Stylus

On phones and large screen devices that include stylus support, users expect a consistent stylus experience across all their apps.
Support stylus to provide improved navigation, drawing and handwriting capabilities, and advanced brushes with tilt and pressure detection.
Manage stylus input
Guide
Add inking to your app with the Ink API
Use the Ink API to add stylus support and capabilities to your app.
Guide
Custom text editors
Enable stylus handwriting in views that are not
EditText components or WebView text widgets.
Guide
Advanced stylus features
Support stylus pressure, orientation, tilt, hover, and palm detection. Enhance stylus input rendering with low-latency graphics and motion prediction libraries.
Guide
Note-taking apps
Take note—support stylus input in note-taking apps so users can write, sketch, and annotate screen content with fluid efficiency.
Set your experience apart with advanced libraries
Use the advanced stylus libraries to reduce latency, detect pressure and tilt, ignore accidental marks, and recognize handwriting.
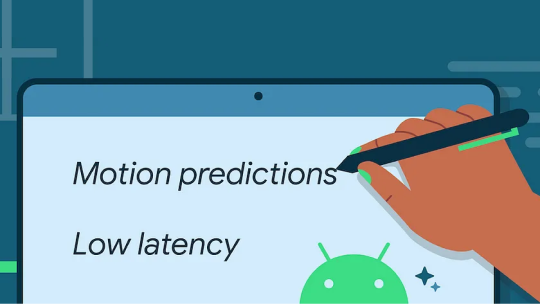
Low latency libraries
Reduce latency in the graphics rendering pipeline
Improve latency by reducing the processing time between stylus input and screen rendering.
Reduce perceived latency
Further reduce latency using prediction of future motion events, made easy with our Motion Prediction Jetpack library.
Advanced libraries
Build advanced brushes with pressure and tilt
Use information about the pressure and tilt of the stylus to render the stroke from the
MotionEvent object.
Reject accidental stray marks
Avoid stray marks when the user accidentally touches the screen while drawing or writing with a stylus.
Recognize handwriting
Recognize handwritten text and classify gestures on a digital surface with ML Kit Recognize handwritten text and classify gestures on a digital surface with ML Kit Digital Ink Recognition.
Build immersive experiences
Empower users to work in full screen and use gesture navigation without stray marks.
Build for all types of input
Empower your users to navigate your app with their stylus, just as they would with a keyboard or trackpad. Stylus optimizations also improve the experience for other types of input, like Empower your users to navigate your app with their stylus, just as they would with a keyboard or trackpad. Stylus optimizations also improve the experience for other types of input, like keyboard and mouse.
Guide
Show focus when hovering
Help users easily identify where the focus is on the screen for precise input. For example, add a focus indicator like a thicker border when a user hovers over it.
Guide
Customize your cursors
While hovering, update the cursor to show a preview of the brush type or current action.
Guide
Drag and drop content
Drag and drop images, text, and other content so users can quickly share from your app Drag and drop images, text, and other content so users can quickly share from your app to another app.
Guide
Make text selectable
Make the text in your app selectable so that users can quickly select text and share Make the text in your app selectable so that users can quickly select text and share with other apps with their stylus.
Other resources
Gallery
Large screen gallery
Blog post
Stylus Low Latency
YOUTUBE video