Android 12에 추가된 동적 색상을 사용하면 사용자가 개인 배경화면의 색상 구성표에 맞춰 톤을 조정하거나 배경화면 선택 도구에서 선택한 색상을 통해 기기를 맞춤설정할 수 있습니다.
이 기능을 활용하려면 앱이나 활동에 이 테마를 적용하여 앱을 사용자에게 더 맞춤설정하는 DynamicColors API를 추가하면 됩니다.

이 페이지에는 앱에서 동적 색상을 구현하는 방법이 설명되어 있습니다. 이 기능은 이 페이지의 뒷부분에 설명된 대로 위젯 및 적응형 아이콘에도 별도로 사용할 수 있습니다. Codelab을 사용해 볼 수도 있습니다.
Android에서 색 구성표를 만드는 방법
Android는 다음 단계를 실행하여 사용자의 배경화면에서 색 구성표를 생성합니다.
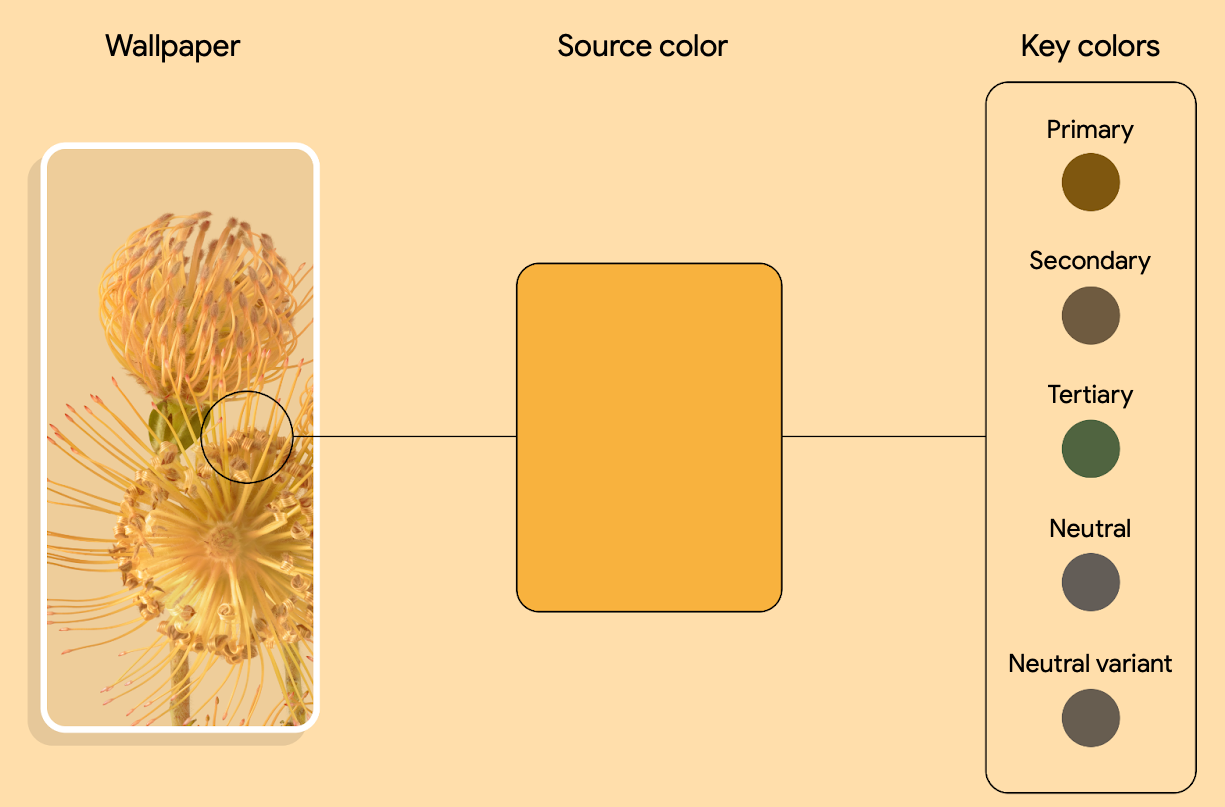
시스템이 선택한 배경화면 이미지의 주요 색상을 감지하고 소스 색상을 추출합니다.
