- Aby wybrać czcionkę, w oknie Zasoby przejrzyj listę lub wpisz nazwę czcionki na pasku wyszukiwania u góry. Jeśli wybierzesz czcionkę w sekcji Możliwość pobrania, możesz kliknąć Utwórz czcionkę do pobrania, aby załadować czcionkę w czasie wykonywania jako czcionkę do pobrania, lub kliknąć Dodaj czcionkę do projektu, aby skompilować plik czcionki TTF w pliku APK. Czcionki wymienione w sekcji Android są dostarczane przez system Android, więc nie trzeba ich pobierać ani dołączać do pliku APK.
- Aby zakończyć, kliknij OK.
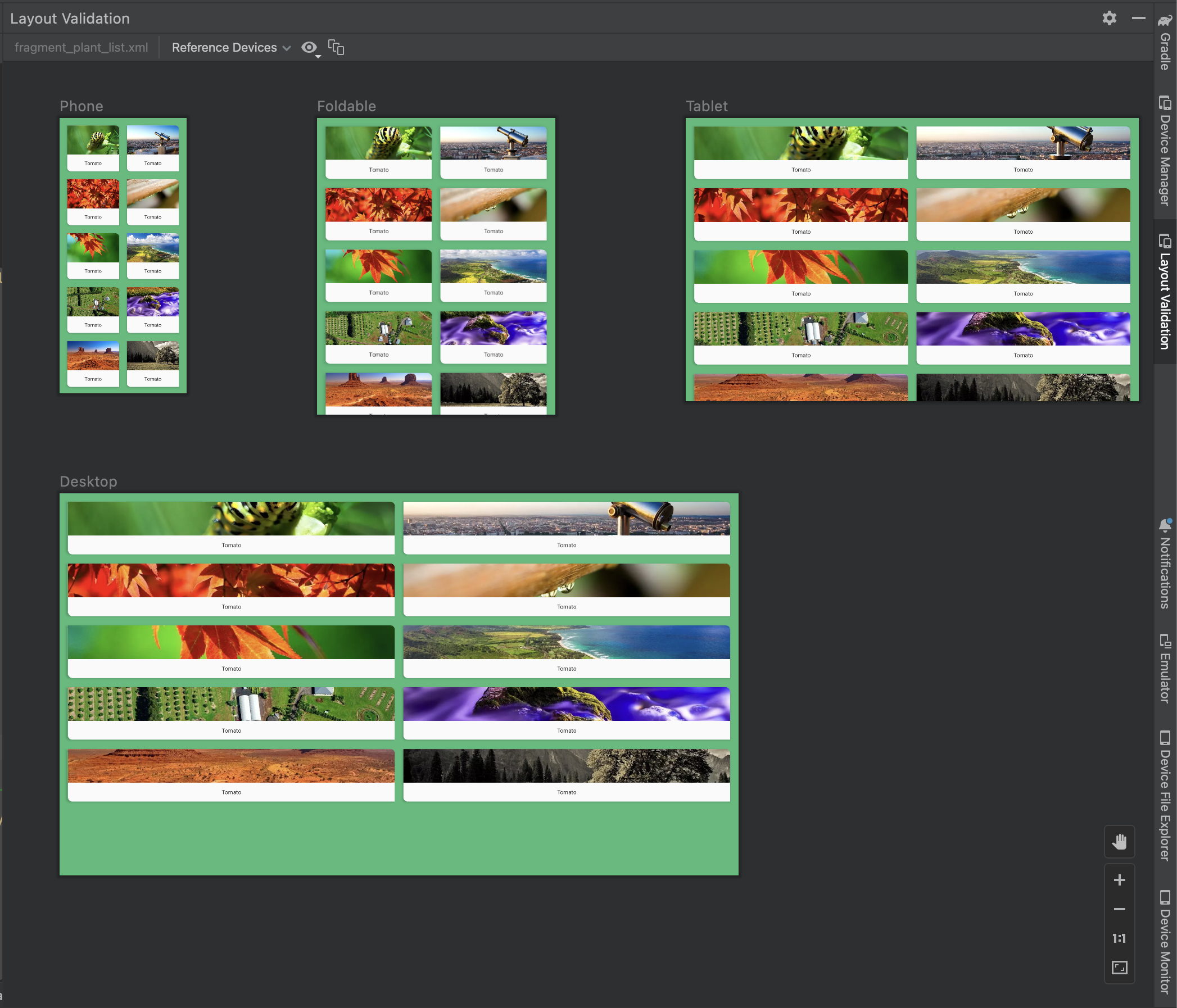
Walidacja układu
Sprawdzanie układu to narzędzie wizualne do jednoczesnego wyświetlania układów na różnych urządzeniach i w różnych konfiguracjach wyświetlania. Pomaga ono wykrywać problemy z układem na wczesnym etapie procesu. Aby uzyskać dostęp do tej funkcji, w prawym górnym rogu okna IDE kliknij kartę Weryfikacja układu:

Rysunek 10. Karta Walidacja układu.
