הסמלים עוזרים למשתמשים לזהות את האפליקציה ואת הפעולות שמתבצעות בה. אתם יכולים לגשת לחבילת הסמלים של Material ולהוסיף אותם ישירות לאפליקציה באמצעות Compose. כדי ליצור סמלים בהתאמה אישית או סמלים לאפליקציה באמצעות Views, אפשר להשתמש ב-Image Asset Studio ב-Android Studio.
הוספת סמלים באפליקציה באמצעות Compose
ב-Compose, אפשר לייבא את ספריית Material של Compose או את ספריית Material 3 של Compose כדי לגשת לכל סמל Material. אחר כך משתמשים ב-Icon composable כדי להוסיף סמלים לאפליקציה. הסמלים של Material הכי שימושיים לסמלים של סרגל פעולות, לסמלים של כרטיסיות או לסמלים של התראות. מידע נוסף זמין במאמר בנושא סמלי Material.
אם אתם צריכים ליצור סמלים בהתאמה אישית, למשל סמל מרכז האפליקציות, אתם יכולים להשתמש ב-Image Asset Studio. בסמלים של מרכז האפליקציות, הקובץ AndroidManifest.xml
צריך להפנות למיקום של mipmap/. הקוד הזה נוסף באופן אוטומטי על ידי Image Asset Studio. הקוד הבא בקובץ המניפסט מתייחס לסמל ic_launcher בספרייה mipmap/:
<application android:name="ApplicationTitle" android:label="@string/app_label" android:icon=&q>uot;@mipmap/ic_launcher"
מידע על Image Asset Studio
Android Studio כולל כלי שנקרא Image Asset Studio, שעוזר ליצור סמלי אפליקציה משלכם מסמלי Material, מתמונות בהתאמה אישית וממחרוזות טקסט. הכלי יוצר קבוצה של סמלים ברזולוציה המתאימה לכל דחיסות הפיקסלים שהאפליקציה תומכת בהן.
הכלי Image Asset Studio ממקם את הסמלים שנוצרו בתיקיות ספציפיות לצפיפות מתחת לספרייה res/ בפרויקט. בזמן הריצה, מערכת Android משתמשת במשאב המתאים על סמך צפיפות המסך של המכשיר שבו האפליקציה פועלת.
בעזרת Image Asset Studio תוכלו ליצור את סוגי הסמלים הבאים:
- סמלי מרכז האפליקציות
- סמלים של סרגל הפעולות ושל הכרטיסיות
- סמלי התראה
בקטעים הבאים מפורטים סוגי הסמלים שאפשר ליצור וסוגי התמונות והטקסט שאפשר להזין.
סמלים של מרכז האפליקציות שניתנים להתאמה וסמלים מדור קודם
סמל של מרכז האפליקציות הוא גרפיקה שמייצגת את האפליקציה שלכם למשתמשים. הוא יכול:
- מופיעות ברשימת האפליקציות שמותקנות במכשיר ובמסך הבית.
- לייצג קיצורי דרך לאפליקציה (לדוגמה, סמל של קיצור דרך לאיש קשר שפותח את פרטי איש הקשר).
- לשימוש באפליקציות של מרכז האפליקציות.
- עוזרים למשתמשים למצוא את האפליקציה שלכם ב-Google Play.
אפשר להציג סמלים דינמיים של אפליקציות במגוון צורות בדגמי מכשירים שונים. הם זמינים ב-Android 8.0 (API ברמה 26) ומעלה. ב-Android Studio 3.0 נוספה תמיכה ביצירת סמלים דינמיים באמצעות Image Asset Studio. ב-Image Asset Studio נוצרות תצוגות מקדימות של סמל דינמי בצורות של עיגול, ריבוע מעוגל, ריבוע עם פינות מעוגלות וריבוע, וגם תצוגה מקדימה של הסמל ללא שוליים לבנים. בנוסף, הכלי Image Asset Studio יוצר תצוגות מקדימות של הסמל בפורמטים קודמים, עגולים ובחנות Google Play. סמל של מרכז אפליקציות מדור קודם הוא תמונה שמייצגת את האפליקציה במסך הבית של המכשיר ובחלון מרכז האפליקציות. סמלי אפליקציה מדור קודם מיועדים לשימוש במכשירים עם Android מגרסה 7.1 (רמת API 25) ומטה, שלא תומכים בסמלים דינמיים ולא מוצגים בצורות שונות בדגמי מכשירים שונים.
הסמלים ממוקמים במיקומים המתאימים בספריות res/mipmap-density/. הוא גם יוצר תמונה בגודל 512x512 פיקסלים שמתאימה לחנות Google Play.
מומלץ להשתמש בסגנון העיצוב של Material Design לאייקונים של מרכז האפליקציות, גם אם אתם תומכים בגרסאות ישנות יותר של Android.
למידע נוסף, אפשר לעיין במאמרים סמלים דינמיים של אפליקציות ו סמלי מוצרים – Material Design.
