Nous avons reçu des commentaires indiquant que les développeurs souhaitent accéder aux fonctionnalités d'IA dans les canaux stables dès que possible. À partir de la version stable Android Studio Narwhal, vous pouvez découvrir et tester les dernières fonctionnalités expérimentales d'IA via Studio Labs. Studio Labs vous permet d'activer des fonctionnalités expérimentales d'IA dans une version stable d'Android Studio. Vous pouvez ainsi tester les dernières offres d'IA en quelques clics. Si vous utilisez une version Canary d'Android Studio, ces fonctionnalités expérimentales d'IA sont activées par défaut.
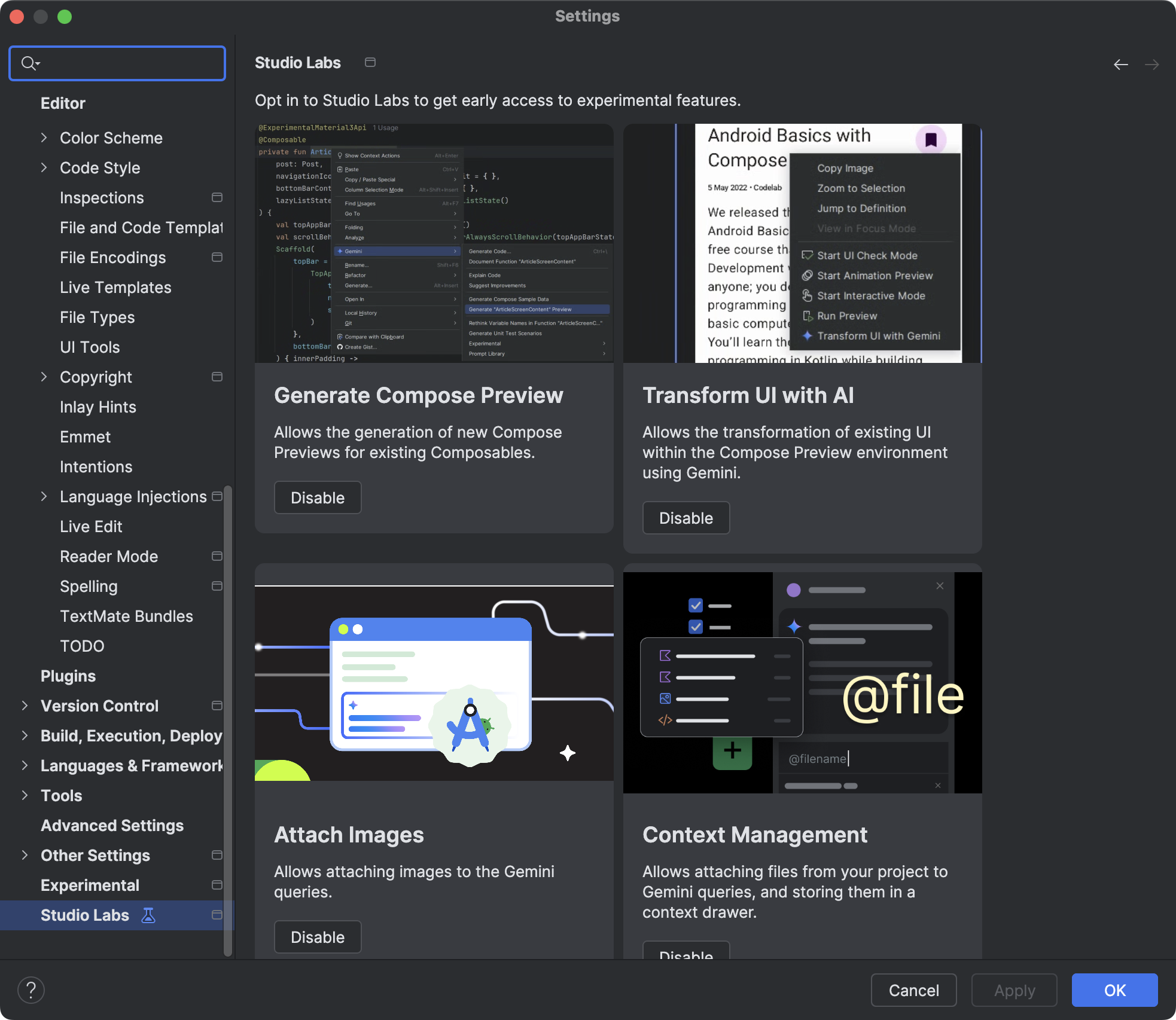
Pour commencer à utiliser Studio Labs, accédez à File (Android Studio sous macOS) > Settings > Studio Labs, puis activez les fonctionnalités que vous souhaitez utiliser. Vous pouvez découvrir les expériences d'IA en avant-première, partager vos commentaires et nous aider à les intégrer dans l'IDE que vous utilisez au quotidien.