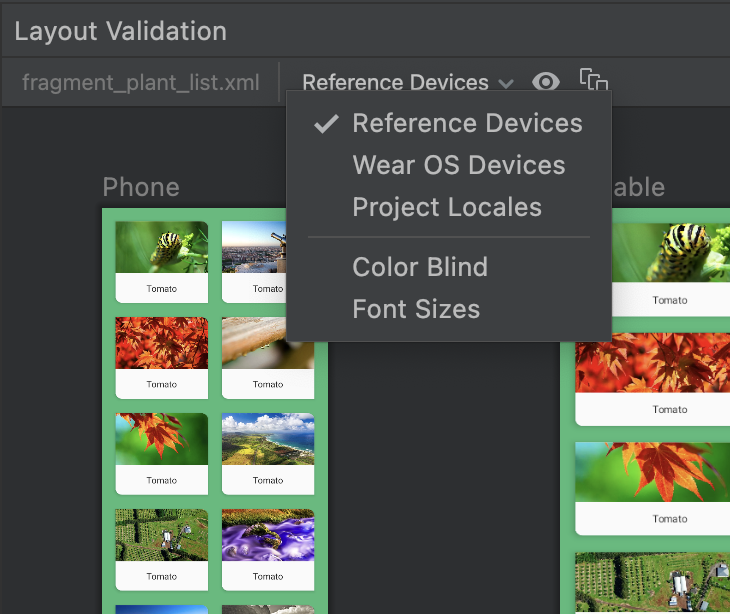
Aby przełączać się między dostępnymi zestawami konfiguracji, w menu Urządzenia referencyjne u góry okna Walidacja układu wybierz jedną z tych opcji:
- Urządzenia referencyjne
- Możliwość
- Zaburzenia rozpoznawania barw
- Rozmiary czcionek

Rysunek 11. menu Urządzenia referencyjne
Urządzenia referencyjne
Urządzenia referencyjne to zestaw urządzeń, które zalecamy testować. Obejmują one interfejsy na telefony, składane urządzenia, tablety i komputery. Sprawdź, jak Twój układ wygląda na tym zestawie urządzeń referencyjnych:

