Функция Dynamic Color, добавленная в Android 12, позволяет пользователям персонализировать свои устройства, выбирая тон в соответствии с цветовой схемой своих персональных обоев или выбирая цвет в палитре обоев.
Вы можете использовать эту функцию, добавив API DynamicColors , который применяет эту тему к вашему приложению или действию, чтобы сделать ваше приложение более персонализированным для пользователя.

На этой странице вы найдёте инструкции по реализации динамических цветов в вашем приложении. Эта функция также доступна отдельно для виджетов и адаптивных значков , как описано далее на этой странице. Вы также можете попробовать выполнить практическое задание .
Как Android создает цветовые схемы
Для генерации цветовых схем на основе обоев пользователя Android выполняет следующие шаги.
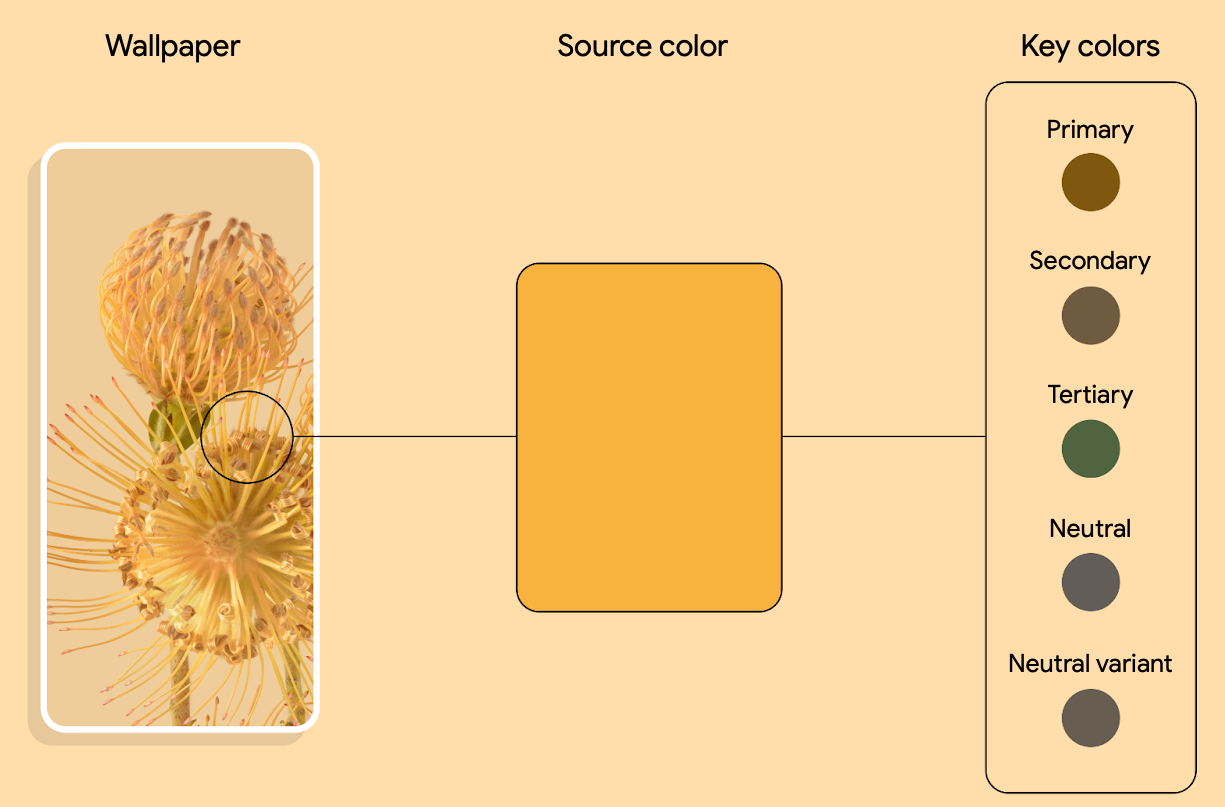
Система определяет основные цвета на выбранном изображении обоев и извлекает исходный цвет.
Система использует этот исходный цвет для дальнейшей экстраполяции пяти ключевых цветов, известных как первичный , вторичный , третичный , нейтральный и нейтральный вариант .

