এই পৃষ্ঠাটি বর্ণনা করে কিভাবে আপনি আপনার অনুচ্ছেদের জন্য টেক্সট স্টাইল করতে পারেন। অনুচ্ছেদ-স্তরের স্টাইলিং সেট করতে, আপনি textAlign এবং lineHeight এর মতো প্যারামিটার কনফিগার করতে পারেন অথবা আপনার নিজস্ব ParagraphStyle সংজ্ঞায়িত করতে পারেন।
টেক্সট অ্যালাইনমেন্ট সেট করুন
textAlign প্যারামিটার আপনাকে একটি Text কম্পোজেবল পৃষ্ঠের ক্ষেত্রের মধ্যে লেখার অনুভূমিক সারিবদ্ধতা সেট করতে দেয়।
ডিফল্টরূপে, Text তার কন্টেন্ট মানের উপর নির্ভর করে প্রাকৃতিক টেক্সট অ্যালাইনমেন্ট নির্বাচন করবে:
- ল্যাটিন, সিরিলিক, অথবা হাঙ্গুলের মতো বাম-থেকে-ডান বর্ণমালার জন্য
Textকন্টেইনারের বাম প্রান্ত - আরবি বা হিব্রুর মতো ডান-থেকে-বাম বর্ণমালার জন্য
Textকন্টেইনারের ডান প্রান্ত
@Composable fun CenterText() { Text( "Hello World", textAlign = TextAlign.Center, modifier = Modifier.width(150.dp) ) }

যদি আপনি কোনও Text কম্পোজেবলের টেক্সট অ্যালাইনমেন্ট ম্যানুয়ালি সেট করতে চান, তাহলে TextAlign.Start এবং TextAlign.End এর পরিবর্তে যথাক্রমে TextAlign.Left এবং TextAlign.Right ব্যবহার করতে পছন্দ করুন, কারণ এগুলি পছন্দের ভাষার টেক্সট ওরিয়েন্টেশনের উপর নির্ভর করে Text composable এর ডান প্রান্তে সমাধান করে। উদাহরণস্বরূপ, TextAlign.End ফরাসি টেক্সটের জন্য ডান দিকে এবং আরবি টেক্সটের জন্য বাম দিকে সারিবদ্ধ হয়, কিন্তু TextAlign.Right ডান দিকে সারিবদ্ধ হয়, যাই বর্ণমালা ব্যবহার করা হোক না কেন।
একটি অনুচ্ছেদে একাধিক স্টাইল যোগ করুন
একটি অনুচ্ছেদে একাধিক স্টাইল যোগ করার জন্য, আপনি AnnotatedString এ ParagraphStyle ব্যবহার করতে পারেন, যা ইচ্ছামত টীকা শৈলীর সাহায্যে টীকা করা যেতে পারে। একবার আপনার লেখার একটি অংশ ParagraphStyle দিয়ে চিহ্নিত করা হলে, সেই অংশটি অবশিষ্ট টেক্সট থেকে আলাদা করা হয় যেন এর শুরু এবং শেষে লাইন ফিড থাকে।
একটি টেক্সটে একাধিক স্টাইল যোগ করার বিষয়ে আরও তথ্যের জন্য, টেক্সটে একাধিক স্টাইল যোগ করুন দেখুন।
