Sammlungs-Widgets sind darauf ausgelegt, viele Elemente desselben Typs anzuzeigen, z. B. Sammlungen von Bildern aus einer Galerie-App, Artikel aus einer Nachrichten-App oder Nachrichten aus einer Kommunikations-App. Sammlungs-Widgets konzentrieren sich in der Regel auf zwei Anwendungsfälle: das Durchsuchen der Sammlung und das Öffnen eines Elements der Sammlung in der Detailansicht. Sammlungs-Widgets können vertikal gescrollt werden.
Diese Widgets verwenden die RemoteViewsService, um Sammlungen anzuzeigen, die auf Remotedaten basieren, z. B. von einem Inhaltsanbieter. Die Daten werden im Widget in einem der folgenden Ansichtstypen dargestellt, die als Sammlungsansichten bezeichnet werden:
ListView- Eine Ansicht, in der Elemente in einer vertikal scrollenden Liste angezeigt werden.
GridView- Eine Ansicht, in der Elemente in einem zweidimensionalen scrollbaren Raster angezeigt werden.
StackView- Eine Ansicht mit gestapelten Karten, ähnlich einem Karteikasten, in der der Nutzer die vordere Karte nach oben oder unten wischen kann, um die vorherige bzw. nächste Karte zu sehen.
AdapterViewFlipper- Eine adapterbasierte einfache
ViewAnimator, die zwischen zwei oder mehr Ansichten animiert wird. Es wird jeweils nur ein Kind angezeigt.
Da in diesen Sammlungsansichten Sammlungen mit Remote-Daten angezeigt werden, wird ein Adapter verwendet, um die Benutzeroberfläche an die Daten zu binden. Ein Adapter bindet einzelne Elemente aus einem Datensatz an einzelne View-Objekte.
Da diese Sammlungsansichten von Adaptern unterstützt werden, muss das Android-Framework zusätzliche Architektur enthalten, um ihre Verwendung in Widgets zu ermöglichen. Im Kontext eines Widgets wird Adapter durch RemoteViewsFactory ersetzt, eine einfache Wrapper-Klasse für die Adapter-Schnittstelle. Wenn ein bestimmter Artikel in der Sammlung angefordert wird, erstellt und gibt RemoteViewsFactory den Artikel für die Sammlung als RemoteViews-Objekt zurück. Wenn Sie eine Sammlung in Ihr Widget einfügen möchten, implementieren Sie RemoteViewsService und RemoteViewsFactory.
RemoteViewsService ist ein Dienst, mit dem ein Remote-Adapter RemoteViews-Objekte anfordern kann. RemoteViewsFactory ist eine Schnittstelle für einen Adapter zwischen einer Collection View (z. B. ListView, GridView und StackView) und den zugrunde liegenden Daten für diese Ansicht. Hier ist ein Beispiel für den Boilerplate-Code zum Implementieren dieses Dienstes und dieser Schnittstelle aus dem StackWidget-Beispiel:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Beispielanwendung
Die Codeausschnitte in diesem Abschnitt stammen ebenfalls aus dem StackWidget-Beispiel:

StackWidget.Dieses Beispiel besteht aus einem Stapel von zehn Ansichten, in denen die Werte 0 bis 9 angezeigt werden. Das Beispiel-Widget hat die folgenden primären Verhaltensweisen:
Der Nutzer kann die Ansicht oben im Widget vertikal wischen, um die nächste oder vorherige Ansicht aufzurufen. Dies ist ein integriertes
StackView-Verhalten.Ohne Nutzerinteraktion werden die Ansichten des Widgets automatisch nacheinander durchlaufen, wie bei einer Diashow. Dies liegt an der Einstellung
android:autoAdvanceViewId="@id/stack_view"in der Dateires/xml/stackwidgetinfo.xml. Diese Einstellung gilt für die Ansichts-ID, in diesem Fall die Ansichts-ID der Stapelansicht.Wenn der Nutzer die Ansicht oben berührt, wird im Widget die Meldung
Toast„Ansicht n berührt“ angezeigt, wobei n der Index (die Position) der berührten Ansicht ist. Weitere Informationen zur Implementierung von Verhaltensweisen finden Sie im Abschnitt Verhalten für einzelne Elemente hinzufügen.
Widgets mit Sammlungen implementieren
Wenn Sie ein Widget mit Sammlungen implementieren möchten, folgen Sie der Anleitung zum Implementieren eines beliebigen Widgets und führen Sie dann einige zusätzliche Schritte aus: Ändern Sie das Manifest, fügen Sie dem Widget-Layout eine Sammlungssicht hinzu und ändern Sie Ihre AppWidgetProvider-Unterklasse.