시스템은 이 소스 색상을 사용하여 기본, 보조, 3차, 중성, 중성 변형이라는 5가지 주요 색상을 추가로 추정합니다.

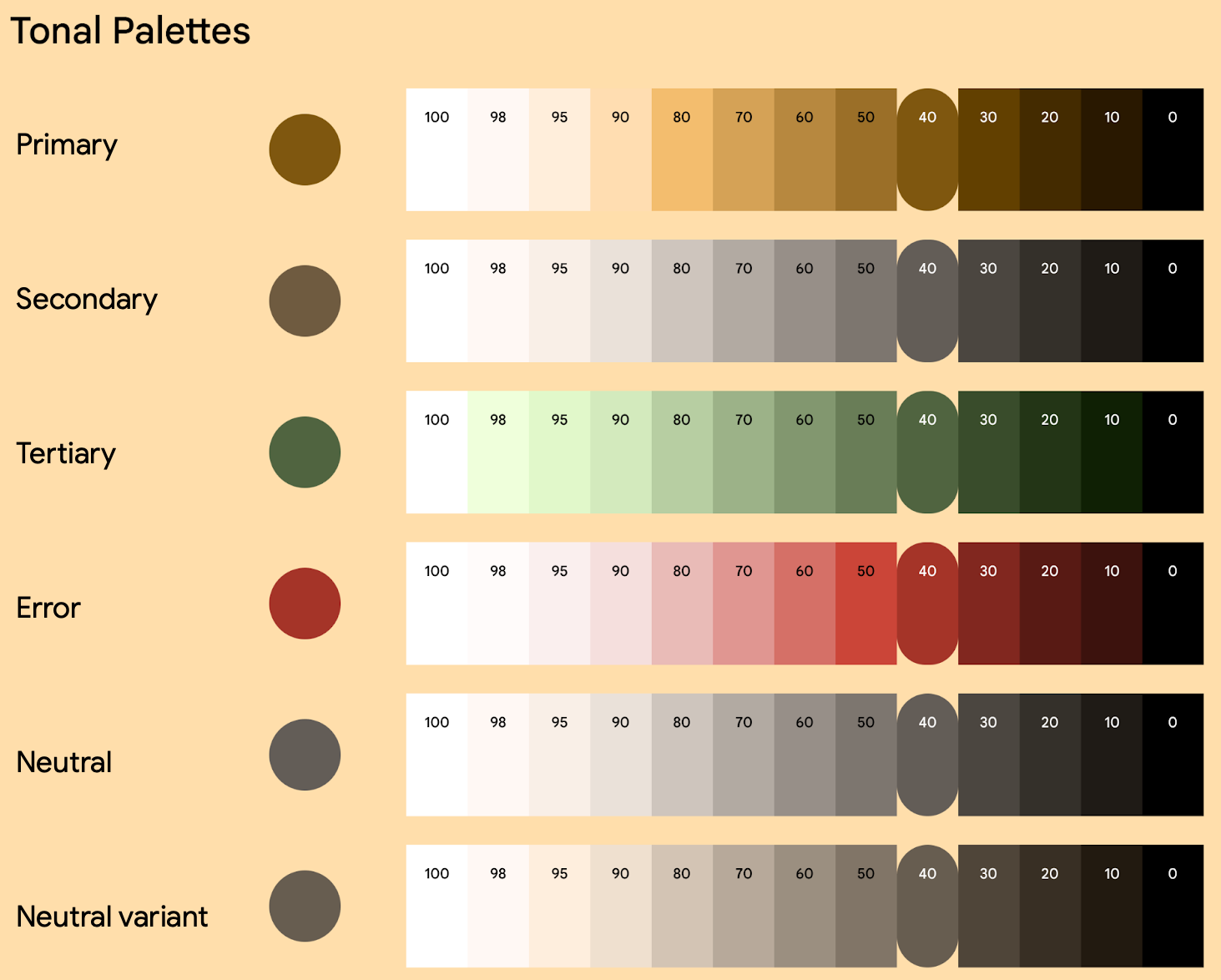
그림 2. 배경화면 이미지에서 소스 색상을 추출하고 5가지 주요 색상으로 추출하는 예 시스템은 각 주요 색상을 13가지 색조의 색조 팔레트로 해석합니다.

