Animations in Compose
Animations are essential in a modern mobile app in order to realize a smooth and understandable user experience.
Animation modifiers and composables
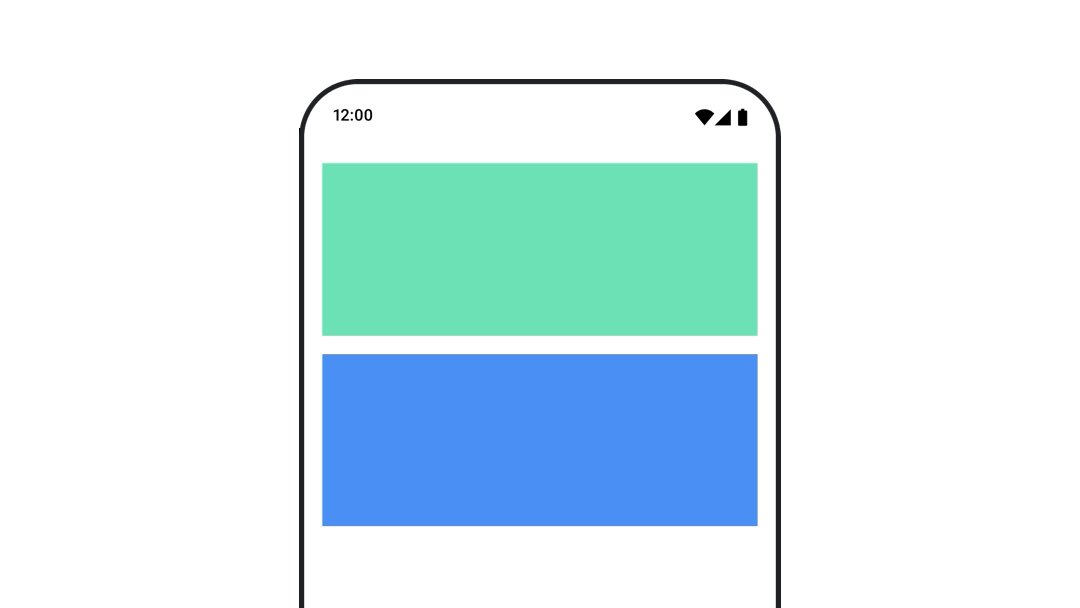
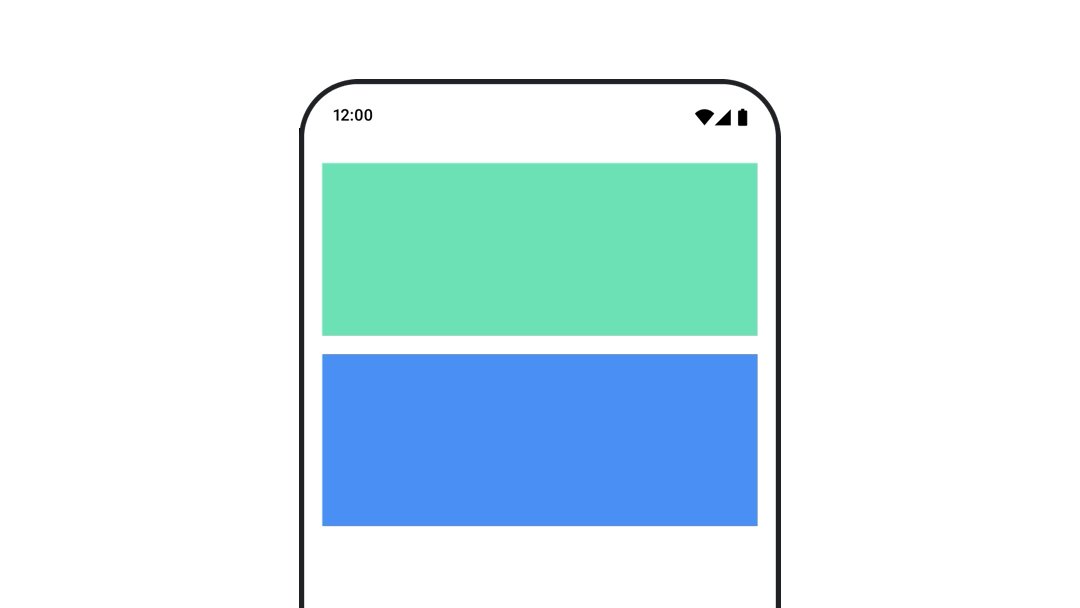
Animate appearance and disappearance
The
AnimatedVisibility composable allows you to hide or show content easily.
