شبیهساز اندروید دستگاههای اندروید را روی رایانه شما شبیهسازی میکند تا بتوانید برنامه خود را بر روی انواع دستگاهها و سطوح API Android بدون نیاز به داشتن هر دستگاه فیزیکی آزمایش کنید. شبیه ساز این مزایا را ارائه می دهد:
انعطافپذیری : این شبیهساز علاوه بر اینکه میتواند انواع دستگاهها و سطوح API Android را شبیهسازی کند، با پیکربندیهای از پیش تعریفشده برای تلفنهای Android، تبلت، Wear OS، Android Automotive OS و دستگاههای Android TV ارائه میشود.
وفاداری بالا : شبیه ساز تقریباً تمام قابلیت های یک دستگاه اندروید واقعی را فراهم می کند. میتوانید تماسهای تلفنی و پیامهای متنی دریافتی را شبیهسازی کنید، مکان دستگاه را مشخص کنید، سرعتهای مختلف شبکه را شبیهسازی کنید، چرخش و سایر حسگرهای سختافزاری را شبیهسازی کنید، به فروشگاه Google Play دسترسی داشته باشید و بسیاری موارد دیگر.
سرعت : آزمایش برنامه خود در شبیه ساز از برخی جهات سریعتر و ساده تر از انجام این کار در یک دستگاه فیزیکی است. برای مثال، میتوانید دادهها را سریعتر به شبیهساز منتقل کنید تا به دستگاهی که از طریق USB متصل است.
در بیشتر موارد، شبیه ساز بهترین گزینه برای نیازهای آزمایشی شما است. این صفحه عملکردهای اصلی شبیه ساز و نحوه شروع کار با آن را پوشش می دهد.
از طرف دیگر، می توانید برنامه خود را در یک دستگاه فیزیکی مستقر کنید. برای اطلاعات بیشتر، به اجرای برنامه ها در دستگاه سخت افزاری مراجعه کنید.
با شبیه ساز شروع کنید
شبیه ساز اندروید به شما امکان می دهد برنامه خود را بر روی بسیاری از دستگاه های مختلف به صورت مجازی آزمایش کنید. شبیه ساز با اندروید استودیو ارائه می شود، بنابراین نیازی به نصب جداگانه آن ندارید. برای استفاده از شبیه ساز، این مراحل اولیه را دنبال کنید که در بخش های بعدی با جزئیات بیشتر توضیح داده شده است:
- بررسی کنید که سیستم مورد نیاز را دارید .
- یک دستگاه مجازی اندروید (AVD) ایجاد کنید .
- برنامه خود را روی شبیه ساز اجرا کنید .
- شبیه ساز را پیمایش کنید .
این صفحه مراحل راه اندازی و بررسی محیط آزمایش مجازی شما را با جزئیات بیشتر پوشش می دهد. اگر قبلاً برنامه خود را روی شبیهساز اجرا میکنید و آماده استفاده از ویژگیهای پیشرفتهتر هستید، به استفاده از شبیهساز پیشرفته مراجعه کنید.
اگر با شبیه ساز مشکل دارید، به عیب یابی مشکلات شناخته شده با شبیه ساز Android مراجعه کنید. بسته به نیازها و منابع شما، ممکن است ارزش جستجو در مورد نیازهای سیستم و تنظیمات فنی را داشته باشد، یا شاید بهتر باشد از یک دستگاه فیزیکی استفاده کنید.
سیستم مورد نیاز شبیه ساز
برای بهترین تجربه، باید از شبیه ساز اندروید استودیو بر روی رایانه ای با حداقل مشخصات زیر استفاده کنید:
- 16 گیگابایت رم
- 64 بیتی ویندوز 10 یا بالاتر، MacOS 12 یا بالاتر، لینوکس یا سیستم عامل ChromeOS
- 16 گیگابایت فضای دیسک
اجرای سطوح API بالاتر و/یا دستگاههای مجازی با صفحهنمایش بزرگتر ممکن است به مشخصات سیستم بالاتری نسبت به فهرست بالا نیاز داشته باشد. اگر این مشخصات را ندارید، شبیهساز ممکن است همچنان کار کند اما بدون مشکل. در این مورد، به جای آن، با پیروی از دستورالعملهای اجرای برنامهها در دستگاه سختافزاری، آزمایش را روی یک دستگاه فیزیکی در نظر بگیرید.
یک دستگاه مجازی اندروید بسازید
هر نمونه از شبیه ساز اندروید از یک دستگاه مجازی اندروید (AVD) برای مشخص کردن نسخه اندروید و مشخصات سخت افزاری دستگاه شبیه سازی شده استفاده می کند. برای ایجاد یک AVD، به ایجاد و مدیریت دستگاه های مجازی مراجعه کنید.
هر AVD به عنوان یک دستگاه مستقل با ذخیره سازی خصوصی خود برای داده های کاربر، کارت SD و غیره عمل می کند. به طور پیشفرض، شبیهساز دادههای کاربر، دادههای کارت SD و حافظه پنهان را در دایرکتوری مخصوص آن AVD ذخیره میکند. هنگامی که شبیه ساز را راه اندازی می کنید، داده های کاربر و داده های کارت SD را از دایرکتوری AVD بارگیری می کند.