그림 3. 특정 색조 팔레트 생성 예시 시스템은 이 단일 배경화면을 사용하여 5가지 색 구성표를 파생하며, 이는 밝은 테마와 어두운 테마의 기반을 제공합니다.
사용자 기기에 색상 변형이 표시되는 방식
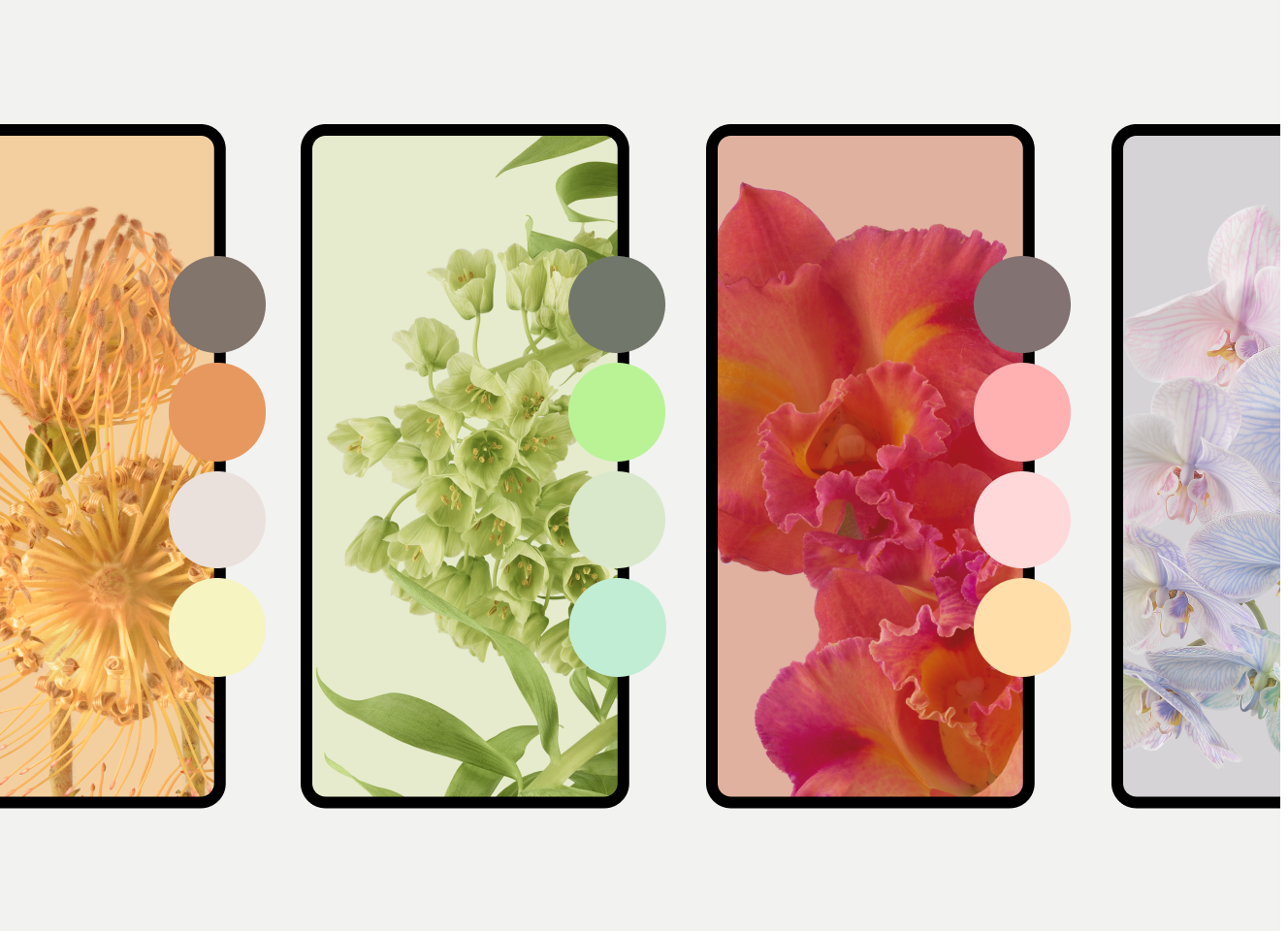
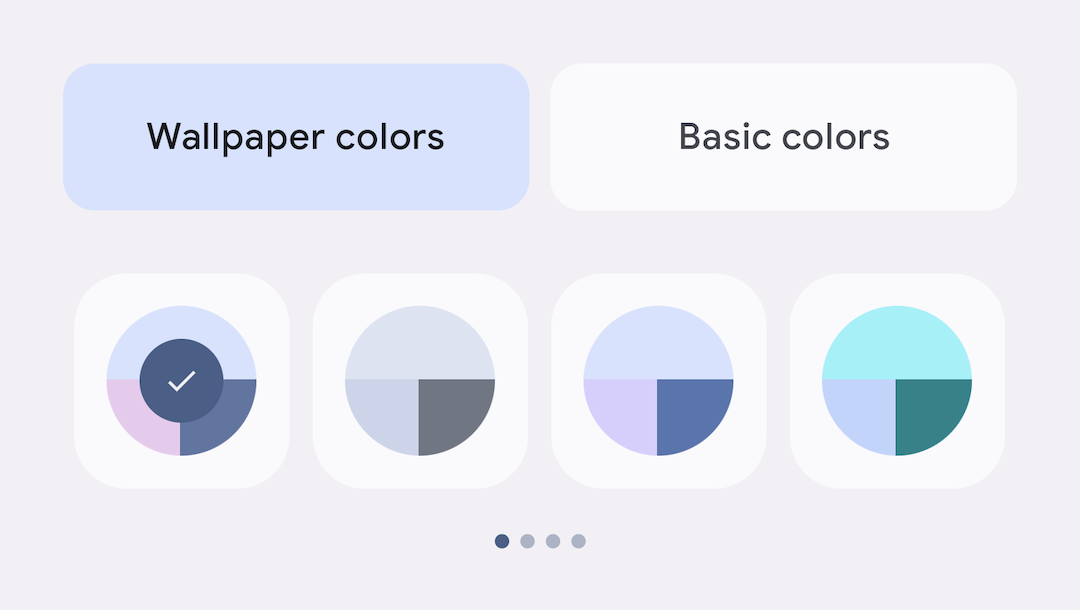
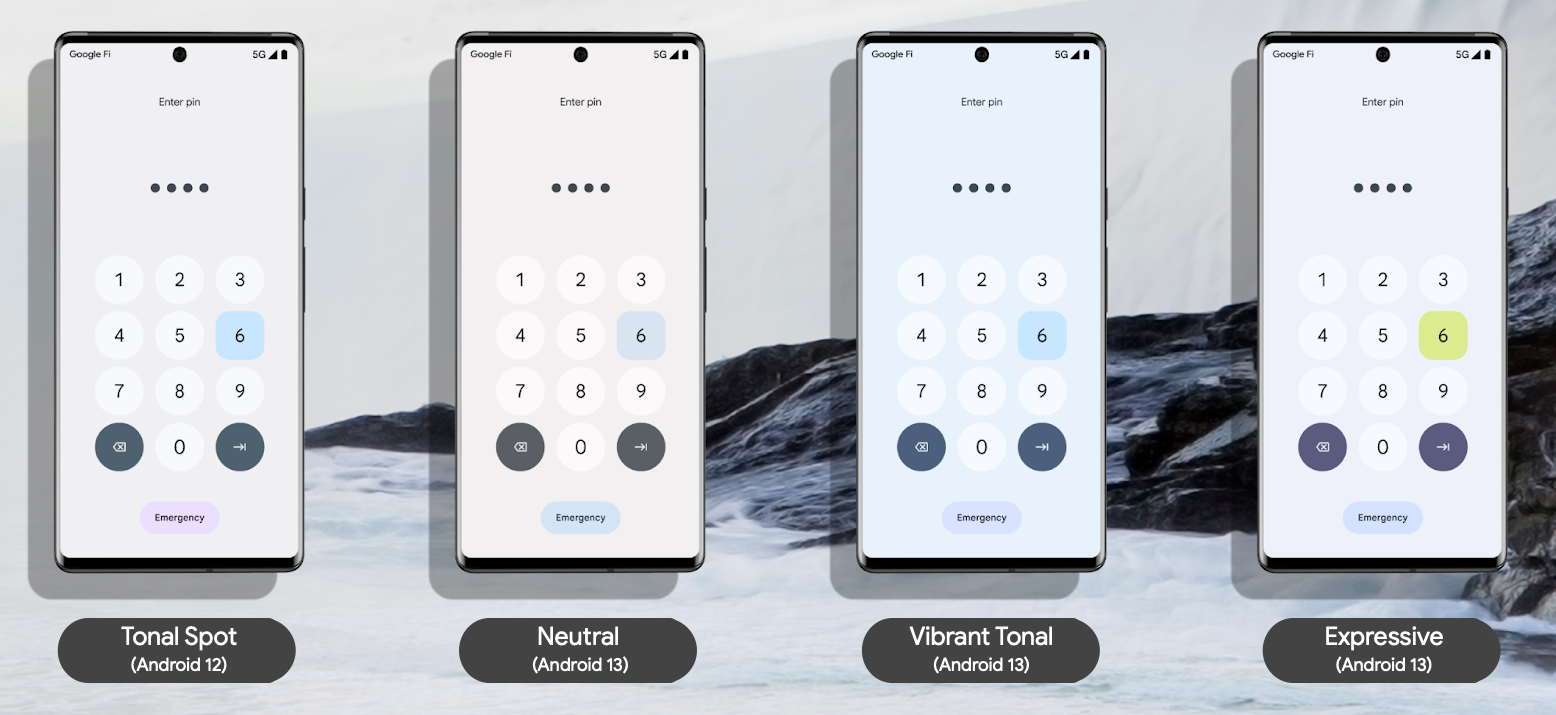
Android 12부터 사용자는 배경화면에서 추출한 색상과 다양한 테마에서 색상 변형을 선택할 수 있으며 Android 13에서는 변형이 더 추가되었습니다. 예를 들어 Android 13을 실행하는 Pixel 휴대전화 사용자는 그림 4와 같이 배경화면 및 스타일 설정에서 변형을 선택합니다.

Android 12에서는 Tonal Spot 변형이 추가되었고, Android 13에서는 Neutral, Vibrant Tonal, Expressive 변형이 추가되었습니다. 각 변형에는 선명도를 통해 사용자의 배경화면의 시드 색상을 변환하고 색조를 회전하는 고유한 레시피가 있습니다. 다음 예에서는 이러한 네 가지 색상 변형을 통해 표현된 단일 색상 구성표를 보여줍니다.

앱은 이러한 색상에 액세스하는 데 동일한 토큰을 계속 사용합니다. 토큰에 관한 자세한 내용은 이 페이지의 토큰으로 테마 만들기를 참고하세요.
뷰 시작하기
