Geçiş, kullanıcıların uygulamanızda gezinme şeklini ifade eder. Kullanıcılar, genellikle dokunarak veya tıklayarak kullanıcı arayüzü öğeleriyle etkileşim kurar ve uygulama, yeni içerik göstererek yanıt verir. Kullanıcı önceki içeriğe dönmek isterse geri hareketini kullanır veya geri düğmesine dokunur.
Gezinme durumunu modelleme
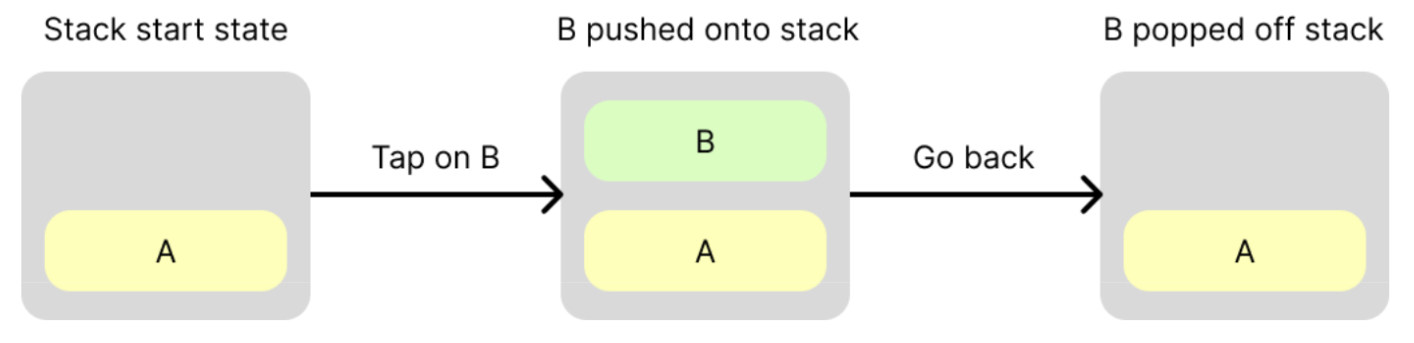
Bu davranışı modellemenin uygun bir yolu, içerik yığını kullanmaktır. Kullanıcı yeni içeriğe ilerledikçe bu içerik yığının en üstüne yerleştirilir. Kullanıcılar bu içerikten geri döndüğünde içerik yığından çıkarılır ve önceki içerik gösterilir. Bu yığın, gezinme açısından genellikle geri yığını olarak adlandırılır. Bunun nedeni, kullanıcının geri gidebileceği içeriği temsil etmesidir.

Geri yığın oluşturma
Navigation 3'te geri yığını aslında içerik barındırmaz. Bunun yerine, anahtarlar olarak bilinen içerik referansları bulunur. Anahtarlar herhangi bir türde olabilir ancak genellikle basit, serileştirilebilir veri sınıflarıdır. İçerik yerine referans kullanmanın aşağıdaki avantajları vardır:
- Tuşları arka yığına iterek gezinmek kolaydır.
- Anahtarlar serileştirilebilir olduğu sürece geri yığın kalıcı depolama alanına kaydedilebilir. Bu sayede, yapılandırma değişikliklerinden ve işlem sonlandırmadan etkilenmez. Kullanıcılar uygulamanızdan ayrılmayı, daha sonra geri dönmeyi ve aynı içerik gösterilirken kaldıkları yerden devam etmeyi beklediğinden bu önemlidir. Daha fazla bilgi için Kartlarınızı kaydetme başlıklı makaleyi inceleyin.
Navigation 3 API'deki temel kavramlardan biri, geri yığınına sahip olmanızdır. Kitaplık:
- Geri yığınınızın, anlık görüntü durumu destekli bir
List<T>olmasını bekler. BuradaT, geri yığınınızınkeystürüdür.Anykullanabilir veya kendi daha güçlü türde anahtarlarınızı sağlayabilirsiniz. "Push" veya "pop" terimlerini gördüğünüzde, temel uygulama, bir listenin sonuna öğe eklemek veya listeden öğe kaldırmaktır. - Geri yığını gözlemler ve durumunu
NavDisplaykullanarak kullanıcı arayüzüne yansıtır.