סמלים של סרגל הפעולות ושל הכרטיסיות
סמלים בסרגל הפעולות הם רכיבים גרפיים שמוצבים בסרגל הפעולות ומייצגים פריטי פעולה ספציפיים. מידע נוסף זמין במאמרים הוספה של פעולות וטיפול בהן, סרגל האפליקציות – Material Design ועיצוב סרגל הפעולות.
סמלי כרטיסיות הם רכיבים גרפיים שמשמשים לייצוג של כרטיסיות נפרדות בממשק עם כמה כרטיסיות. לכל סמל של כרטיסייה יש שני מצבים: לא נבחר ונבחר. מידע נוסף זמין במאמרים יצירת תצוגות שניתן להחליק ביניהן באמצעות כרטיסיות וכרטיסיות – Material Design.
הכלי Image Asset Studio ממקם את הסמלים במיקומים המתאימים בספריות res/drawable-density/.
מומלץ להשתמש בסגנון העיצוב של Material Design בסרגל הפעולות ובסמלי הכרטיסיות, גם אם אתם תומכים בגרסאות ישנות יותר של Android. משתמשים ב-appcompat ובספריות תמיכה אחרות כדי להציג את ממשק המשתמש של Material Design בגרסאות ישנות יותר של הפלטפורמה.
במקום להשתמש ב-Image Asset Studio, אפשר להשתמש ב-Vector Asset Studio כדי ליצור סמלים לסרגל הפעולות ולכרטיסיות. פריטים גרפיים וקטוריים שניתן לשרטוט מתאימים לסמלים פשוטים ויכולים להקטין את גודל האפליקציה.
סמלי התראה
התראה היא הודעה שאפשר להציג למשתמש מחוץ לממשק המשתמש הרגיל של האפליקציה. סטודיו נכסי תמונות ממקם סמלי התראות במיקומים המתאימים בספריות res/drawable-density/:
- סמלים ל-Android מגרסה 2.2 (API ברמה 8) ומטה ממוקמים בספריות
res/drawable-density/. - סמלים ל-Android מגרסה 2.3 עד 2.3.7 (רמת API 9 עד 10) ממוקמים בספריות
res/drawable-density-v9/. - סמלים ל-Android 3 (רמת API 11) ומעלה ממוקמים בספריות
res/drawable-density-v11/.
אם האפליקציה שלכם תומכת ב-Android מגרסה 2.3 עד 2.3.7 (רמת API מ-9 עד 10), הכלי Image Asset Studio יוצר גרסה אפורה של הסמל. בגרסאות מאוחרות יותר של Android נעשה שימוש בסמל הלבן שנוצר על ידי Image Asset Studio.
מידע נוסף זמין במאמרים התראות, התראות Material Design, התראות, שינויים ב-Android 5.0, התראות, Android מגרסה 4.4 ומטה וסמלים בסרגל המצב, Android מגרסה 3.0 ומטה.
אוסף תמונות
בעזרת Image Asset Studio אפשר לייבא בקלות סמלי חומרים של Google בפורמטים VectorDrawable ו-PNG: פשוט בוחרים סמל מתיבת דו-שיח. מידע נוסף זמין במאמר בנושא סמלי Material.
תמונות
אתם יכולים לייבא תמונות משלכם ולשנות אותן בהתאם לסוג הסמל. הכלי Image Asset Studio תומך בסוגי הקבצים הבאים: PNG (מומלץ), JPG (קביל) ו-GIF (לא מומלץ).
מחרוזות טקסט
ב-Image Asset Studio אפשר להקליד מחרוזת טקסט במגוון גופנים, ולמקם אותה על סמל. הוא ממיר את הסמל מבוסס הטקסט לקובצי PNG בצפיפויות שונות. אתם יכולים להשתמש בגופנים שמותקנים במחשב.
הפעלת Image Asset Studio
כדי להפעיל את Image Asset Studio, פועלים לפי השלבים הבאים:
- בחלון Project, בוחרים באפשרות Android view.
- לוחצים לחיצה ימנית על התיקייה res ובוחרים באפשרות New (חדש) > Image Asset (נכס תמונה).

- כדי להמשיך, פועלים לפי השלבים הבאים:
- יוצרים סמלים דינמיים וסמלים קלאסיים במרכז האפליקציות.
- יוצרים סרגל פעולות או סמל של כרטיסייה.
- יוצרים סמל התראה.
יצירה של סמלים דינמיים וסמלים מדור קודם במרכז האפליקציות
אחרי שפותחים את Image Asset Studio, אפשר להוסיף סמלים אדפטיביים וסמלים מדור קודם באופן הבא:
- בשדה סוג הסמל, בוחרים באפשרות סמלים של מרכז האפליקציות (מותאמים ומדור קודם).
- בכרטיסייה שכבת חזית, בוחרים סוג נכס, ואז מציינים את הנכס בשדה שמתחת:
- בוחרים באפשרות תמונה כדי לציין את הנתיב של קובץ תמונה.
- בוחרים באפשרות Clip Art כדי לציין תמונה מתוך ערכת הסמלים של Material Design.
- בוחרים באפשרות טקסט כדי לציין מחרוזת טקסט ולבחור גופן.