AnnotatedString তৈরি করা সহজ করার জন্য একটি টাইপ-সেফ বিল্ডার রয়েছে: buildAnnotatedString । নিম্নলিখিত স্নিপেটটি ParagraphStyle সেট করতে buildAnnotatedString ব্যবহার করে:
@Composable fun ParagraphStyle() { Text( buildAnnotatedString { withStyle(style = ParagraphStyle(lineHeight = 30.sp)) { withStyle(style = SpanStyle(color = Color.Blue)) { append("Hello\n") } withStyle( style = SpanStyle( fontWeight = FontWeight.Bold, color = Color.Red ) ) { append("World\n") } append("Compose") } } ) }

লাইনের উচ্চতা এবং প্যাডিং সামঞ্জস্য করুন
includeFontPadding হল একটি লিগ্যাসি প্রপার্টি যা টেক্সটের প্রথম লাইনের উপরে এবং শেষ লাইনের নীচে ফন্ট মেট্রিক্সের উপর ভিত্তি করে অতিরিক্ত প্যাডিং যোগ করে। Compose BOM সংস্করণ 2024.01.01 থেকে শুরু করে, includeFontPadding ডিফল্টরূপে false এ সেট করা আছে, যা সাধারণ ডিজাইন টুলের সাথে ডিফল্ট টেক্সট লেআউটকে আরও সামঞ্জস্যপূর্ণ করে তোলে।
lineHeight কনফিগার করার ক্ষমতা নতুন নয় - এটি Android Q থেকে উপলব্ধ। আপনি lineHeight প্যারামিটার ব্যবহার করে Text জন্য lineHeight কনফিগার করতে পারেন, যা প্রতিটি লাইনের টেক্সটে লাইনের উচ্চতা বিতরণ করে। এরপর আপনি নতুন LineHeightStyle API ব্যবহার করে স্পেসের মধ্যে এই টেক্সটটি কীভাবে সারিবদ্ধ করা হবে তা আরও কনফিগার করতে পারেন এবং হোয়াইটস্পেস অপসারণ করতে পারেন।
উন্নত নির্ভুলতার জন্য আপনি "sp" (স্কেলড পিক্সেল) এর পরিবর্তে "em" (আপেক্ষিক ফন্ট সাইজ) টেক্সট ইউনিট ব্যবহার করে lineHeight সামঞ্জস্য করতে চাইতে পারেন। উপযুক্ত টেক্সট ইউনিট নির্বাচন সম্পর্কে আরও তথ্যের জন্য, TextUnit দেখুন।

lineHeight মধ্যে লেখা সামঞ্জস্য করতে Alignment এবং Trim ব্যবহার করুন, এবং প্রয়োজনে অতিরিক্ত স্থান ছাঁটাই করুন। Text( text = text, style = LocalTextStyle.current.merge( TextStyle( lineHeight = 2.5.em, platformStyle = PlatformTextStyle( includeFontPadding = false ), lineHeightStyle = LineHeightStyle( alignment = LineHeightStyle.Alignment.Center, trim = LineHeightStyle.Trim.None ) ) ) )