Aşağıdaki örnekte, anahtarların ve geri yığınının nasıl oluşturulacağı ve geri yığınının kullanıcı gezinme etkinliklerine yanıt olarak nasıl değiştirileceği gösterilmektedir:
// Define keys that will identify content data object ProductList data class ProductDetail(val id: String) @Composable fun MyApp() { // Create a back stack, specifying the key the app should start with val backStack = remember { mutableStateListOf<Any>(ProductList) } // Supply your back stack to a NavDisplay so it can reflect changes in the UI // ...more on this below... // Push a key onto the back stack (navigate forward), the navigation library will reflect the change in state backStack.add(ProductDetail(id = "ABC")) // Pop a key off the back stack (navigate back), the navigation library will reflect the change in state backStack.removeLastOrNull() }
İçerik anahtarlarını çözme
İçerik, Navigation 3'te NavEntry kullanılarak modellenir. Bu, birleştirilebilir işlev içeren bir sınıftır. Bu, kullanıcının ileri ve geri gidebileceği tek bir içerik olan hedefi temsil eder.
NavEntry, içerikle ilgili bilgiler olan meta verileri de içerebilir. Bu meta veriler, NavDisplay gibi kapsayıcı nesneler tarafından okunarak NavEntry içeriğinin nasıl görüntüleneceğine karar vermelerine yardımcı olabilir. Örneğin, meta veriler belirli bir NavEntry için varsayılan animasyonları geçersiz kılmak üzere kullanılabilir. NavEntry
metadata, çok yönlü veri depolama sağlayan String anahtarlarının Any değerleriyle eşlendiği bir haritadır.
key birimini NavEntry birimine dönüştürmek için Giriş Sağlayıcı oluşturun. Bu, key değerini kabul eden ve bu key değeri için NavEntry değerini döndüren bir işlevdir. Genellikle NavDisplay oluşturulurken lambda parametresi olarak tanımlanır.
Giriş sağlayıcı oluşturmanın iki yolu vardır: doğrudan lambda işlevi oluşturma veya entryProvider DSL'yi kullanma.
Doğrudan bir Giriş Sağlayıcı işlevi oluşturma
Genellikle her bir anahtarınız için bir dal içeren when ifadesini kullanarak bir Giriş Sağlayıcı işlevi oluşturursunuz.
entryProvider = { key -> when (key) { is ProductList -> NavEntry(key) { Text("Product List") } is ProductDetail -> NavEntry( key, metadata = mapOf("extraDataKey" to "extraDataValue") ) { Text("Product ${key.id} ") } else -> { NavEntry(Unit) { Text(text = "Invalid Key: $it") } } } }
entryProvider DSL'yi kullanma
entryProvider DSL, her bir anahtar türünüze karşı test yapma ve her biri için NavEntry oluşturma ihtiyacını ortadan kaldırarak lambda işlevinizi basitleştirebilir.
Bunun için entryProvider oluşturucu işlevini kullanın. Ayrıca, anahtar bulunamazsa varsayılan geri dönüş davranışını (hata oluşturma) da içerir.
entryProvider = entryProvider { entry<ProductList> { Text("Product List") } entry<ProductDetail>( metadata = mapOf("extraDataKey" to "extraDataValue") ) { key -> Text("Product ${key.id} ") } }
Snippet'ten aşağıdaki bilgileri not edin:
entry, belirli bir tür ve birleştirilebilir içerik ileNavEntrytanımlamak için kullanılır.entry,NavEntry.metadatadeğerini ayarlamak içinmetadataparametresini kabul eder.