- בכרטיסייה Background Layer (שכבת הרקע), בוחרים באפשרות Asset Type (סוג הנכס) ואז מציינים את הנכס בשדה שמתחת. אפשר לבחור צבע או לציין תמונה שתשמש כשכבת הרקע.
- בכרטיסייה Monochrome Layer, בוחרים סוג נכס (תמונה, Clip Art או טקסט), או מאפשרים ל-Android Studio להשתמש מחדש באותו נכס כשכבת החזית.
- בכרטיסייה Options, בודקים את הגדרות ברירת המחדל ומאשרים שרוצים ליצור סמלים מדור קודם, סמלים עגולים וסמלים לחנות Google Play.
- אם רוצים, משנים את השם והגדרות התצוגה של כל אחת מהכרטיסיות Foreground Layer ו-Background Layer:
- שם – אם לא רוצים להשתמש בשם שמוגדר כברירת מחדל, מקלידים שם חדש. אם שם המשאב כבר קיים בפרויקט, כפי שמצוין בשגיאה בתחתית האשף, הוא יידרס. השם יכול להכיל רק אותיות קטנות, קווים תחתונים וספרות.
- חיתוך – כדי לשנות את השוליים בין הגרפיקה של הסמל לבין הגבול בנכס המקור, בוחרים באפשרות כן. הפעולה הזו מסירה רווח שקוף, תוך שמירה על יחס הגובה-רוחב. כדי להשאיר את נכס המקור ללא שינוי, בוחרים באפשרות לא.
- צבע – כדי לשנות את הצבע של סמל Clip Art או טקסט, לוחצים על השדה. בתיבת הדו-שיח בחירת צבע, מציינים צבע ולוחצים על בחירה. הערך החדש מופיע בשדה.
- שינוי גודל – משתמשים בפס ההזזה כדי לציין גורם קנה מידה באחוזים לשינוי הגודל של סמל תמונה, קליפ ארט או טקסט. האפשרות הזו מושבתת בשכבת הרקע כשמציינים נכס מסוג צבע.
- לוחצים על הבא.
- אופציונלי: משנים את ספריית המשאבים. בוחרים את קבוצת מקורות המשאבים שרוצים להוסיף לה את נכס התמונה: src/main/res, src/debug/res, src/release/res או קבוצת מקורות בהתאמה אישית. ערכת המקור הראשית חלה על כל וריאציות ה-build, כולל debug ו-release. ערכות המקור של ניפוי הבאגים והגרסה מחליפות