Android 8.0 (API 수준 26)에는 글꼴을 리소스로 사용할 수 있는 기능인 XML에 글꼴이 도입되었습니다. res/font/ 폴더에 font 파일을 추가하여 글꼴을 번들로 묶어 리소스로 사용할 수 있습니다. 이러한 글꼴은 R 파일에 컴파일되며 Android 스튜디오에서 자동으로 사용 가능합니다. font 리소스 유형을 사용하여 글꼴 리소스에 액세스할 수 있습니다. 예를 들어 글꼴 리소스에 액세스하려면 @font/myfont 또는 R.font.myfont를 사용합니다.
Android 4.1(API 수준 16) 이상을 실행하는 기기에서 XML의 글꼴 기능을 사용하려면 지원 라이브러리 26.0을 사용하세요. 지원 라이브러리 사용에 관한 자세한 내용은 지원 라이브러리 사용 섹션을 참고하세요.
글꼴을 리소스로 추가하려면 Android 스튜디오에서 다음 단계를 따르세요.
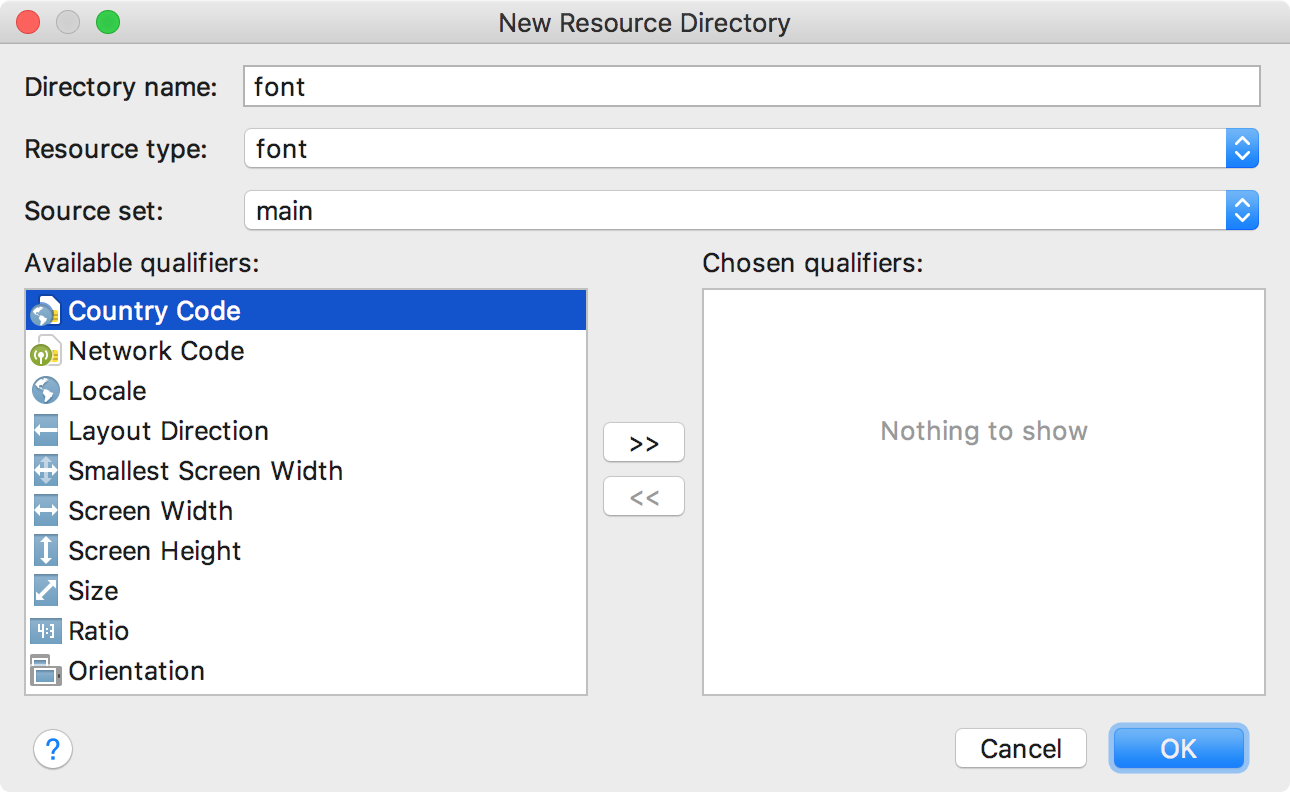
- res 폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Android resource directory로 이동합니다. New Resource Directory 창이 표시됩니다.
