Thiết bị có thể gập lại mang đến cơ hội phát triển ứng dụng sáng tạo. Màn hình lớn và nhỏ trên cùng một thiết bị đem lại trải nghiệm tương tác bổ sung nhưng thật khác biệt. Các tính năng gập chẳng hạn như tư thế trên mặt bàn và tư thế quyển sách giúp tạo bố cục kích thích trí tưởng tượng và giao diện độc đáo cho người dùng.

Thích ứng/thiết kế thích ứng
Khả năng hỗ trợ thiết bị có thể gập lại bắt đầu bằng thiết kế thích ứng. Bố cục thích ứng giúp ứng dụng có được giao diện bắt mắt và hoạt động tốt trên nhiều kích thước màn hình. Triển khai thiết kế thích ứng bằng thành phần kết hợp BoxWithConstraints.
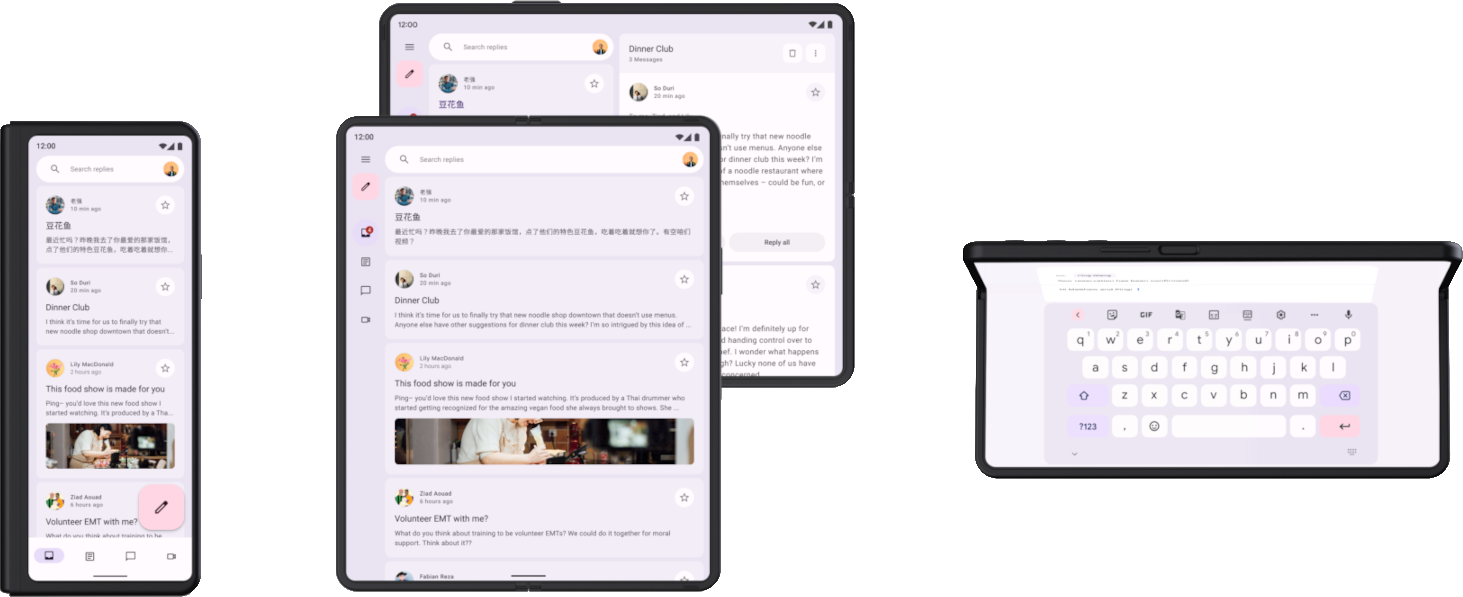
Tuy nhiên, để hỗ trợ tối ưu cho màn hình gập và mở của thiết bị có thể gập lại, bố cục cần phải thích ứng. Sự khác biệt về kích thước màn hình cũng như tỷ lệ khung hình của màn hình gập và mở có thể khá lớn, do đó, ngay cả bố cục thích ứng cũng không thể chứa cả hai màn hình một cách đầy đủ. Thiết kế thích ứng tạo ra các bố cục thay thế được tối ưu hoá cho nhiều kích thước và cấu hình màn hình. Bố cục thích ứng mang lại trải nghiệm tối ưu cho người dùng khi thiết bị gập lại hoặc mở ra theo hướng dọc hoặc ngang, hoặc ở tư thế trên mặt bàn hoặc tư thế trang sách.