앱 또는 활동 수준에서 동적 색상을 적용할 수 있습니다. 이렇게 하려면 applyToActivitiesIfAvailable()를 호출하여 ActivityLifeCycleCallbacks를 앱에 등록하세요.
Kotlin
class MyApplication: Application() { override fun onCreate() { DynamicColors.applyToActivitiesIfAvailable(this) } }
자바
public class MyApplication extends Application { @Override public void onCreate() { super.onCreate(); DynamicColors.applyToActivitiesIfAvailable(this); } }
다음으로 앱에 테마를 추가합니다.
<style
name="AppTheme"
parent="ThemeOverlay.Material3.DynamicColors.DayNight">
...
</style>
토큰으로 테마 만들기
동적 색상은 디자인 토큰을 활용하여 다양한 UI 요소에 색상을 더 간소화되고 일관되게 할당합니다. 디자인 토큰을 사용하면 설정된 값 대신 색상 역할을 UI의 여러 요소에 의미적으로 할당할 수 있습니다. 이렇게 하면 앱의 톤 시스템이 더 유연하고 확장 가능하며 일관성을 유지할 수 있으며, 특히 밝은 테마와 어두운 테마, 동적 색상을 디자인할 때 유용합니다.
다음 스니펫은 동적 색상 토큰을 적용한 후의 밝은 테마와 어두운 테마, 해당 색상 xml의 예를 보여줍니다.
밝은 테마
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
<item name="colorPrimary">@color/md_theme_light_primary</item>
<item name="colorOnPrimary">@color/md_theme_light_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_light_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_light_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_light_error</item>
<item name="colorOnError">@color/md_theme_light_onError</item>
<item name="colorErrorContainer">@color/md_theme_light_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_light_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_light_onBackground</item>
<item name="colorSurface">@color/md_theme_light_surface</item>
<item name="colorOnSurface">@color/md_theme_light_onSurface</item>
…..