- Resource type 목록에서 font를 선택한 다음 OK를 클릭합니다.
참고: 리소스 디렉터리의 이름은 font여야 합니다.

그림 1. 글꼴 리소스 디렉터리 추가
- 글꼴 파일을
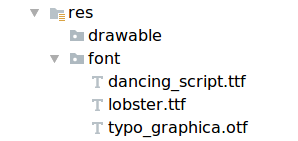
font폴더에 추가합니다.아래 폴더 구조는
R.font.dancing_script,R.font.lobster,R.font.typo_graphica를 생성합니다.
그림 2.
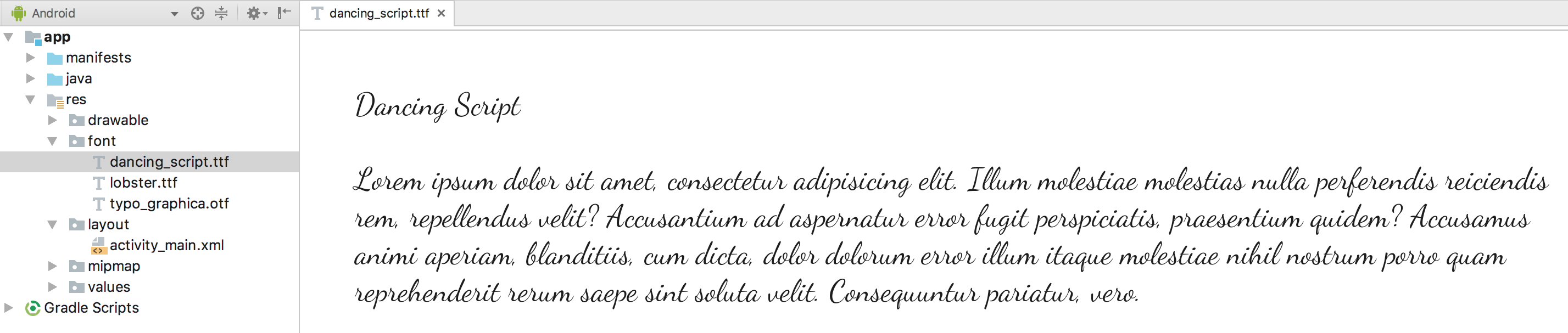
res/font디렉터리에 글꼴 파일 추가 - 글꼴 파일을 더블클릭하여 편집기에서 파일의 글꼴을 미리 봅니다.

그림 3. 글꼴 파일 미리보기
글꼴 모음 만들기
글꼴 모음은 스타일 및 두께 세부정보가 포함된 글꼴 파일 집합입니다. Android에서는 각 스타일과 두께를 별도의 리소스로 참조하는 대신 새로운 글꼴 모음을 XML 리소스로 만들어 단일 단위로 액세스할 수 있습니다. 이렇게 하면 사용 중인 텍스트 스타일에 기반해 시스템에서 올바른 글꼴을 선택할 수 있습니다.
글꼴 모음을 만들려면 Android 스튜디오에서 다음 단계를 따르세요.
font폴더를 마우스 오른쪽 버튼으로 클릭하고 New > Font resource file을 선택합니다. New Resource File 창이 표시됩니다.- 파일 이름을 입력하고 확인을 클릭합니다. 새로운 글꼴 리소스 XML이 편집기에서 열립니다.