Рисунок 2. Пример извлечения исходного цвета из изображения обоев и извлечения его из пяти ключевых цветов. Система интерпретирует каждый ключевой цвет в тональную палитру из 13 тонов.

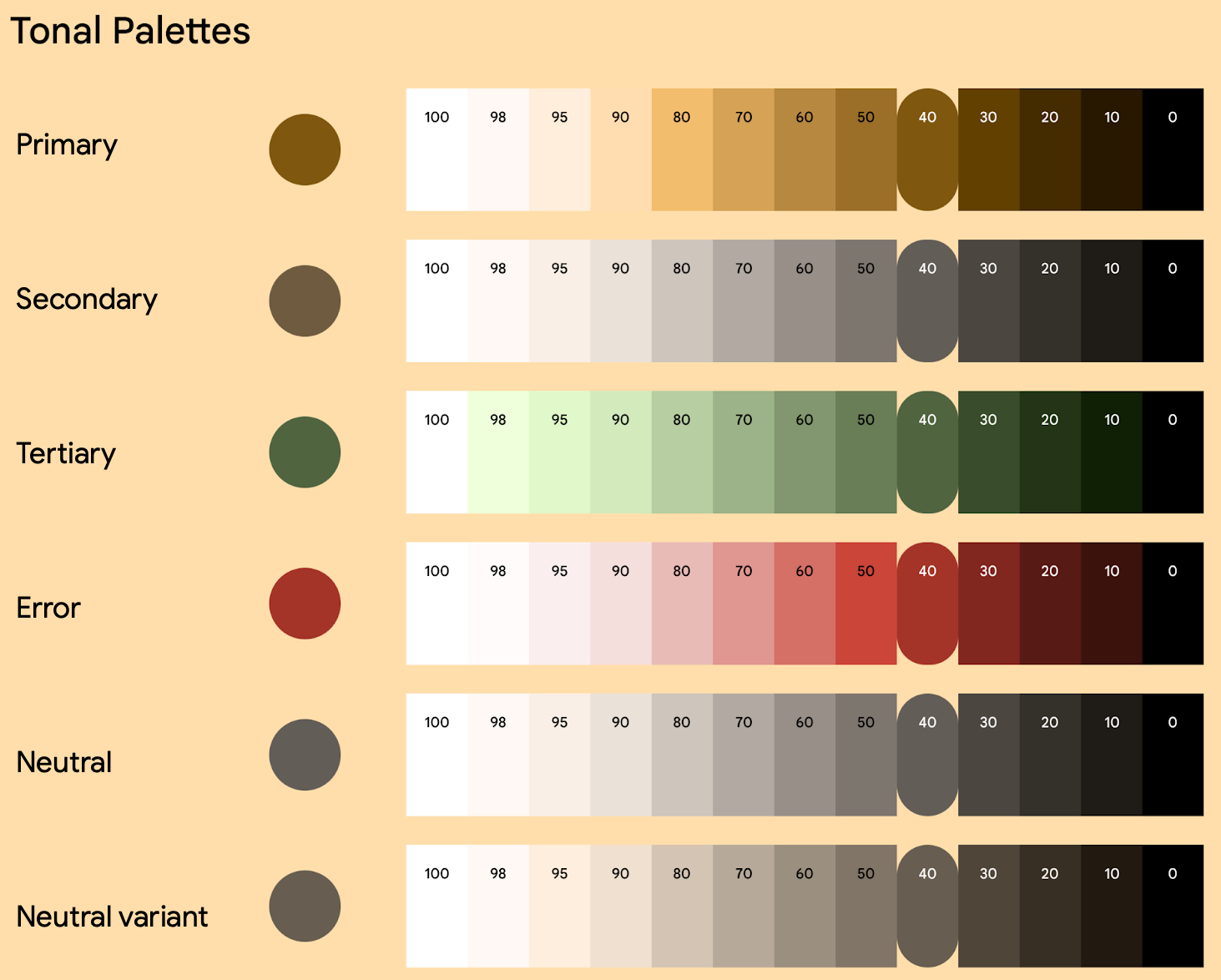
Рисунок 3. Пример создания заданной тональной палитры Система использует эти единственные обои для создания пяти различных цветовых схем, которые служат основой для любых светлых и темных тем.