Geri yığınını görüntüleme
Geri yığını, uygulamanızın gezinme durumunu temsil eder. Geri yığın her değiştiğinde uygulama kullanıcı arayüzü, yeni geri yığın durumunu yansıtmalıdır. Navigation 3'te bir NavDisplay, geri yığınınızı izler ve kullanıcı arayüzünü buna göre günceller. Aşağıdaki parametrelerle oluşturun:
- Geri yığınınız: Bu,
SnapshotStateList<T>türünde olmalıdır. BuradaT, geri yığın anahtarlarınızın türüdür. Bu, gözlemlenebilir birListolduğundan değiştiğindeNavDisplay'nin yeniden oluşturulmasını tetikler. - Geri yığınınızdaki anahtarları
NavEntrynesnelere dönüştürmek içinentryProvider. - İsteğe bağlı olarak
onBackparametresine bir lambda sağlayın. Bu, kullanıcı bir geri etkinliğini tetiklediğinde çağrılır.
Aşağıdaki örnekte NavDisplay nasıl oluşturulacağı gösterilmektedir.
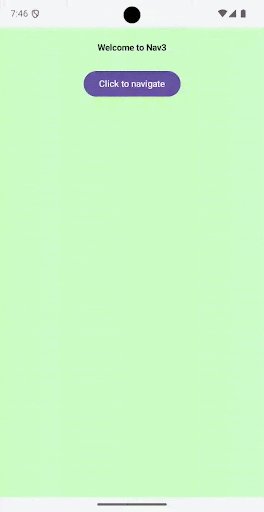
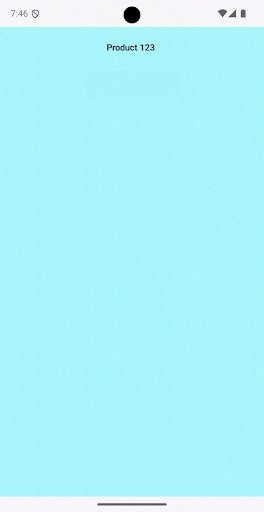
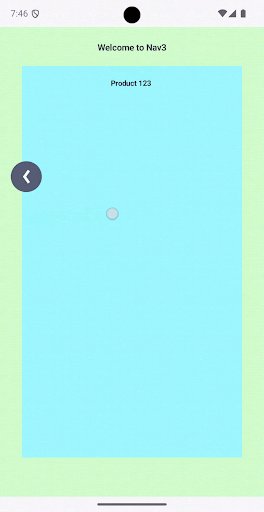
data object Home data class Product(val id: String) @Composable fun NavExample() { val backStack = remember { mutableStateListOf<Any>(Home) } NavDisplay( backStack = backStack, onBack = { backStack.removeLastOrNull() }, entryProvider = { key -> when (key) { is Home -> NavEntry(key) { ContentGreen("Welcome to Nav3") { Button(onClick = { backStack.add(Product("123")) }) { Text("Click to navigate") } } } is Product -> NavEntry(key) { ContentBlue("Product ${key.id} ") } else -> NavEntry(Unit) { Text("Unknown route") } } } ) }