את ערכת המקור הראשית ומוחלות על גרסה אחת של בנייה. הגדרת מקור לניפוי באגים מיועדת לניפוי באגים בלבד. כדי להגדיר קבוצת מקורות חדשה, בוחרים באפשרות File (קובץ) > Project Structure (מבנה הפרויקט) > app (אפליקציה) > Build Types (סוגי Build). לדוגמה, אתם יכולים להגדיר קבוצת מקורות בגרסת בטא וליצור גרסה של סמל שכוללת את הטקסט BETA בפינה השמאלית התחתונה. מידע נוסף זמין במאמר בנושא הגדרת וריאציות של גרסאות Build.
- לוחצים על סיום. הכלי Image Asset Studio מוסיף את התמונות לתיקיות mipmap עבור הצפיפויות השונות.
תצוגה מקדימה של סמלי אפליקציות מעוצבים
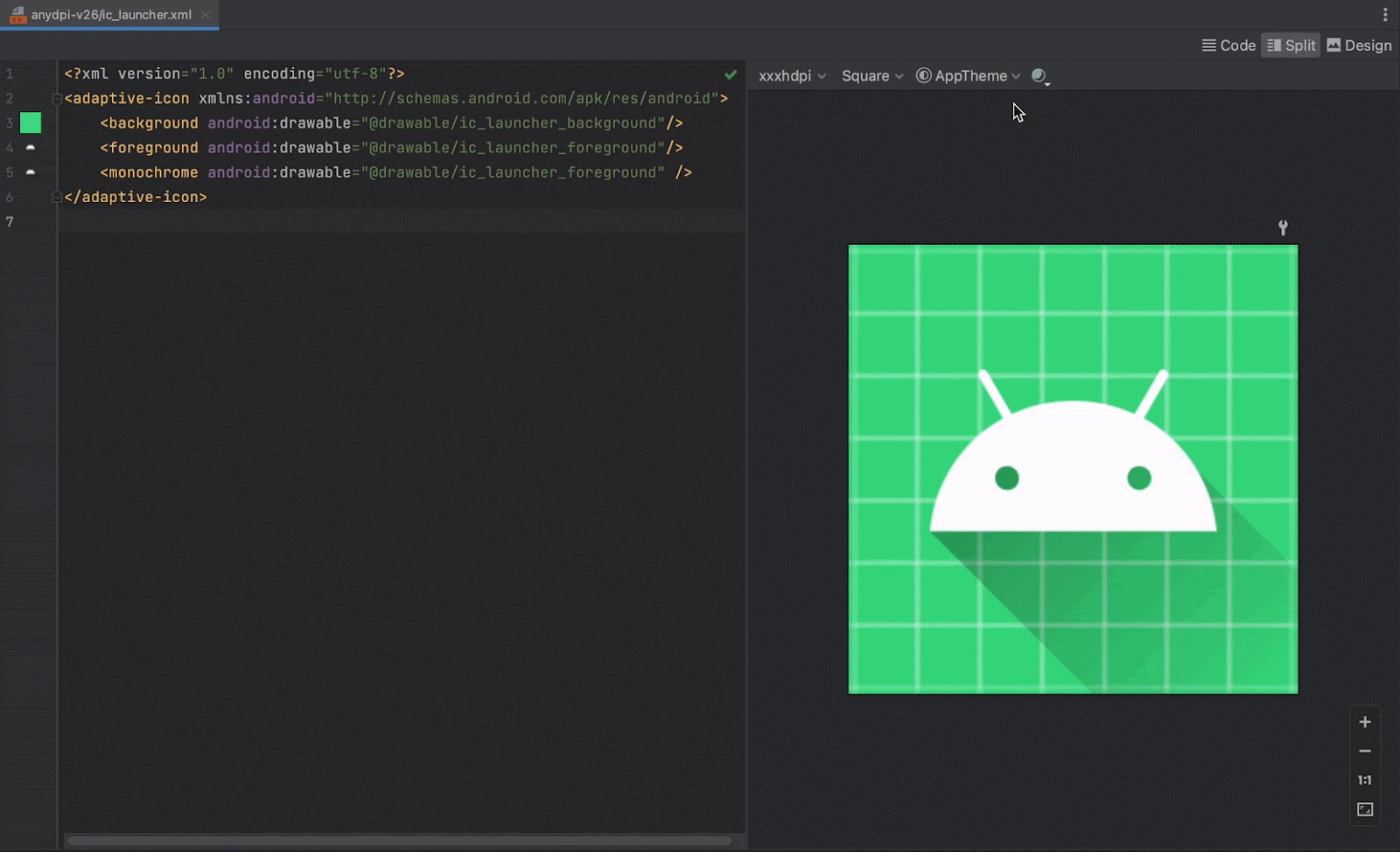
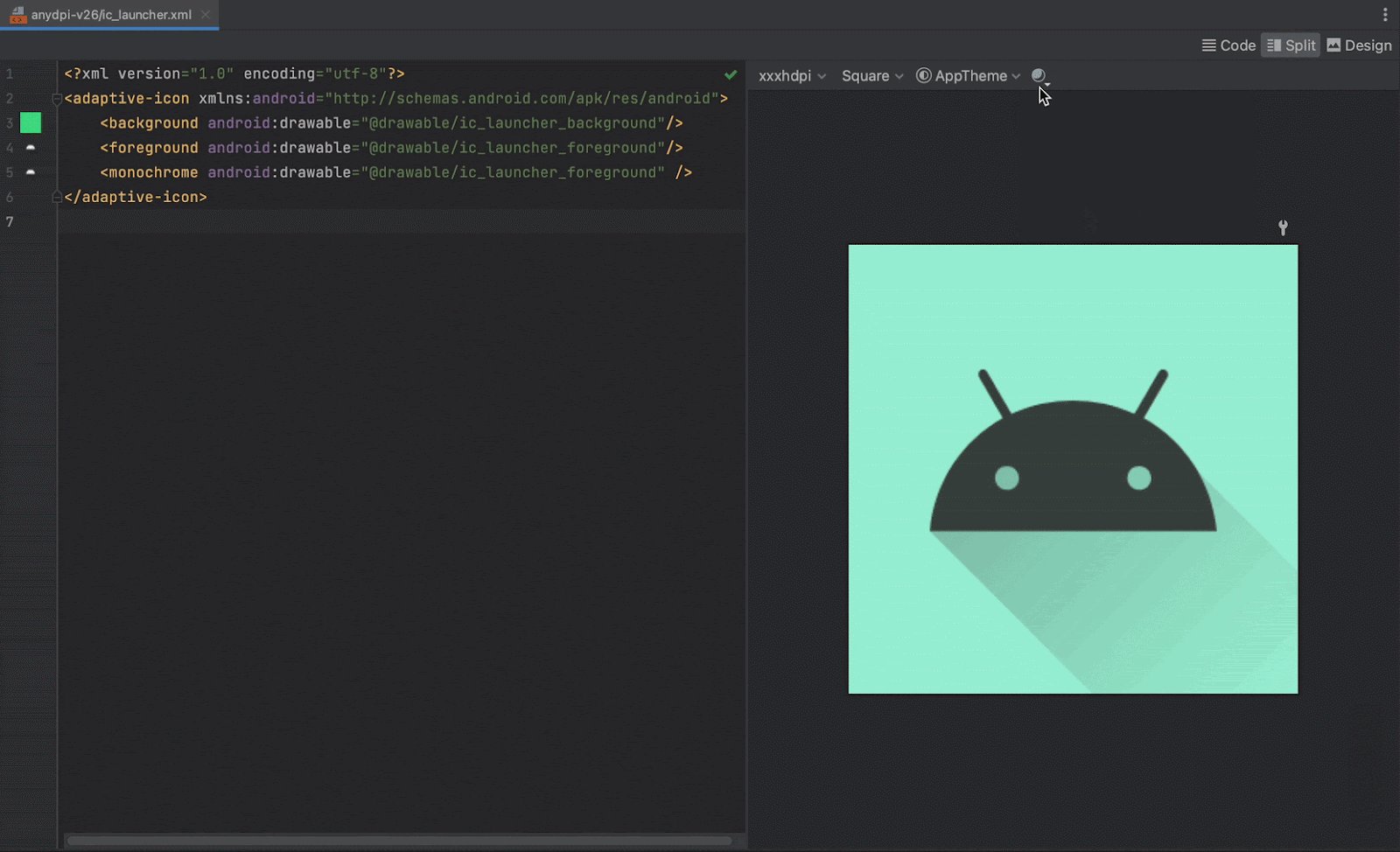
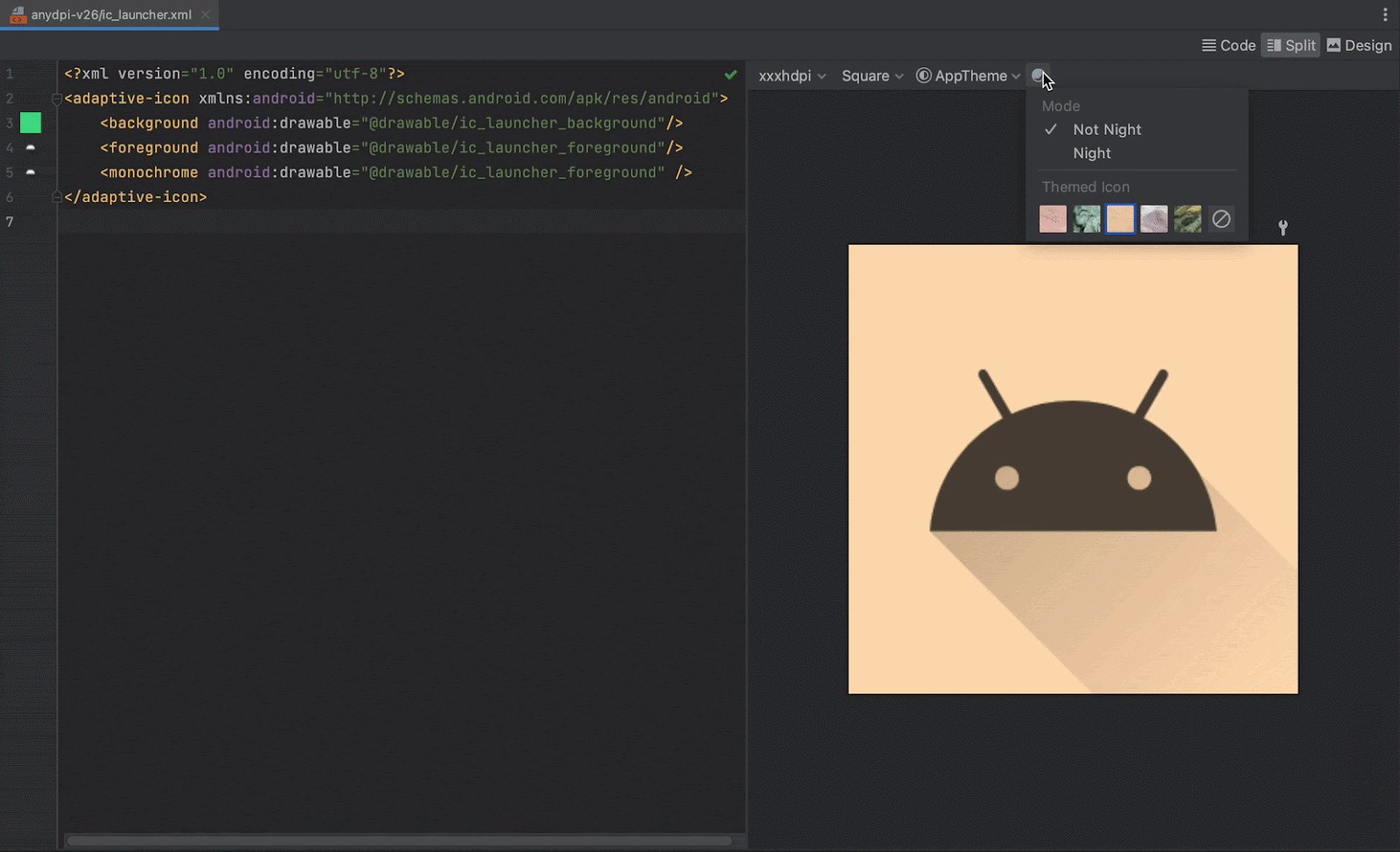
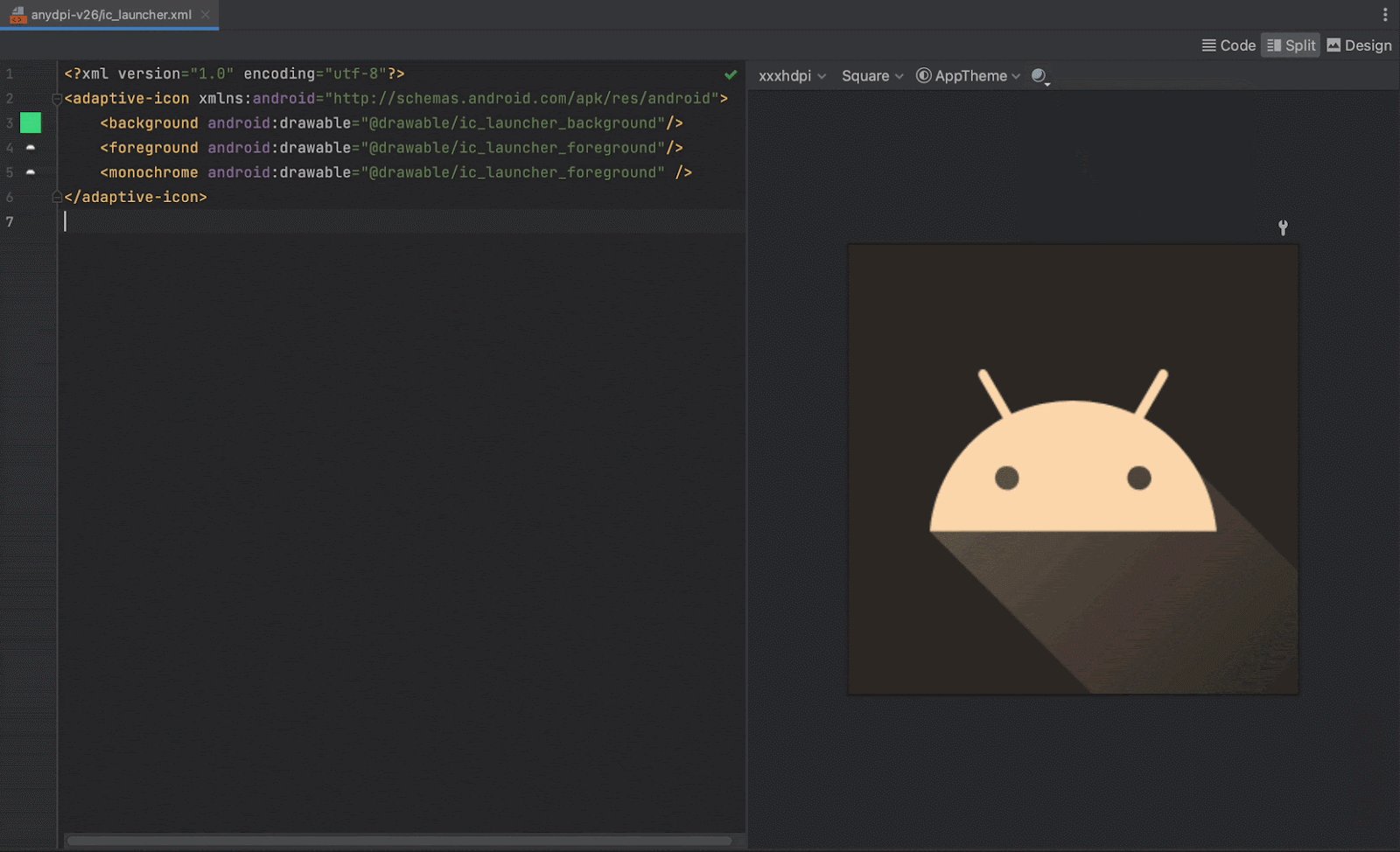