Rysunek 12. podgląd na urządzeniu referencyjnym w narzędziu do sprawdzania układu;
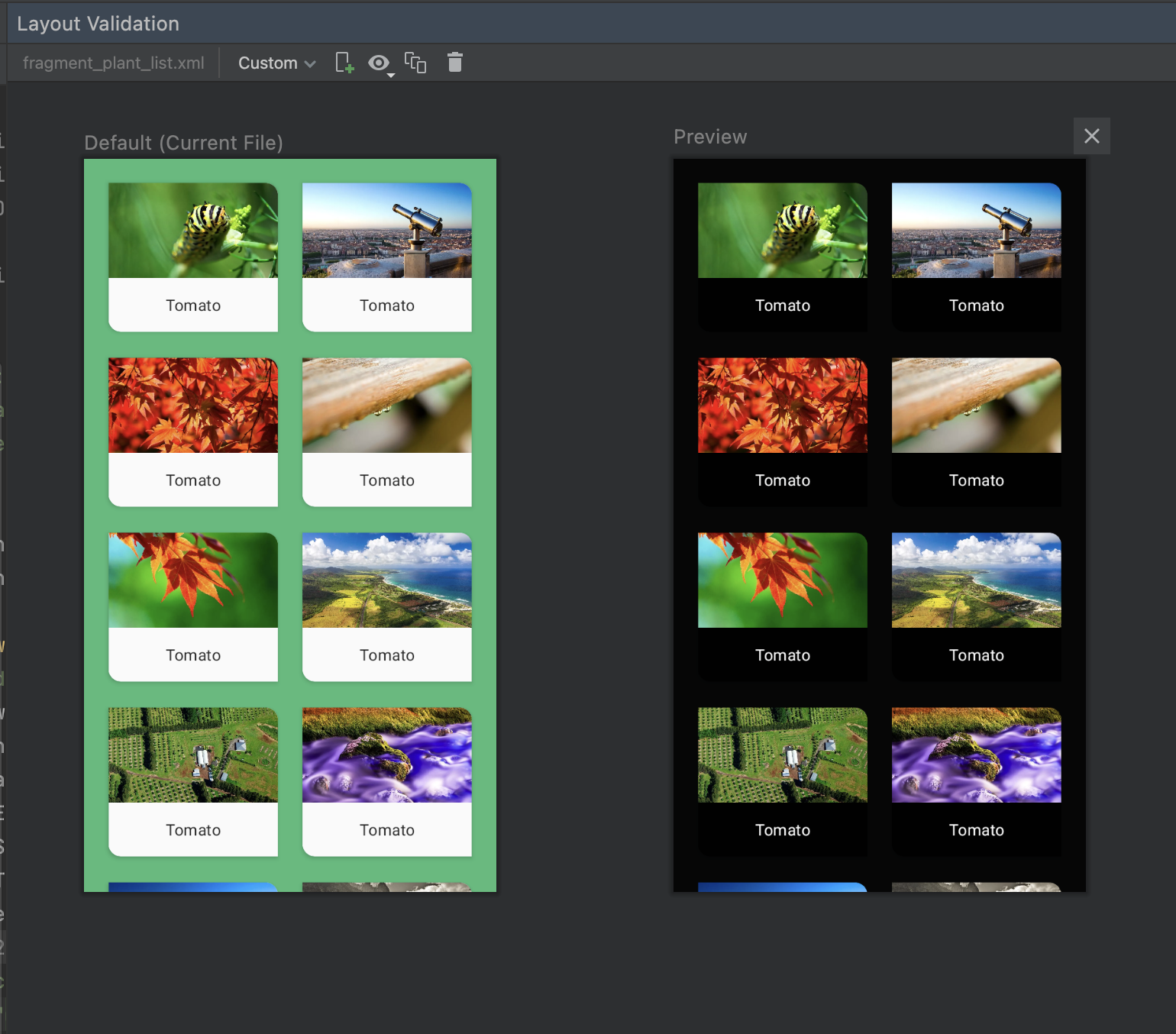
Możliwość
Aby dostosować konfigurację wyświetlania do wersji przedpremierowej, wybierz różne ustawienia, w tym język, urządzenie lub orientację ekranu:

Rysunek 16. Skonfiguruj wyświetlanie niestandardowe w narzędziu do sprawdzania układu.
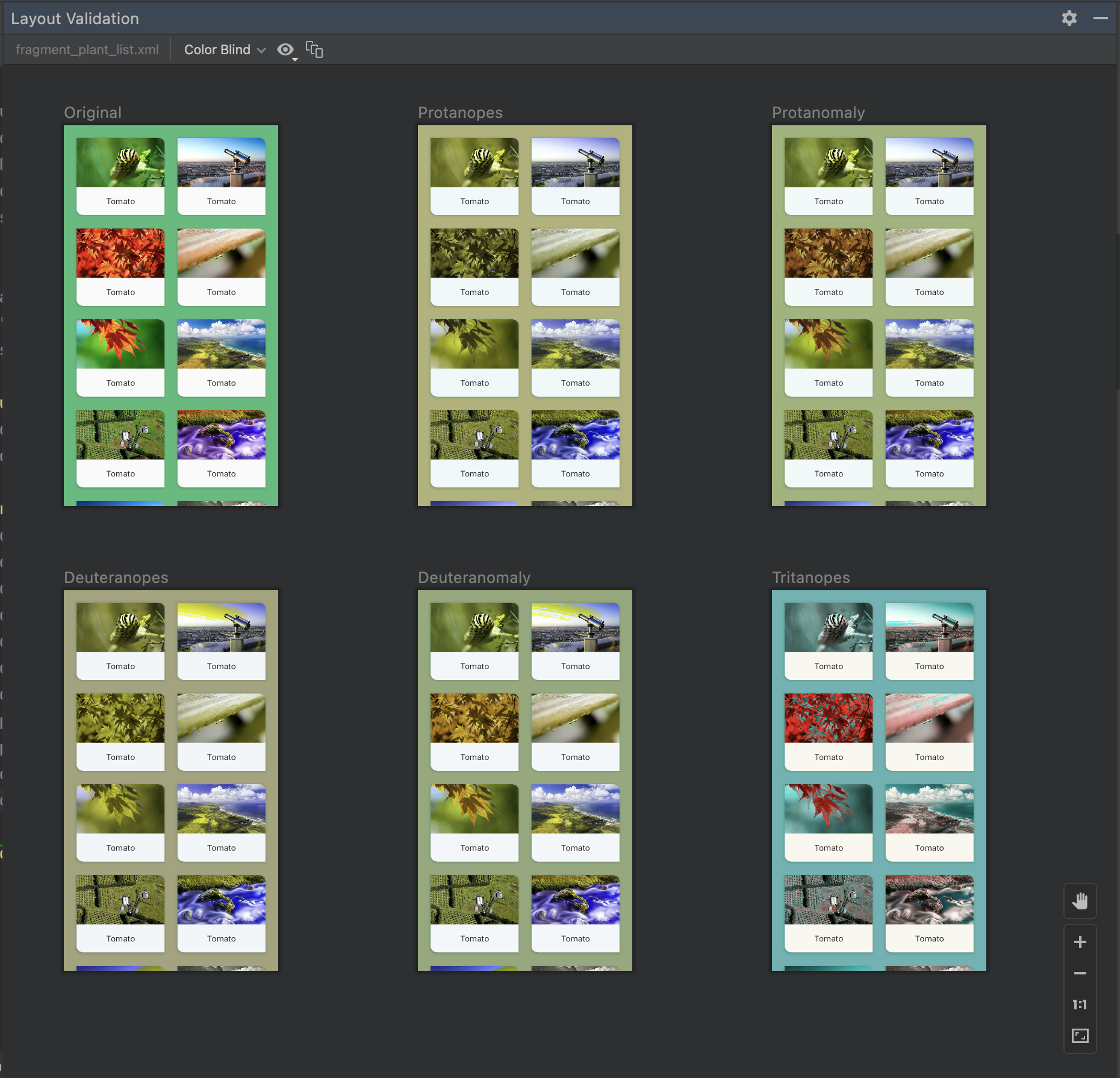
Zaburzenia rozpoznawania barw
