Widoki przesuwania umożliwiają przechodzenie między równorzędnymi ekranami, takimi jak karty, za pomocą gestu poziomego lub przesunięcia palcem. Ten wzorzec nawigacji jest też nazywany jako stronicowanie w poziomie. Z tego tematu dowiesz się, jak utworzyć układ kart z widokami przesuwania do przełączania między kartami i wyświetlaniem tytułu, do paska zamiast kart.
Wdróż widoki przesuwane
Widoki przesuwania można tworzyć za pomocą
ViewPager2.
Aby używać elementu ViewPager2 i kart, musisz dodać zależność
ViewPager2 i włączone
Składniki materiałowe
do swojego projektu.
Aby skonfigurować układ za pomocą ViewPager2, dodaj element <ViewPager2> do
Układ XML. Jeśli na przykład każda strona w widoku przesuwania powinna wykorzystywać
cały układ, układ powinien wyglądać tak:
<androidx.viewpager2.widget.ViewPager2
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
Aby wstawić widoki podrzędne reprezentujące każdą stronę, musisz podłączyć ten układ do
FragmentStateAdapter.
Oto, jak za jego pomocą przesuwać kolekcję Fragment obiektów:
Kotlin
class CollectionDemoFragment : Fragment() { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. private lateinit var demoCollectionAdapter: DemoCollectionAdapter private lateinit var viewPager: ViewPager2 override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View? { return inflater.inflate(R.layout.collection_demo, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { demoCollectionAdapter = DemoCollectionAdapter(this) viewPager = view.findViewById(R.id.pager) viewPager.adapter = demoCollectionAdapter } } class DemoCollectionAdapter(fragment: Fragment) : FragmentStateAdapter(fragment) { override fun getItemCount(): Int = 100 override fun createFragment(position: Int): Fragment { // Return a NEW fragment instance in createFragment(int) val fragment = DemoObjectFragment() fragment.arguments = Bundle().apply { // Our object is just an integer :-P putInt(ARG_OBJECT, position + 1) } return fragment } } private const val ARG_OBJECT = "object" // Instances of this class are fragments representing a single // object in our collection. class DemoObjectFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return inflater.inflate(R.layout.fragment_collection_object, container, false) } override fun onViewCreated(view: View, savedInstanceState: Bundle?) { arguments?.takeIf { it.containsKey(ARG_OBJECT) }?.apply { val textView: TextView = view.findViewById(android.R.id.text1) textView.text = getInt(ARG_OBJECT).toString() } } }
Java
public class CollectionDemoFragment extends Fragment { // When requested, this adapter returns a DemoObjectFragment, // representing an object in the collection. DemoCollectionAdapter demoCollectionAdapter; ViewPager2 viewPager; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.collection_demo, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { demoCollectionAdapter = new DemoCollectionAdapter(this); viewPager = view.findViewById(R.id.pager); viewPager.setAdapter(demoCollectionAdapter); } } public class DemoCollectionAdapter extends FragmentStateAdapter { public DemoCollectionAdapter(Fragment fragment) { super(fragment); } @NonNull @Override public Fragment createFragment(int position) { // Return a NEW fragment instance in createFragment(int) Fragment fragment = new DemoObjectFragment(); Bundle args = new Bundle(); // Our object is just an integer :-P args.putInt(DemoObjectFragment.ARG_OBJECT, position + 1); fragment.setArguments(args); return fragment; } @Override public int getItemCount() { return 100; } } // Instances of this class are fragments representing a single // object in our collection. public class DemoObjectFragment extends Fragment { public static final String ARG_OBJECT = "object"; @Nullable @Override public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_collection_object, container, false); } @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { Bundle args = getArguments(); ((TextView) view.findViewById(android.R.id.text1)) .setText(Integer.toString(args.getInt(ARG_OBJECT))); } }
W poniższych sekcjach znajdziesz informacje o tym, jak dodać karty, aby ułatwić nawigację między stronami.
Dodawanie kart za pomocą układu kart
TabLayout zapewnia
dzięki czemu karty mogą być wyświetlane w poziomie. W połączeniu z właściwością ViewPager2
TabLayout może obsługiwać znajomy interfejs do poruszania się między stronami w
widok przesuwany.