ב-Android Studio אפשר לראות תצוגה מקדימה של סמל האפליקציה עם העיצוב ולבדוק איך הוא מותאם לצבעים של הטפט של המשתמש. כדי לראות תצוגה מקדימה של סמל האפליקציה עם הנושא, פותחים את הקובץ launcher.xml שמגדיר את הסמל ואז משתמשים בבורר מצב ממשק המשתמש של המערכת בסרגל הכלים כדי להחליף טפטים ולראות איך הסמל מגיב.
מידע נוסף על יצירת סמלי אפליקציה עם עיצובים זמינים במאמר בנושא סמלים דינמיים.


יצירת סמל של סרגל פעולות או כרטיסייה
אחרי שפותחים את Image Asset Studio, אפשר להוסיף סרגל פעולות או סמל של כרטיסייה באופן הבא:
- בשדה סוג הסמל, בוחרים באפשרות סמלים של סרגל פעולות וכרטיסיות.
- בוחרים סוג נכס, ואז מציינים את הנכס בשדה שמתחת:
- בשדה Clip Art (אוסף תמונות), לוחצים על הלחצן.
- בשדה נתיב, מציינים את הנתיב ואת שם הקובץ של התמונה. לוחצים על ... כדי להשתמש בתיבת דו-שיח.
- בשדה טקסט, מקלידים מחרוזת טקסט ובוחרים גופן.