Fonctionnalités Studio Labs
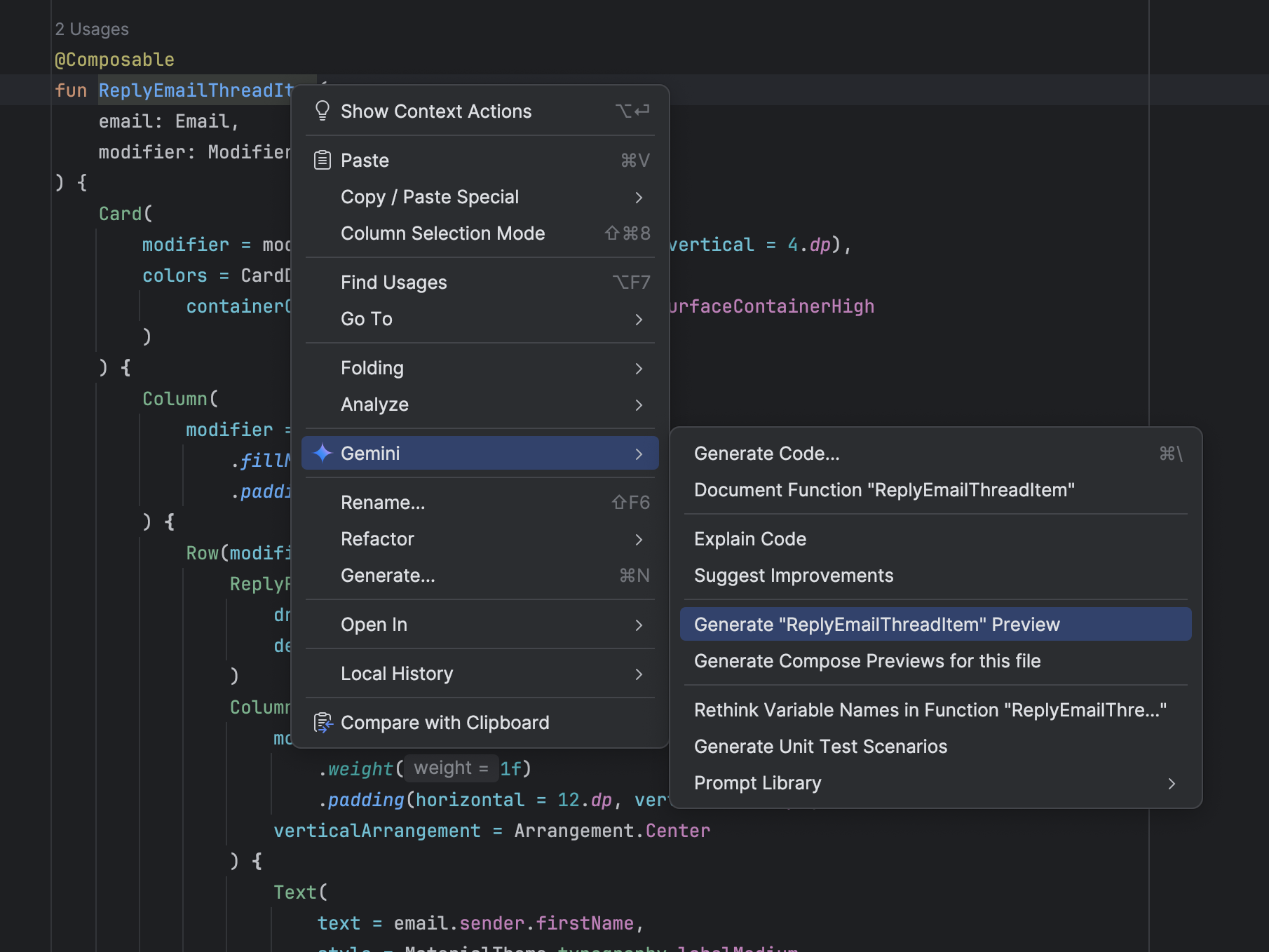
Génération d'aperçus Compose avec Gemini
Gemini peut générer automatiquement du code d'aperçu Jetpack Compose, ce qui vous fait gagner du temps et de l'énergie. Pour accéder à cette fonctionnalité, effectuez un clic droit dans un composable, puis accédez à Gemini > Generate Compose Preview (Générer un aperçu Compose) ou Generate Compose Preview for this file (Générer un aperçu Compose pour ce fichier). Vous pouvez également cliquer sur le lien dans un panneau d'aperçu vide. Le code d'aperçu généré est présenté dans une vue Diff qui vous permet d'accepter, de modifier ou de refuser rapidement les suggestions, ce qui vous permet de visualiser plus rapidement vos composables.

