Tersedia di Android 9 (API level 28) dan yang lebih baru, widget pembesar adalah
kaca pembesar virtual yang menampilkan salinan View yang diperbesar melalui
panel overlay yang mewakili lensa. Fitur ini meningkatkan penyisipan teks
dan pemilihan pengalaman pengguna. Saat menerapkan kaca pembesar ke teks, pengguna dapat
posisikan kursor atau tuas pilihan secara tepat dengan melihat
di panel yang mengikuti jari mereka.
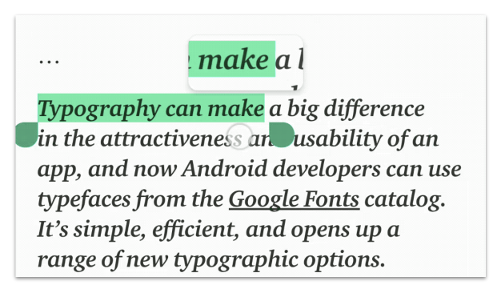
Gambar 1 menunjukkan cara kaca pembesar memfasilitasi pemilihan teks. API Magnetic tidak terikat dengan teks, dan Anda dapat menggunakan widget ini dalam berbagai kasus penggunaan, seperti seperti membaca teks kecil atau memperbesar nama tempat yang sulit dilihat di peta.

Kaca pembesar sudah terintegrasi dengan widget platform seperti TextView,
EditText, dan WebView. Memberikan manipulasi teks yang konsisten di seluruh aplikasi.
Widget ini dilengkapi dengan API sederhana dan dapat digunakan untuk memperbesar View
bergantung pada konteks aplikasi Anda.
Penggunaan API
Anda dapat menggunakan kaca pembesar secara terprogram pada tampilan arbitrer seperti berikut:
Kotlin
val view: View = findViewById(R.id.view) val magnifier = Magnifier.Builder(view).build() magnifier.show(view.width / 2.0f, view.height / 2.0f)
Java
View view = findViewById(R.id.view); Magnifier magnifier = new Magnifier.Builder(view).build(); magnifier.show(view.getWidth() / 2, view.getHeight() / 2);
Dengan asumsi hierarki tampilan memiliki tata letak pertama, pembesar akan ditampilkan di dan berisi wilayah yang berpusat pada koordinat yang diberikan dalam tampilan. Panel akan muncul di atas titik tengah konten yang sedang disalin. Tujuan pembesar layar berlanjut tanpa batas waktu hingga pengguna menutupnya.
Cuplikan kode berikut menunjukkan cara mengubah latar belakang video yang diperbesar lihat:
Kotlin
view.setBackgroundColor(...)
Java
view.setBackgroundColor(...);
Dengan asumsi warna latar belakang terlihat dalam kaca pembesar,
konten sudah usang, karena area tampilan dengan latar belakang lama masih
layar. Untuk memuat ulang konten, gunakan
update(), sebagai berikut:
Kotlin
view.post { magnifier.update() }
Java
view.post(magnifier::update);
Setelah selesai, tutup kaca pembesar dengan memanggil
metode dismiss():
Kotlin
magnifier.dismiss()
Java
magnifier.dismiss();
Memperbesar interaksi pengguna
Kasus penggunaan umum untuk kaca pembesar adalah memungkinkan pengguna memperbesar area tampilan dengan menyentuhnya, seperti yang ditunjukkan pada gambar 2.
ViewGroup yang berisi `ImageView` di sebelah kiri
dan TextView di sebelah kanan.Anda dapat melakukannya dengan memperbarui kaca pembesar sesuai dengan peristiwa sentuh yang diterima oleh tampilan, sebagai berikut:
Kotlin
imageView.setOnTouchListener { v, event -> when (event.actionMasked) { MotionEvent.ACTION_DOWN, MotionEvent.ACTION_MOVE -> { val viewPosition = IntArray(2) v.getLocationOnScreen(viewPosition) magnifier.show(event.rawX - viewPosition[0], event.rawY - viewPosition[1]) } MotionEvent.ACTION_CANCEL, MotionEvent.ACTION_UP -> { magnifier.dismiss() } } true }
Java
imageView.setOnTouchListener(new View.OnTouchListener() { @Override public boolean onTouch(View v, MotionEvent event) { switch (event.getActionMasked()) { case MotionEvent.ACTION_DOWN: // Fall through. case MotionEvent.ACTION_MOVE: { final int[] viewPosition = new int[2]; v.getLocationOnScreen(viewPosition); magnifier.show(event.getRawX() - viewPosition[0], event.getRawY() - viewPosition[1]); break; } case MotionEvent.ACTION_CANCEL: // Fall through. case MotionEvent.ACTION_UP: { magnifier.dismiss(); } } return true; } });
Pertimbangan tambahan saat memperbesar teks
Untuk widget teks platform, penting untuk memahami kaca pembesar spesifik dan mengaktifkan fitur pembesar untuk tampilan teks kustom Anda secara konsisten di seluruh platform Android. Pertimbangkan hal berikut:
- Kaca pembesar akan langsung dipicu saat pengguna mengambil tuas pemilihan atau penyisipan.
- Pembesar selalu mengikuti jari pengguna secara horizontal dengan lancar, sementara secara vertikal posisinya tetap di tengah baris teks saat ini.
- Saat bergerak secara horizontal, pembesar hanya bergerak antara kiri dan batas kanan garis saat ini. Selain itu, ketika sentuhan pengguna meninggalkan batas tersebut dan jarak horizontal antara sentuhan dan jarak lebih besar dari setengah lebar asli konten pembesar, kaca pembesar ditutup, karena kursor tidak lagi terlihat di dalam pembesar.
- Kaca pembesar tidak pernah terpicu jika font teks terlalu besar. Teks adalah dianggap terlalu besar ketika perbedaan antara penurunan {i>font<i} dan tanjakan lebih besar dari tinggi konten yang pas dengan pembesar. Memicu pembesar dalam kasus ini tidak memberikan nilai tambah.