برنامه خود را روی شبیه ساز اجرا کنید
پس از ایجاد یک AVD، می توانید شبیه ساز Android را راه اندازی کنید و یک برنامه را در پروژه خود اجرا کنید:
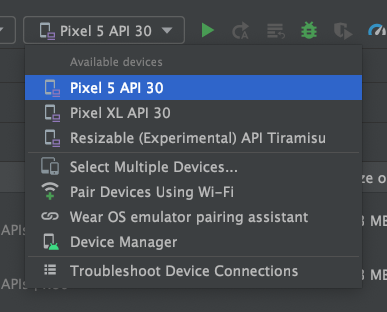
در نوار ابزار، AVD را که می خواهید برنامه خود را روی آن اجرا کنید، از منوی دستگاه مورد نظر انتخاب کنید.

شکل 1. منوی دستگاه مورد نظر. روی Run کلیک کنید. شبیه ساز ممکن است یک دقیقه یا بیشتر طول بکشد تا برای اولین بار راه اندازی شود، اما راه اندازی های بعدی از یک عکس فوری استفاده می کنند و باید سریعتر راه اندازی شوند. اگر با مشکل مواجه شدید، راهنمای عیبیابی را ببینید.
هنگامی که برنامه شما بر روی AVD نصب شد، می توانید آن را از طریق دستگاه اجرا کنید، همانطور که هر برنامه ای را روی دستگاه اجرا می کنید. هر زمان که می خواهید تغییرات جدیدی را اعمال کنید، باید دوباره روی Run یا Apply Changes کلیک کنید.
از دستیار جفت شدن سیستم عامل استفاده کنید
اگر میخواهید برنامه خود را با دستگاههای Wear OS آزمایش کنید، دستیار جفتسازی Wear OS شما را گام به گام از طریق جفت کردن شبیهسازهای Wear OS با تلفنهای فیزیکی یا مجازی مستقیماً در Android Studio راهنمایی میکند. برای کسب اطلاعات بیشتر، به استفاده از دستیار جفتسازی شبیهساز Wear OS مراجعه کنید.
شبیه ساز را پیمایش کنید
هنگامی که شبیه ساز در حال اجرا است، می توانید از نشانگر ماوس رایانه خود برای تقلید از انگشت خود بر روی صفحه لمسی استفاده کنید و از پانل شبیه ساز برای انجام اقدامات معمول استفاده کنید.
صفحه شبیه ساز را پیمایش کنید
از نشانگر ماوس رایانه خود برای تقلید انگشت خود بر روی صفحه لمسی، انتخاب آیتم های منو و فیلدهای ورودی و کلیک بر روی دکمه ها و کنترل ها استفاده کنید. از صفحه کلید رایانه خود برای تایپ کاراکترها و وارد کردن میانبرهای شبیه ساز استفاده کنید.
جدول 1. حرکات برای پیمایش شبیه ساز
| ویژگی | توضیحات |
|---|---|
| صفحه را بکشید | با اشاره به صفحه، دکمه اصلی ماوس را فشار داده و نگه دارید، انگشت خود را روی صفحه بکشید و سپس رها کنید. |
| یک مورد را بکشید | به یک مورد روی صفحه اشاره کنید، دکمه اصلی ماوس را فشار داده و نگه دارید، مورد را حرکت دهید و سپس رها کنید. |
| ضربه بزنید | به صفحه اشاره کنید، دکمه اصلی ماوس را فشار دهید و سپس رها کنید. |
| دو ضربه سریع بزنید | با اشاره به صفحه، روی دکمه اصلی ماوس به سرعت دوبار کلیک کنید و سپس رها کنید. |
| لمس کنید و نگه دارید | به یک مورد روی صفحه اشاره کنید، دکمه اصلی ماوس را فشار دهید، نگه دارید و سپس رها کنید. |
| تایپ کنید | می توانید با استفاده از صفحه کلید رایانه خود یا با استفاده از صفحه کلیدی که در صفحه شبیه ساز ظاهر می شود، شبیه ساز را تایپ کنید. |
| | با فشار دادن Control ( Command در macOS) یک رابط لمسی چند لمسی با ژست کوچک نمایش داده می شود. ماوس به عنوان انگشت اول عمل می کند و در سراسر نقطه لنگر انگشت دوم قرار دارد. مکان نما را بکشید تا اولین نقطه حرکت کند. کلیک کردن بر روی دکمه سمت چپ ماوس تقلید از لمس کردن هر دو نقطه و رها کردن تقلیدها و برداشتن هر دو است. |
| کشیدن انگشت عمودی | یک منوی عمودی روی صفحه باز کنید و از چرخ اسکرول (چرخ ماوس) برای پیمایش در آیتم های منو استفاده کنید. برای انتخاب یک آیتم منو کلیک کنید. |
اقدامات متداول را با استفاده از پنل شبیه ساز انجام دهید
برای انجام اقدامات رایج با شبیهساز، اگر شبیهساز را در Android Studio اجرا میکنید، از نوار ابزار شبیهساز استفاده کنید، یا اگر شبیهساز را در پنجرهای خارج از Android Studio اجرا میکنید، از پانل سمت راست استفاده کنید. جدول 2 اقدامات رایج شبیه ساز و دکمه های مرتبط را توضیح می دهد.