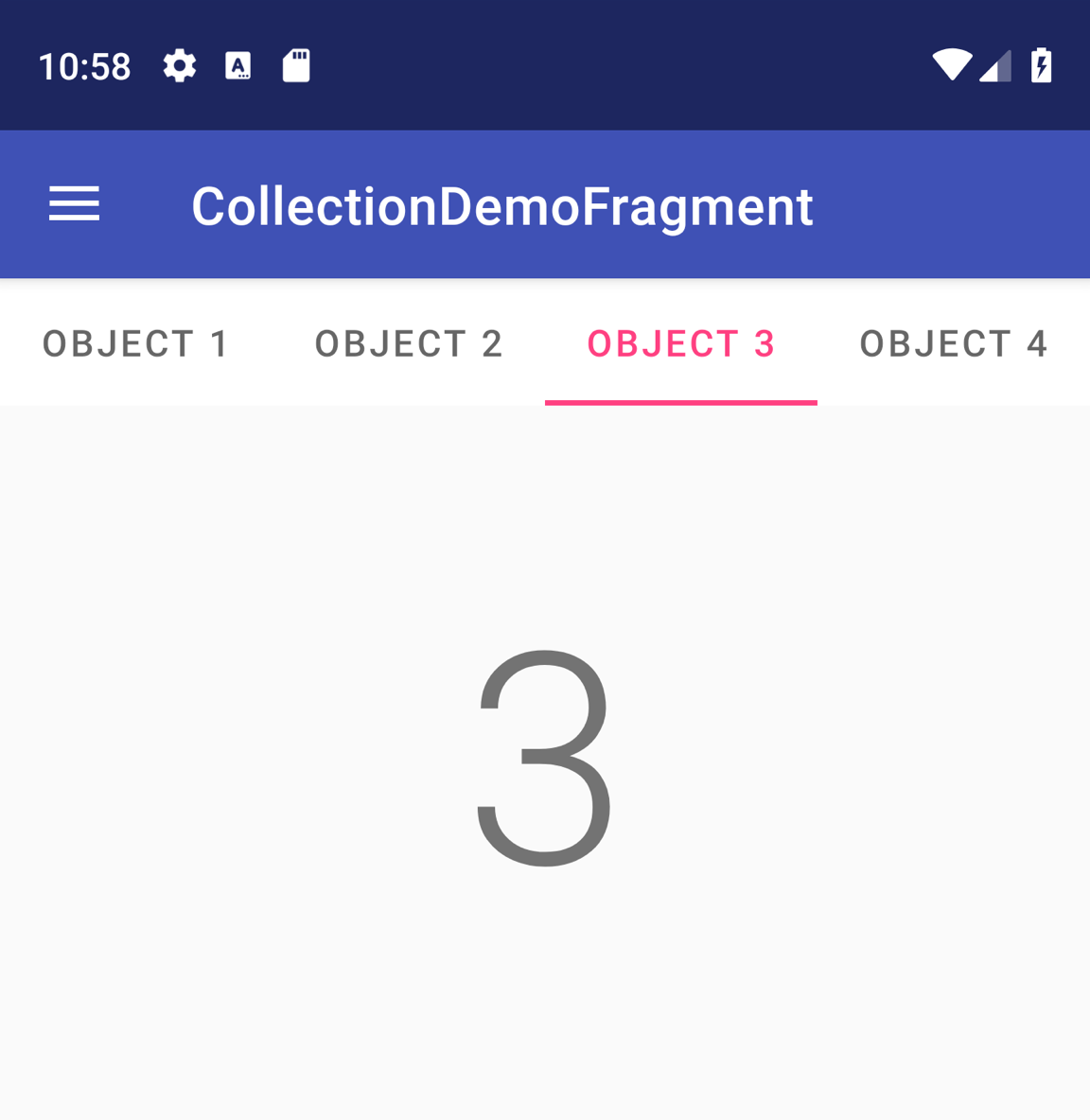
Rysunek 1. TabLayout z czterema kartami
Aby uwzględnić TabLayout w elemencie ViewPager2, dodaj element <TabLayout> powyżej
element <ViewPager2>, jak widać poniżej:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
Następnie utwórz
TabLayoutMediator
, aby połączyć TabLayout z ViewPager2 i załącz go w następujący sposób:
Kotlin
class CollectionDemoFragment : Fragment() { ... override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val tabLayout = view.findViewById(R.id.tab_layout) TabLayoutMediator(tabLayout, viewPager) { tab, position -> tab.text = "OBJECT ${(position + 1)}" }.attach() } ... }
Java
public class CollectionDemoFragment extends Fragment { ... @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { TabLayout tabLayout = view.findViewById(R.id.tab_layout); new TabLayoutMediator(tabLayout, viewPager, (tab, position) -> tab.setText("OBJECT " + (position + 1)) ).attach(); } ... }
Dodatkowe wskazówki dotyczące projektowania układów kart znajdziesz w artykule Dokumentacja interfejsu Material Design dotyczące kart.
Dodatkowe materiały
Aby dowiedzieć się więcej o usłudze ViewPager2, zapoznaj się z tymi dodatkowymi materiałami.
Próbki
- Przykłady ViewPager2 w GitHubie
Filmy
- Turning the Page: Migracja do ViewPager2 (Android Dev Summit 2019)

