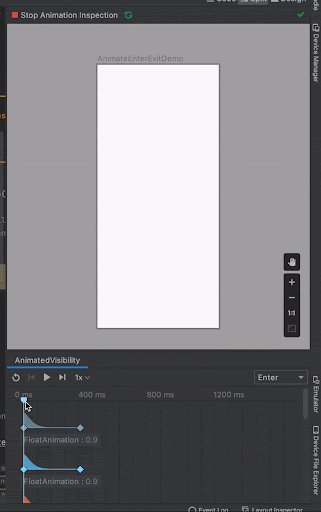
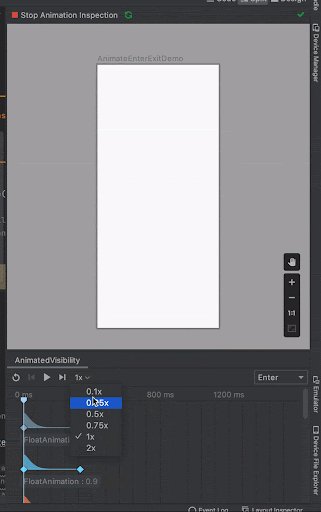
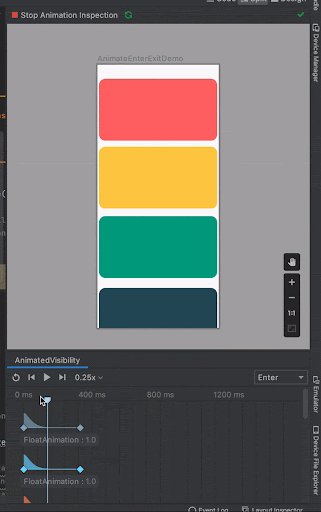
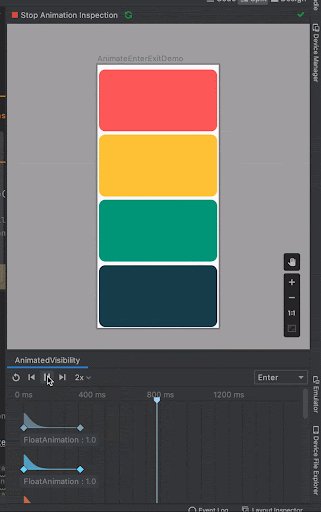
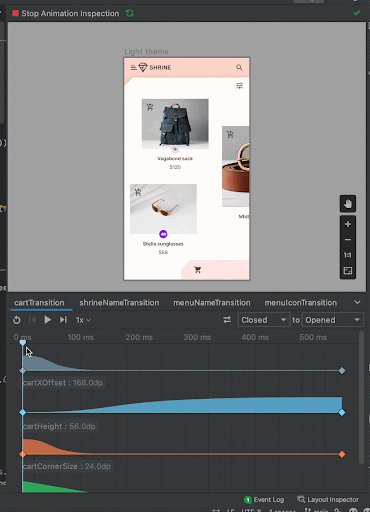
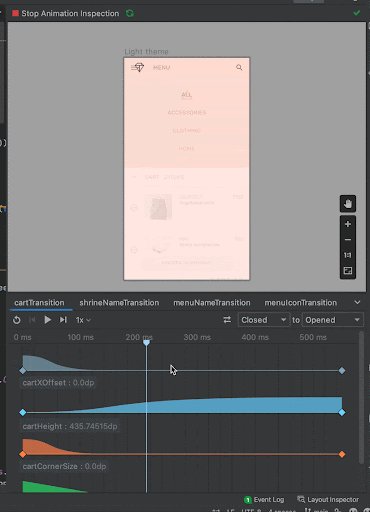
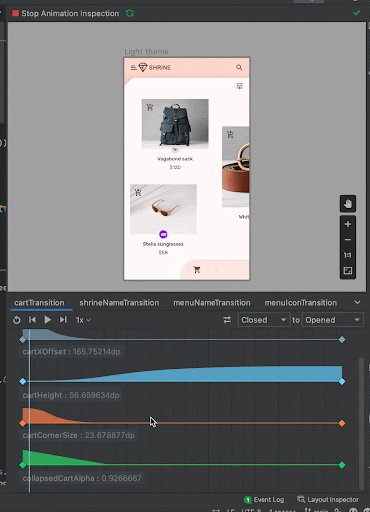
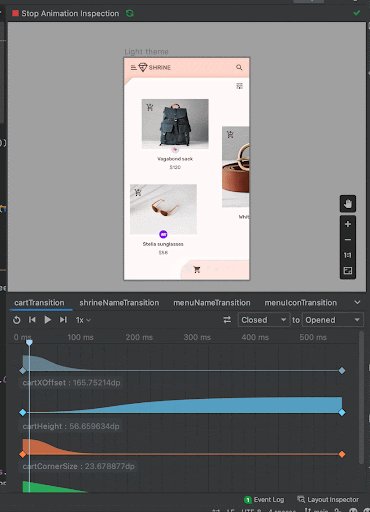
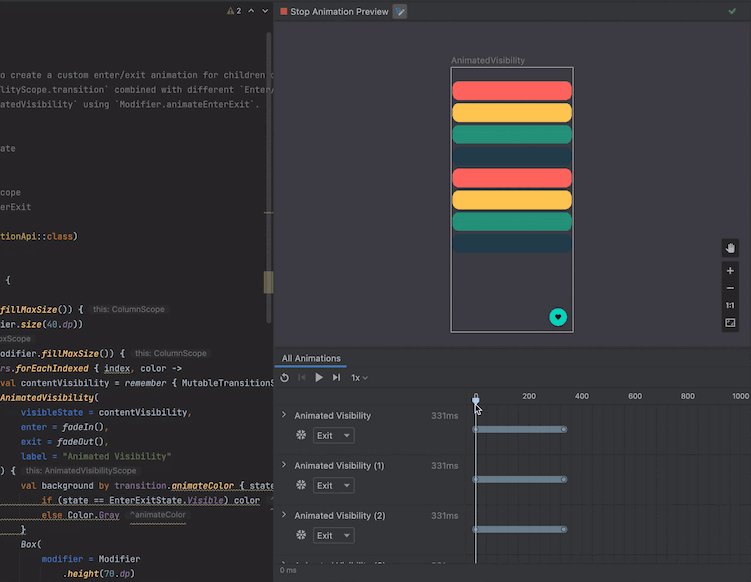
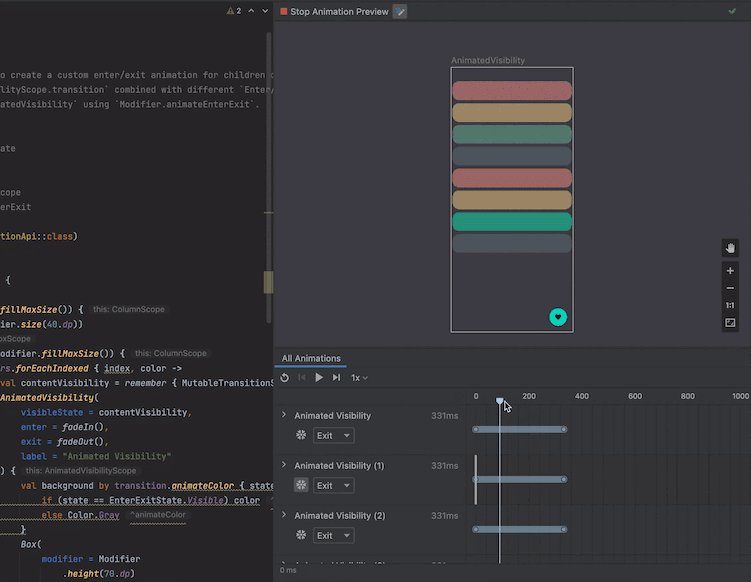