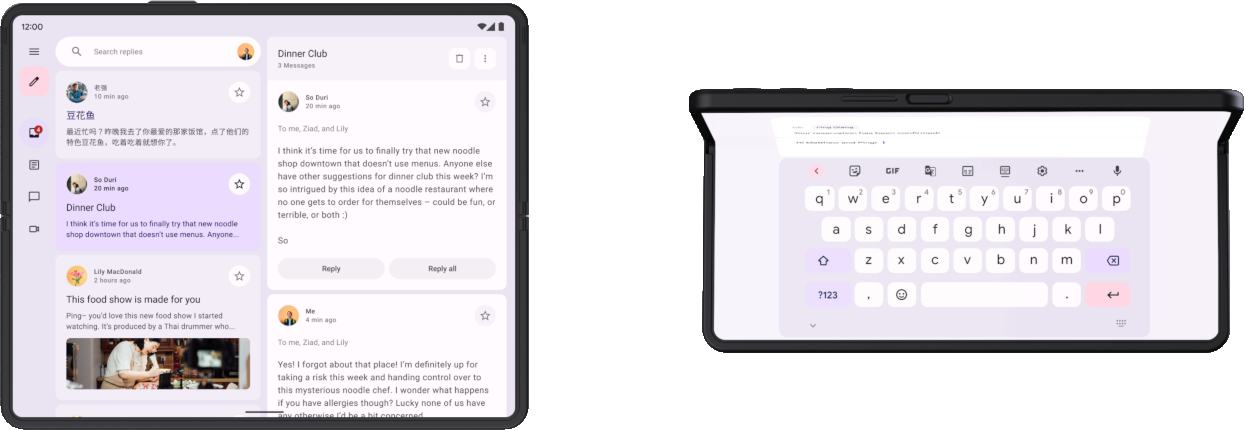
Ví dụ: thiết bị màn hình lớn có thể gập lại sẽ mở ra theo hướng ngang như máy tính bảng; bố cục hai ngăn có thanh điều hướng giúp tận dụng hiệu quả màn hình rộng. Khi gập lại, thiết bị giống như một chiếc điện thoại tiêu chuẩn; bố cục một cột có thanh điều hướng dưới cùng là một giải pháp đơn giản nhưng hiệu quả. Do các bố cục có tính riêng biệt, bạn có thể tối ưu hoá từng bố cục cho từng trường hợp sử dụng cụ thể.
Các thiết bị có thể gập lại theo nhiều cách, chẳng hạn như hướng vào trong, với màn hình gập vào bên trong thiết bị, hoặc hướng ra ngoài với màn hình bao quanh thiết bị. Thiết kế thích ứng/thích nghi giúp ứng dụng của bạn có thể hỗ trợ mọi loại kiểu dáng có thể gập lại.
Để tìm hiểu thêm về thích ứng/thiết kế thích ứng cho thiết bị gập, vui lòng xem những nội dung sau:
- Hỗ trợ nhiều kích thước màn hình
- Material Design – Áp dụng bố cục
Các trạng thái và tư thế có thể gập lại
Màn hình gập của thiết bị có thể gập lại chia màn hình thành hai phần. Đường gấp có thể là một vùng linh hoạt của màn hình, hoặc trên một thiết bị có màn hình đôi, là một bản lề tách biệt hai màn hình.
Đường ranh giới này có kích thước và thuộc tính occlusionType, giúp xác định liệu đường ranh giới có che khuất một phần của màn hình hay không. Trên thiết bị màn hình đôi, occlusionType là FULL, không xem được nội dung nào trong đường ranh giới phần hiển thị, ngay cả khi ứng dụng có thể trải dài cả hai màn hình.
Thiết bị có thể gập lại ở nhiều trạng thái, chẳng hạn như FLAT (mở hoàn toàn) hoặc HALF_OPENED (các trạng thái khác giữa mở ra và đóng lại hoàn toàn).

Khi thiết bị ở trạng thái HALF_OPENED, có thể có hai tư thế, tuỳ thuộc vào hướng gấp của chế độ gập: tư thế trên mặt bàn (gấp ngang) và tư thế trang sách (gấp dọc).
Tư thế trên mặt bàn và tư thế sách cung cấp các khả năng bố cục mới, nhưng trạng thái thiết bị HALF_OPENED cũng áp dụng một số hạn chế. Ví dụ: thành phần điều khiển trên giao diện người dùng gần đường gấp có thể khó truy cập đối với người dùng, và có thể khó đọc lớp phủ văn bản ở chế độ gập (hoặc không đọc được nếu occlusionType là FULL).
Thiết kế bố cục của bạn để có thể truy cập vào các thành phần trên giao diện người dùng ở tất cả các trạng thái thiết bị. Đặt hộp thoại và trình đơn bật lên để chúng không che phủ đường gập. Đảm bảo người dùng có thể xem được nội dung quan trọng khi gập một phần thiết bị. Chia nội dung thành hai phần khi thiết bị được mở bán phần — trên cùng và dưới cùng ở tư thế trên mặt bàn, bên trái và bên phải ở tư thế trang sách.
Để biết thêm thông tin về chế độ gập và các tư thế gập, vui lòng xem phần Giúp ứng dụng nhận biết chế độ gập.
Khả năng sử dụng liên tục của ứng dụng
Một ứng dụng sẽ dừng và khởi động lại khi nó chuyển từ màn hình này sang màn hình khác lúc thiết bị gập lại hoặc mở ra. Để duy trì tính liên tục cho người dùng, ứng dụng sẽ khôi phục trạng thái khi tạo lại bố cục ứng dụng trên màn hình gập hoặc mở ra. Ví dụ: các ứng dụng nên làm như sau:
- Giữ lại văn bản đã nhập vào các trường nhập dữ liệu
- Khôi phục trạng thái bàn phím
- Khôi phục vị trí cuộn của các trường có thể cuộn
- Tiếp tục phát lại nội dung nghe nhìn từ nơi nó đã dừng lại khi ứng dụng bị dừng
Các bố cục màn hình trên thiết bị gập cũng phải bổ sung lẫn nhau. Ví dụ: nếu màn hình gập lại cho thấy hình ảnh và nội dung mô tả sản phẩm trên một cửa hàng trực tuyến, thì màn hình mở ra phải duy trì tính liên tục bằng cách cho thấy cùng một hình ảnh và nội dung mô tả, ngoài ra còn có nội dung bổ sung, chẳng hạn như quy cách hoặc bài đánh giá sản phẩm.
Để tìm hiểu thêm về cách quản lý trạng thái và tính liên tục của ứng dụng, vui lòng xem phần Lưu trạng thái giao diện người dùng và Xử lý các thay đổi về cấu hình.