- 각 글꼴 파일, 스타일 및 두께 속성을
<font>요소로 묶습니다. 다음 XML은 글꼴 관련 속성을 글꼴 리소스 XML에 추가하는 방법을 보여줍니다.<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
XML 레이아웃에서 글꼴 사용
fontFamily 속성을 사용하여 TextView 객체 또는 스타일에서 글꼴을 단일 글꼴 파일이나 글꼴 모음의 글꼴로 사용합니다.
참고: 글꼴 모음을 사용하면 TextView가 필요에 따라 자체적으로 전환하여 글꼴 모음의 글꼴 파일을 사용합니다.
TextView에 글꼴 추가
TextView의 글꼴을 설정하려면 다음 중 하나를 실행합니다.
- 레이아웃 XML 파일에서
fontFamily속성을 액세스하려는 글꼴 파일로 설정합니다.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
- Properties 창을 열어
TextView의 글꼴을 설정합니다.- 뷰를 선택하여 Properties 창을 엽니다.
참고:Properties 창은 디자인 편집기가 열려있을 때만 사용할 수 있습니다. 창 하단에서 Design 탭을 선택합니다.
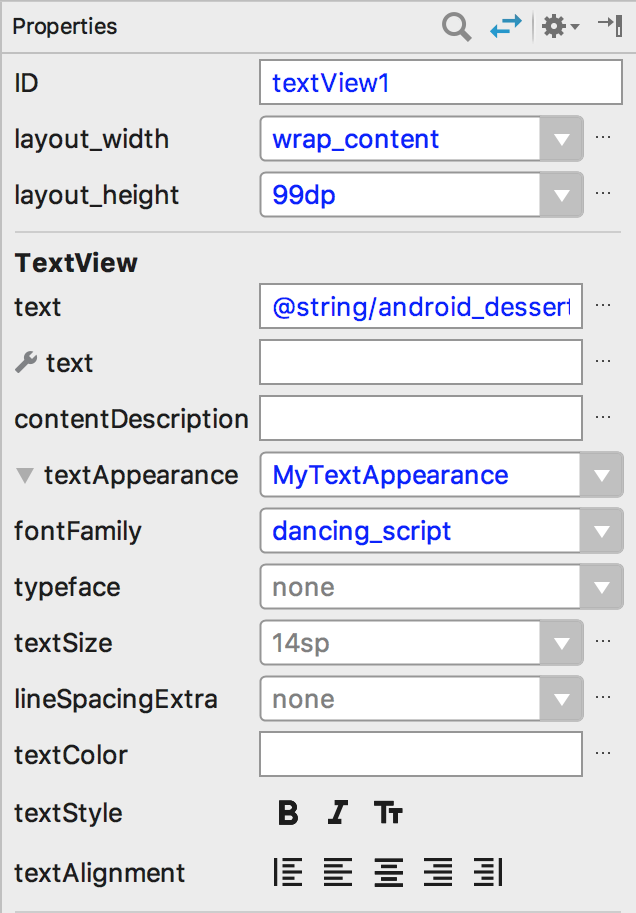
- textAppearance 속성을 펼치고 fontFamily 목록에서 글꼴을 선택합니다.
-

그림 4. 속성 창에서 글꼴을 선택합니다.
- 뷰를 선택하여 Properties 창을 엽니다.
