折りたたみ式デバイスは、革新的なアプリを開発するチャンスです。1 つのデバイスに大画面と小画面があることで、互いを補完する、特色のあるインタラクティブな体験を実現できます。テーブルトップやブックの形状を取る折りたたみ機能により、独創的なレイアウトや斬新なユーザー インターフェースが可能になります。

レスポンシブ / アダプティブ デザイン
折りたたみ式デバイスへの対応は、レスポンシブ デザインから始まります。レスポンシブ レイアウトを適用すれば、さまざまなディスプレイ サイズでアプリが適切に機能するようになります。BoxWithConstraints コンポーザブルを使用してレスポンシブ デザインを実装します。
ただし、折りたたみ式デバイスの折りたたみ時と展開時の画面を最適にサポートするには、レイアウトを調整する必要があります。折りたたみ画面と展開画面では画面サイズとアスペクト比が大きく異なる場合があり、レスポンシブ レイアウトでも両方のディスプレイに適応できない可能性があります。アダプティブ デザインでは、各種の画面サイズと設定に最適化された代替レイアウトが作成されます。アダプティブ レイアウトを使用すれば、折りたたみ式デバイスの折りたたみ / 展開状態、縦向き / 横向き、テーブルトップ / ブック形状のいずれの場合でも、最適なユーザー エクスペリエンスが得られます。
たとえば、大画面の折りたたみ式デバイスを横向きに展開すると、タブレットのようになります。ナビゲーション レール付きの 2 ペイン レイアウトであれば、ワイドスクリーンが最大限に活かされます。折りたたまれたデバイスは、標準的なスマートフォンに似ています。下部にナビゲーション バーがあるシングル カラム レイアウトは、単純ながら効果的です。レイアウトがそれぞれ独立しているため、用途に合わせた最適化が可能です。
折りたたみ式デバイスには、さまざまな折りたたみ方法があります。たとえば、内側に折りたたむ(デバイスの内側にディスプレイを包むように折りたたむ)方法や、外側に折りたたむ(ディスプレイがデバイスを包むように折りたたむ)方法などです。アプリでレスポンシブ/アダプティブ デザインを採用することで、あらゆる種類の折りたたみ式フォーム ファクタをサポートできます。
折りたたみ式デバイス向けのレスポンシブ / アダプティブ デザインについて詳しくは、以下をご覧ください。
- さまざまなディスプレイ サイズをサポートする
- マテリアル デザイン - レイアウトの適用