Как отображаются варианты цвета на устройстве пользователя
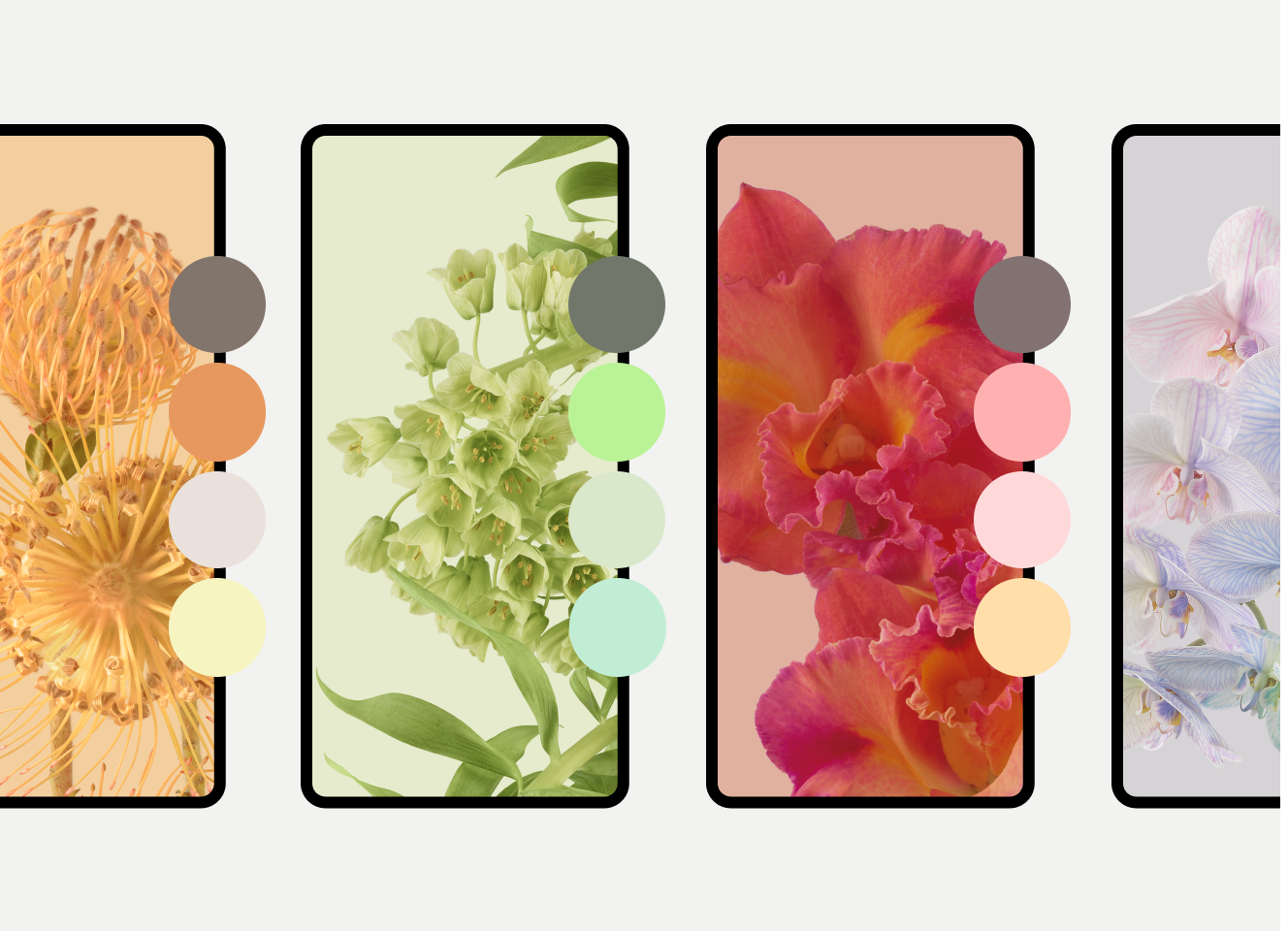
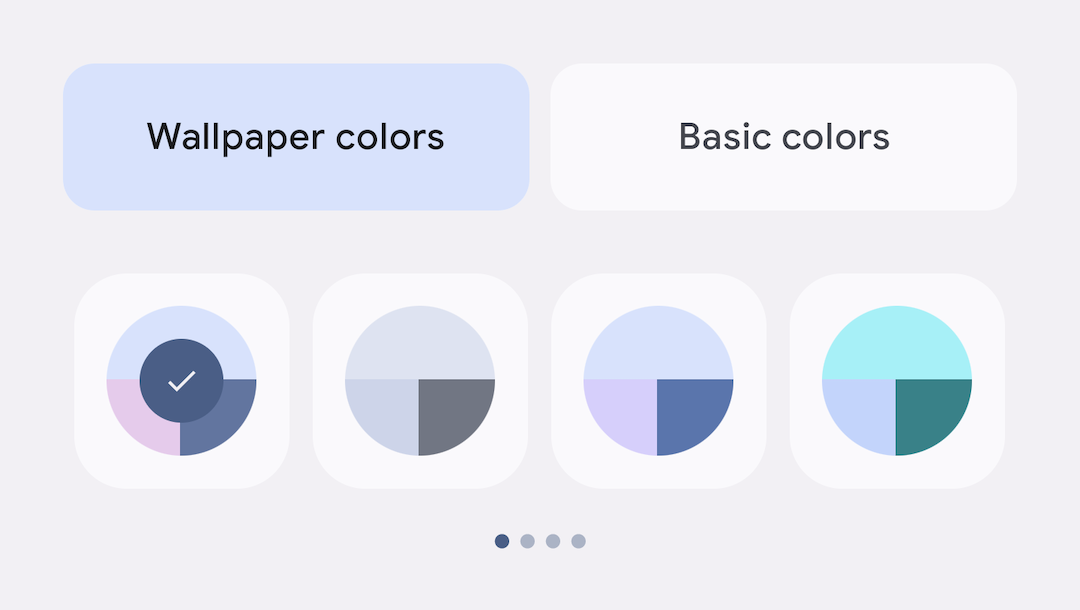
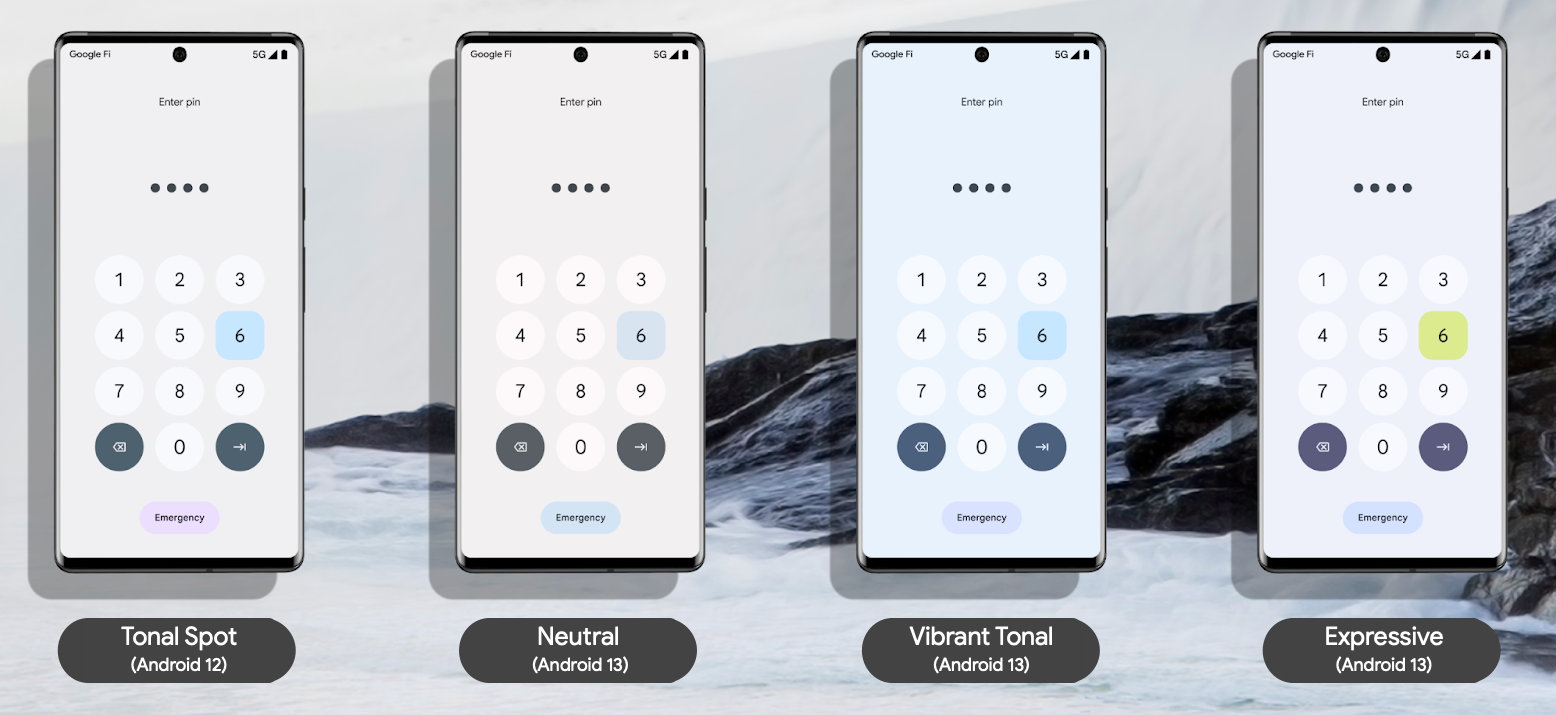
Начиная с Android 12 пользователи могут выбирать цветовые варианты из цветов, извлеченных из обоев, и различных тем, а в Android 13 добавлено больше вариантов. Например, пользователь телефона Pixel под управлением Android 13 может выбрать вариант из настроек обоев и стилей , как показано на рисунке 4.

В Android 12 появился вариант «Тональный точечный» , а в Android 13 — « Нейтральный» , «Яркий тональный» и «Выразительный ». Каждый вариант имеет уникальный алгоритм преобразования исходных цветов обоев пользователя посредством изменения яркости и поворота оттенка. В следующем примере показана цветовая схема, выраженная через эти четыре варианта.

Ваше приложение по-прежнему использует те же токены для доступа к этим цветам. Подробнее о токенах см. в разделе «Создание темы с помощью токенов» на этой странице.
