La herramienta Draw 9-patch es un editor WYSIWYG incluido en Android Studio. Te permite crear imágenes de mapas de bits cuyo tamaño se modifica automáticamente para adaptarse al contenido de la vista y al tamaño de la pantalla. Puedes escalar las partes seleccionadas de la imagen de forma horizontal o vertical según los indicadores trazados dentro de la imagen.
Para obtener una introducción a los gráficos de NinePatch y su funcionamiento, consulta el artículo sobre elementos de diseño de NinePatch.

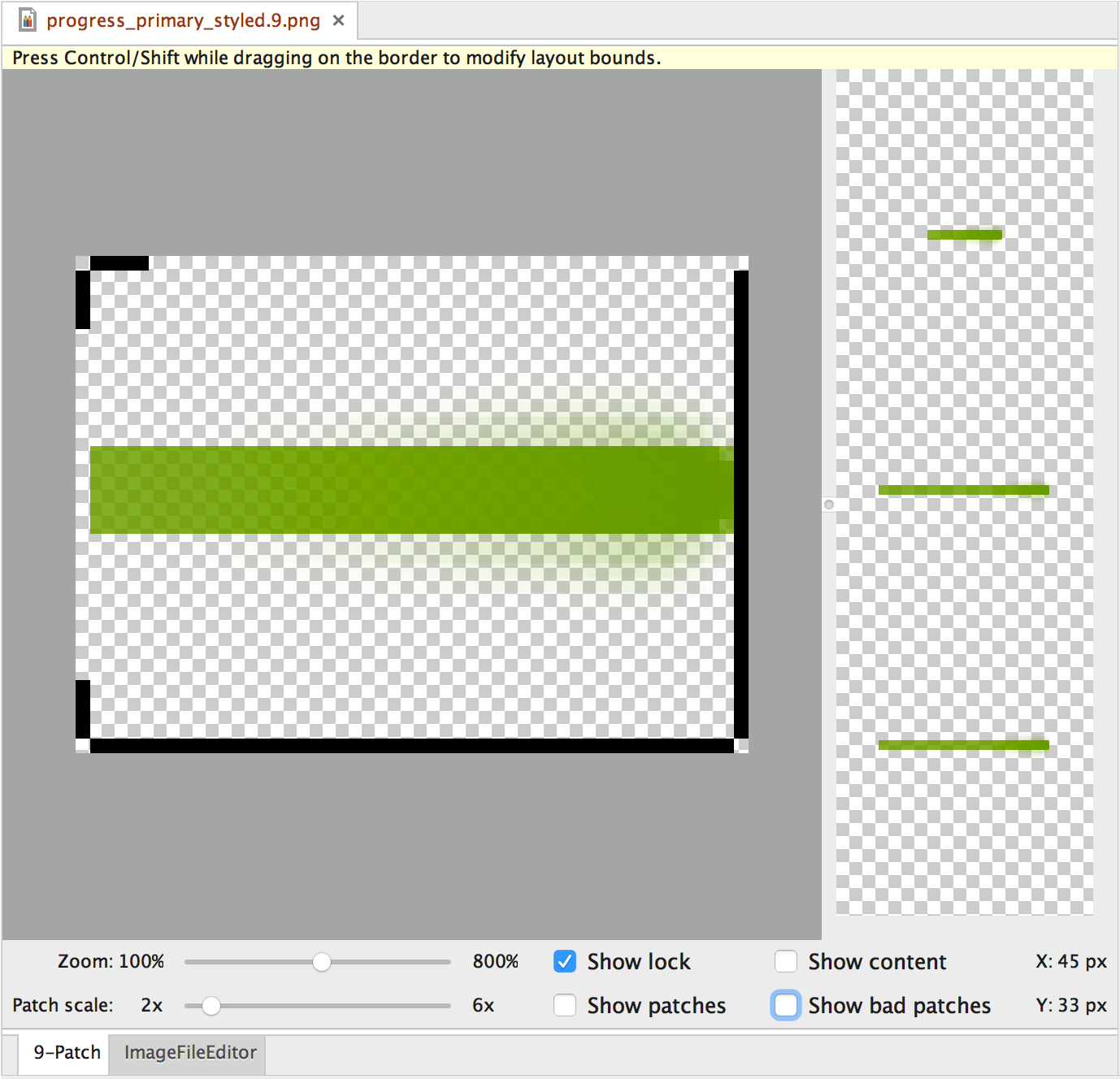
Figura 1: Herramienta Draw 9-patch de Android Studio que muestra una imagen de NinePatch
Sigue estos pasos para crear un gráfico de NinePatch con la herramienta Draw 9-patch en Android Studio. Necesitarás la imagen PNG a partir de la que te gustaría crear una imagen de NinePatch.