- אם רוצים, משנים את השם ואת אפשרויות התצוגה:
- שם – אם לא רוצים להשתמש בשם שמוגדר כברירת מחדל, מקלידים שם חדש. אם שם המשאב הזה כבר קיים בפרויקט, כפי שמצוין בשגיאה בתחתית האשף, הוא יידרס. השם יכול להכיל רק אותיות קטנות, קווים תחתונים וספרות.
- חיתוך – כדי לשנות את השוליים בין הגרפיקה של הסמל לבין הגבול בנכס המקור, בוחרים באפשרות כן. הפעולה הזו מסירה את השטח השקוף, תוך שמירה על יחס הגובה-רוחב. כדי להשאיר את נכס המקור ללא שינוי, בוחרים באפשרות לא.
- שוליים פנימיים – אם רוצים לשנות את השוליים הפנימיים של נכס המקור בכל ארבעת הצדדים, מזיזים את המחוון. בוחרים ערך בין -10% ל-50%. אם בוחרים גם באפשרות חיתוך, החיתוך מתבצע קודם.
- Theme (עיצוב) – בוחרים באפשרות HOLO_LIGHT או HOLO_DARK. לחלופין, כדי לציין צבע בתיבת הדו-שיח בחירת צבע, בוחרים באפשרות בהתאמה אישית ואז לוחצים על השדה צבע בהתאמה אישית.
הכלי Image Asset Studio יוצר את הסמל בתוך ריבוע שקוף, כך שיש קצת ריווח בשוליים. הריווח מספק מספיק מקום לאפקט הצללה רגיל של הסמל.
- לוחצים על הבא.
- אפשר לשנות את ספריית המשאבים:
- Res Directory (ספריית משאבים) – בוחרים את קבוצת המקורות של המשאבים שרוצים להוסיף לה את נכס התמונה: src/main/res, src/debug/res, src/release/res או קבוצת מקורות שהוגדרה על ידי המשתמש. ערכת המקור הראשית חלה על כל וריאציות ה-build, כולל debug ו-release. קבוצות המקור של ניפוי הבאגים והגרסה מחליפות את קבוצת המקור הראשית ומוחלות על גרסה אחת של בנייה. הגדרת מקור לניפוי באגים מיועדת לניפוי באגים בלבד. כדי להגדיר קבוצת מקורות חדשה, בוחרים באפשרות קובץ > מבנה הפרויקט > אפליקציה > סוגי Build. לדוגמה, אפשר להגדיר קבוצת מקורות של גרסת בטא וליצור גרסה של סמל שכוללת את הטקסט BETA בפינה השמאלית התחתונה. מידע נוסף זמין במאמר בנושא הגדרת וריאציות של גרסאות Build.
- לוחצים על סיום.
בתיבת הדו-שיח בחירת סמל, בוחרים סמל חומרי ולוחצים על אישור.
הסמל מופיע באזור נכס המקור בצד שמאל, ובאזור התצוגה המקדימה בתחתית האשף.
באזור Output Directories (ספריות פלט) מוצגות התמונות והתיקיות שבהן הן יופיעו בתצוגת קובצי הפרויקט בחלון Project (פרויקט).
ב-Image Asset Studio, התמונות מתווספות לתיקיות drawable עבור הצפיפויות השונות.
יצירת סמל התראה
אחרי שפותחים את Image Asset Studio, אפשר להוסיף סמל של התראה באופן הבא:
- בשדה סוג הסמל, בוחרים באפשרות סמלי התראות.
- בוחרים סוג נכס, ואז מציינים את הנכס בשדה שמתחת:
- בשדה Clip Art (אוסף תמונות), לוחצים על הלחצן.
- בשדה נתיב, מציינים את הנתיב ואת שם הקובץ של התמונה. לוחצים על ... כדי להשתמש בתיבת דו-שיח.
- בשדה טקסט, מקלידים מחרוזת טקסט ובוחרים גופן.
- אם רוצים, משנים את השם ואת אפשרויות התצוגה:
- שם – אם לא רוצים להשתמש בשם שמוגדר כברירת מחדל, מקלידים שם חדש. אם שם המשאב הזה כבר קיים בפרויקט, כפי שמצוין בשגיאה בתחתית האשף, הוא יידרס. השם יכול להכיל רק אותיות קטנות, קווים תחתונים וספרות.
- חיתוך – כדי לשנות את השוליים בין הגרפיקה של הסמל לבין הגבול בנכס המקור, בוחרים באפשרות כן. הפעולה הזו מסירה את השטח השקוף, תוך שמירה על יחס הגובה-רוחב. כדי להשאיר את נכס המקור ללא שינוי, בוחרים באפשרות לא.
- שוליים פנימיים – אם רוצים לשנות את השוליים הפנימיים של נכס המקור בכל ארבעת הצדדים, מזיזים את המחוון. בוחרים ערך בין -10% ל-50%. אם בוחרים גם באפשרות חיתוך, החיתוך מתבצע קודם.
הכלי Image Asset Studio יוצר את הסמל בתוך ריבוע שקוף, כך שיש קצת ריווח בשוליים. הריווח מספק מספיק מקום לאפקט הצללה רגיל של הסמל.
- לוחצים על הבא.