lineHeight সামঞ্জস্য করার পাশাপাশি, আপনি এখন LineHeightStyle API : LineHeightStyle.Alignment এবং LineHeightStyle.Trim (Trim কাজ করার জন্য includeFontPadding অবশ্যই false তে সেট করতে হবে) ব্যবহার করে টেক্সটকে আরও সেন্টার এবং স্টাইল করতে পারেন। অ্যালাইনমেন্ট এবং ট্রিম টেক্সটের লাইনের মধ্যে পরিমাপ করা স্থান ব্যবহার করে সমস্ত লাইনে আরও সঠিকভাবে বিতরণ করে - যার মধ্যে একটি টেক্সট লাইন এবং টেক্সট ব্লকের উপরের লাইন অন্তর্ভুক্ত।
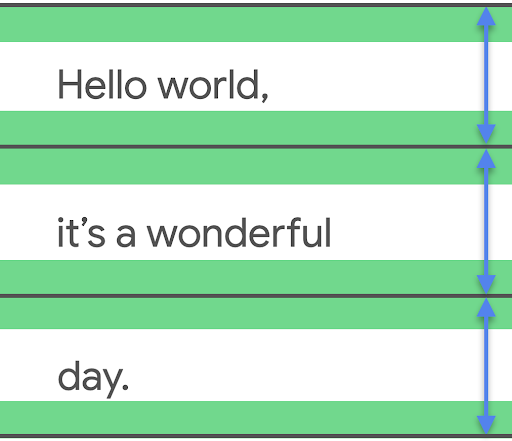
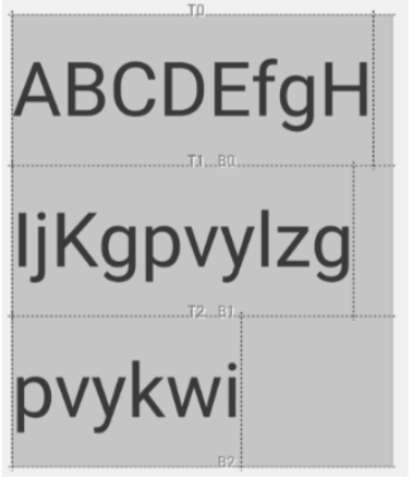
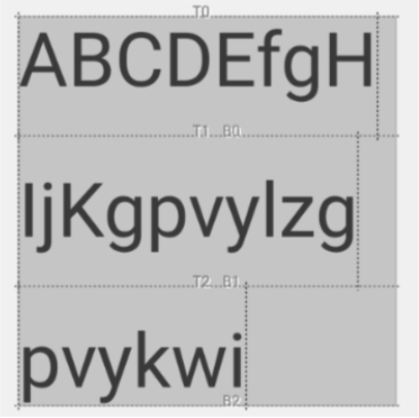
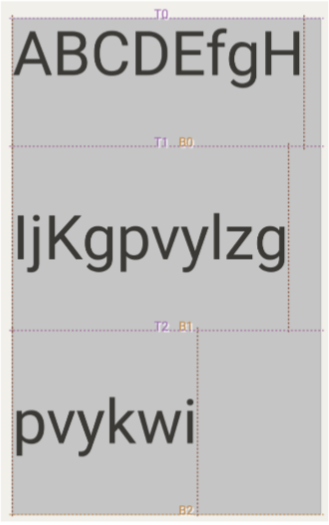
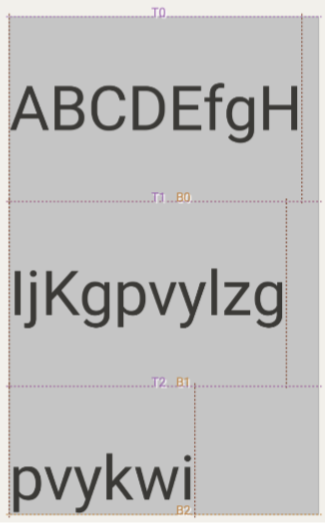
LineHeightStyle.Alignment লাইনের উচ্চতা দ্বারা প্রদত্ত স্থানটিতে লাইনটি কীভাবে সারিবদ্ধ করতে হয় তা সংজ্ঞায়িত করে। প্রতিটি লাইনের মধ্যে, আপনি টেক্সটটি উপরে, নীচে, কেন্দ্রে বা আনুপাতিকভাবে সারিবদ্ধ করতে পারেন। LineHeightStyle.Trim আপনাকে আপনার টেক্সটের শেষ লাইনের প্রথম লাইনের উপরে এবং নীচে অতিরিক্ত স্থান ছেড়ে দিতে বা অপসারণ করতে দেয়, যা যেকোনো lineHeight এবং Alignment সমন্বয় থেকে তৈরি হয়। নিম্নলিখিত নমুনাগুলি দেখায় যে বিভিন্ন LineHeightStyle.Trim কনফিগারেশনের সাথে মাল্টি-লাইন টেক্সট কেমন দেখায় যখন অ্যালাইনমেন্ট কেন্দ্রীভূত হয় ( LineHeightStyle.Alignment.Center )।
 |  |
LineHeightStyle.Trim.None | LineHeightStyle.Trim.Both |
 |  |
LineHeightStyle.Trim.FirstLineTop | LineHeightStyle.Trim.LastLineBottom |
এই পরিবর্তনের প্রেক্ষাপট, ভিউ সিস্টেমে includeFontPadding কীভাবে কাজ করেছে এবং Compose এবং নতুন LineHeightStyle API-এর জন্য করা পরিবর্তনগুলি সম্পর্কে আরও জানতে " Fixing Font Padding in Compose Text" ব্লগ পোস্টটি দেখুন।
লাইন ব্রেক ঢোকান