- En Android Studio, haz clic con el botón derecho en la imagen PNG a partir de la que te gustaría crear una imagen de NinePatch y, luego, haz clic en Create 9-patch file.
- Ingresa un nombre de archivo para tu imagen de NinePatch y haz clic en OK. Se creará tu imagen con la extensión de archivo
.9.png. - Haz doble clic en el nuevo archivo de NinePatch para abrirlo en Android Studio.
En el lugar de trabajo que se abre, el panel izquierdo es el área de trazado, en la que puedes editar las líneas de los parches expandibles y el área de contenido. El panel derecho es el área de vista previa, en la que puedes obtener una vista previa de tu gráfico cuando se expande.
- Haz clic dentro del perímetro de 1 píxel para trazar las líneas que definen los parches expandibles y el área de contenido (opcional).
Haz clic con el botón derecho para borrar las líneas trazadas anteriormente (en Mac, mantén presionada la tecla Mayúsculas y haz clic).
- Cuando hayas terminado, haz clic en File > Save para guardar los cambios.
Para abrir un archivo de NinePatch existente en Android Studio, haz doble clic en el archivo.
Para asegurarte de que se reduzca correctamente el tamaño de tus gráficos de NinePatch, verifica que las regiones extensibles tengan un tamaño de, al menos, 2 x 2 píxeles. De lo contrario, esas regiones pueden desaparecer cuando se reduzca el tamaño. Para evitar la interpolación durante el escalamiento, lo que puede provocar que el color en los límites cambie, proporciona 1 píxel de espacio seguro adicional en los gráficos antes y después de las regiones expandibles.
Nota: Se carga un archivo PNG normal (*.png) con un borde de 1 píxel vacío alrededor de la imagen. Puedes trazar los parches expandibles y el área de contenido dentro del borde.
Se carga un archivo de NinePatch previamente guardado (*.9.png) como esté, sin agregar un área de trazado, porque ya existe.