می توانید از میانبرهای صفحه کلید برای انجام بسیاری از اقدامات رایج در شبیه ساز استفاده کنید. برای فهرست کامل میانبرها در شبیه ساز، F1 ( Command + / در macOS) را فشار دهید تا پنجره Help در پنجره Extended Controls باز شود.
جدول 2. اقدامات رایج در شبیه ساز
| ویژگی | توضیحات |
|---|---|
بستن  | شبیه ساز را ببندید. |
به حداقل رساندن  | پنجره شبیه ساز را به حداقل برسانید. |
| تغییر اندازه | اندازه شبیه ساز را مانند سایر پنجره های سیستم عامل تغییر دهید. شبیه ساز نسبت تصویر مناسب برای دستگاه شما را حفظ می کند. |
قدرت  | برای روشن یا خاموش کردن صفحه کلیک کنید. کلیک کنید و نگه دارید تا دستگاه روشن یا خاموش شود. |
افزایش صدا  | برای مشاهده یک کنترل لغزنده و افزایش صدا کلیک کنید. برای افزایش بیشتر آن دوباره کلیک کنید یا از کنترل لغزنده برای تغییر صدا استفاده کنید. |
کاهش صدا  | برای مشاهده یک کنترل لغزنده کلیک کنید و صدا را کم کنید. دوباره کلیک کنید تا بیشتر کم شود یا از کنترل لغزنده برای تغییر صدا استفاده کنید. |
چرخش به چپ  | دستگاه را 90 درجه در خلاف جهت عقربه های ساعت بچرخانید. |
چرخش به راست  | دستگاه را 90 درجه در جهت عقربه های ساعت بچرخانید. |
اسکرین شات بگیرید  | برای گرفتن اسکرین شات از دستگاه کلیک کنید. |
 | برای تغییر مکان نما به نماد بزرگنمایی کلیک کنید. برای خروج از حالت زوم، دوباره روی دکمه کلیک کنید. برای بزرگنمایی و کوچکنمایی در حالت بزرگنمایی:
برای حرکت در حالت زوم، همزمان با فشار دادن کلیدهای جهت دار روی صفحه کلید، Control ( Command در macOS) را نگه دارید. برای ضربه زدن روی صفحه نمایش دستگاه در حالت زوم، Control -کلیک کنید ( Command - روی macOS کلیک کنید). |
برگشت  | به صفحه قبلی بازگردید یا یک گفتگو، یک منوی گزینهها، پانل اعلانها یا صفحهکلید روی صفحه را ببندید. |
صفحه اصلی  | به صفحه اصلی بازگردید. |
نمای کلی  (اپلیکیشن های اخیر) | برای باز کردن لیستی از تصاویر کوچک برنامه هایی که اخیراً با آنها کار کرده اید، ضربه بزنید. برای باز کردن یک برنامه، روی تصویر کوچک آن ضربه بزنید. برای حذف یک تصویر کوچک از لیست، آن را به چپ یا راست بکشید. این دکمه برای Wear OS پشتیبانی نمیشود. |
تا کنید | برای دستگاه های تاشو، دستگاه را تا کنید تا پیکربندی صفحه نمایش کوچکتر آن نمایش داده شود. |
باز کردن  | برای دستگاه های تاشو، دستگاه را باز کنید تا پیکربندی صفحه نمایش بزرگتر آن نمایش داده شود. |
دکمه 1  | برای دستگاههای Wear، دکمه 1 را روی دستگاه فشار دهید. فقط در دستگاههای Wear دارای API سطح 28 یا بالاتر موجود است. |
دکمه 2  | برای دستگاههای Wear، دکمه ۲ را روی دستگاه فشار دهید. فقط در دستگاههای Wear دارای API سطح 30 یا بالاتر موجود است. |
نخل  | برای دستگاههای Wear، کف دست خود را روی صفحه دستگاه فشار دهید. این دستگاه شما را روی حالت محیطی تنظیم می کند. فقط در دستگاههای Wear دارای API سطح 28 یا بالاتر موجود است. |
کج کردن  | برای دستگاههای Wear، دستگاه را کج کنید. این از حالت محیط خارج می شود. فقط در دستگاههای Wear دارای API سطح 28 یا بالاتر موجود است. |
| منو | برای شبیه سازی دکمه Menu، Control + M ( Command + M در macOS) را فشار دهید. |
بیشتر  | برای دسترسی به سایر ویژگی ها و تنظیمات کلیک کنید. |
شبیه ساز را به روز کنید
برای بهروزرسانی شبیهساز Android، مؤلفه شبیهساز Android را در تب ابزارهای SDK در مدیر SDK انتخاب کنید. برای دستورالعملها، به بهروزرسانی ابزارهای خود با استفاده از مدیر SDK مراجعه کنید.