Начните работу с представлениями
Вы можете применить динамический цвет на уровне приложения или активности. Для этого вызовите applyToActivitiesIfAvailable() чтобы зарегистрировать обратные вызовы ActivityLifeCycleCallbacks в вашем приложении.
Котлин
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
Ява
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
Затем добавьте тему в свое приложение.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
Создайте свою тему с токенами
Функция Dynamic Color использует преимущества дизайн-токенов, делая назначение цветов различным элементам пользовательского интерфейса более рационализированным и согласованным. Дизайн-токен позволяет назначать цветовые роли различным элементам пользовательского интерфейса семантически, а не фиксированные значения. Это обеспечивает большую гибкость, масштабируемость и единообразие тональной системы вашего приложения и особенно эффективно при проектировании для светлых и тёмных тем и динамической цветовой гаммы.
В следующих фрагментах показаны примеры светлой и темной тем, а также соответствующий цветовой XML после применения динамических цветовых токенов.
Светлая тема
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
Темная тема
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
Цвета XML
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
Для получения дополнительной информации:
Чтобы узнать больше о динамическом цвете, пользовательских цветах и создании токенов, посетите страницу Material 3 Dynamic Color .
Чтобы создать базовую цветовую палитру, а также цвета и тему вашего приложения, воспользуйтесь Material Theme Builder, доступным через плагин Figma или в браузере .
Чтобы узнать больше о том, как использование цветовых схем может улучшить доступность вашего приложения, см. страницу Material 3 о доступности цветовой системы .