Aby ułatwić korzystanie z aplikacji użytkownikom z zaburzeniami rozpoznawania barw, sprawdź jej układ, symulując różne typy ślepoty barw:

Rysunek 13. Podglądy symulacji zaburzeń rozpoznawania barw w narzędziu do sprawdzania poprawności układu.
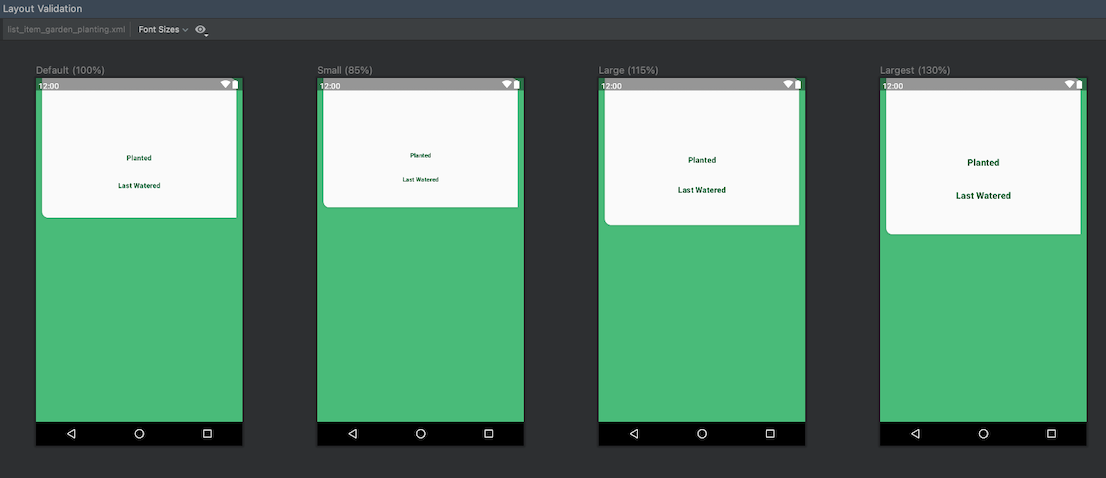
Rozmiary czcionek
Sprawdzaj układy przy różnych rozmiarach czcionki i ulepszaj dostępność aplikacji dla osób niedowidzących, testując układy z większymi czcionkami:

Rysunek 14. Podgląd zmiennego rozmiaru czcionki w narzędziu weryfikacji układu.