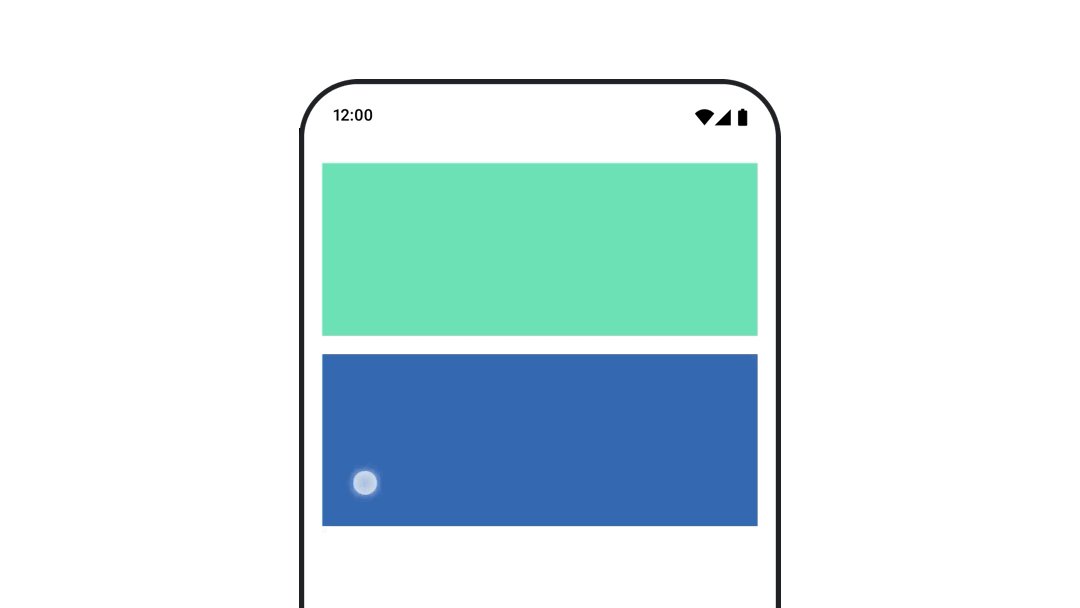
Animate content size changes
Use
animateContentSize() to achieve automatic size change animations.
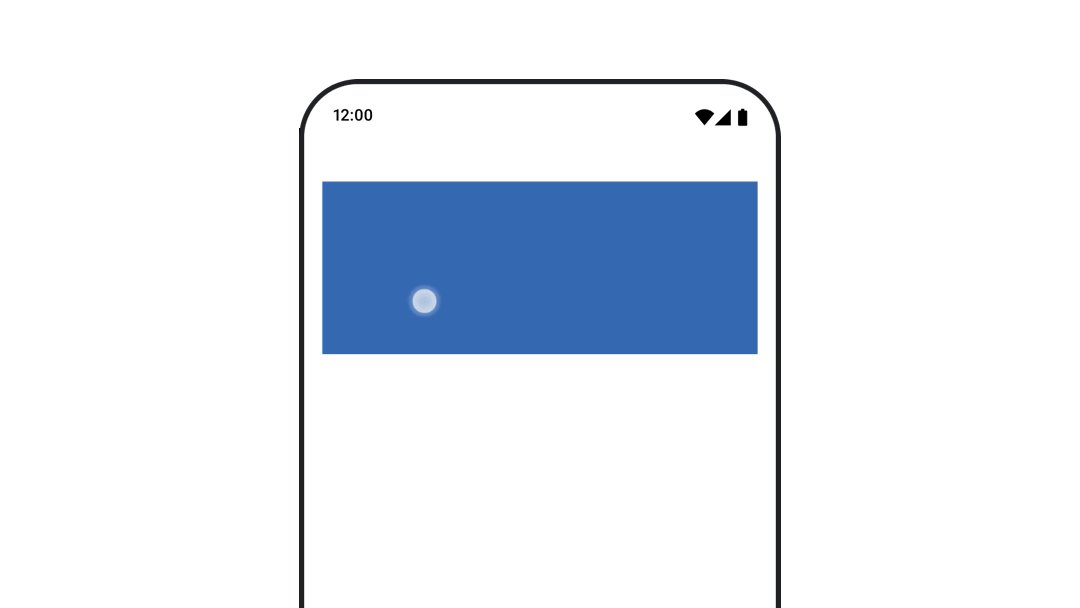
Animate between different composables
Use
AnimatedContent to animate between composables that have different content.
Value-based animations
Animate a single value
Use
animate*AsState functions to animate an individual property, such as opacity.
Animate multiple values together
Use
Transition to animate multiple values at once.
Animate properties indefinitely
Use
InfiniteTransition to animate properties continuously.
Customize your animations
Learn how to customize your animations duration, easing curve and spring configuration.
Test animations
Learn how to write tests for your animations.
Android Studio Tooling
Learn all about how to preview your animations in Android Studio.