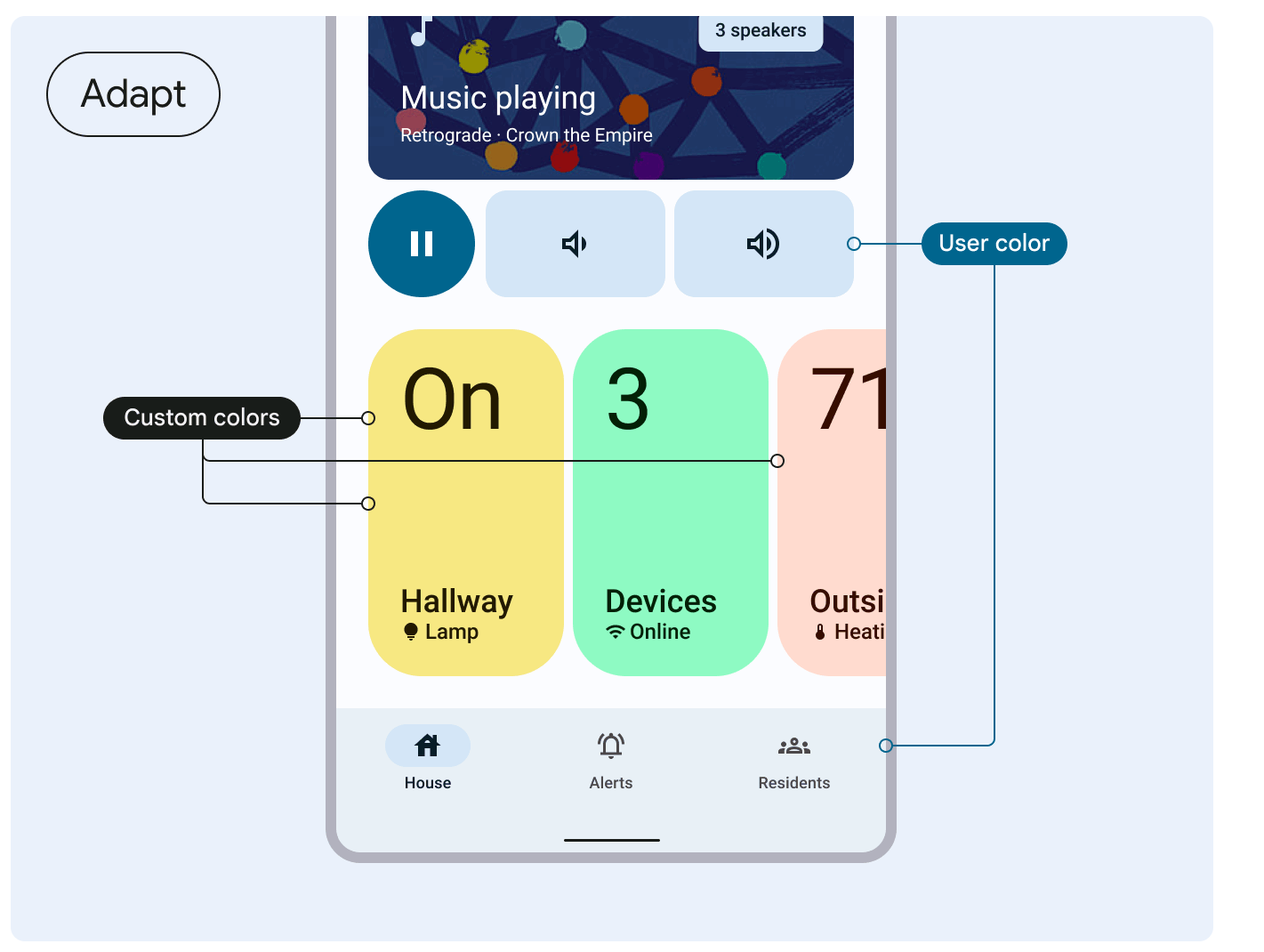
Сохраните пользовательские или фирменные цвета
Если в вашем приложении есть пользовательские или фирменные цвета, которые вы не хотите менять в соответствии с предпочтениями пользователя, вы можете добавить их по отдельности при создании цветовой схемы. Например:
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
В качестве альтернативы вы можете использовать Material Theme Builder для импорта дополнительных цветов, расширяющих вашу цветовую схему, создавая тем самым единую цветовую систему. С помощью этой опции можно использовать HarmonizedColors для изменения тона пользовательских цветов. Это обеспечивает визуальный баланс и доступный контраст в сочетании с пользовательскими цветами. Это происходит во время выполнения с помощью applyToContextIfAvailable() .

См. руководство Material 3 по гармонизации пользовательских цветов .
Применяйте динамический цвет к своим адаптивным значкам и виджетам

Помимо включения темы Dynamic Color в вашем приложении, вы также можете поддерживать тему Dynamic Color для виджетов , начиная с Android 12, и для адаптивных значков, начиная с Android 13.