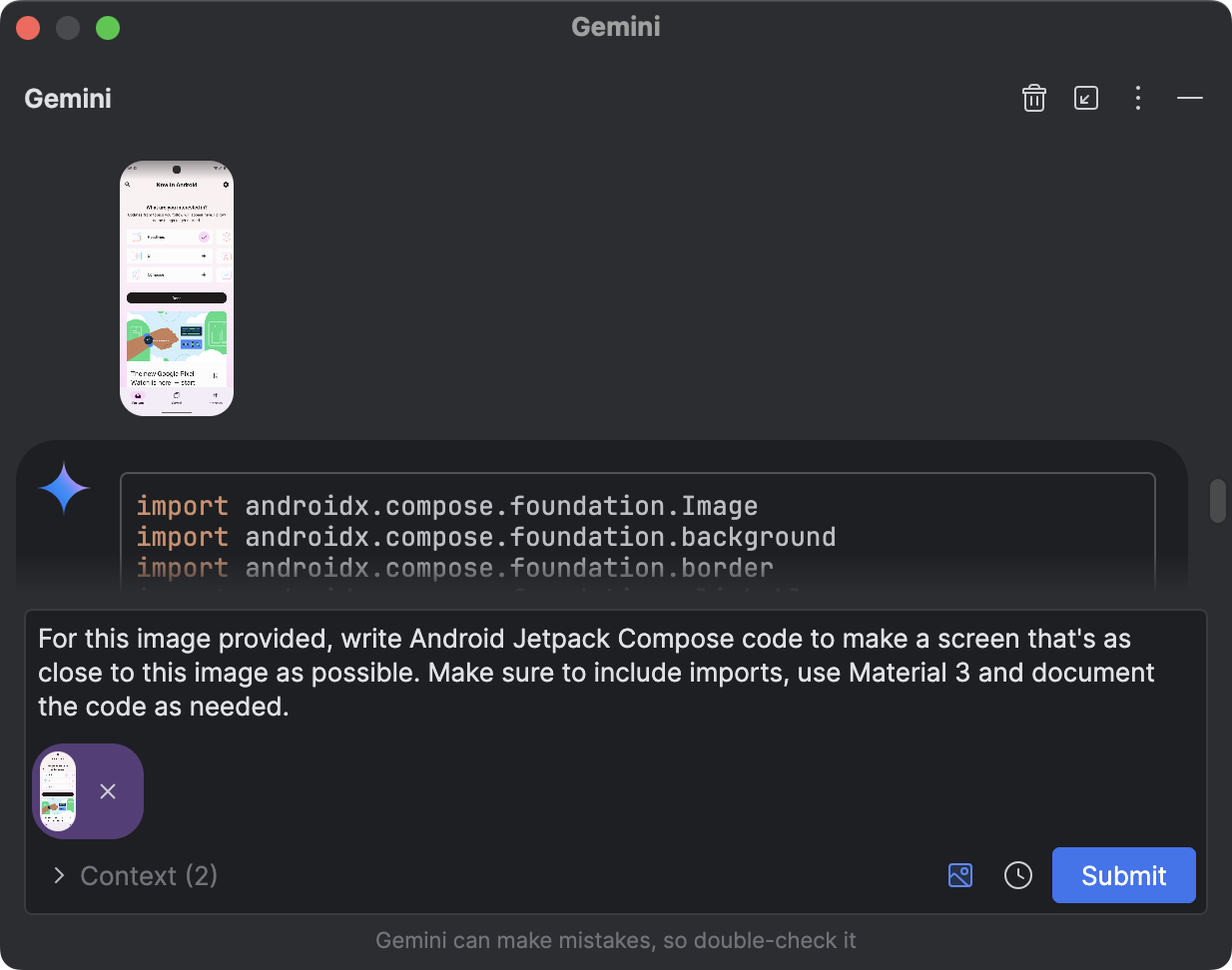
Pièce jointe d'image dans Gemini
Vous pouvez désormais joindre des fichiers image et fournir des informations supplémentaires avec votre requête. Par exemple, vous pouvez joindre des maquettes ou des captures d'écran de l'UI pour donner à Gemini du contexte sur la mise en page de votre application. Par conséquent, Gemini peut générer du code Compose à partir d'une image fournie, ou expliquer les composables et le flux de données d'une capture d'écran d'UI.