折りたたみ式の状態と形状
折りたたみ式デバイスを折りたたむと、画面が 2 つの部分に分かれます。折り目は、画面の可動部か、デュアル スクリーン デバイスの場合は 2 つのディスプレイを分けるヒンジの部分になります。
折り目には寸法と、折り目がディスプレイの一部を覆い隠すかどうかを定義する occlusionType プロパティがあります。デュアル スクリーン デバイスでは、occlusionType は FULL であり、アプリが両方の画面にまたがる場合でも、折り目(ヒンジ)領域にはコンテンツが表示されません。
折りたたみ式デバイスは、FLAT(完全に開いた状態)や HALF_OPENED(完全に開いた状態と閉じた状態の間)など、さまざまな折りたたみ状態になります。

デバイスが HALF_OPENED 状態にあるとき、デバイスは折り目の向きに応じて 2 つの形状になります。1 つはテーブルトップ形状(折り目が水平方向)、もう 1 つはブック形状(折り目が垂直方向)です。
テーブルトップ形状とブック形状によって新たなレイアウトの可能性が開けますが、HALF_OPENED デバイスの状態にはいくつかの制限があります。たとえば、UI コントロールが折り目に近い位置にあると、ユーザーが操作しにくくなります。またテキストが折り目に重なると読みにくくなります(occlusionType が FULL の場合は判読不能です)。
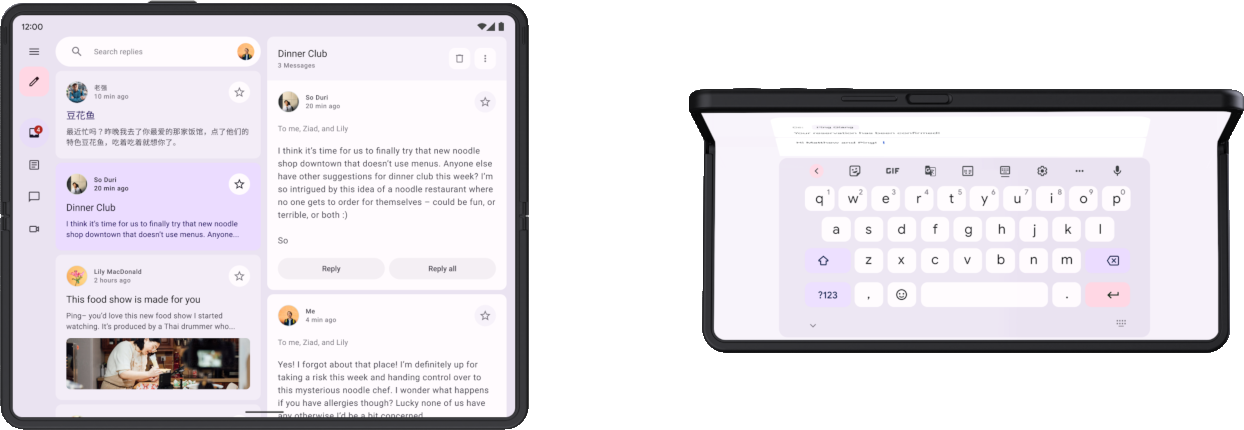
どのデバイス状態でも UI 要素にアクセスできるようにレイアウトを設計してください。ダイアログ ボックスとポップアップ メニューは、折り目に重ならないように配置します。デバイスを部分的に折りたたんだ状態でも、重要なコンテンツが見えるようにします。デバイスが半開きの場合は、コンテンツを 2 つの領域(テーブルトップ形状では上下、ブック形状では左右)に分割します。
折り目と折りたたみの形状について詳しくは、アプリを折りたたみ対応にするをご覧ください。
アプリの継続性
デバイスを折りたたむか展開する際には、アプリはいったん停止し、別の画面に移行して再起動します。折りたたむか展開した画面でアプリのレイアウトを再構築する際には、ユーザー エクスペリエンスの継続性を維持するために、アプリの状態を復元することが重要です。たとえば、アプリでは次の処理を行う必要があります。
- 入力フィールドに入力されたテキストを保持する