</style>
</resources>
어두운 테마
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Dark.NoActionBar">
<item name="colorPrimary">@color/md_theme_dark_primary</item>
<item name="colorOnPrimary">@color/md_theme_dark_onPrimary</item>
<item name="colorPrimaryContainer">@color/md_theme_dark_primaryContainer</item>
<item name="colorOnPrimaryContainer">@color/md_theme_dark_onPrimaryContainer</item>
<item name="colorError">@color/md_theme_dark_error</item>
<item name="colorOnError">@color/md_theme_dark_onError</item>
<item name="colorErrorContainer">@color/md_theme_dark_errorContainer</item>
<item name="colorOnErrorContainer">@color/md_theme_dark_onErrorContainer</item>
<item name="colorOnBackground">@color/md_theme_dark_onBackground</item>
<item name="colorSurface">@color/md_theme_dark_surface</item>
<item name="colorOnSurface">@color/md_theme_dark_onSurface</item>
……
</style>
</resources>
colors.xml
Colors.xml
<resources>
<color name="md_theme_light_primary">#6750A4</color>
<color name="md_theme_light_onPrimary">#FFFFFF</color>
<color name="md_theme_light_primaryContainer">#EADDFF</color>
<color name="md_theme_light_onPrimaryContainer">#21005D</color>
<color name="md_theme_light_error">#B3261E</color>
<color name="md_theme_light_onError">#FFFFFF</color>
<color name="md_theme_light_errorContainer">#F9DEDC</color>
<color name="md_theme_light_onErrorContainer">#410E0B</color>
<color name="md_theme_light_surface">#FFFBFE</color>
<color name="md_theme_light_onSurface">#1C1B1F</color>
<color name="md_theme_light_surfaceVariant">#E7E0EC</color>
<color name="md_theme_dark_primary">#D0BCFF</color>
<color name="md_theme_dark_onPrimary">#381E72</color>
<color name="md_theme_dark_primaryContainer">#4F378B</color>
<color name="md_theme_dark_onPrimaryContainer">#EADDFF</color>
<color name="md_theme_dark_secondary">#CCC2DC</color>
<color name="md_theme_dark_onSecondary">#332D41</color>
<color name="md_theme_dark_secondaryContainer">#4A4458</color>
<color name="md_theme_dark_onSurface">#E6E1E5</color>
<color name="md_theme_dark_surfaceVariant">#49454F</color>
</resources>
자세히 알아보기:
동적 색상, 맞춤 색상, 토큰 생성에 관해 자세히 알아보려면 Material 3 동적 색상 페이지를 참고하세요.
기본 색상 팔레트와 앱의 색상 및 테마를 생성하려면 Figma 플러그인 또는 브라우저를 통해 사용할 수 있는 Material 테마 빌더를 확인하세요.
색 구성표를 사용하여 앱의 접근성을 개선하는 방법을 자세히 알아보려면 색체계 접근성에 관한 Material 3 페이지를 참고하세요.
