RelativeLayout est un groupe de vues qui affiche les vues enfants de manière relative
en fonction de leur position géographique. La position de chaque vue peut être spécifiée par rapport aux éléments frères (par exemple,
à gauche ou en dessous d'une autre vue) ou dans des positions par rapport à la zone RelativeLayout parente (par exemple, alignée en bas, à gauche ou au centre).
Remarque : Pour de meilleures performances et une meilleure compatibilité avec les outils, vous devez créer votre mise en page avec ConstraintLayout.

RelativeLayout est un utilitaire très puissant pour concevoir une interface utilisateur.
car cela permet d'éliminer les groupes de vues imbriqués et de rendre votre hiérarchie de mise en page plate, ce qui améliore
des performances. Si vous utilisez plusieurs groupes LinearLayout imbriqués,
vous pourrez peut-être les remplacer par un seul RelativeLayout.
Positionnement des vues
RelativeLayout permet aux vues enfants de spécifier leur position par rapport à la
vue parent ou l'une avec l'autre (spécifiée par un ID). Vous pouvez aligner deux éléments par bordure droite
créer une image en dessous d'une autre, être centrée à l'écran, centrée sur la gauche, etc. Par défaut, tous les comptes
Les vues étant dessinées en haut à gauche de la mise en page, vous devez définir la position de chaque vue
à l'aide des différentes propriétés de mise en page disponibles dans RelativeLayout.LayoutParams.
Certaines des nombreuses propriétés de mise en page disponibles pour les vues dans un RelativeLayout
incluent:
android:layout_alignParentTop- Si la valeur est
"true", le bord supérieur de cette vue correspond au bord supérieur du parent. android:layout_centerVertical- Si la valeur est
"true", l'enfant est centré verticalement dans son parent. android:layout_below- Positionne le bord supérieur de cette vue en dessous de la vue spécifiée avec un ID de ressource.
android:layout_toRightOf- Positionne le bord gauche de cette vue à droite de la vue spécifiée avec un ID de ressource.
Ce ne sont là que quelques exemples. Tous les attributs de mise en page sont documentés sur RelativeLayout.LayoutParams.
La valeur de chaque propriété de mise en page est soit une valeur booléenne,
activer une position de mise en page par rapport au RelativeLayout parent ou à un ID qui
fait référence à une autre vue de la mise en page par rapport à laquelle la vue doit être positionnée.
Dans votre mise en page XML, les dépendances par rapport à d'autres vues de la mise en page peuvent être déclarées dans n'importe quel ordre. Par exemple, vous pouvez déclarer que "view1" être placée en dessous de "view2" même si "view2" est le dernier déclarée dans la hiérarchie. L'exemple ci-dessous illustre ce type de scénario.
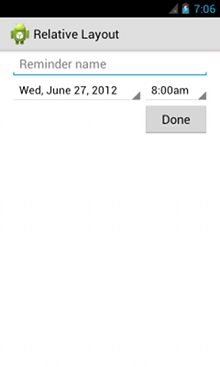
Exemple
Chacun des attributs qui contrôlent la position relative de chaque vue est mis en avant.

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" > <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="@string/reminder" /> <Spinner android:id="@+id/dates" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentLeft="true" android:layout_toLeftOf="@+id/times" /> <Spinner android:id="@id/times" android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/name" android:layout_alignParentRight="true" /> <Button android:layout_width="96dp" android:layout_height="wrap_content" android:layout_below="@id/times" android:layout_alignParentRight="true" android:text="@string/done" /> </RelativeLayout>
Pour en savoir plus sur tous les attributs de mise en page disponibles pour chaque vue enfant d'une RelativeLayout, consultez RelativeLayout.LayoutParams.