- אפשר לשנות את ספריית המשאבים:
- Res Directory (ספריית משאבים) – בוחרים את קבוצת המקורות של המשאבים שרוצים להוסיף לה את נכס התמונה: src/main/res, src/debug/res, src/release/res או קבוצת מקורות שהוגדרה על ידי המשתמש. ערכת המקור הראשית חלה על כל וריאציות ה-build, כולל debug ו-release. קבוצות המקור של ניפוי הבאגים והגרסה מחליפות את קבוצת המקור הראשית ומוחלות על גרסה אחת של בנייה. הגדרת מקור לניפוי באגים מיועדת לניפוי באגים בלבד. כדי להגדיר קבוצת מקורות חדשה, בוחרים באפשרות קובץ > מבנה הפרויקט > אפליקציה > סוגי Build. לדוגמה, אפשר להגדיר קבוצת מקורות של גרסת בטא וליצור גרסה של סמל שכוללת את הטקסט BETA בפינה השמאלית התחתונה. מידע נוסף זמין במאמר בנושא הגדרת וריאציות של גרסאות Build.
- לוחצים על סיום.
בתיבת הדו-שיח בחירת סמל, בוחרים סמל חומרי ולוחצים על אישור.
הסמל מופיע באזור נכס המקור בצד שמאל, ובאזור התצוגה המקדימה בתחתית האשף.
באזור Output Directories (ספריות פלט) מוצגות התמונות והתיקיות שבהן הן יופיעו בתצוגת קובצי הפרויקט בחלון Project (פרויקט).
הכלי Image Asset Studio מוסיף את התמונות לתיקיות drawable עבור הצפיפויות והגרסאות השונות.
הפניה למקור תמונה בקוד באמצעות Views
בדרך כלל אפשר להתייחס למשאב תמונה באופן כללי בקוד, וכשהאפליקציה פועלת, התמונה המתאימה מוצגת באופן אוטומטי בהתאם למכשיר:
- ברוב המקרים, אפשר להתייחס למשאבי תמונות כאל
@drawableבקוד XML או כאלDrawableבקוד Java. - אם האפליקציה שלכם משתמשת בספריית התמיכה, תוכלו להפנות למשאב תמונה בקוד XML באמצעות הצהרה של
app:srcCompat. לדוגמה:
לדוגמה, קוד ה-XML של הפריסה הבא מציג את רכיב ה-drawable ב-ImageView:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
קוד ה-Java הבא מאחזר את התמונה כ-Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
השיטה getResources()
נמצאת במחלקה Context
שחלה על אובייקטים של ממשק משתמש, כמו פעילויות, קטעים, פריסות, תצוגות וכו'.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
אפשר לגשת למשאבי תמונות רק מהשרשור הראשי.
אחרי שיש לכם משאב תמונה בספרייה res/ של הפרויקט, אתם יכולים להפנות אליו מקוד Java או מפריסת XML באמצעות מזהה המשאב שלו.
קוד ה-Java הבא מגדיר ImageView לשימוש במשאב drawable/myimage.png:
Kotlin
findViewById<ImageView>(R.id.myimageview).apply { setImageResource(R.drawable.myimage) }
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
מידע נוסף זמין במאמר בנושא גישה למשאבים.
מחיקת סמל מפרויקט
כדי להסיר סמל מפרויקט:
- בחלון Project, בוחרים באפשרות Android view.
- מרחיבים את התיקייה res/mipmap כדי לראות את סמל מרכז האפליקציות, או את התיקייה res/drawable כדי לראות סוגים אחרים של סמלים.
- מאתרים תיקיית משנה עם השם של הסמל שרוצים למחוק.
- בוחרים את התיקייה ומקישים על המקש מחיקה.
- אפשר לבחור אפשרויות כדי לראות איפה הסמל נמצא בפרויקט, ואז לוחצים על אישור.
- בוחרים באפשרות Build (בנייה) > Clean Project (ניקוי הפרויקט).
- אם צריך, מתקנים את השגיאות שנותרו בגלל חלקים בקוד שמפנים למשאב.
התיקייה הזו מכילה את הסמל בצפיפויות שונות.
אפשרות נוספת היא ללחוץ על עריכה > מחיקה. אפשר גם ללחוץ לחיצה ימנית על הקובץ ולבחור באפשרות מחיקה.
מופיעה תיבת הדו-שיח Safe Delete.
Android Studio מוחק את הקבצים מהפרויקט ומ-Drive. עם זאת, אם בחרתם לחפש מקומות בפרויקט שבהם נעשה שימוש בקבצים ונמצאו כמה מקרים כאלה, תוכלו לראות אותם ולהחליט אם למחוק אותם. כדי שהפרויקט יתקמפל בהצלחה, צריך למחוק או להחליף את ההפניות האלה.
Android Studio מסירה את כל קובצי התמונות שנוצרו בהתאם למשאב התמונה שנמחק. הם יוסרו מהפרויקט ומ-Drive.
השגיאות האלה מודגשות בקוד ב-Android Studio. אחרי שמסירים את כל ההפניות מהקוד, אפשר לבנות מחדש את הפרויקט.