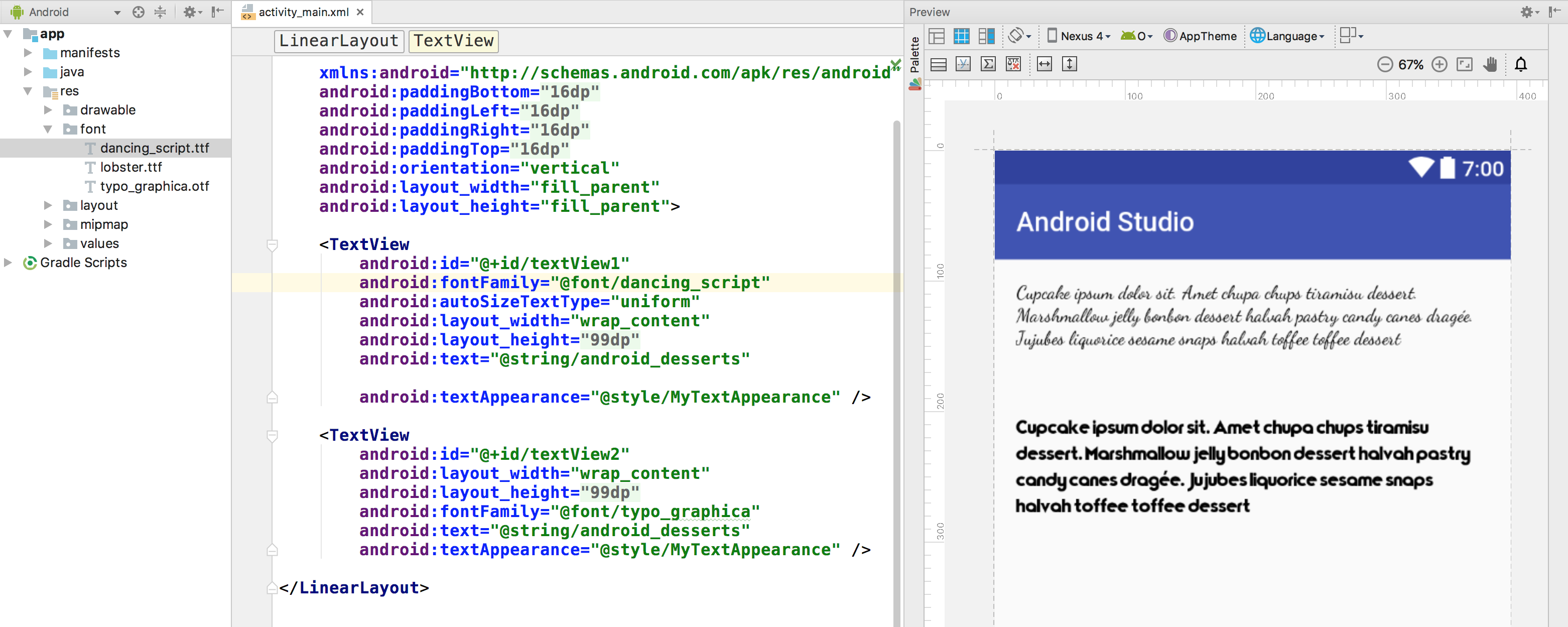
그림 5의 맨 오른쪽 창에 표시된 Android 스튜디오 레이아웃 미리보기를 사용하면 TextView에 설정된 글꼴을 미리 볼 수 있습니다.

그림 5. 레이아웃 미리보기에서 글꼴 미리보기
스타일에 글꼴 추가
styles.xml 파일을 열고 액세스하려는 글꼴 파일로 fontFamily 속성을 설정합니다.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
프로그래매틱 방식으로 글꼴 사용
프로그래매틱 방식으로 글꼴을 검색하려면 getFont(int) 메서드를 호출하여 검색하려는 글꼴의 리소스 식별자를 제공합니다. 이 메서드는 Typeface 객체를 반환합니다. 시스템이 글꼴 정보에서 가장 적합한 스타일을 선택하지만 setTypeface(android.graphics.Typeface, int) 메서드를 사용하여 특정 스타일로 서체를 설정할 수 있습니다.
참고: TextView가 이 작업을 실행합니다.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
자바
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
지원 라이브러리 사용
지원 라이브러리 26.0은 Android 4.1 (API 수준 16) 이상을 실행하는 기기에서 XML의 글꼴을 지원합니다.
참고: 지원 라이브러리를 통해 XML 레이아웃에서 글꼴 모음을 선언할 때 앱 네임스페이스를 사용하여 글꼴이 로드되도록 합니다.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
프로그래매틱 방식으로 글꼴을 검색하려면 ResourceCompat.getFont(Context, int) 메서드를 호출하고 Context 인스턴스와 리소스 식별자를 제공합니다.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