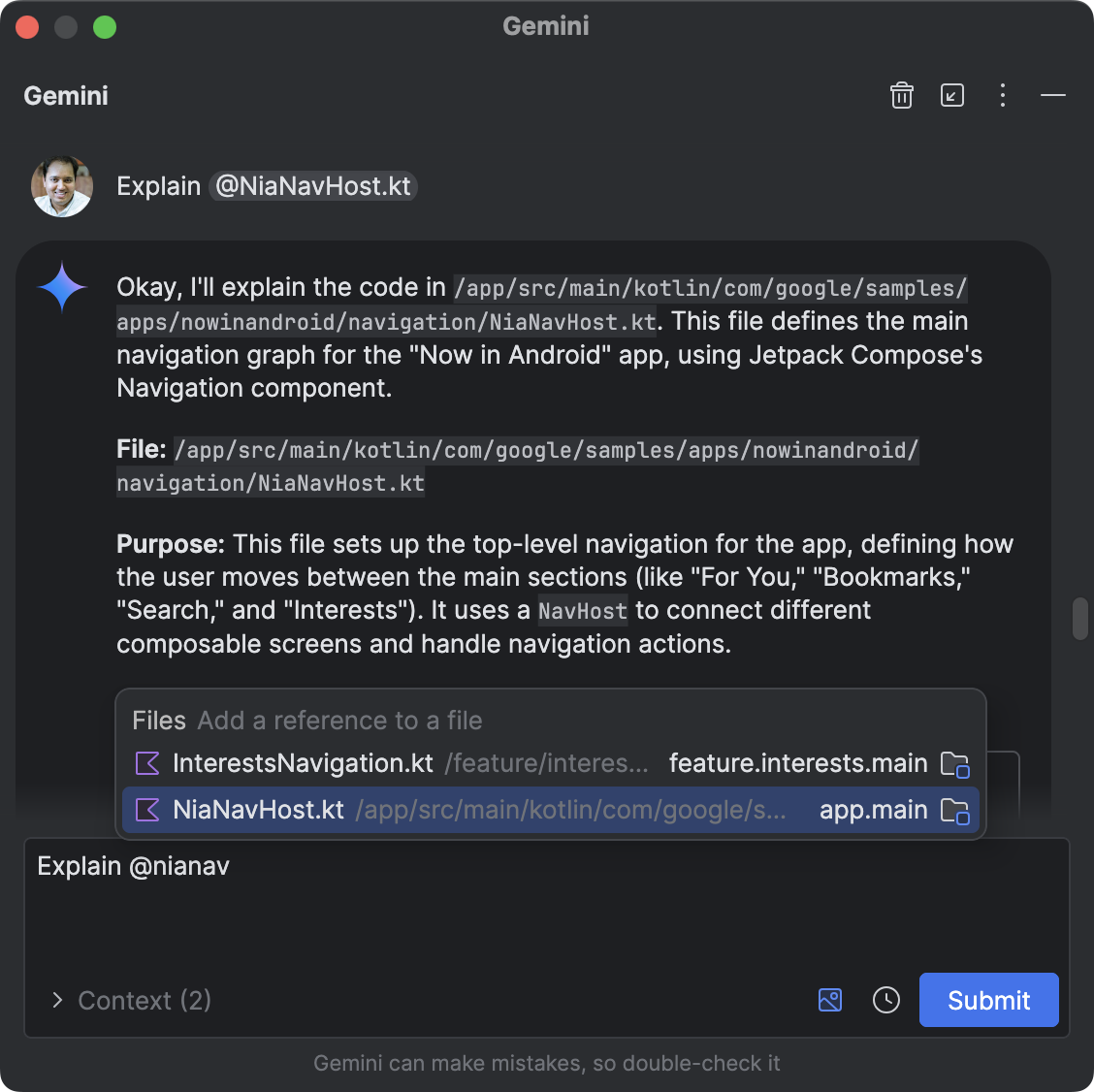
@Contexte de fichier dans Gemini
Vous pouvez désormais joindre les fichiers de votre projet pour fournir du contexte lors de vos échanges avec Gemini dans Android Studio. Cela vous permet de faire rapidement référence à des fichiers dans vos requêtes pour Gemini. Dans le champ de saisie de Gemini, saisissez @ pour afficher un menu de saisie semi-automatique de fichiers, puis sélectionnez les fichiers à joindre. Vous pouvez également cliquer sur le menu déroulant Contexte pour voir les fichiers qui ont été automatiquement joints par Gemini. Vous contrôlez ainsi mieux le contexte envoyé à Gemini.