Quando um usuário interage com seu aplicativo, isso geralmente é feito tocando em elementos no na tela. No entanto, essa não é a única forma de interação. Outras formas de de interação pode incluir o seguinte:
- Um usuário do ChromeOS pode usar as teclas de seta no teclado físico para navegar na tela.
- Alguém pode usar o controle de jogo anexado para navegar no menu do jogo.
- Um usuário de app para dispositivos móveis pode alternar entre os elementos usando o teclado na tela.
Nesses casos, é importante controlar qual componente está ativo em qualquer em um determinado momento, que é o que chamamos de foco. Os elementos na tela devem ser focados em uma ordem lógica. O Jetpack Compose tem uma maneira padrão de processar o foco. está correto na maioria dos casos. No entanto, em alguns casos, talvez seja necessário modificar esse comportamento padrão.
As páginas a seguir descrevem como usar o foco no seu app:
- Mudar a ordem de travessia de foco: explica como mudar a ordem de foco padrão, adicionar e desativar o foco de um elemento combinável.
- Alterar comportamento de foco: descreve como solicitar, capturar e liberar o foco, além de redirecionar o foco ao entrar em uma tela.
- Reagir ao foco: explica como reagir a mudanças de foco, adicionar indicações visuais aos elementos e entender o estado de foco de um elemento.
Ordem de travessia de foco padrão
Antes de nos aprofundarmos no comportamento padrão da pesquisa focal, é importante
entender o conceito de nível na hierarquia: de modo geral, podemos
Digamos que duas Composables estão no mesmo nível quando são irmãos, ou seja,
que eles têm os mesmos pais. Por exemplo, os elementos dentro de uma Column estão em
no mesmo nível. Subir de nível significa ir de uma criança para o Composable dela
ou, mantendo o mesmo exemplo, voltar de um item para um Column que
o contém. Descer um nível é o contrário, no Column
pai aos subitens. Esse conceito pode ser aplicado a cada Composable
que pode conter outros Composables.
A navegação na IU pode acontecer de várias maneiras, algumas das quais a maioria dos usuários já saber:
- GUIAS: navegação unidimensional para avançar ou retroceder. GUIA
a navegação avança o foco para o elemento seguinte ou anterior na hierarquia. De
por padrão, o Compose segue a declaração de
Composables. Unidirecional A navegação pode ser feita usando a teclatabno teclado ou o botão A borda do relógio, e esse tipo de pesquisa focaliza cada elemento da tela. - Teclas de seta: navegação bidimensional, indo para a esquerda, direita, para cima ou para baixo. A navegação bidimensional pode ser feita com um botão direcional na TV ou em uma seta teclas em um teclado, e sua ordem de travessia só visita elementos em um determinado nível Você pode usar o botão direcional central e o botão Voltar para descer e voltar em um nível diferente.
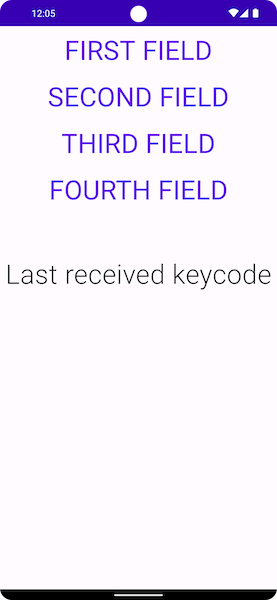
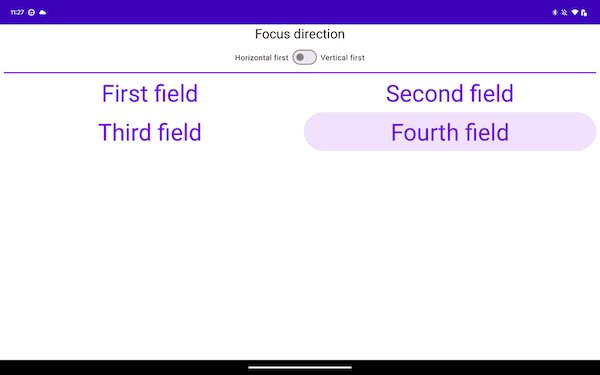
Como exemplo, confira a captura de tela abaixo, em que há quatro botões, um abaixo
entre si, e você deseja percorrer todas elas na ordem de aparência.
O Jetpack Compose oferece este comportamento pronto para uso: o toolkit permite que você
percorra cada elemento combinável em ordem vertical de cima para baixo usando o
Tecla tab ou mova o foco pressionando a seta para cima ou para baixo.

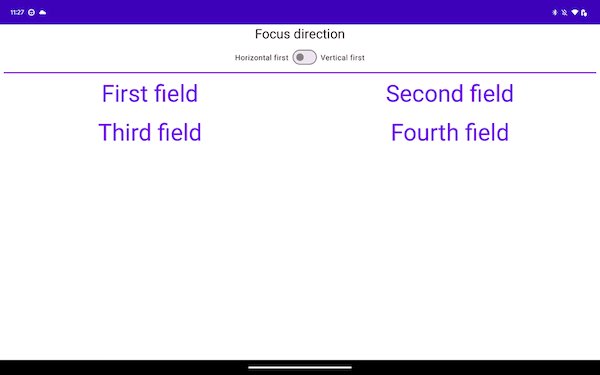
Quando você muda para um tipo diferente de layout, as coisas mudam um pouco. Se as
um layout tiver mais de uma coluna, como o layout abaixo, o Jetpack Compose permite
navegar por eles sem precisar adicionar códigos. Se você pressionar a tecla tab
o Jetpack Compose destaca automaticamente os itens na ordem da declaração.
da primeira à quarta. Usar as teclas de seta no teclado faz com que a seleção
seguir a direção desejada no espaço 2D.
Column { Row { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Row { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
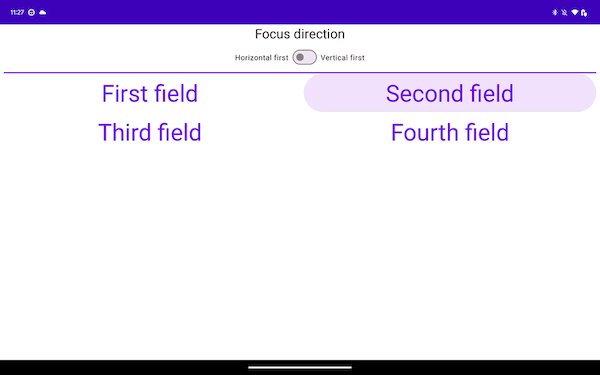
As Composables são declaradas em duas Rows, e os elementos de foco são
declarado em ordem, do primeiro ao quarto. Quando você pressionar a tecla tab,
produz a seguinte ordem de foco:

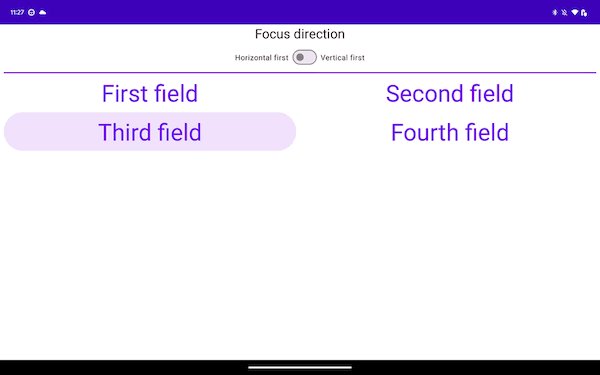
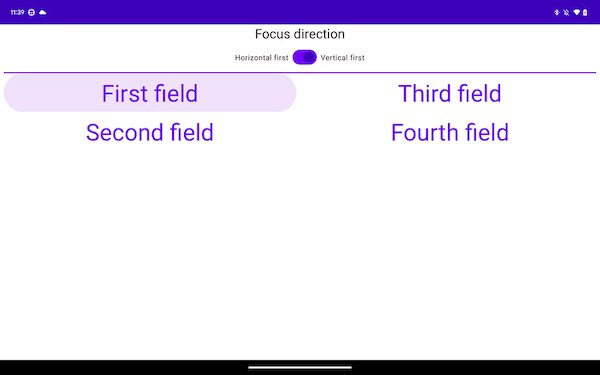
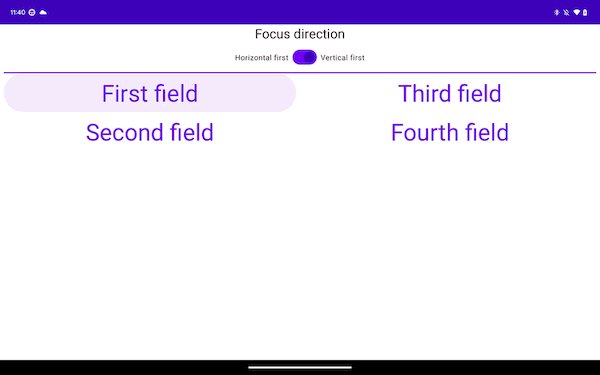
No snippet abaixo, você declara os itens em Columns, e não em Rows:
Row { Column { TextButton({ }) { Text("First field") } TextButton({ }) { Text("Second field") } } Column { TextButton({ }) { Text("Third field") } TextButton({ }) { Text("Fourth field") } } }
Esse layout percorre os itens verticalmente, de cima para baixo, do início da tela mais para o final:

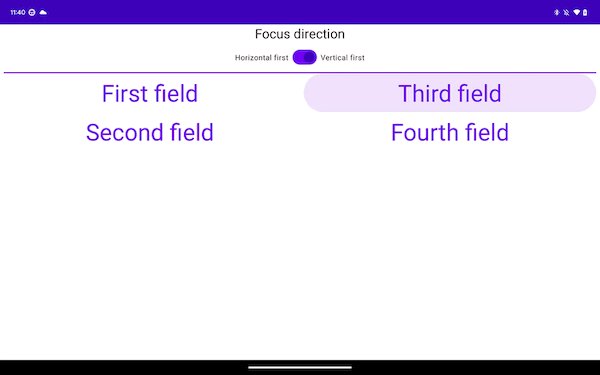
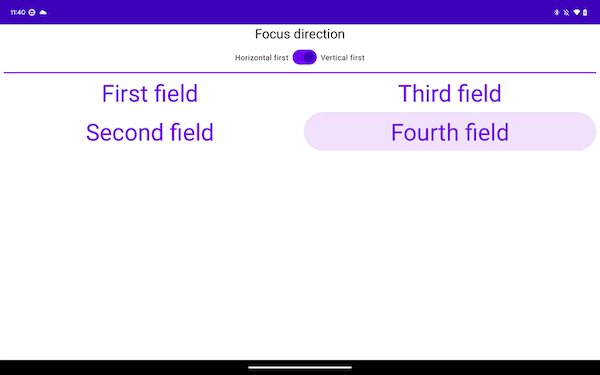
Os dois exemplos anteriores, embora sejam diferentes na navegação unidirecional, oferecem
a mesma experiência quando se trata de navegação bidimensional. Isso geralmente é
porque os itens na tela têm a mesma localização geográfica em ambos
exemplos. Navegar para a direita da primeira Column move o foco para a
no segundo, e navegar da primeira Row move o foco para o
abaixo dele.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Mudar o comportamento de foco
- ConstraintLayout no Compose
- Layouts de fluxo no Compose