Varsayılan olarak NavDisplay, tek bölmeli düzende arka yığındaki en üstteki NavEntry öğesini gösterir. Aşağıdaki kayıtta bu uygulamanın çalıştığı gösterilmektedir:

NavDisplay hedefli varsayılan davranış.Özet
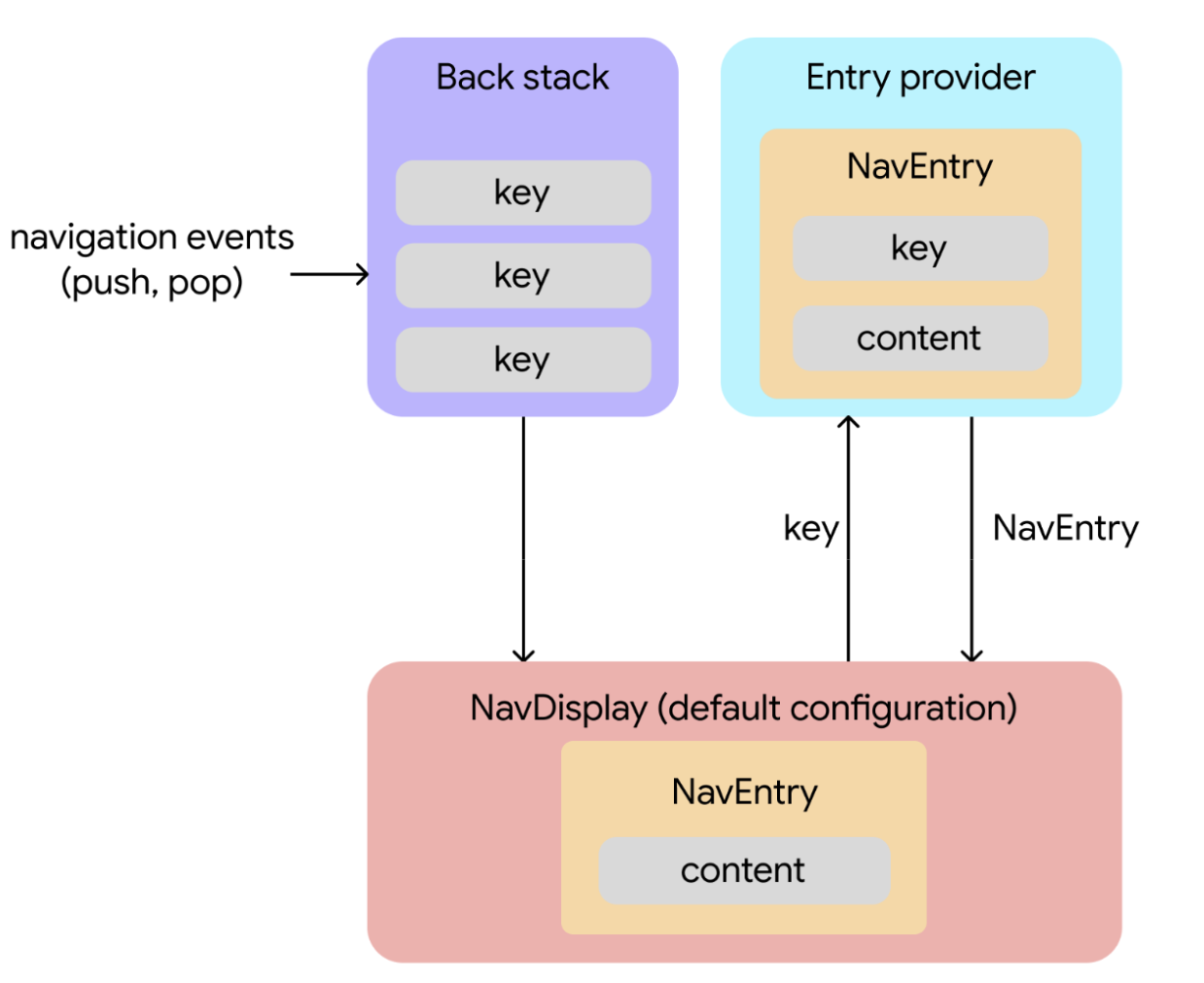
Aşağıdaki şemada, Navigation 3'teki çeşitli nesneler arasında verilerin nasıl aktığı gösterilmektedir:

Geçiş etkinlikleri değişiklikleri başlatır. Anahtarlar, kullanıcı etkileşimlerine yanıt olarak geri yığına eklenir veya geri yığından kaldırılır.
Geri yığın durumundaki değişiklik, içerik alımını tetikler.
NavDisplay(Geriye dönük yığını oluşturan bir composable) geriye dönük yığını gözlemler. Varsayılan yapılandırmasında, en üstteki geri yığın girişini tek bölmeli bir düzende gösterir. Arka yığındaki en üstteki anahtar değiştiğindeNavDisplay, giriş sağlayıcıdan ilgili içeriği istemek için bu anahtarı kullanır.Giriş sağlayıcı içerik sunar. Giriş sağlayıcı, bir anahtarı
NavEntryolarak çözen bir işlevdir.NavDisplaytarafından anahtar alındığında, giriş sağlayıcı hem anahtarı hem de içeriği içeren ilişkiliNavEntrysağlar.İçerik görüntülenir.
NavDisplay,NavEntryöğesini alır ve içeriği gösterir.