LineBreak API একাধিক লাইনে টেক্সট বিভক্ত করার মানদণ্ড নির্ধারণ করে। আপনার Text কম্পোজেবলের TextStyle ব্লকে আপনি যে ধরণের লাইন ব্রেকিং চান তা নির্দিষ্ট করতে পারেন। প্রিসেট লাইন ব্রেকিংয়ের ধরণগুলির মধ্যে নিম্নলিখিতগুলি অন্তর্ভুক্ত থাকে:
-
Simple— দ্রুত, মৌলিক লাইন ব্রেকিং। টেক্সট ইনপুট ফিল্ডের জন্য প্রস্তাবিত। -
Heading— লাইন ভাঙার নিয়ম ঢিলেঢালা। শিরোনামের মতো ছোট লেখার জন্য প্রস্তাবিত। -
Paragraph— উন্নত পঠনযোগ্যতার জন্য ধীর, উচ্চমানের লাইন ব্রেকিং। অনুচ্ছেদের মতো বৃহত্তর পরিমাণে লেখার জন্য প্রস্তাবিত।
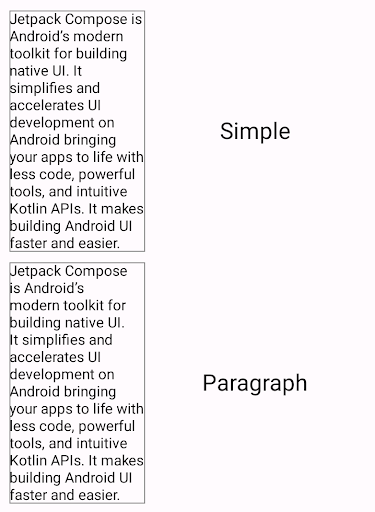
নিচের স্নিপেটে লেখার লম্বা ব্লকে লাইন-ব্রেকিং আচরণ নির্দিষ্ট করার জন্য Simple এবং Paragraph উভয়ই ব্যবহার করা হয়েছে:
TextSample( samples = mapOf( "Simple" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Simple ) ) }, "Paragraph" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph ) ) } ) )

উপরের আউটপুটে, লক্ষ্য করুন যে Paragraph লাইন ব্রেকিং আচরণটি Simple লাইন ব্রেকিংয়ের তুলনায় দৃশ্যত ভারসাম্যপূর্ণ ফলাফল তৈরি করে।
লাইন ব্রেক কাস্টমাইজ করুন
আপনি Strategy প্যারামিটার ব্যবহার করে আপনার নিজস্ব LineBreak কনফিগারেশন তৈরি করতে পারেন। Strategy নিম্নলিখিত যেকোনো একটি হতে পারে:
-
Balanced— লেখার লাইনের দৈর্ঘ্যের ভারসাম্য বজায় রাখার প্রচেষ্টা, যদি সক্ষম থাকে তবে স্বয়ংক্রিয় হাইফেনেশন প্রয়োগ করা। ছোট পর্দার জন্য, যেমন ঘড়ি, প্রদর্শিত টেক্সটের পরিমাণ সর্বাধিক করার জন্য প্রস্তাবিত। -
HighQuality— আরও পঠনযোগ্য লেখার জন্য একটি অনুচ্ছেদকে অপ্টিমাইজ করে, যদি সক্ষম করা থাকে তবে হাইফেনেশন সহ। (BalancedবাSimpleনয় এমন সবকিছুর জন্য এটি ডিফল্ট হওয়া উচিত।) -
Simple— মৌলিক, দ্রুত কৌশল। যদি সক্ষম করা থাকে, তাহলে শুধুমাত্র সেই শব্দগুলির জন্য হাইফেনেশন করা হবে যা সম্পূর্ণ লাইনে ফিট করে না। টাইপ করার সময় অবস্থান পরিবর্তন এড়াতে পাঠ্য সম্পাদনা করার জন্য কার্যকর।
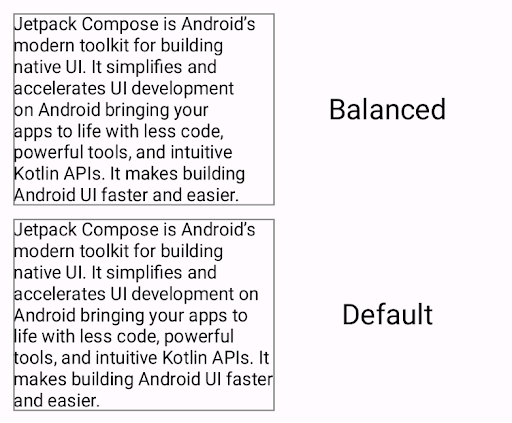
