Os atalhos apresentam tipos específicos de conteúdo aos usuários, ajudando-os a acessar partes do seu app com rapidez.

A forma como você envia conteúdo com atalhos depende do seu caso de uso e se se o contexto do atalho for baseado no app ou no usuário. Embora um modelo estático O contexto do atalho não muda e o contexto de um atalho dinâmico constantemente o aplicativo conduz o contexto em ambos os casos. Nos casos em que um usuário escolhe como seu app envia conteúdo, por exemplo, com um atalho fixado, o contexto é definido pelo usuário. Os cenários a seguir descrevem alguns casos para cada tipo de atalho:
- Estáticos atalhos são melhores para aplicativos que vinculam a conteúdo usando uma ao longo do ciclo de vida da interação de um usuário com app. Como a maioria das telas de início exibir apenas quatro atalhos de uma só vez, os atalhos estáticos são úteis para executar uma rotina tarefa de maneira consistente, por exemplo, se o usuário quiser ver a agenda ou de uma maneira específica .
- Dinâmico atalhos são usados para ações em apps que são são sensíveis ao contexto. Os atalhos contextuais são personalizados ações que os usuários realizam em um aplicativo. Por exemplo, se você criar um jogo que permita o usuário começar no nível atual na inicialização, será preciso atualizar o com frequência. O uso de um atalho dinâmico permite atualizar o atalho sempre que o usuário terminar uma fase.
- Fixado atalhos são usados para ações específicas do usuário. Por exemplo: um usuário pode querer fixar um site específico na tela de início. Isso é benéfico porque permite que o usuário execute uma ação personalizada, como acessar o site em uma única etapa, o que é muito mais rápido do que usar um instância de um navegador.
Criar atalhos estáticos
Os atalhos estáticos fornecem links para ações genéricas no seu app. as ações precisam permanecer consistentes durante todo o ciclo de vida da versão atual do app. Boas opções para atalhos estáticos incluem visualizar mensagens enviadas, configurar uma e exibindo a atividade física de um usuário do dia.
Para criar um atalho estático, faça o seguinte:
-
No arquivo
AndroidManifest.xmldo seu app, localize a atividade cuja os filtros de intent definidosandroid.intent.action.MAINação e asandroid.intent.category.LAUNCHERcategoria. -
Adicione um
<meta-data>a essa atividade que referencia o arquivo de recurso em que o são definidos:<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.myapplication"> <application ... > <activity android:name="Main"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <meta-data android:name="android.app.shortcuts" android:resource="@xml/shortcuts" /> </activity> </application> </manifest>
-
Crie um novo arquivo de recurso com o nome
res/xml/shortcuts.xml. -
No novo arquivo de recurso, adicione um elemento raiz
<shortcuts>que contém uma lista de elementos<shortcut>. Em cada Elemento<shortcut>, inclui informações sobre um elemento estático incluindo o ícone, os rótulos de descrição e as intents iniciadas por ele no app:<shortcuts xmlns:android="http://schemas.android.com/apk/res/android"> <shortcut android:shortcutId="compose" android:enabled="true" android:icon="@drawable/compose_icon" android:shortcutShortLabel="@string/compose_shortcut_short_label1" android:shortcutLongLabel="@string/compose_shortcut_long_label1" android:shortcutDisabledMessage="@string/compose_disabled_message1"> <intent android:action="android.intent.action.VIEW" android:targetPackage="com.example.myapplication" android:targetClass="com.example.myapplication.ComposeActivity" /> <!-- If your shortcut is associated with multiple intents, include them here. The last intent in the list determines what the user sees when they launch this shortcut. --> <categories android:name="android.shortcut.conversation" /> <capability-binding android:key="actions.intent.CREATE_MESSAGE" /> </shortcut> <!-- Specify more shortcuts here. --> </shortcuts>
Personalizar valores de atributos
A lista a seguir inclui descrições dos diferentes atributos em
um atalho estático. Forneça um valor para android:shortcutId e
android:shortcutShortLabel. Todos os outros valores são opcionais.
-
android:shortcutId -
Um literal de string que representa o atalho quando um
ShortcutManagerexecuta operações nele. -
android:shortcutShortLabel -
Uma frase concisa que descreve a finalidade do atalho. Quando possível, esta breve descrição a 10 caracteres.