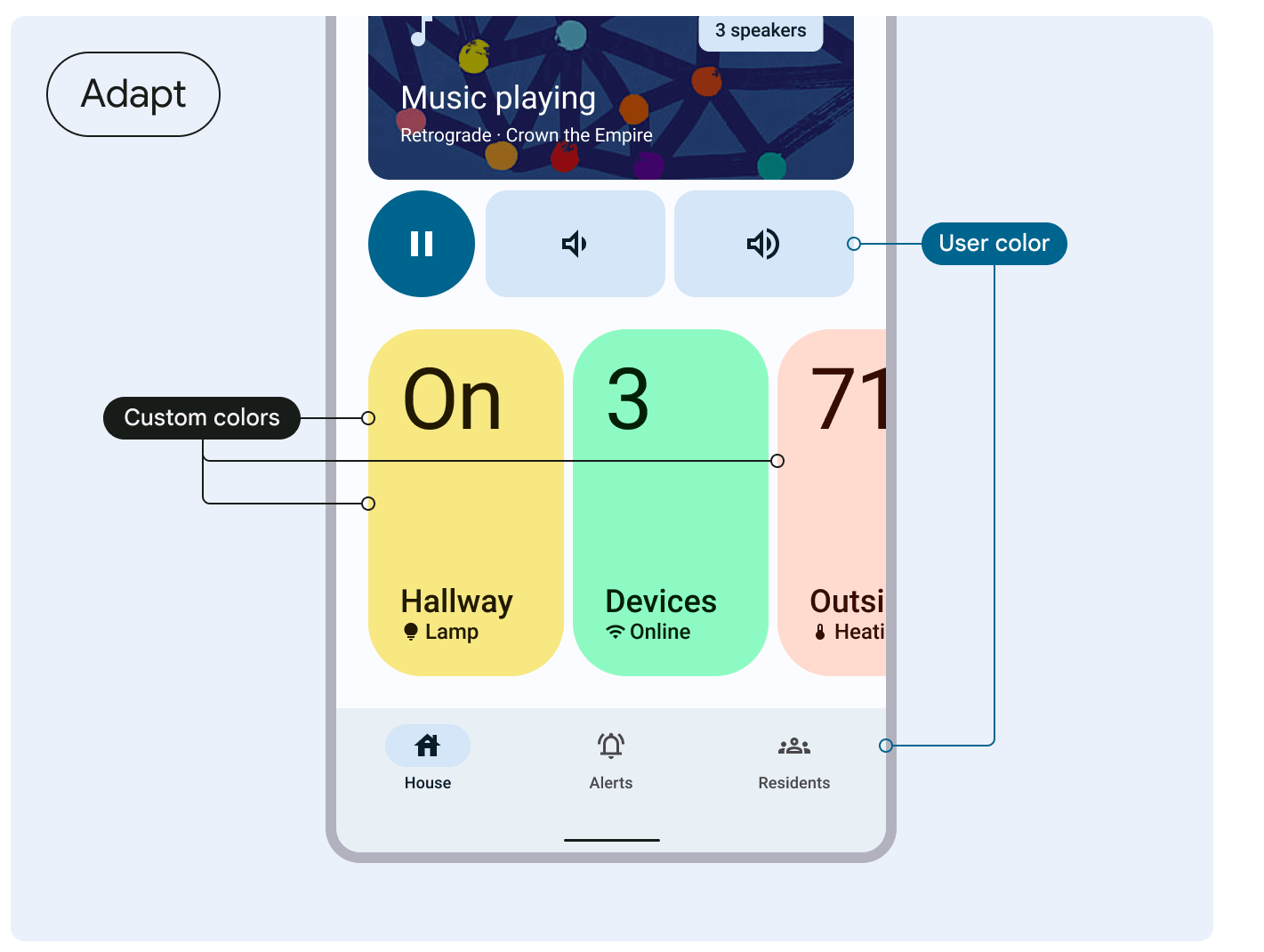
맞춤 색상 또는 브랜드 색상 유지
앱에 사용자의 환경설정에 따라 변경하지 않으려는 맞춤 색상이나 브랜드 색상이 있는 경우 색상 스키마를 빌드할 때 개별적으로 추가하면 됩니다. 예를 들면 다음과 같습니다.
Themes.xml
<resources>
<style name="AppTheme" parent="Theme.Material3.Light.NoActionBar">
...
<item name="home_lamp">@color/home_yellow</item>
...
</style>
</resources>
Colors.xml
<resources>
<color name="home_yellow">#E8D655</color>
</resources>
또는 Material Theme 빌더를 사용하여 색 구성표를 확장하는 추가 색상을 가져와 통합된 색상 시스템을 만들 수 있습니다.
이 옵션을 사용하면 HarmonizedColors을 사용하여 맞춤 색상의 톤을 변경할 수 있습니다. 이렇게 하면 사용자 생성 색상과 결합할 때 시각적 균형과 접근성 대비가 달성됩니다. 런타임에 applyToContextIfAvailable()와 함께 발생합니다.

맞춤 색상 조화에 관한 Material 3 가이드를 참고하세요.
적응형 아이콘과 위젯에 동적 색상 적용

앱에서 동적 색상 테마를 사용 설정하는 것 외에도 Android 12부터 위젯에, Android 13부터 적응형 아이콘에 동적 색상 테마를 지원할 수 있습니다.