Đa nhiệm
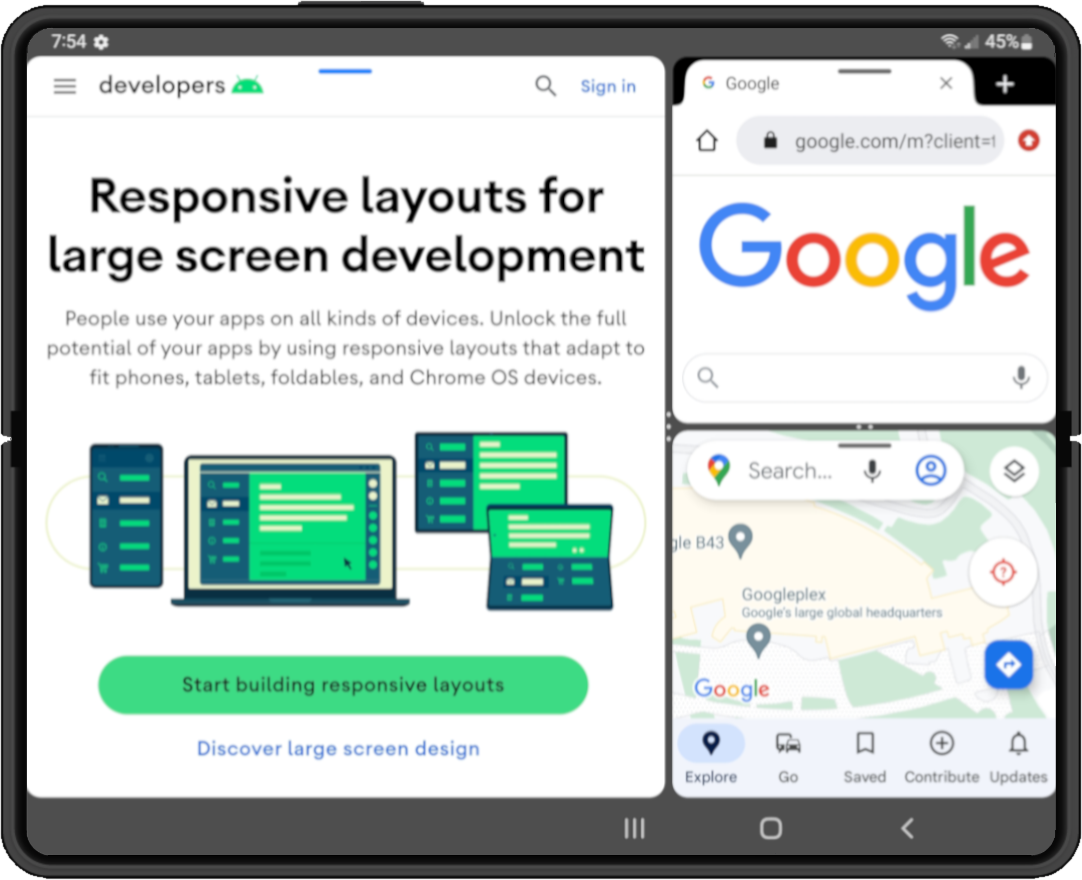
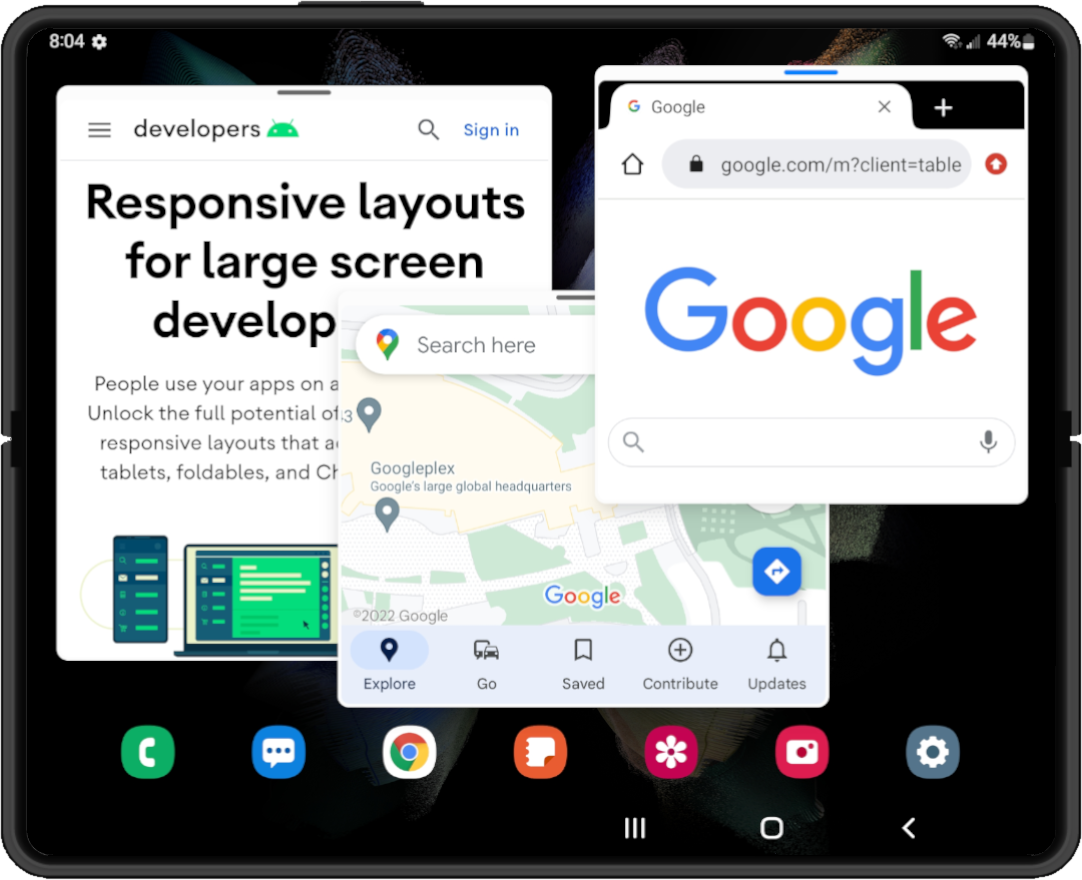
Màn hình gập lớn có kích cỡ bằng màn hình máy tính bảng, lý tưởng để làm nhiều việc cùng lúc trong chế độ nhiều cửa sổ. Thiết bị có thể gập lại có thể hỗ trợ chế độ chia đôi màn hình; một số ứng dụng còn hỗ trợ chế độ cửa sổ trên máy tính, trong đó ứng dụng được chứa trong các cửa sổ có thể di chuyển và thay đổi kích thước, tương tự như hệ thống cửa sổ trên máy tính.

|

|
|
|
|
Android 12 (API cấp 31) và các phiên bản mới hơn mặc định ở chế độ nhiều cửa sổ trên màn hình lớn, tất cả ứng dụng đều chạy ở chế độ nhiều cửa sổ bất kể cấu hình nào của ứng dụng. Ở các phiên bản cũ trước đó xuống đến Android 7.0 (API cấp 24), bạn phải định cấu hình để ứng dụng của mình có thể thay đổi kích thước nhằm hỗ trợ chế độ nhiều cửa sổ.
Để biết thông tin về tính năng đa nhiệm trong chế độ nhiều cửa sổ, hãy xem phần Hỗ trợ chế độ nhiều cửa sổ.
Kéo và thả
Các thiết bị màn hình lớn có thể gập lại đem đến không gian màn hình rộng rãi cho các lượt tương tác kéo và thả. Chế độ nhiều cửa sổ trên các thiết bị có thể gập lại cho phép thao tác kéo và thả giữa các ứng dụng.
Các hoạt động tương tác kéo và thả sẽ tạo ra một trải nghiệm người dùng hiệu quả và hấp dẫn. Thêm chức năng kéo và thả vào ứng dụng bằng khung kéo và thả của Android. Để biết thêm thông tin, hãy xem bài viết Bật tính năng kéo và thả.