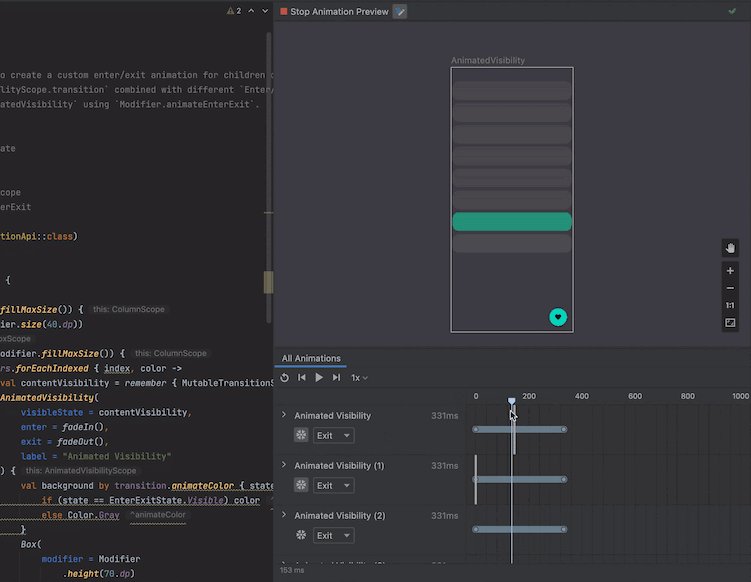
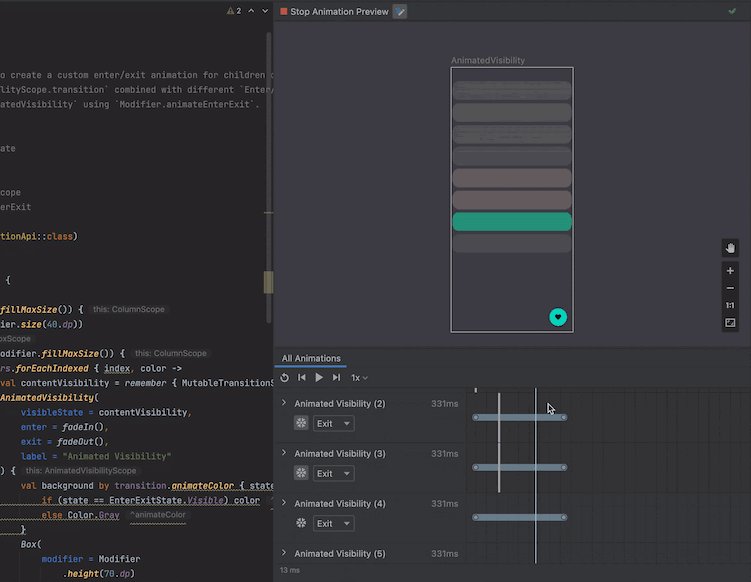
Android Studio te permite inspeccionar animaciones desde vistas previas interactivas de Animation. Si se describe una animación en una vista previa componible, puedes inspeccionar el valor exacto de cada valor animado en un momento determinado, pausar la animación, repetirla, adelantarla o ralentizarla para ayudarte a depurarla durante sus transiciones:

También puedes usar la vista previa de Animation para visualizar el gráfico de las curvas de animación, lo que es útil a fin de garantizar que los valores de la animación se realicen de manera correcta:

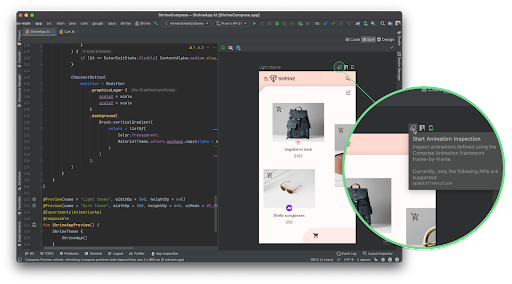
La vista previa de Animation detecta automáticamente las animaciones inspeccionables, que se indican con el ícono de Start Animation Preview ![]() .
.

Si tienes varias animaciones, puedes usar la Vista previa de animación para inspeccionarlas y coordinarlas todas a la vez. También puedes inmovilizar una animación específica.

Usa selectores para establecer estados booleanos o no enumerados para depurar tu animación de Compose con entradas precisas. En todas las APIs de Compose Animation compatibles, puedes reproducir, pausar, explorar, controlar la velocidad y coordinar.

Actualmente, la vista previa de Animation admite las APIs de updateTransition, AnimatedVisibility, animate*AsState, CrossFade, rememberInfiniteTransition y AnimatedContent. Para acceder a las funciones más recientes, usa la vista previa de animaciones con la actualización de funciones de Android Studio Narwhal 4 y compose.animation 1.9.3 y versiones posteriores.
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Animaciones en Compose
- Compatibilidad con herramientas de animación {:#tooling}
- Animaciones basadas en el valor