- キーボードの状態を復元する
- スクロール可能なフィールドのスクロール位置を復元する
- アプリが停止したときに中断したところからメディアの再生を再開する
また、折りたたみ式デバイスの各種の画面レイアウトも、互いに補完し合う必要があります。たとえば、折りたたんだ画面にオンライン ショップの商品の画像と説明が表示されている場合には、展開した画面にも同じ画像と説明を表示して継続性を維持すると同時に、商品の仕様やレビューなどの補完的なコンテンツを追加することが重要です。
アプリの状態と継続性の管理について詳しくは、UI の状態を保存すると構成の変更に対処するをご覧ください。
マルチタスク
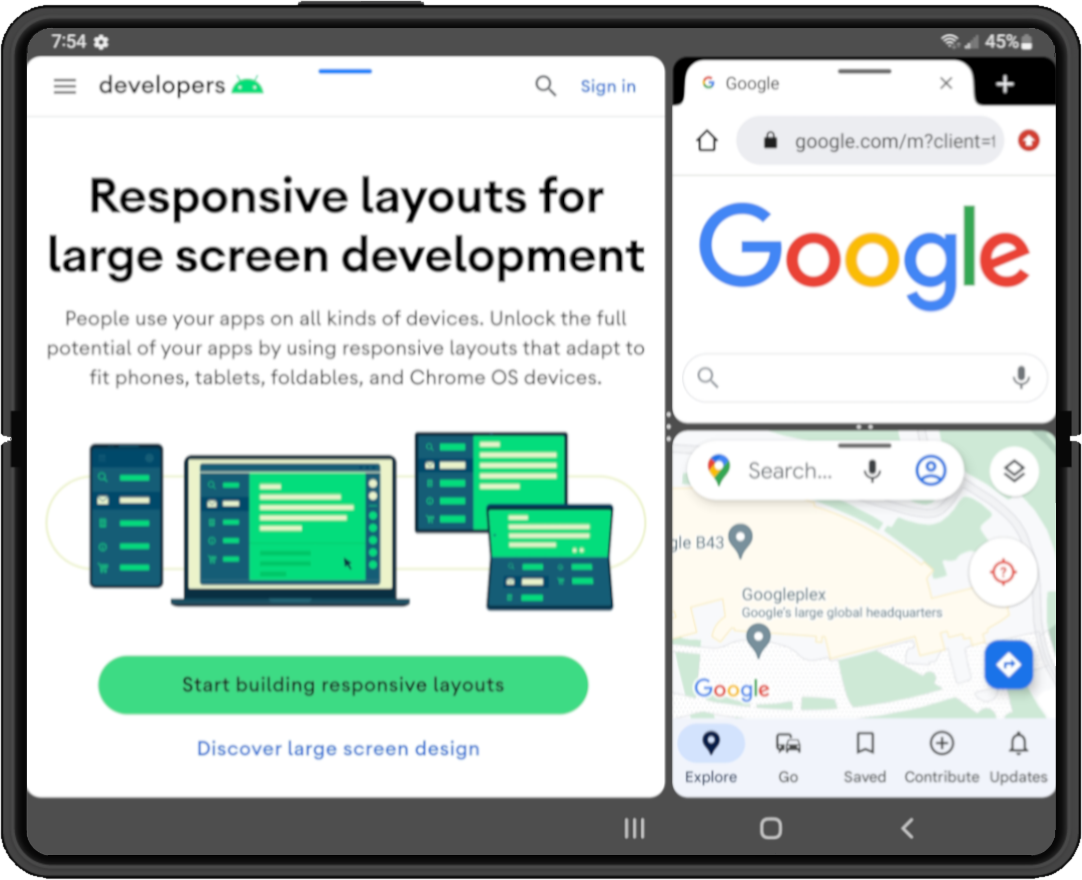
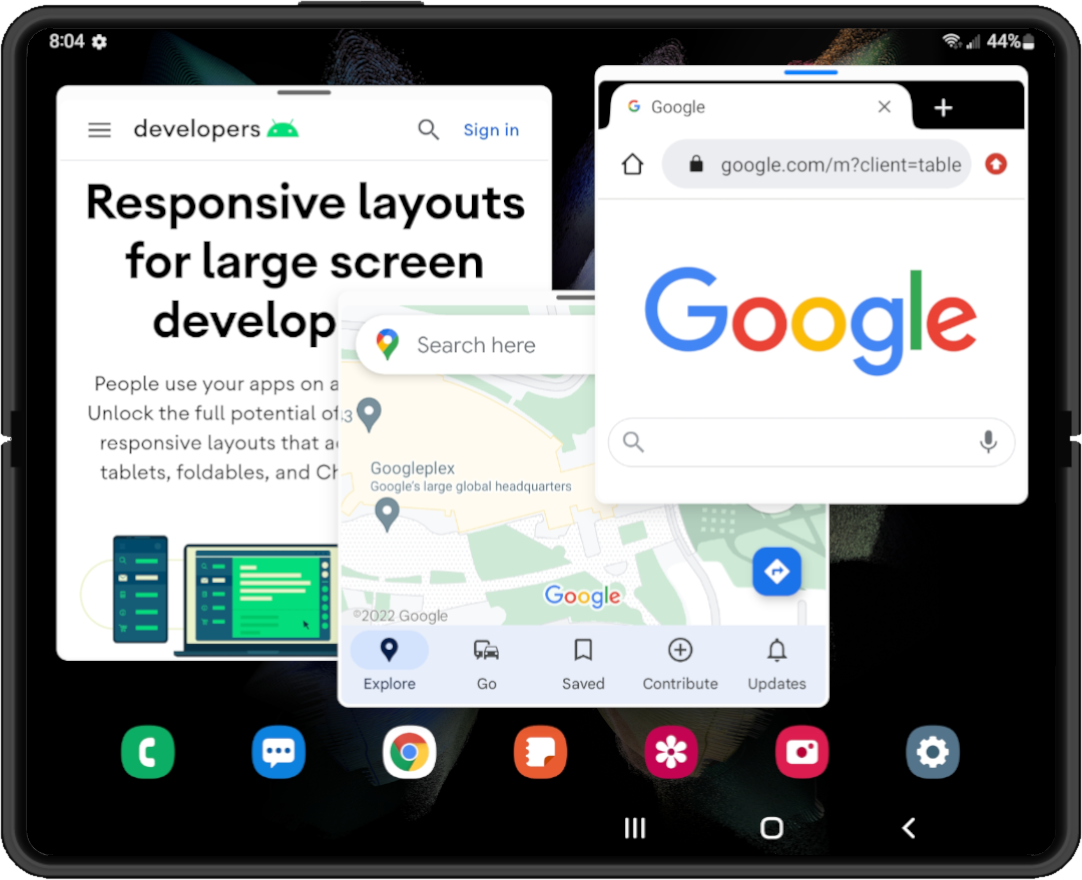
大画面の折りたたみ式デバイスには、マルチウィンドウ モードでのマルチタスクに最適なタブレット サイズの画面が搭載されています。折りたたみ式デバイスは分割画面モードをサポートしています。デスクトップ ウィンドウ モードをサポートするデバイスもあります。デスクトップ ウィンドウ モードでは、デスクトップのウィンドウ システムと同様に、位置もサイズも変更可能なウィンドウにアプリが表示されます。

|

|
|
|
|
Android 12(API レベル 31)以降では、デフォルトでマルチウィンドウ モードになります。大画面の場合は、アプリの設定にかかわらず、すべてのアプリがマルチウィンドウ モードで実行されます。それ以前のバージョン(ただし、Android 7.0(API レベル 24)以降)の場合は、マルチウィンドウ モードに対応してアプリのサイズを変更できるように設定する必要があります。
マルチウィンドウ モードでのマルチタスクについて詳しくは、マルチウィンドウ モードをサポートするをご覧ください。
ドラッグ&ドロップ
大画面の折りたたみ式デバイスには、ドラッグ&ドロップ操作に対応する十分な画面スペースがあります。折りたたみ式デバイスのマルチウィンドウ モードでは、アプリ間でのドラッグ&ドロップが可能です。
ドラッグ&ドロップ操作により、生産性が高く魅力的なユーザー エクスペリエンスを実現できます。Android のドラッグ&ドロップ フレームワークを使用して、アプリにドラッグ&ドロップ機能を追加します。詳細については、ドラッグ&ドロップを有効にするをご覧ください。