Manifest für Widgets mit Sammlungen
Zusätzlich zu den Anforderungen, die unter Widget im Manifest deklarieren aufgeführt sind, müssen Sie es ermöglichen, dass Widgets mit Sammlungen an Ihr RemoteViewsService gebunden werden. Dazu deklarieren Sie den Dienst in Ihrer Manifestdatei mit der Berechtigung BIND_REMOTEVIEWS.
So wird verhindert, dass andere Anwendungen frei auf die Daten Ihres Widgets zugreifen können.
Wenn Sie beispielsweise ein Widget erstellen, in dem RemoteViewsService verwendet wird, um eine Sammlung zu füllen, könnte der Manifesteintrag so aussehen:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
In diesem Beispiel bezieht sich android:name="MyWidgetService" auf Ihre abgeleitete Klasse von RemoteViewsService.
Layout für Widgets mit Sammlungen
Die Hauptanforderung an die XML-Datei für das Widget-Layout besteht darin, dass sie eine der Sammlungsansichten enthält: ListView, GridView, StackView oder AdapterViewFlipper. Hier ist die widget_layout.xml-Datei für das StackWidget-Beispiel:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
Leere Ansichten müssen gleichgeordnete Elemente der Sammlung sein, für die die leere Ansicht den leeren Status darstellt.
Erstellen Sie zusätzlich zur Layoutdatei für das gesamte Widget eine weitere Layoutdatei, in der das Layout für jedes Element in der Sammlung definiert wird, z. B. ein Layout für jedes Buch in einer Sammlung von Büchern. Das StackWidget-Beispiel hat nur eine Elementlayoutdatei, widget_item.xml, da alle Elemente dasselbe Layout verwenden.
AppWidgetProvider-Klasse für Widgets mit Sammlungen
Wie bei regulären Widgets befindet sich der Großteil des Codes in Ihrer AppWidgetProvider-Unterklasse normalerweise in onUpdate().
Der Hauptunterschied bei der Implementierung für onUpdate() beim Erstellen eines Widgets mit Sammlungen besteht darin, dass Sie setRemoteAdapter() aufrufen müssen. So wird der Sammlungssicht mitgeteilt, woher die Daten stammen.
RemoteViewsService kann dann Ihre Implementierung von RemoteViewsFactory zurückgeben und das Widget kann die entsprechenden Daten bereitstellen. Wenn Sie diese Methode aufrufen, übergeben Sie einen Intent, der auf Ihre Implementierung von RemoteViewsService verweist, und die Widget-ID, die das zu aktualisierende Widget angibt.
Im StackWidget-Beispiel wird die onUpdate()-Callback-Methode so implementiert, dass RemoteViewsService als Remote-Adapter für die Widget-Sammlung festgelegt wird:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Daten speichern
Wie auf dieser Seite beschrieben, stellt die RemoteViewsService-Unterklasse die RemoteViewsFactory bereit, die zum Füllen der Ansicht der Remote-Sammlung verwendet wird.
Führen Sie dazu die folgenden Schritte aus:
Unterklasse
RemoteViewsService.RemoteViewsServiceist der Dienst, über den ein Remote-AdapterRemoteViewsanfordern kann.Fügen Sie in Ihre
RemoteViewsService-Unterklasse eine Klasse ein, die dieRemoteViewsFactory-Schnittstelle implementiert.RemoteViewsFactoryist eine Schnittstelle für einen Adapter zwischen einer Remote-Sammlungsansicht, z. B.ListView,GridView,StackView, und den zugrunde liegenden Daten für diese Ansicht. Ihre Implementierung ist dafür verantwortlich, für jedes Element im Dataset einRemoteViews-Objekt zu erstellen. Diese Schnittstelle ist ein kleiner Wrapper umAdapter.
Sie können sich nicht darauf verlassen, dass eine einzelne Instanz Ihres Dienstes oder die darin enthaltenen Daten erhalten bleiben. Speichern Sie keine Daten in Ihrem RemoteViewsService, es sei denn, sie sind statisch. Wenn die Daten Ihres Widgets beibehalten werden sollen, ist es am besten, ein ContentProvider zu verwenden, dessen Daten über den Prozesslebenszyklus hinaus beibehalten werden. Ein Widget für ein Lebensmittelgeschäft kann beispielsweise den Status jedes Elements der Einkaufsliste an einem persistenten Speicherort wie einer SQL-Datenbank speichern.
Der primäre Inhalt der RemoteViewsService-Implementierung ist die RemoteViewsFactory, die im folgenden Abschnitt beschrieben wird.