Para saber mais, consulte
setShortLabel(). -
android:shortcutLongLabel -
Uma frase estendida que descreve a finalidade do atalho. Se houver espaço, o inicializador exibe esse valor em vez de
android:shortcutShortLabel: Quando possível, limite esse período a 25 caracteres.Para saber mais, consulte
setLongLabel(). -
android:shortcutDisabledMessage -
Mensagem que aparece em uma tela de início compatível quando o usuário tenta iniciar um atalho desativado. A mensagem deve explicar ao usuário por que a está desativado. O valor deste atributo não terá efeito se
android:enabledétrue. -
android:enabled -
Determina se o usuário pode interagir com o atalho usando uma acesso rápido. O valor padrão de
android:enabledétrue. Se você o definir comofalse, defina umandroid:shortcutDisabledMessageque explica por que você está desativar o atalho. Se você acha que não precisa enviar essa mensagem, remova completamente o atalho do arquivo XML. -
android:icon -
O bitmap ou adaptável ícone que a tela de início usa ao exibir o atalho para o usuário. Isso pode ser o caminho para uma imagem ou o arquivo de recursos que contém o imagem. Use ícones adaptativos sempre que possível para melhorar o desempenho consistência.
Configurar elementos internos
O arquivo XML que lista os atalhos estáticos de um app é compatível com o seguinte:
elementos dentro de cada elemento <shortcut>. Você
deve incluir um elemento interno intent para cada
o atalho estático definido por você.
-
intent -
A ação iniciada pelo sistema quando o usuário seleciona o atalho. Essa intent precisa fornecer um valor para o
android:action.É possível fornecer várias intents para um único atalho. Consulte Gerenciar várias intents e atividades, Definir uma intent, e a
TaskStackBuilderpara mais detalhes. -
categories -
Fornece um agrupamento dos tipos de ações com que os atalhos do seu app realizar, como criar novas mensagens de bate-papo.
Para obter uma lista de categorias de atalhos compatíveis, consulte a
ShortcutInfoReferência de classe. -
capability-binding -
Declara o recurso vinculada ao atalho.
No exemplo anterior, o atalho estava vinculado a uma capability declarada para
CREATE_MESSAGE, que é uma Ações no app em uma intent integrada. Essa vinculação de recursos permite que os usuários usem comandos falados com Google Assistente para invocar um atalho.
Criar atalhos dinâmicos
Os atalhos dinâmicos fornecem links para ações específicas e contextuais no seu app. Essas ações podem mudar entre os usos do app e enquanto ele está em execução. Bons usos de atalhos dinâmicos incluem ligar para uma pessoa específica, navegar até um local específico e carregar um jogo a partir do último salvamento do usuário. ponto Também é possível usar atalhos dinâmicos para abrir uma conversa.
A
ShortcutManagerCompat
A biblioteca Jetpack é um auxiliar da
ShortcutManager
que permite gerenciar atalhos dinâmicos no app. Usar o
A biblioteca ShortcutManagerCompat reduz o código boilerplate e ajuda
garanta que os atalhos funcionem de forma consistente em todas as versões do Android. Isso
também é necessária para enviar atalhos dinâmicos de modo que se qualifiquem
aparecer nas plataformas do Google, como o Google Assistente, com o
Google Shortcuts Integration Library.
A API ShortcutManagerCompat permite que o app realize as seguintes ações:
operações com atalhos dinâmicos:
-
Enviar e atualizar: use
pushDynamicShortcut()para publicar e atualizar seus atalhos dinâmicos. Se já houver dados dinâmicos ou fixados com o mesmo ID, cada atalho mutável será atualizado. -
Remover: remova um conjunto de atalhos dinâmicos usando
removeDynamicShortcuts()Remover todos os atalhos dinâmicos usandoremoveAllDynamicShortcuts():
Para mais informações sobre como executar operações em atalhos, consulte
Gerenciar atalhos
e o
ShortcutManagerCompat
de referência.
Este é um exemplo de como criar um atalho dinâmico e associá-lo à sua aplicativo:
Kotlin
val shortcut = ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build() ShortcutManagerCompat.pushDynamicShortcut(context, shortcut)
Java
ShortcutInfoCompat shortcut = new ShortcutInfoCompat.Builder(context, "id1") .setShortLabel("Website") .setLongLabel("Open the website") .setIcon(IconCompat.createWithResource(context, R.drawable.icon_website)) .setIntent(new Intent(Intent.ACTION_VIEW, Uri.parse("https://www.mysite.example.com/"))) .build(); ShortcutManagerCompat.pushDynamicShortcut(context, shortcut);
Adicionar a biblioteca de integração do Google Shortcuts
A biblioteca de integração do Google Shortcuts é uma biblioteca opcional do Jetpack. Ela permite enviar atalhos dinâmicos que podem ser exibidos em superfícies do Android, como como a tela de início e as plataformas do Google, como o Google Assistente. Usar esta biblioteca ajuda os usuários a descobrir os atalhos para acessar rapidamente conteúdo específico ou reproduzir ações no seu app.