নিচের স্নিপেটটি ডিফল্ট সেটিংস সহ একটি অনুচ্ছেদ এবং Balanced লাইন-ব্রেকিং কৌশল ব্যবহার করে ছোট পর্দার জন্য অপ্টিমাইজ করা একটি অনুচ্ছেদের মধ্যে পার্থক্য দেখায়:
TextSample( samples = mapOf( "Balanced" to { val smallScreenAdaptedParagraph = LineBreak.Paragraph.copy(strategy = LineBreak.Strategy.Balanced) Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = smallScreenAdaptedParagraph ) ) }, "Default" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(200.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default ) } ) )

Balanced লাইন-ব্রেকিং কৌশল (শীর্ষ) দিয়ে ফর্ম্যাট করা একটি অনুচ্ছেদ বনাম লাইন-ব্রেকিং কৌশল ছাড়াই ফর্ম্যাট করা একটি অনুচ্ছেদ।সিজেকে বিবেচ্য বিষয়গুলি
আপনি Strictness এবং WordBreak এপিআই ব্যবহার করে LineBreak কাস্টমাইজ করতে পারেন, যা বিশেষভাবে সিজেকে ভাষার জন্য ডিজাইন করা হয়েছে। সিজেকে-বহির্ভূত ভাষাগুলিতে আপনি সবসময় এই এপিআইগুলির প্রভাব দেখতে নাও পেতে পারেন। সামগ্রিকভাবে, লাইন-ব্রেকিং নিয়মগুলি লোকেলের উপর ভিত্তি করে সংজ্ঞায়িত করা হয়।
Strictness নিম্নলিখিত বৈশিষ্ট্যগুলির সাথে লাইন ব্রেকিংয়ের স্ট্রিক্টনেস বর্ণনা করে:
-
Default— লোকেলের জন্য ডিফল্ট নিয়ম ভঙ্গ।NormalবাStrictএর সাথে সম্পর্কিত হতে পারে। -
Loose— সবচেয়ে কম বিধিনিষেধযুক্ত নিয়ম। ছোট লাইনের জন্য উপযুক্ত। -
Normal— লাইন ভাঙার জন্য সবচেয়ে সাধারণ নিয়ম। -
Strict— লাইন ভাঙার জন্য সবচেয়ে কঠোর নিয়ম।
WordBreak নিম্নলিখিত বৈশিষ্ট্য সহ শব্দের মধ্যে লাইন ব্রেক কীভাবে সন্নিবেশ করা উচিত তা সংজ্ঞায়িত করে:
-
Default— লোকেলের জন্য ডিফল্ট নিয়ম ভঙ্গ। -
Phrase— লাইন ব্রেকিং বাক্যাংশের উপর ভিত্তি করে।
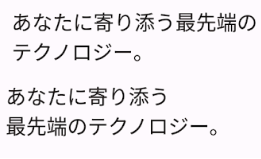
নিম্নলিখিত স্নিপেটে জাপানি টেক্সটের জন্য একটি Strict কঠোরতা এবং একটি Phrase শব্দ ভাঙার সেটিং ব্যবহার করা হয়েছে:
val customTitleLineBreak = LineBreak( strategy = LineBreak.Strategy.HighQuality, strictness = LineBreak.Strictness.Strict, wordBreak = LineBreak.WordBreak.Phrase ) Text( text = "あなたに寄り添う最先端のテクノロジー。", modifier = Modifier.width(250.dp), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = customTitleLineBreak ) )

Strictness এবং WordBreak সেটিংস (উপরে) দিয়ে ফর্ম্যাট করা টেক্সট বনাম শুধুমাত্র LineBreak.Heading (নীচে) দিয়ে ফর্ম্যাট করা টেক্সট।লাইন জুড়ে বিভক্ত টেক্সট হাইফেনেট করুন
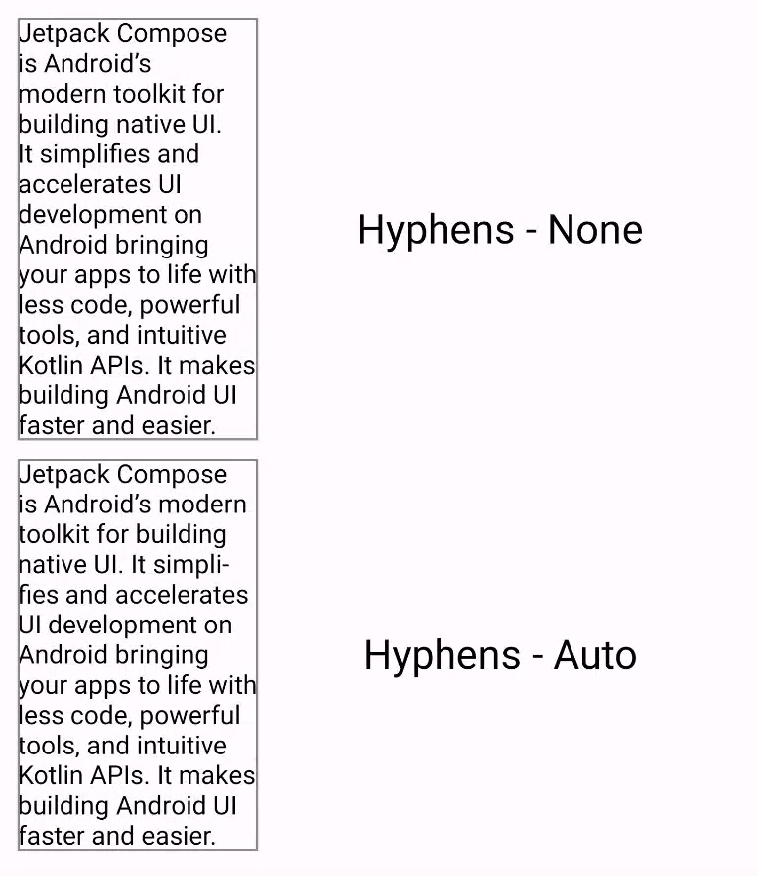
Hyphens এপিআই আপনাকে আপনার অ্যাপে হাইফেনেশন সাপোর্ট যোগ করতে দেয়। হাইফেনেশন বলতে বোঝায় ড্যাশের মতো বিরাম চিহ্ন সন্নিবেশ করানো যা নির্দেশ করে যে কোনও শব্দ পাঠ্যের লাইন জুড়ে বিভক্ত। সক্রিয় করা হলে, উপযুক্ত হাইফেনেশন পয়েন্টে একটি শব্দের সিলেবলের মধ্যে হাইফেনেশন যোগ করা হয়।
ডিফল্টরূপে, হাইফেনেশন সক্রিয় থাকে না। হাইফেনেশন সক্রিয় করতে, একটি TextStyle ব্লকে প্যারামিটার হিসেবে Hyphens.Auto যোগ করুন:
TextSample( samples = mapOf( "Hyphens - None" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.None ) ) }, "Hyphens - Auto" to { Text( text = SAMPLE_LONG_TEXT, modifier = Modifier .width(130.dp) .border(BorderStroke(1.dp, Color.Gray)), fontSize = 14.sp, style = TextStyle.Default.copy( lineBreak = LineBreak.Paragraph, hyphens = Hyphens.Auto ) ) } ) )

সক্রিয় করা হলে, হাইফেনেশন শুধুমাত্র নিম্নলিখিত শর্তাবলীর অধীনে ঘটে:
- একটি শব্দ একটি রেখার উপর খাপ খায় না। যদি আপনি একটি
Simpleরেখা ভাঙার কৌশল ব্যবহার করেন, তাহলে একটি শব্দের হাইফেনেশন কেবল তখনই ঘটে যখন একটি রেখা একক শব্দের চেয়ে ছোট হয়। - আপনার ডিভাইসে উপযুক্ত লোকেল সেট করা আছে, কারণ সিস্টেমে উপস্থিত অভিধান ব্যবহার করে উপযুক্ত হাইফেনেশন নির্ধারণ করা হয়।
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- স্টাইল টেক্সট
- রচনা লেআউটের মূল বিষয়গুলি
- কম্পোজ লেআউটে অভ্যন্তরীণ পরিমাপ