Schnittstelle RemoteViewsFactory
Ihre benutzerdefinierte Klasse, die die RemoteViewsFactory-Schnittstelle implementiert, stellt dem Widget die Daten für die Elemente in der Sammlung bereit. Dazu wird die XML-Layoutdatei des Widget-Elements mit einer Datenquelle kombiniert. Diese Datenquelle kann alles sein, von einer Datenbank bis zu einem einfachen Array. Im StackWidget-Beispiel ist die Datenquelle ein Array von WidgetItems. Die RemoteViewsFactory-Funktion dient als Adapter, um die Daten an die Ansicht für die Remote-Erfassung anzupassen.
Die beiden wichtigsten Methoden, die Sie für Ihre RemoteViewsFactory-Unterklasse implementieren müssen, sind onCreate() und getViewAt().
Das System ruft onCreate() auf, wenn Ihre Factory zum ersten Mal erstellt wird.
Hier richten Sie alle Verbindungen oder Cursor zu Ihrer Datenquelle ein. Im Beispiel StackWidget wird beispielsweise onCreate() verwendet, um ein Array von WidgetItem-Objekten zu initialisieren. Wenn Ihr Widget aktiv ist, greift das System über die Indexposition im Array auf diese Objekte zu und zeigt den darin enthaltenen Text an.
Hier ist ein Auszug aus der RemoteViewsFactory-Implementierung des StackWidget-Beispiels, in dem Teile der onCreate()-Methode zu sehen sind:
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
Die Methode RemoteViewsFactory getViewAt() gibt ein RemoteViews-Objekt zurück, das den Daten am angegebenen position im Datensatz entspricht. Hier ein Auszug aus der RemoteViewsFactory-Implementierung des StackWidget-Beispiels:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Einzelnen Elementen Verhalten hinzufügen
In den vorherigen Abschnitten wurde gezeigt, wie Sie Ihre Daten an Ihre Widget-Sammlung binden. Was aber, wenn Sie den einzelnen Elementen in Ihrer Collection View dynamisches Verhalten hinzufügen möchten?
Wie unter Ereignisse mit der Klasse onUpdate() verarbeiten beschrieben, verwenden Sie normalerweise setOnClickPendingIntent(), um das Klickverhalten eines Objekts festzulegen, z. B. um eine Schaltfläche zum Starten eines Activity zu veranlassen. Diese Vorgehensweise ist jedoch für untergeordnete Ansichten in einem einzelnen Sammlungselement nicht zulässig.
Mit setOnClickPendingIntent() können Sie beispielsweise eine globale Schaltfläche im Gmail-Widget einrichten, über die die App gestartet wird, aber nicht für die einzelnen Listenelemente.
Verwenden Sie stattdessen setOnClickFillInIntent(), um einzelnen Elementen in einer Sammlung Klickverhalten hinzuzufügen. Dazu müssen Sie eine Vorlage für einen ausstehenden Intent für Ihre Sammlungansicht einrichten und dann über Ihre RemoteViewsFactory einen Fill-in-Intent für jedes Element in der Sammlung festlegen.
In diesem Abschnitt wird anhand des StackWidget-Beispiels beschrieben, wie Sie einzelnen Elementen Verhalten hinzufügen. Wenn der Nutzer im StackWidget-Beispiel die obere Ansicht berührt, wird im Widget die Toast-Meldung „Ansicht n berührt“ angezeigt, wobei n der Index (die Position) der berührten Ansicht ist. Das geht so:
Die
StackWidgetProvider-Klasse – eine Unterklasse vonAppWidgetProvider– erstellt einen ausstehenden Intent mit einer benutzerdefinierten Aktion namensTOAST_ACTION.Wenn der Nutzer eine Ansicht berührt, wird die Intention ausgelöst und
TOAST_ACTIONwird übertragen.Dieser Broadcast wird von der Methode
onReceive()der KlasseStackWidgetProviderabgefangen und im Widget wird die MeldungToastfür die berührte Ansicht angezeigt. Die Daten für die Sammlungselemente werden vonRemoteViewsFactoryüber dieRemoteViewsServicebereitgestellt.
Vorlage für ausstehenden Intent einrichten
Die StackWidgetProvider-Klasse (eine AppWidgetProvider-Unterklasse) richtet einen ausstehenden Intent ein. Für einzelne Elemente einer Sammlung können keine eigenen ausstehenden Intents eingerichtet werden. Stattdessen wird mit der Sammlung als Ganzes eine Vorlage für einen ausstehenden Intent eingerichtet und mit den einzelnen Elementen ein Fill-in-Intent festgelegt, um für jedes Element ein individuelles Verhalten zu erstellen.