Por exemplo, um app de mensagens pode enviar um atalho dinâmico para um contato chamado "Alex" depois que um usuário envia uma mensagem para essa pessoa. Depois que o atalho dinâmico for enviada, se o usuário perguntar ao Google Assistente: "Ok Google, enviar uma mensagem para o Alex no ExampleApp", o Assistente poderá iniciar o ExampleApp e configurá-lo automaticamente. para enviar uma mensagem ao Alex.
Os atalhos dinâmicos enviados com esta biblioteca não estão sujeitos à limites de atalhos são aplicadas por dispositivo. Isso permite que seu aplicativo envie um atalho sempre que um o usuário conclui uma ação associada no seu app. Enviar atalhos frequentes permite que o Google entenda os padrões de uso do usuário e sugira atalhos relevantes para elas.
Por exemplo, o Google Assistente pode aprender com os atalhos enviados pelo seu um app de monitoramento de condicionamento físico que um usuário normalmente executa toda manhã de maneira proativa. sugerir "começar uma corrida" quando o usuário pega o celular no da manhã.
A biblioteca de integração do Google Shortcuts não oferece nenhuma
da própria funcionalidade. Adicionar essa biblioteca ao seu app permite que as plataformas do Google
nos atalhos enviados pelo app usando ShortcutManagerCompat.
Para usar essa biblioteca no seu app, siga estas etapas:
-
Atualize o arquivo
gradle.propertiespara oferecer suporte Bibliotecas do AndroidX:android.useAndroidX=true # Automatically convert third-party libraries to use AndroidX android.enableJetifier=true
-
Em
app/build.gradle, adicione dependências para o pacote Google Biblioteca de integração de atalhos eShortcutManagerCompat:dependencies { implementation "androidx.core:core:1.6.0" implementation 'androidx.core:core-google-shortcuts:1.0.0' ... }
Com as dependências de biblioteca adicionadas ao projeto Android, o app poderá usar
o método pushDynamicShortcut() da
ShortcutManagerCompat para enviar os atalhos dinâmicos qualificados
para exibição no acesso rápido e nas plataformas do Google participantes.
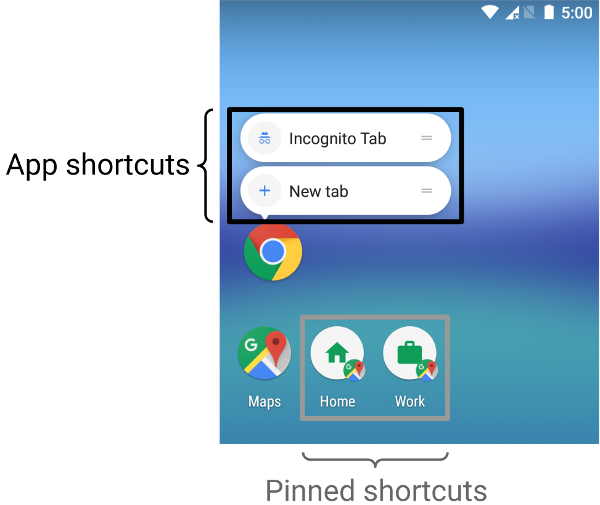
Criar atalhos fixados
No Android 8.0 (nível 26 da API) ou versões posteriores, é possível criar atalhos fixados. Ao contrário dos atalhos estáticos e dinâmicos, os atalhos fixados aparecem nos compatíveis telas de início como ícones separados. A Figura 1 mostra a diferença entre esses dois diferentes de atalhos.
Para fixar um atalho em uma tela de início compatível usando seu app, conclua o etapas a seguir:
-
Usar
isRequestPinShortcutSupported()para verificar se a tela de início padrão do dispositivo é compatível com a fixação no app de atalhos de teclado. -
Crie um objeto
ShortcutInfode uma das duas maneiras, dependendo se o atalho existe:-
Se o atalho existir, crie um objeto
ShortcutInfoque contém apenas o ID do atalho existente. O sistema encontra e fixa todos outras informações relacionadas ao atalho automaticamente. -
Se você estiver fixando um novo atalho, crie uma
ShortcutInfoque contém um ID, uma intent e um pequeno rótulo para o novo atalho.
-
Se o atalho existir, crie um objeto
-
Para fixar o atalho na tela de início do dispositivo, chame
requestPinShortcut(): Durante esse processo, é possível transmitir umPendingIntent, que notifica seu app somente quando o atalho é fixado com sucesso.Depois que um atalho é fixado, seu app pode atualizar o conteúdo usando o
updateShortcuts(). Para mais informações, leia Atualizar atalhos de teclado.
O snippet de código a seguir demonstra como criar um atalho fixado.
Kotlin
val shortcutManager = getSystemService(ShortcutManager::class.java) if (shortcutManager!!.isRequestPinShortcutSupported) { // Enable the existing shortcut with the ID "my-shortcut". val pinShortcutInfo = ShortcutInfo.Builder(context, "my-shortcut").build() // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. val pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo) // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). val successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0) shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.intentSender) }
Java
ShortcutManager shortcutManager = context.getSystemService(ShortcutManager.class); if (shortcutManager.isRequestPinShortcutSupported()) { // Enable the existing shortcut with the ID "my-shortcut". ShortcutInfo pinShortcutInfo = new ShortcutInfo.Builder(context, "my-shortcut").build(); // Create the PendingIntent object only if your app needs to be notified // that the user let the shortcut be pinned. If the pinning operation fails, // your app isn't notified. Assume here that the app implements a method // called createShortcutResultIntent() that returns a broadcast intent. Intent pinnedShortcutCallbackIntent = shortcutManager.createShortcutResultIntent(pinShortcutInfo); // Configure the intent so that your app's broadcast receiver gets the // callback successfully. For details, see PendingIntent.getBroadcast(). PendingIntent successCallback = PendingIntent.getBroadcast(context, /* request code */ 0, pinnedShortcutCallbackIntent, /* flags */ 0); shortcutManager.requestPinShortcut(pinShortcutInfo, successCallback.getIntentSender()); }
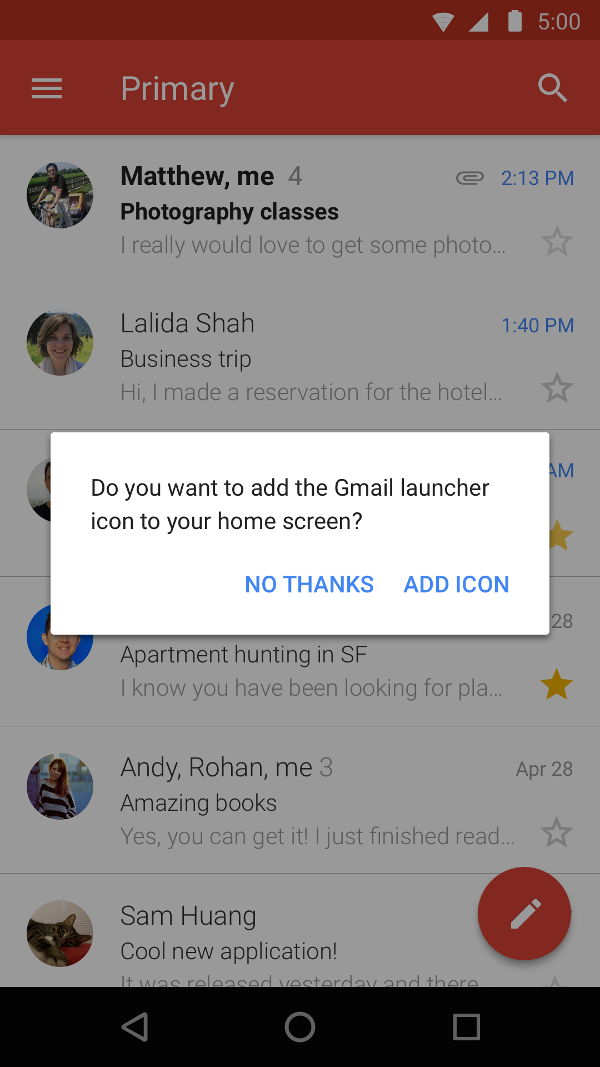
Criar uma atividade de atalho personalizada

Você também pode criar uma atividade especializada que ajuda os usuários a criar atalhos, completo com opções personalizadas e um botão de confirmação. A Figura 2 mostra uma exemplo desse tipo de atividade no aplicativo Gmail.
No arquivo de manifesto do app, adicione
ACTION_CREATE_SHORTCUT
ao modelo da atividade
<intent-filter>
. Essa declaração define o comportamento a seguir quando o usuário tenta
para criar um atalho:
- O sistema inicia a atividade especializada do app.
- O usuário define opções para o atalho.
- O usuário seleciona o botão de confirmação.
-
Seu app cria o atalho usando o
createShortcutResultIntent(). Esse método retorna umaIntent, que seu aplicativo redireciona de volta para a atividade em execução anteriormente usandosetResult(). -
Seu app chama
finish()na atividade usada para criar o atalho personalizado.
Da mesma forma, o app pode solicitar que os usuários adicionem atalhos fixados à página inicial tela após a instalação ou na primeira vez que o aplicativo é iniciado. Esse método é eficaz porque ajuda os usuários a criar um atalho como parte de sua fluxo de trabalho comum.
Testar atalhos
Para testar os atalhos, instale o app em um dispositivo que tenha uma tela de início que oferece suporte a atalhos. Em seguida, faça o seguinte:
- Toque e mantenha pressionado o ícone na tela de início do app para ver os atalhos que você define para seu app.
- Arraste um atalho para fixá-lo na tela de início do dispositivo.