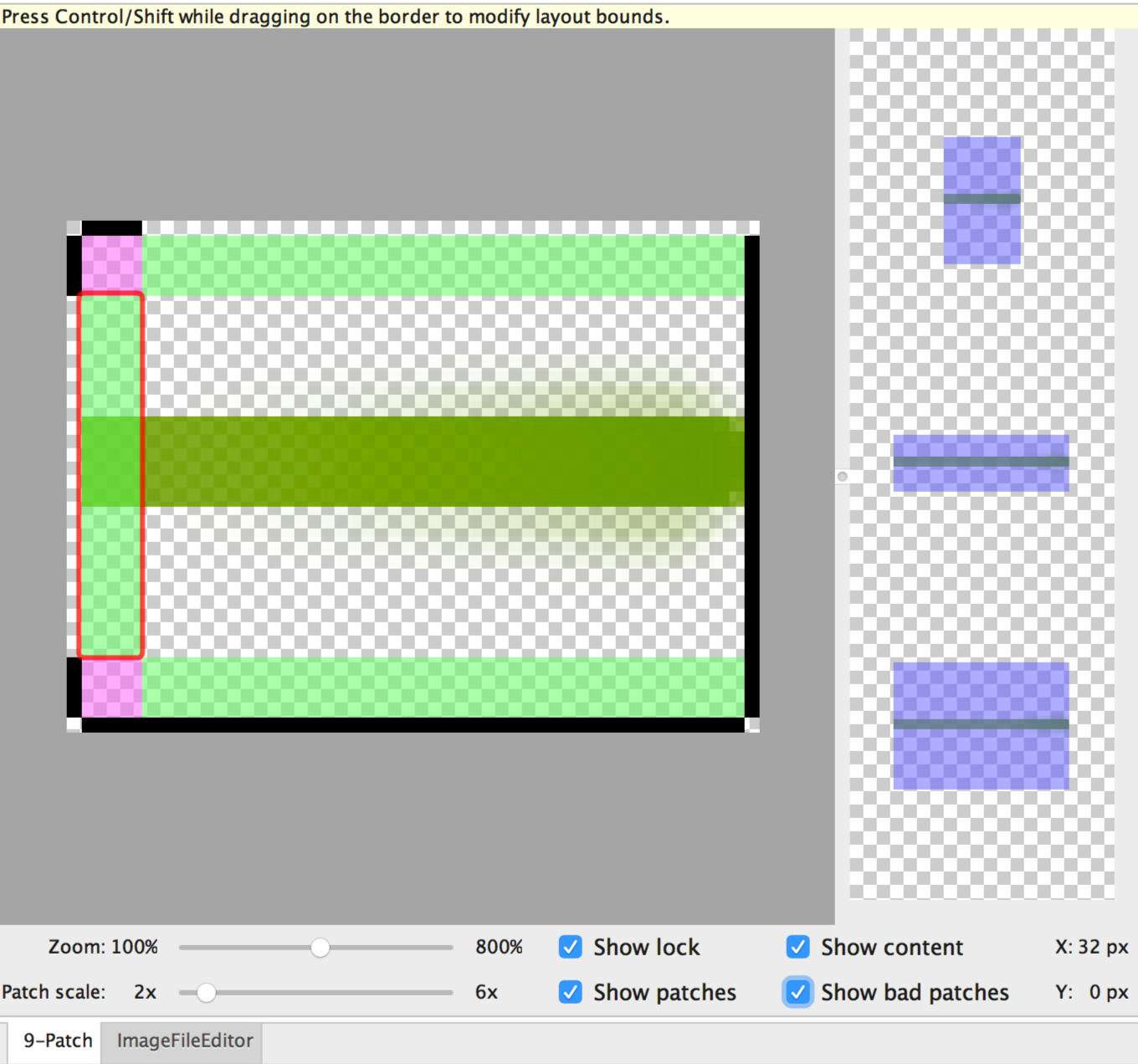
Figura 2: Imagen de NinePatch en Android Studio que muestra contenido, parches y parches incorrectos
Entre los controles opcionales, se incluyen los siguientes:
- Zoom: Ajusta el nivel de zoom del gráfico en el área de trazado.
- Patch scale: Ajusta la escala de las imágenes en el área de vista previa.
- Show lock: Permite visualizar el área del gráfico que no tiene elementos de diseño al pasar el mouse.
- Show patches: Permite obtener una vista previa de los parches expandibles de color rosa del área de trazado. El color rosa indica un parche expandible, como se muestra en la figura 2.
- Show content: Destaca el área de contenido en las imágenes de vista previa. El color morado indica el área donde se permite el contenido, como se muestra en la figura 2.
- Show bad patches: Agrega un borde de color rojo alrededor de las áreas del parche que pueden producir artefactos en el gráfico cuando se expande, tal como se muestra en la figura 2. Si eliminas todos los parches incorrectos, mantendrás la coherencia visual de la imagen expandida.