Diese Klasse empfängt auch den Broadcast, der gesendet wird, wenn der Nutzer eine Ansicht berührt. Es verarbeitet dieses Ereignis in seiner onReceive()-Methode. Wenn die Aktion des Intents TOAST_ACTION ist, wird im Widget eine Toast-Meldung für die aktuelle Ansicht angezeigt.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Fill-in-Intent festlegen
In Ihrem RemoteViewsFactory muss für jedes Element in der Sammlung ein Fill-in-Intent festgelegt werden. So lässt sich die jeweilige On-Click-Aktion eines bestimmten Elements unterscheiden. Die Fill-in-Absicht wird dann mit der Vorlage PendingIntent kombiniert, um die endgültige Absicht zu ermitteln, die ausgeführt wird, wenn auf das Element getippt wird.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Sammlungsdaten auf dem neuesten Stand halten
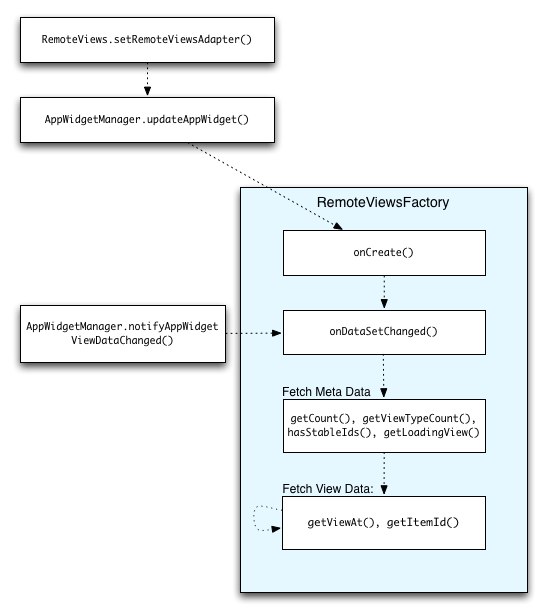
Abbildung 2 veranschaulicht den Aktualisierungsablauf in einem Widget, das Sammlungen verwendet. Es zeigt, wie der Widget-Code mit RemoteViewsFactory interagiert und wie Sie Aktualisierungen auslösen können:

RemoteViewsFactory während Updates.Widgets, die Sammlungen verwenden, können Nutzern aktuelle Inhalte präsentieren. Das Gmail-Widget bietet Nutzern beispielsweise einen Überblick über ihren Posteingang. Dazu müssen Sie Ihre RemoteViewsFactory- und Sammlungssicht auslösen, damit neue Daten abgerufen und angezeigt werden.
Verwenden Sie dazu AppWidgetManager, um notifyAppWidgetViewDataChanged() aufzurufen. Dieser Aufruf führt zu einem Callback zur onDataSetChanged()-Methode Ihres RemoteViewsFactory-Objekts, mit der Sie neue Daten abrufen können.
Sie können rechenintensive Vorgänge synchron im onDataSetChanged()-Callback ausführen. Es wird garantiert, dass dieser Aufruf abgeschlossen ist, bevor die Metadaten oder Ansichtsdaten aus RemoteViewsFactory abgerufen werden. Sie können auch rechenintensive Vorgänge in der Methode getViewAt() ausführen. Wenn dieser Aufruf lange dauert, wird die Ladeansicht, die durch die Methode getLoadingView() des RemoteViewsFactory-Objekts angegeben wird, an der entsprechenden Position der Sammlungsansicht angezeigt, bis sie zurückgegeben wird.
„RemoteCollectionItems“ verwenden, um eine Sammlung direkt zu übergeben
In Android 12 (API‑Level 31) wird die Methode setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items) eingeführt, mit der Ihre App eine Sammlung direkt übergeben kann, wenn eine Sammlungansicht gefüllt wird. Wenn Sie Ihren Adapter mit dieser Methode festlegen, müssen Sie keine RemoteViewsFactory implementieren und notifyAppWidgetViewDataChanged() nicht aufrufen.
So lässt sich der Adapter nicht nur einfacher füllen, sondern es wird auch die Latenz beim Füllen neuer Elemente entfernt, wenn Nutzer in der Liste nach unten scrollen, um ein neues Element aufzurufen. Diese Methode zum Festlegen des Adapters wird bevorzugt, solange die Anzahl der Sammlungselemente relativ gering ist. Dieser Ansatz funktioniert jedoch beispielsweise nicht gut, wenn Ihre Sammlung zahlreiche Bitmaps enthält, die an setImageViewBitmap übergeben werden.
Wenn für die Sammlung keine konstante Gruppe von Layouts verwendet wird, d. h., wenn einige Elemente nur manchmal vorhanden sind, geben Sie mit setViewTypeCount die maximale Anzahl eindeutiger Layouts an, die die Sammlung enthalten kann. So kann der Adapter bei Aktualisierungen Ihres App-Widgets wiederverwendet werden.
Hier sehen Sie ein Beispiel für die Implementierung vereinfachter RemoteViews-Sammlungen.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );

